vscode连接不上去 vscode连接不上wsl
[2023-01-11 05:32:01.446] Resolving wsl+ubuntu-22.04, resolveAttempt: 1
[2023-01-11 05:32:01.558] Starting VS Code Server inside WSL (wsl1)
[2023-01-11 05:32:01.558] Extension version: 0.72.0
[2023-01-11 05:32:01.558] Windows build: 19044. Multi distro support: available. WSL path support: enabled
[2023-01-11 05:32:01.558] No shell environment set or found for current distro.
[2023-01-11 05:32:01.671] WSL daemon log file:
[2023-01-11 05:32:01.673] Probing if server is already installed: C:\Windows\System32\wsl.exe -d Ubuntu-22.04 -e sh -c "[ -d ~/.vscode-server/bin/97dec172d3256f8ca4bfb2143f3f76b503ca0534 ] && printf found || ([ -f /etc/alpine-release ] && printf alpine-; uname -m)"
[2023-01-11 05:32:01.995] Probing result: x86_64
[2023-01-11 05:32:01.995] No server install found in WSL, needs linux-x64
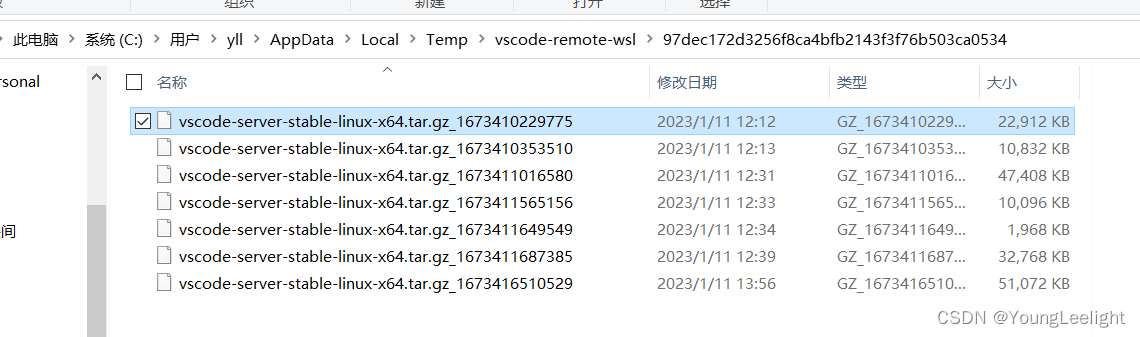
[2023-01-11 05:32:01.995] Downloading server on client side to C:\Users\yll\AppData\Local\Temp\vscode-remote-wsl\97dec172d3256f8ca4bfb2143f3f76b503ca0534\vscode-server-stable-linux-x64.tar.gz.
[2023-01-11 05:32:01.995] https://update.code.visualstudio.com/commit:97dec172d3256f8ca4bfb2143f3f76b503ca0534/server-linux-x64/stable
[2023-01-11 05:32:07.236] Download checksum: 47668be7e6448bc9458f77797b0adaf16ee7542802a5dbd031449b66c3f6346b
[2023-01-11 05:39:36.410] VS Code Server for WSL failed to start. No messages received for 90s
[2023-01-11 05:39:36.410] For help with startup problems, go to https://code.visualstudio.com/docs/remote/troubleshooting#_wsl-tips
