Flutter AspectRatio、Card 卡片组件、Flutter页面布局 Wrap 组件
2023-09-14 09:15:02 时间
文章目录
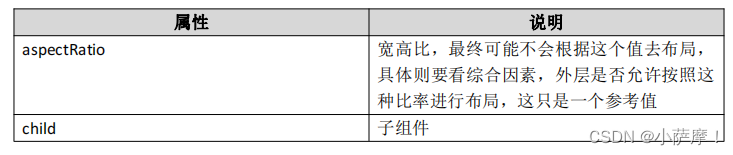
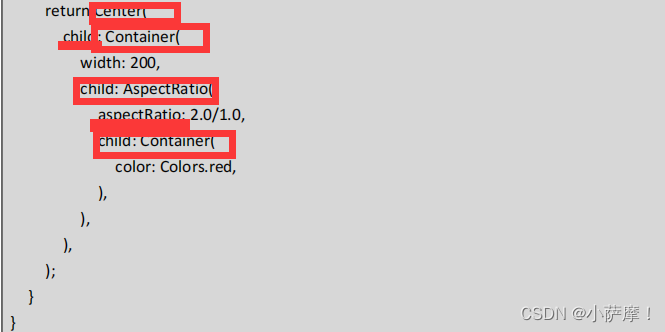
一、 Flutter AspectRatio 组件
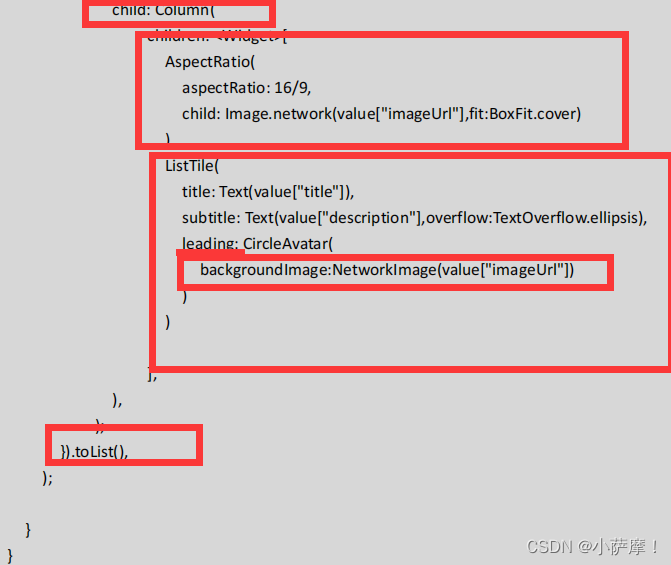
AspectRatio 的作用是根据设置调整子元素 child 的宽高比。
AspectRatio 首先会在布局限制条件允许的范围内尽可能的扩展,widget 的高度是由宽度和比率决定的,类似于 BoxFit 中的 contain,按照固定比率去尽量占满区域。
如果在满足所有限制条件过后无法找到一个可行的尺寸,AspectRatio 最终将会去优先
适应布局限制条件,而忽略所设置的比率。



