Wpf在.Net 6 下该用哪个Mvvm框架-Microsoft.Toolkit.Mvvm
前言
在Wpf下最常使用的就是Mvvm模式了,有自己造轮子构建Mvvm框架的,也有使用现成的开源项目,我之前一直使用的是轻量级的MvvmLight了,这个框架还是非常不错的,使用也简单,不占用太大空间,其中最喜欢的莫过于全局Messenger了,可谓是神器。最近有个项目使用.Net6开发,在NuGet发现MvvmLight已经很久不更新了,上一次还是2018年9月12日,偶然发现微软官方出的Microsoft.Toolkit.Mvvm 完全继承了Messenger的优良传统,这是一个官方社区套件(Windows Community Toolkit),延续了MVVMLight的风格,是一个轻量级的组件,而且它基于.NET Standard 2.0,可用于UWP, WinForms, WPF, Xamarin, Uno等多个平台。
相比它的前身 MVVMLight,它有以下特点:
更高:版本号更高,一出手就是7.0。
更快:速度更快,MVVM Toolkit从一开始就以高性能为实现目标。
更强:后台更强,MVVM Toolkit的全程是’Microsoft.Toolkit.Mvvm’,根正苗红。
官方文档地址:
链接: https://docs.microsoft.com/zh-cn/windows/communitytoolkit/mvvm/introduction
环境
运行环境:.Net 6
开发环境:VS2022 17.0.4
框架语言:WPF
注意
CommunityToolkit.Mvvm 和 Microsoft.Toolkit.Mvvm 有啥区别[doge脸]
哈哈,从Nuget包管理中可以看到,两个套件除了名字不同,其他几乎一模一样,微软改名部实锤了,

使用
如果用过MvvmLight的话,上手应该是非常简单的
1、ObservableObject的使用
在MvvmLight框架下,只要在ViewModel继承ViewModelBase即可,在Microsoft.Toolkit.Mvvm中正常继承ObservableObject即可,同时还有ObservableRecipient、ObservableValidator等可被选择,其实在MvvmLight框架下,ViewModelBase也是继承了ObservableObject,相当于官方的这个框架更加的灵活,在不同的场景下继承不同的类,以实现不同的效果,这也跟.Net Core很像,一切都更加原子化,模块化。
ObservableObject:实现了最基本的属性更新:SetProperty 等
ObservableRecipient:继承自ObservableObject,增加了Messenger的相关功能
ObservableValidator:这个就更不用说了,看名字就知道是用于验证属性的
public class MainWindowViewModel : ObservableObject
{
public MainWindowViewModel()
{
Status = "Hello";
}
private string _status;
public string Status
{
get => _status;
set => SetProperty(ref _status, value);
}
}
<TextBlock Margin="10" Text="{Binding Status}" />
2、IRelayCommand和IAsyncRelayCommand
要实现按钮的点击事件进行绑定,都需要使用继承自ICommand的接口,IRelayCommand和IAsyncRelayCommand也是如此,同时增加了NotifyCanExecuteChanged来通知ICommand.CanExecute属性发生了改变。这里以IAsyncRelayCommand为例子来实现一个进度条的功能。
