(尚023)Vue_案例_交互添加

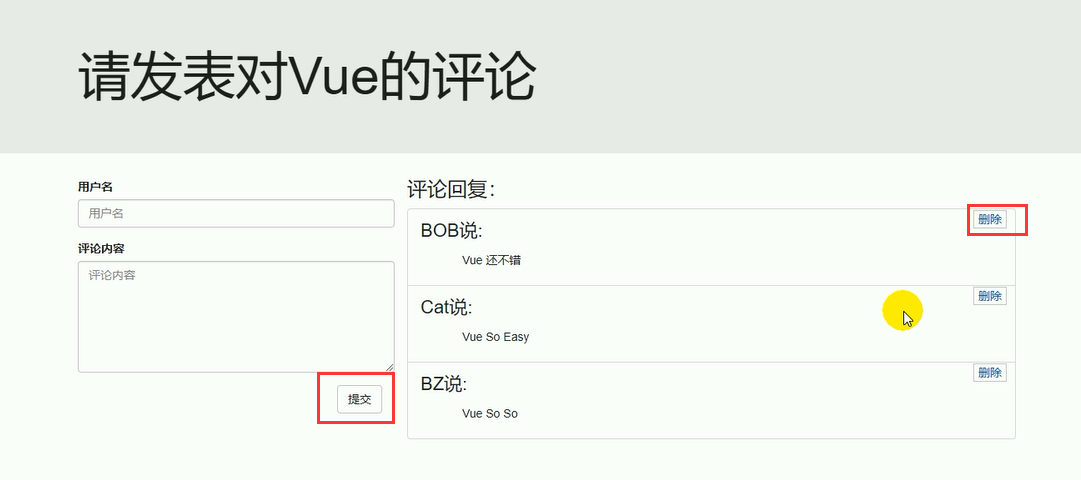
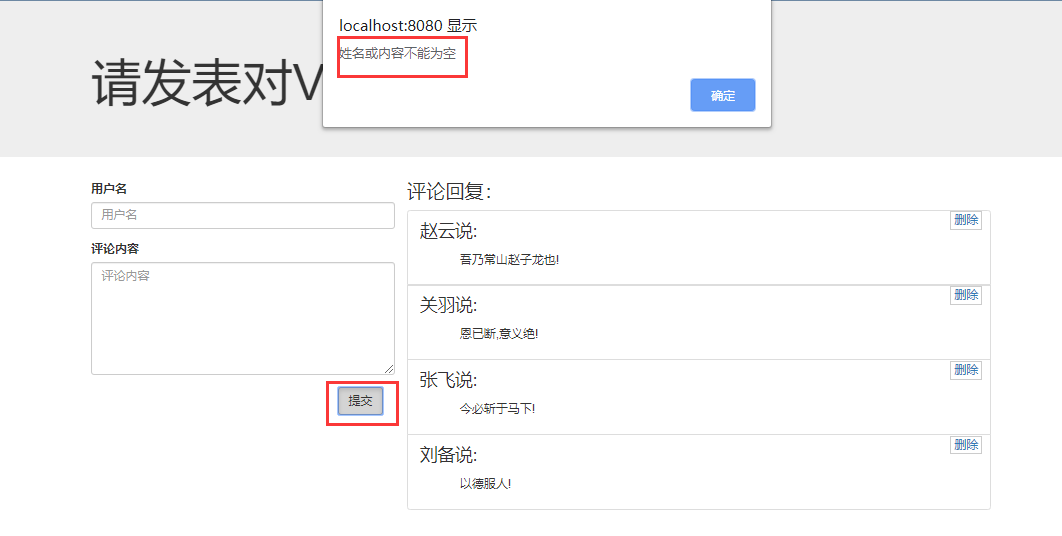
最终达到效果:

1.做交互,首先需要确定操作哪个组件?
提交------操作组件Add.vue
2.从哪开始做起呢?
从绑定事件监听开始做起,确定你跟谁绑定事件监听,在回调函数中做什么,
===================================================================
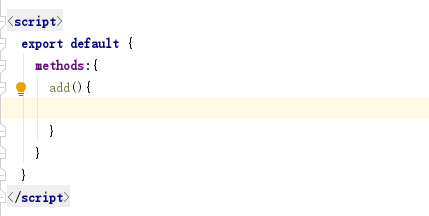
1.绑定事件监听
(1).跟button绑定,怎么绑呢?@click="add"