[2023-01-11 05:39:36.420] WSL Daemon exited with code 0
优雅地使用VSCode与WSL在Windows 10下开发
自Luogu日报开办以来已经有了许许多多的VSCode配置指南,但这些配置指南多多少少有着一些问题,例如:
- 配置起来在不同的设备上有着区别,没有办法找到一个通用的解决方案。
- 编译依赖MinGW或Cygwin等Windows环境下的编辑器,没有办法获得与OJ上类似的Linux环境。
- 常常会出现大量的环境变量问题以及库未包含问题(常见如不能找到
bits/stdc++.h) - 对C++新标准的不支持

因此今天我要介绍一种不同的方法,使用WSL(Windows Subsystem for Linux)配合VSCode实现在Windows 10下近似Linux环境开发
WSL配置
前置小知识:WSL是由微软开发,提供了在Windows 10下运行,近似Linux的一个环境。WSL通过Windows NT内核,在Windows内核之上运行了一个Linux发行版(常见如Ubuntu)。WSL可以基本上视为一个完整的Linux,并且能直接在WSL环境中运行Windows程序。然而也有一些小缺陷,比如对Unix Socket没有支持,不能支持访问GPU等等等等问题,这些问题在基于Hyper-V虚拟化技术的WSL2上得到或者将要得到改善(并且WSL1能和WSL2共存),但截至笔者撰写本篇文章时,WSL2仅在Windows 10 2004(或者说是Windows 10 20H1)及更高版本中可用,且Windows 10 2004版本并没有推送,因此这里并不过多介绍,已经升级到Windows 10 20H1的同学可以以管理员身份打开Powershell,将WSL上的某个发行版升级到WSL2(当然也能降级到WSL),如:
wsl --set-version ubuntu 2就能完成WSL版本的转换。
言归正传,我们开始介绍WSL的安装。
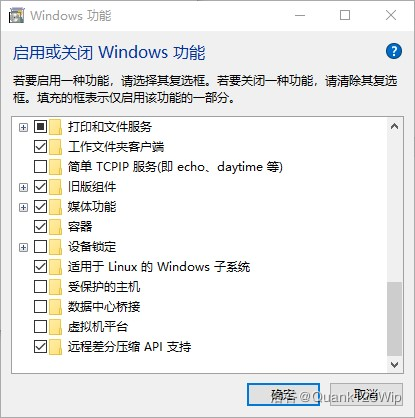
首先,确保你的Windows 10版本足够新,包含了WSL功能,并打开控制面板中的程序与功能,在“启用或关闭Windows功能”,启用”适用于Linux的Windows子系统“。(可能需要重启)

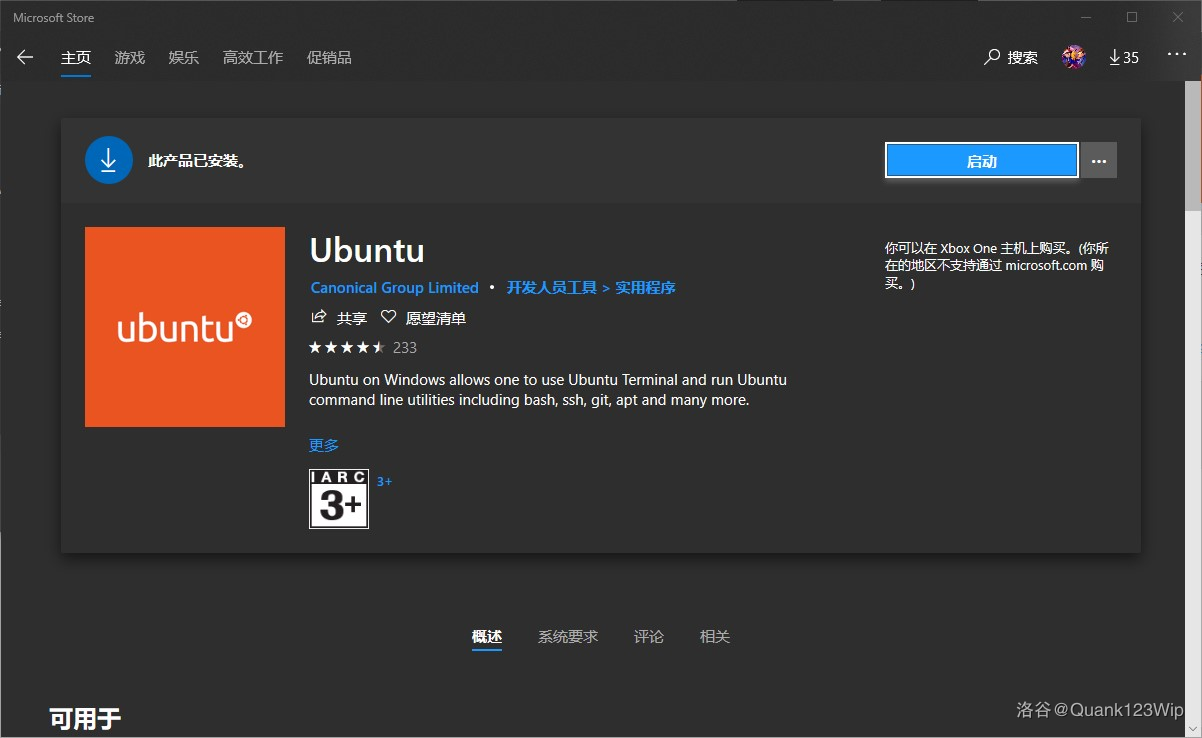
之后,进入Microsoft Store,寻找你心仪的一款或几款WSL发行版,安装即可。(本文使用Ubuntu)

笔者注:选择Ubuntu的理由是因为在一众Microsoft Store中的WSL发行版中,Ubuntu是最开箱即用的,Debian和SUSE配置上都比Ubuntu复杂,并且apt包管理器对于大部分Linux用户来说也更熟悉更友好。笔者使用的是Github上的ArchWSL,如有想要折腾的同学可以尝试yuk7/ArchWSL。(pacman天下第一)
安装好之后,打开开始菜单里面的Ubuntu,它会自动安装。等待一会,它会要求你输入用户名及密码(并重复密码),这里是设置Linux环境下的用户名与密码,并没有必要与Windows中的用户名密码相同。
之后,你需要安装一定的编译用环境:
sudo apt update
sudo apt install build-essential如果下载过慢可以自行参考配置清华大学镜像源或者其他国内镜像源。
之后,基本的WSL环境就已经配置完毕了。
WSL的配置(进阶)
我们配置好的WSL只是一个基本的Linux环境,想要它胜任一些复杂工作可以进行一些小优化小美化。
Oh My Zsh
"Oh My Zsh!"