public class MainWindowViewModel : ObservableObject
{
public MainWindowViewModel()
{
Status = "Hello";
ExecCommand = new AsyncRelayCommand(ExecAsync);
}
private string _status;
public string Status
{
get => _status;
set => SetProperty(ref _status, value);
}
private int _progressValue;
public int ProgressValue
{
get => _progressValue;
set => SetProperty(ref _progressValue, value);
}
public ICommand ExecCommand { get; }
private async Task ExecAsync()
{
Status = "Processing...";
await Task.Run(async () =>
{
for (int i = 0; i <= 100; i++)
{
ProgressValue = i;
await Task.Delay(100);
}
});
Status = "Complete";
}
}
前端如下
<StackPanel x:Name="sp1">
<Button Margin="10" Command="{Binding ExecCommand}" Content="Button" />
<TextBlock Margin="10" Text="{Binding Status}" />
<ProgressBar Margin="10" Value="{Binding ProgressValue}" Minimum="0" Maximum="100" />
</StackPanel>
3、Messenger的使用
在MvvmLight框架下,只要注册一下
Messenger.Default.Register<string>(this,"ReceiveMessage",ReceiveMessage);
//最新版本中是这样的语法格式
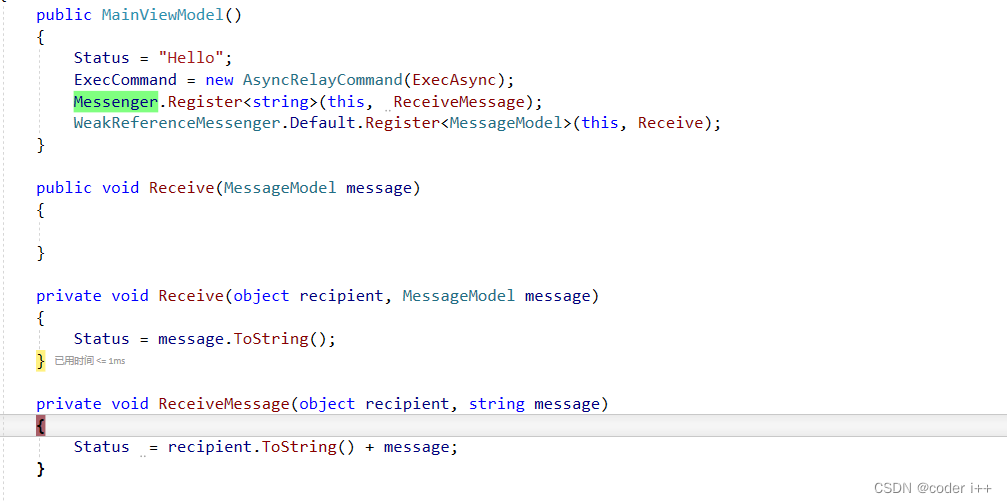
//Messenge.Register<string>(this,ReceiveMessage);
//private void ReceiveMessage(object recipient,string message){
//todo
//}
在任意地方只要
Messenger.Default.Send<String>("Hello","ReceiveMessage");
//最新版本中是这样的语法格式
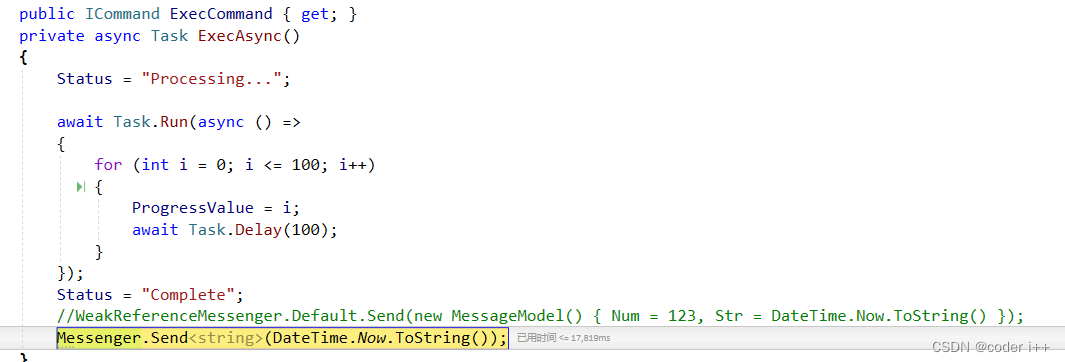
//Messenger.Send<string>(DateTime.Now.ToString());


就能在注册的类中收到该消息,并进行相应 的处理。
在MVVM Toolkit也很好的继承了这一功能,而且使用方便,提供了WeakReferenceMessenger和StrongReferenceMessenger,两个都继承自IMessenger,从名字就可以看出各自的不同用,说实话,到目前为止我也没用过StrongReferenceMessenger,项目中一直使用的是WeakReferenceMessenger,想了解的具体可以查看官方文档。
实际应用中,WeakReferenceMessenger可以在任意地方使用
