Vue:实战快速上手
Vue 快速 实战
2023-09-14 09:14:59 时间
采用实战模式并结合ElementUI 组件库,将所需知识点应用到实际中,以最快速度掌握Vue的使用;
桌面化应用 ElementUI: https://element.eleme.cn/#/zh-CN/
弹窗 LayUI 的 layer (由于官网已下架,在此使用镜像): https://www.layui.site/
创建工程
注意:命令行都要使用管理员模式运行
1、创建一个名为hello-vue的工程vue init webpack hello-vue
2、安装依赖,我们需要安装vue-router、 element-ui、 sass-loader和node-sass四个插件
//进入工程目录
cd he11o-vue
//安装vue-router
npm install vue-router --save-dev
//安装element-ui
npm i element-ui -S
//安装依赖
npm install
//安装 SASS加载器 ,如果npm安装失败,就用cnpm
cnpm install sass-loader node-sass --save-dev
//启动测试
npm run dev
3、Npm命令解释:
● npm install moduleName :安装模块到项目目录下
● npm install -g moduleName : -g 的意思是将模块安装到全局,具体安装到磁盘哪个位置,要看npm config prefix的位置
● npm install -save moduleName : --save 的意思是将模块安装到项目目录下,并在
package文件的dependencies节点写入依赖,-S为该命令的缩写
● npm install -save-dev moduleName: --save-dev的意思是将模块安装到项目目录下,并在package文件的devDependencies节点写入依赖,-D(开发者)为该命令的缩写
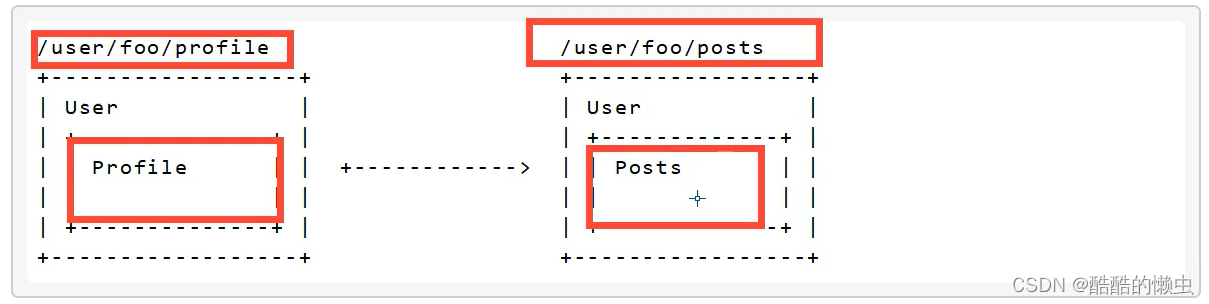
路由嵌套
嵌套路由又称子路由,在实际应用中,通常由多层嵌套的组件组合而成。同样地,URL中各段动态路径也按某种结构对应嵌套的各层组件,例如:

相关文章
- vue 加载页面时触发时间_Vue 刷新页面时会触发事件吗「建议收藏」
- vue遍历数组对象foreach_js遍历对象数组
- (踩坑篇)vue element-ui resetForm()表单重置失效的问题
- vue-router的二次封装
- vue报错:Navigation cancelled from “/userIndex“ to “/blank/login“ with a new navigati
- VUE双向绑定原理_vue的数据绑定怎么实现
- Vue响应式依赖收集原理分析-vue高级必备
- vue-cropper
- vue 生成二维码 插件
- vue分页轮播_jquery分页插件
- 今天讲vue讲解专栏里的VUE组件
- 2023前端二面必会vue面试题指南4
- 【Vue】1564- 8 个很棒的 Vue 开发技巧
- vue:将px转化为rem,适配移动端vant-UI等框架(postcss-pxtorem)
- Vue使用router设置页面title
- Vue.js 与MySQL结合,打造高效Web应用程序(vue.js mysql)
- Vue框架下的Redis调用实战(vue调用redis)