熟悉Linux的同学大概都知道zsh这款好用的终端,这里就给没有接触过Linux的同学介绍一下,Zsh可以用于替代Linux环境下预置的Bash,有很多方便的特性,还支持各种各样的插件。
安装方法如下:
sudo apt install git zsh curl
sh -c "$(curl -fsSL https://raw.github.com/ohmyzsh/ohmyzsh/master/tools/install.sh)"之后可以通过:
bash ~/.zshrc来配置你的zsh。例如可以替换默认的zsh主题,这里推荐agnoster这个主题。(替换文件中的ZSH_THEME="robbyrussell"为ZSH_THEME="agnoster")
终端模拟器
WSL自带的终端不是很美观,就算经过美观也难以比拟konsole等终端模拟器,这里推荐两款Windows下的终端模拟器。
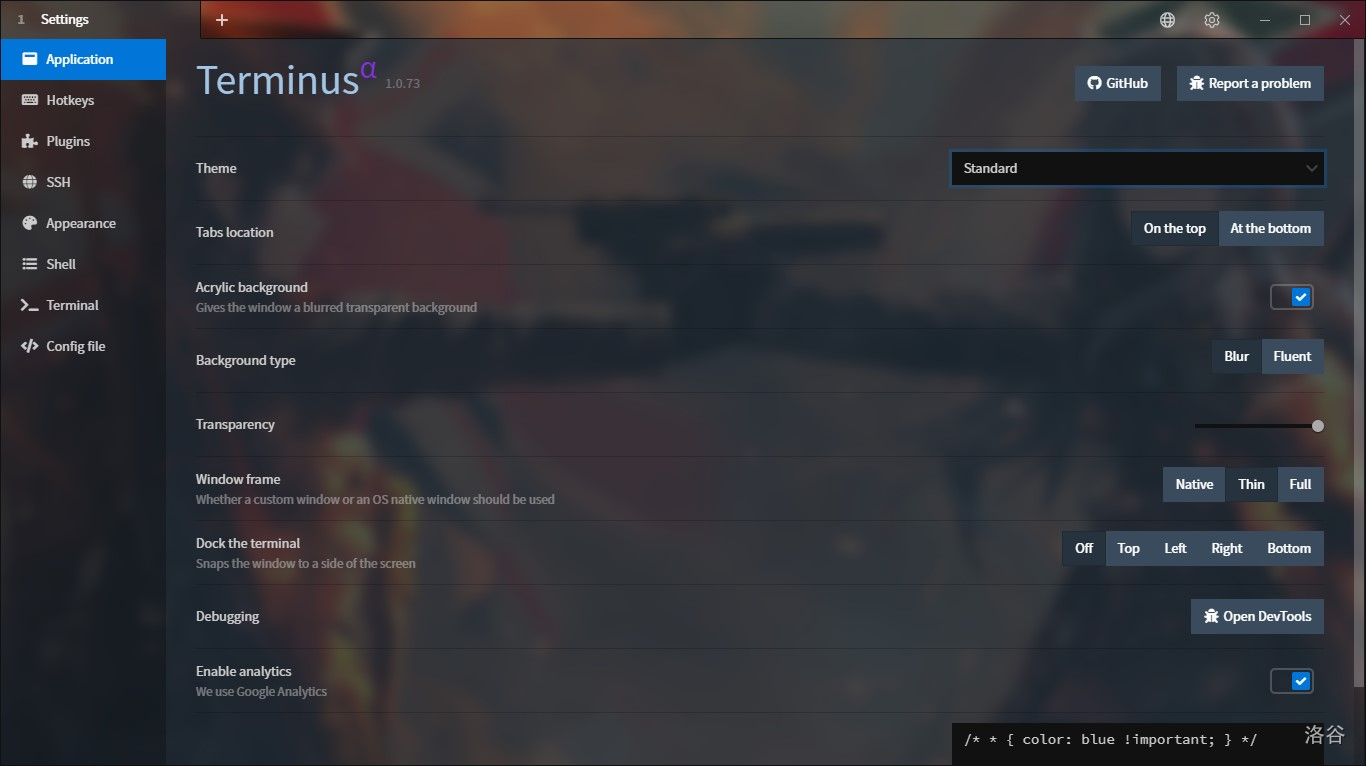
Terminus
一款基于Electron的现代开源终端模拟器,非常美观易用,配置界面可以使用GUI来配置,适合新手使用,详情可参考[Eugeny/terminus]。(GitHub - Eugeny/tabby: A terminal for a more modern age)

Windows Terminal
Windows Terminal是2019年微软推出的开源终端模拟器,但截至本文编写时,该项目还处于Beta阶段,相关功能并不是十分完善,适合对Windows/Linux有一定经验的同学使用,详情可参考Microsoft Store以及开源项目Microsoft/terminal。