WeakRefreenceMessenger.Default.Register<string>(this,OnReceive);
private void OnReceive(object recipient,string message){
ReceiveMessage = message;
}
这样只需要在任意地方send即可
WeakReferenceMessenger.Default.Send("Hello");
在上方讲ObserveableObject中提到ObservableRecipient实现了Messenger,那实际使用中可以这样,继承ObservableRecipient,并实现IRecipient
public class MainWindowViewModel : ObservableRecipient,IRecipient<MessageModel>
{
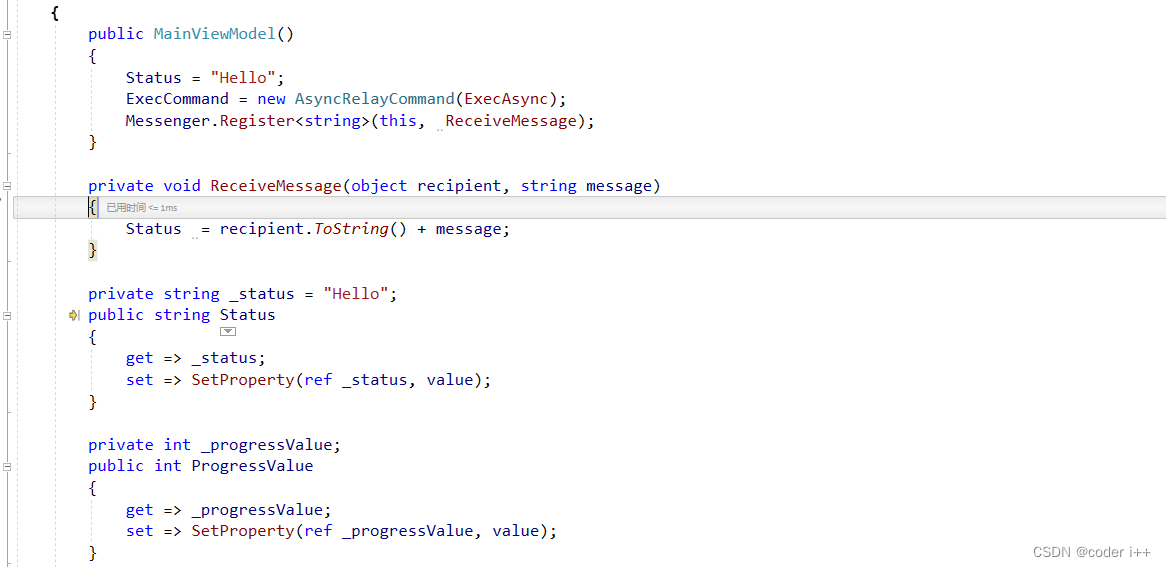
public MainWindowViewModel()
{
Status = "Hello";
ExecCommand = new AsyncRelayCommand(ExecAsync);
}
private string _status;
public string Status
{
get => _status;
set => SetProperty(ref _status, value);
}
private int _progressValue;
public int ProgressValue
{
get => _progressValue;
set => SetProperty(ref _progressValue, value);
}
private string _receiveMessage;
public string ReceiveMessage
{
get => _receiveMessage;
set => SetProperty(ref _receiveMessage, value);
}
public ICommand ExecCommand { get; }
private async Task ExecAsync()
{
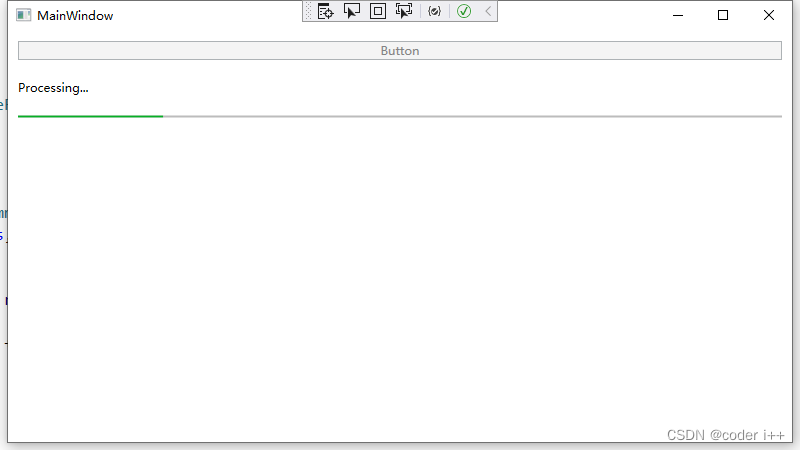
Status = "Processing...";
await Task.Run(async () =>
{
for (int i = 0; i <= 100; i++)
{
ProgressValue = i;
await Task.Delay(100);
}
});
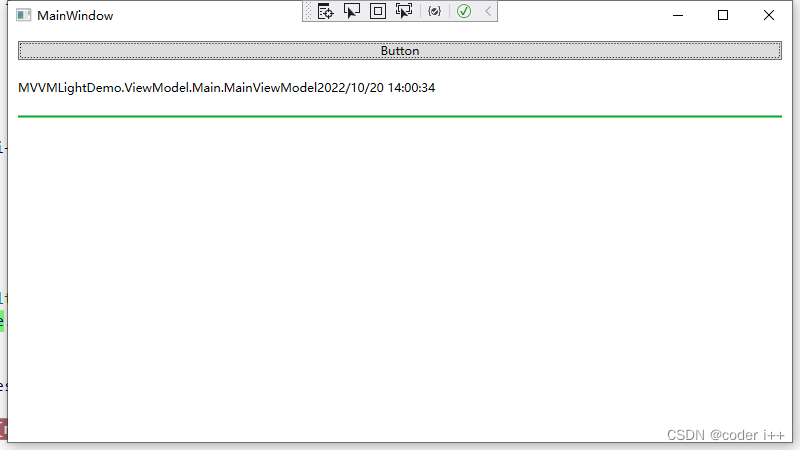
Status = "Complete";
WeakReferenceMessenger.Default.Send(new MessageModel { Num= 123, Str=DateTime.Now.ToString()});
}
public void Receive(MessageModel message)
{
ReceiveMessage = $"Num={message.Num},Str={message.Str}";
}
}
IRecipient要求实现Receive方法,继承这个接口就相当于Register了,这里需要注意的是,在ObservableRecipient中有一个属性来指示当前类是否被注册了。
this.IsActive = true;
只有设置为true,才能收到消息。
这个可以理解为是解除注册的设置,如果是正常使用IMessenger,一般需要在关闭页面将注册的消息注销,可以这么做
this.Unloaded+=(sender,e)=>WeakReferenceMessenger.Defualt.UnregisterAll(this);