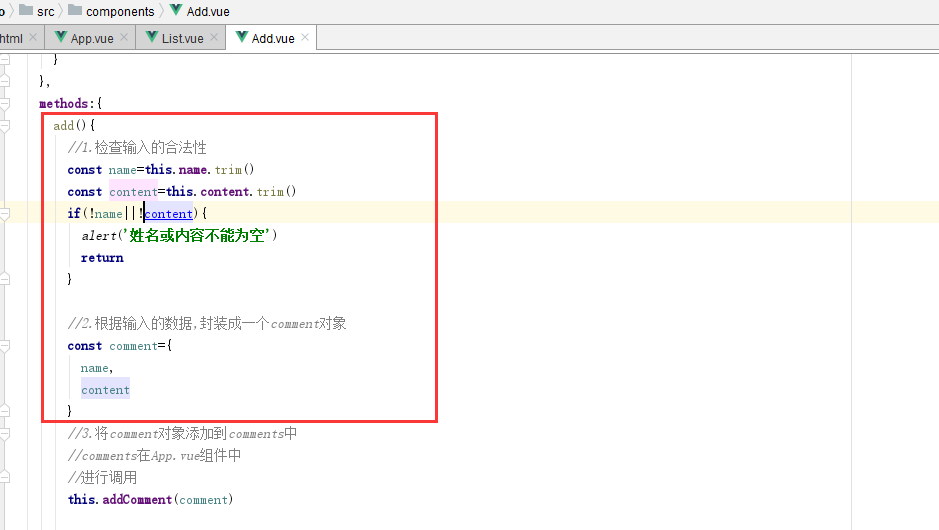
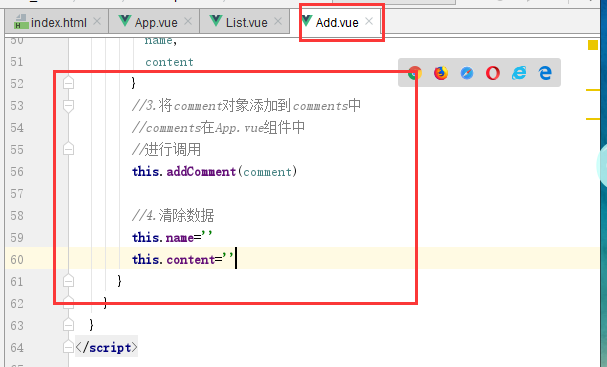
(2).最终将自己的数据收集起来,添加到conmments中去

-------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------


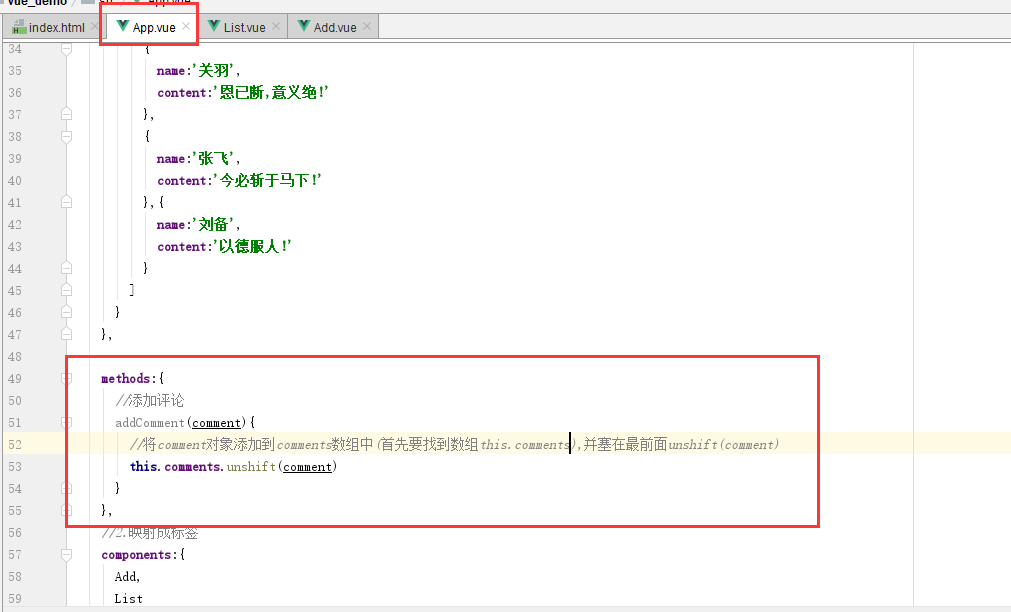
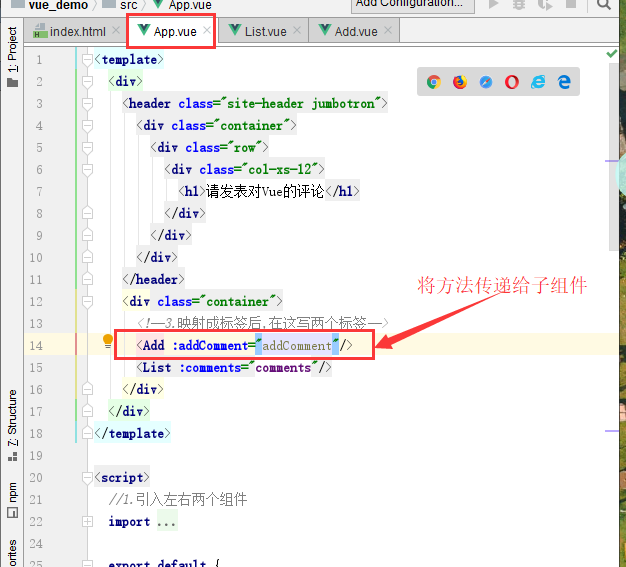
(3).App.vue中的方法addComment()在当前组件中不调用,所以需要将这个方法传递给子组件Add.vue,怎样传呢?
:addComment="addComment"