图形环境
sudo apt install xfce4
startxfce4X410
X410是一个UWP下的Linux Xserver客户端实现,它支持高DPI等各种独特的特性,但是这是一个收费软件,如果觉得好可以自行去Microsoft Store购买。
Xming
Xming是一个开源Xserver客户端实现,免费,可以自行去SourceForge下载安装,相关的配置应该已经有人讲述清楚了,这里不多做赘述
VSCode的配置
WSL毕竟只是一个环境,使用它与VSCode一起开发还需要VSCode本身配合。
打开VSCode,搜索并安装插件“Remote - WSL”和“C/C++”。
如有需要,还可以下载中文语言包和你喜欢的配色,这里不多作介绍。
完成插件的安装之后,我们回到WSL,创建一个目录,并在VSCode中打开,使用如下指令:
mkdir OI
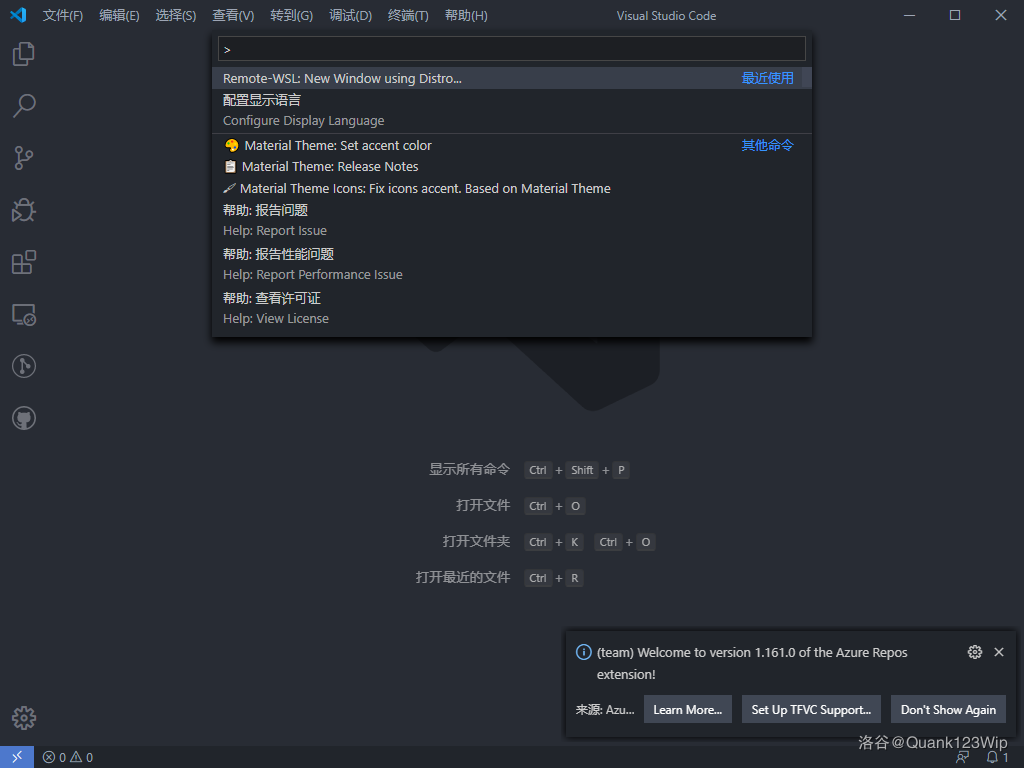
code OI若提示没有code这条指令,可打开VSCode的指令栏(Ctrl+Shift+P),输入“Remote-WSL: New Window using Distro”,选择Ubuntu,之后点击打开文件夹,选择你创建的OI目录即可。

完成了以上操作以后,你就获得了一个在Windows 10下运行,却有着同Linux一般的开发环境的VSCode!