将当前页面的所有消息进行注销。
4、IOC的使用
在.Net Core之后,Asp.Net Web上经常会使用IOC(控制反转)将一些接口或者配置文件进行依赖注入,在WPF中可能很少使用这一功能,在MVVMTooolKit框架中也实现了这个功能。
public interface IFoo
{
string GetText();
}
public class Foo:IFoo
{
public string GetText()
{
return "Hello";
}
}
//这里使用了ServiceCollection,需要另外引入Microsoft.Extensions.DependencyInjection
public partial class App:Application
{
public App()
{
Ioc.Default.ConfigureServices(new ServiceCollection().AddSingleton<IFoo,Foo>().BuildServiceProvider());
}
}
这样可以在任何地方使用
public class MainWindowViewModel:ObservableObject
{
public MainWindowViewModel()
{
Text1 = Ioc.Default.GetService<IFoo>().GetText();
}
private string _text1;
public string Text1
{
get => _text1;
set => SetProperty(ref _text1, value);
}
}
总结
官方的这个套件功能还是非常强大的,而且很轻量,更新速度也较快,截止到2021年12月,最近版本的发布日期为2021年11月19日,还是非常不错的,从官方公布的使用对比速度来看,还是很快的。
试了下效果 这样子


上面注册发送和接收的消息,注册n次,会触发n次。

相关文章
- WPF随笔(十)–使用AvalonDock实现可停靠式布局「建议收藏」
- WPF是什么_wpf documentviewer
- WPF项目从.Net Framework迁移到.Net6
- wpf绘图性能分析
- WPF概述
- 使用通用附加属性来减少 WPF 元素自定义样式的多余代码
- .NET + WPF框架开发聊天、网盘、信息发布、视频播放功能
- C# WPF DataGrid下面 使用CheckBox 选中事件
- Linux.Net:开启新技术之旅(linux.net)
- Net缓存技术Redis:管理数据量大的梦想(net缓存技术redis)
- Linux下极致体验WPF编程之旅(linuxwpf)
- WPF与MSSQL携手,让你实现数据服务管理梦想!(wpf mssql)
- .net下的数据库连接SQLServer驱动在.NET平台下的数据库连接简明介绍(sqlserver驱动在)
- WPF实现MySQL数据库的连接和操作(wpf 连接mysql)
- asp.net的web服务MSSQL检测ASP.NET的Web服务——利用它构建更棒的站点(mssql检测基于)
- WPF轻松连接MySQL,实现数据交换(wpf 连接mysql)
- WPF技术实现MySQL数据的完美连接(wpf 连接mysql)
- CMySQL与NET技术融会贯通(c mysql .net)
- Net框架如何使用MySQL数据库(.net能用mysql吗)
- NET技术结合MySQL实现数据库访问极致体验(.net数据库mysql)
- NET 与 MySQL 结合能实现优雅的数据事务处理(.net MySQL事物)
- 关于.NET/C#/WCF/WPF打造IP网络智能视频监控系统的介绍