(4)Add.vue这个组件需要接收addComment这个属性

(5).进行调用

===================================================================================
(4).数据在哪个组件,更新数据的行为(函数或方法),就应该定义在哪个组件

===================================================================================================================================
===================================================================================================================================
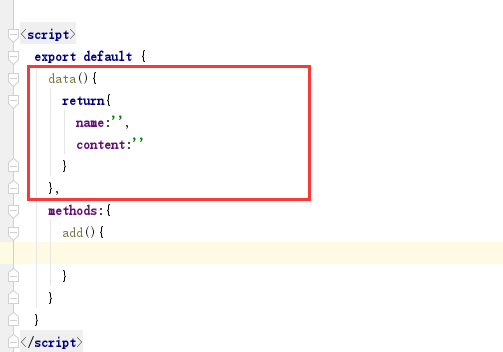
(1).input想到自动收集指令v-model

(2).一旦写上v-model,马上就写data

===============================================================================================================================================
===============================================================================================================================================
最终数据展示截图:


相关文章
- 01-学习vue前的准备工作
- (尚033)Vue_案例_slot(组件间的通信4:slot)
- (尚018-第二章2.1)Vue使用vue-cli创建模板项目
- Vue - 实现信纸输入写作,类似写明信片时的一张背景图片 + 横格纸效果(信纸格子与文字自动对齐、支持自定义背景图、文字或横线大小与颜色,一切由您 DIY 自定义样式)纯CSS完成支持任何vue项目
- Vue - 完美解决小数的四则运算(加减乘除)导致精度丢失问题,提供详细计算示例代码vue数据计算丢失精度
- [转]Vue CLI 3搭建vue+vuex 最全分析
- 详解vue各种权限控制与管理的实现思路
- Vue怎么通过JSX动态渲染组件
- vue.js-详解三大流行框架VUE_快速进阶前端大咖-Vue基础
- (29)打鸡儿教你Vue.js
- 关于Vue中main.js,App.vue,index.html之间关系进行总结
- Vue工程化之引入element-ui框架后图标失效
- vue学习笔记七:Jquery VS Vue之杂项方法明细对照
- vue element UI el-table 给表格添加复选框,并得到所选值
- vue.js 获取标签属性值
- vue组件调用(全局调用和局部调用)
- vue-scroller的使用 实现下拉刷新 上拉加载初始效果
- Vue实战第1章:学习和使用vue-router
- Vue 之 vue-seamless-scroll 实现简单自动无缝滚动,且添加对应点击事件的简单整理
- Django+Vue项目学习第九篇:vue项目部署到服务器
- Django+Vue项目学习第六篇:vue+django发送post请求,设置不同content-type,前后端如何处理参数
- 解决:Vue调试工具vue-devtools安装方法——解决下载速度缓慢,安装报错问题
- Vue学习第25天——Vuex中的4个map方法的基本用法及案例练习
- vue $emit 子传父
- ejs结合vue实现SSR ,express+ejs+vue = 服务器端渲染 ?Vue-SSR的奇思妙想
- 解决VsCode启动Vue项目报错:‘vue-cli-service‘ 不是内部或外部命令,也不是可运行的程序 或批处理文件。
- 初识vue小案例