但是,我们仍然没有结束,因为最重要的功能,调试还没有配置好。
很多同学使用的是Code Runner,但它并不能满足我们的调试需求,在这里我选择使用C/C++插件自带的调试功能。在VSCode的资源管理器下建立目录.vscode,在这个目录下新建两个文件launch.json和tasks.json。
具体文件可参见我的Github gists。(需要hosts或者**上网查看)
不能看Github gists的可以看Ubuntu Pastebin。(失效请联系我)
这是基础的配置文件,你可以根据你自己的口味自定义(例如更改tasks.json中的args来修改编译器参数),这里不多做赘述。
之后你就可以在VSCode的调试菜单里直接调试你的代码了。
另外,推荐几个好用的插件
Live Share
Live Share是近几年Microsoft推出的又一黑科技,这个插件支持你与其他的VSCode共享编辑器协作任务,甚至能够语音通话,适合大家一起复习算法或者开发项目时使用
Bracket Pair Colorizer
这个插件会帮助你的代码变得更加可读,它会配对每一对括号并且使他们变成彩色,让你的毒瘤代码中的括号关系一目了然
indent-rainbow
这个插件同样是一个增加可读性的插件,它会给同样等级的缩进着色
Onedark Pro
这是一个编辑器主题,继承自Github的经典编辑器Atom的经典主题Onedark
Visual Studio IntelliCode
神器!人工智能代码补全,适用于Python/JavaScript/TypeScript/Java/T-SQL,C++的支持在Visual Studio中有,相信以后也会加入VSCode的吧。
后记
近几年来MS给开发者发的糖真的是越来越多...Windows Terminal也很好,或许在它适合小白用户之后我会撰写一篇文章来详细的讲一下它。WSL的性能相比于原生Linux很快,只是fork等上面存在一些小问题,WSL2也解决了,用来写OI真的是再好不过了。关于配置文件,大家可以把自己的OI目录变成一个git仓库publish到Github,方便自己记录下自己OI练习的点点滴滴,自己的复习,还有自己的配置文件,以后要使用只需要git clone就好了。(附上自己的OI仓库Quank123Wip/Quank123Wip-OI)

关于WSL2的小问题,这个不需要我多加赘述,但用在OI上基本没有问题了。如果是开发Linux下的项目,也有很多解决方案解决,如arkane-systems/genie已经解决了WSL2下的Systemd问题,之前提到的yuk7/ArchWSL也解决了发行版不够丰富的问题。TCP-Socket,硬盘IO等一众在WSL中的毛病,在WSL2中得到了微软的解决,相信不久之后的未来,随着Windows 10 20H1推送,甚至21H1的推送,WSL2将会成为大家开发环境上更加诱人的一个选择。
发表于 2020-02-14 11:54:47 in 开发环境
相关文章
- vscode教程(基础篇)
- VSCode编辑器前端常用插件
- linux fedora下vscode终端字体间距不正常解决办法
- vscode中reactjs插件的安装
- vscode设置终端字体大小
- 使用vscode删除markdown空行
- 如何在VSCode上新建Flutter项目【两步搞定】
- 安装图文并茂,插件体验超棒,VScode这款编辑器神器详细教程来了
- 【问题解决】内网 VSCode 无法连接远程主机
- C/C++开发,关闭vscode中的插件git工具
- 使用 Windows 10 WSL 搭建 ESP8266 编译环境并使用 VSCODE 编程(一)(2019-08-23)
- ubuntu下的vscode终端如何cmd下一个文件目录?
- vscode 设置 vue文件不自动换行