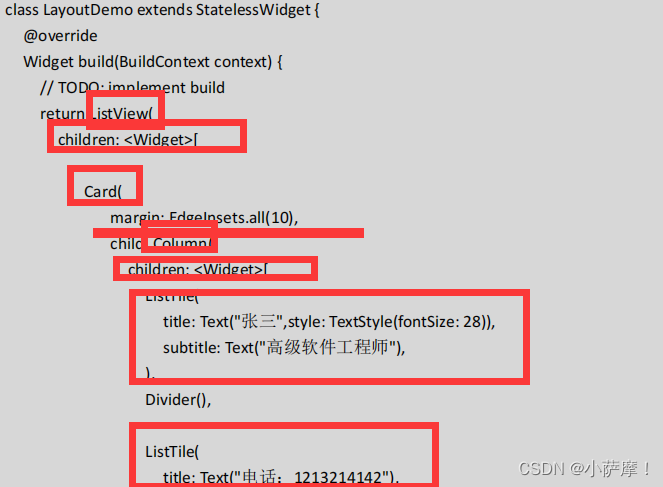
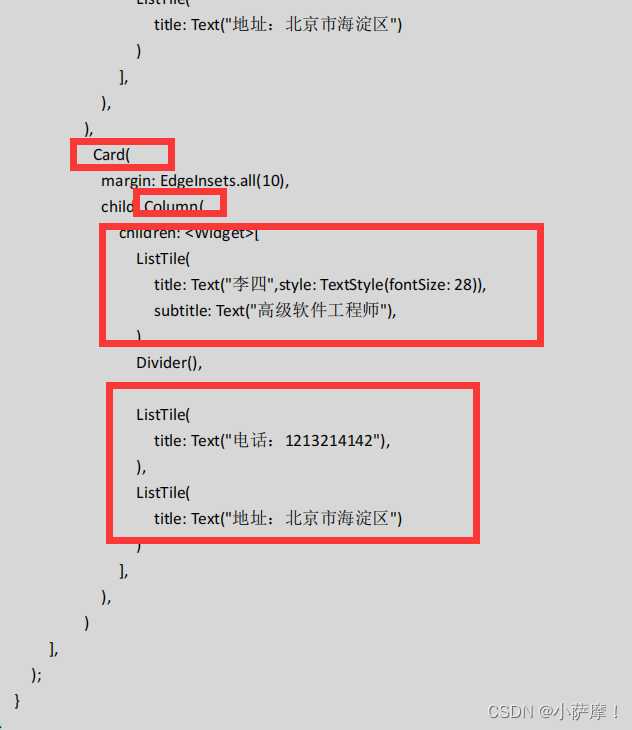
二、 Flutter Card 组件
Card 是卡片组件块,内容可以由大多数类型的 Widget 构成,Card 具有圆角和阴影,这让它
看起来有立体感。




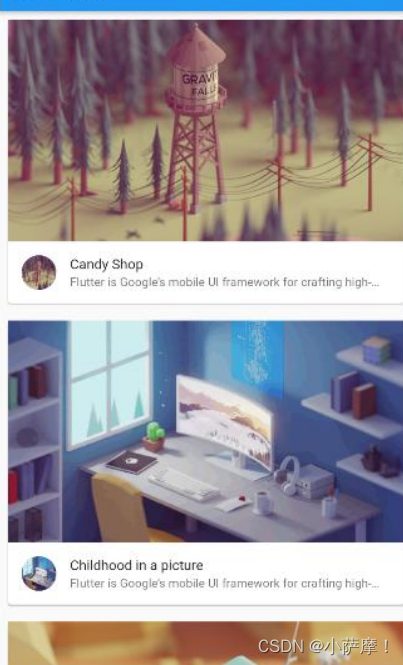
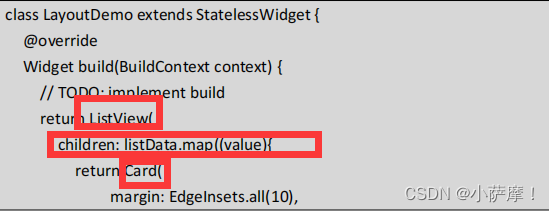
三、 Flutter Card 组件实现一个图文列表布局



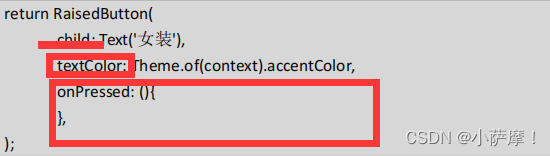
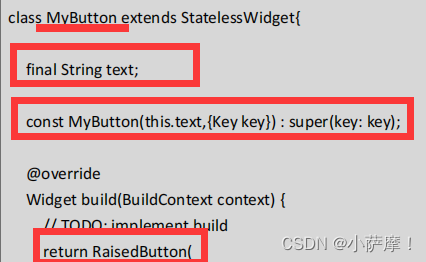
四、Flutter RaisedButton 定义一个按钮
Flutter 中通过 RaisedButton 定义一个按钮。RaisedButton 里面有很多的参数,这一讲我们只是简单的进行使用。

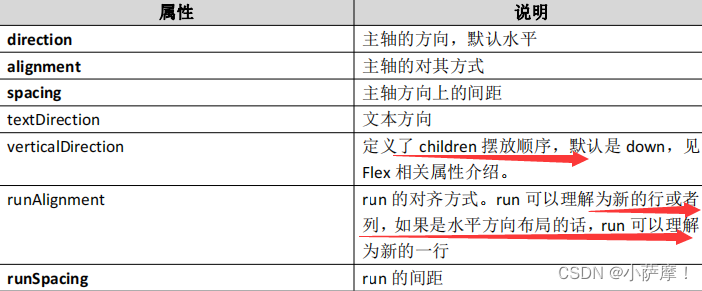
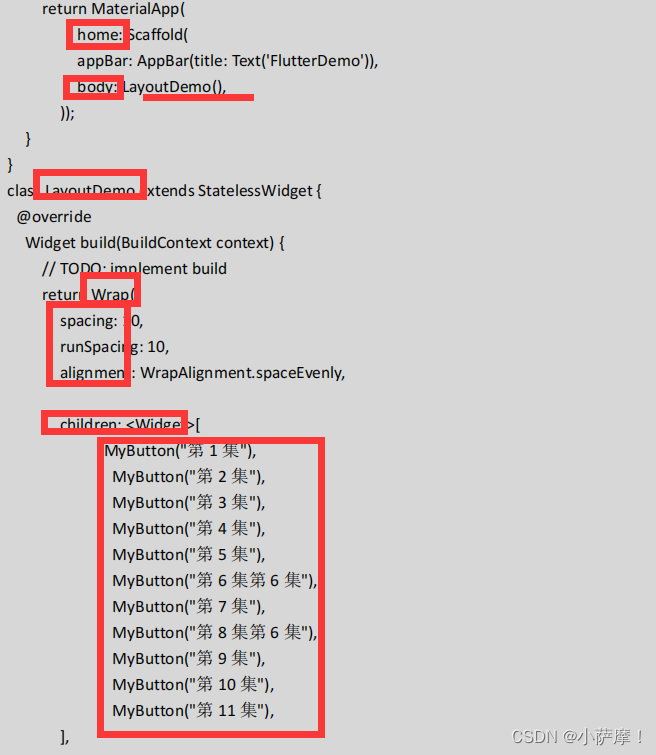
五、Wrap 组件
Wrap 可以实现流布局,单行的 Wrap 跟 Row 表现几乎一致,单列的 Wrap 则跟 Row 表现几乎一致。但 Row 与 Column 都是单行单列的,Wrap 则突破了这个限制,mainAxis 上空
间不足时,则向 crossAxis 上去扩展显示。






相关文章
- Flutter ReorderableListView 可拖拽的列表
- Flutter 可选择的Text
- Flutter笔记 - 布局类组件
- Flutter笔记-基础组件
- flutter常用组件总结
- Flutter入门(三)-底部导航+路由
- Flutter 陈航 14-布局控件 Container Row Column Stack 组合与自绘
- Flutter入门(一)--组件
- 【全套】Android架构师进阶学习教程(性能优化、Kotlin、Flutter、微信小程序...)
- Flutter中Expanded组件不能直接嵌套LitView报错,解决办法
- Flutter 高级篇-所有知识点架构
- flutter 把一个列表传进一个界面,对新列表进行操作,实际上是对旧列表进行操作
- flutter 控制视频亮度
- Flutter之get_it入门指南
- Flutter BindingBase服务扩展浅析
- Flutter之Visibility和Opacity使用说明
- Flutter ListView 基础列表组件、水平 列表组件、动态列表图标组件

