简搭(jabdp)属性配置之表单属性
二、表单属性
1、显示名
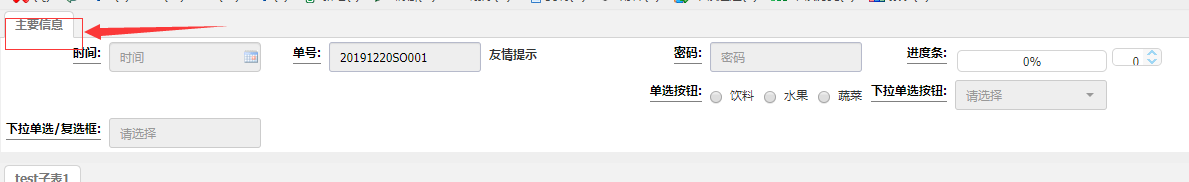
表单的显示名新增的时候是可以随意修改的,但是保存后就不能再修改了,也不建议去修改,因为会出错。如果要修改如下图所示的名称,有两种方法:

第一是种修改表单的国际化设置,第二种是修改编辑页面设计该表单所处的tab分页(具体的修改方法请看第五章的布局属性)。
2、表名
表示的是存在数据库中的名称。
3、属性名
属性名是唯一的,用于区分各表单的一个属性。一经创建就不能修改。

SqlKey其实就是模块的属性名+表单属性名+字段名
4、可见
用于控制表单是否可见。
5、只读
目前此属性无效。
6、列数
这个属性只有在新增表单的时候有用,一旦保存后这个属性就无效了。用于新增表单时控制表单的列数用的。
7、列表高度
用于控制列表的高度。
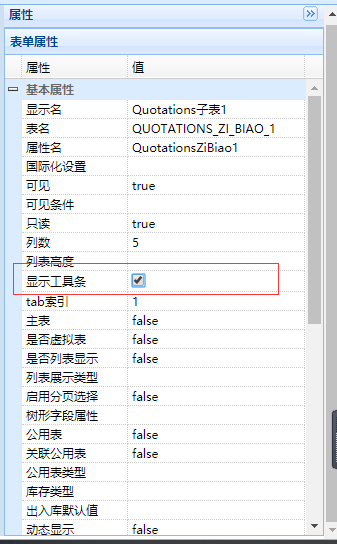
8、显示工具条
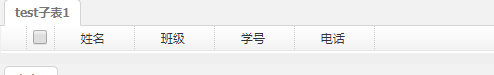
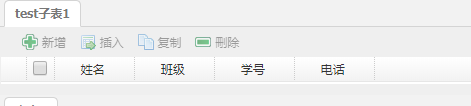
用于控制表单的工具条的显隐。这个属性对于主表是无效的,只对子表有用。
子表没有勾选上这个属性,效果如下:

勾选上后,效果如下:

9、主表
该属性勾选上就表示当前表单是主表,每个模块只有一个表单可以勾选上这个属性,要不然会报错。
10、是否虚拟表
该属性被勾选后,就不会在数据库中创建该表,而且这个表单就会同自定义表单一样,也就是说勾选上这个属性就是另类的自定义表单。
11、是否列表显示
该属性表示让表单以列表的形式显示,一般只有自定义表单才会用到这属性,或者是勾选了【是否虚拟表】的表单。
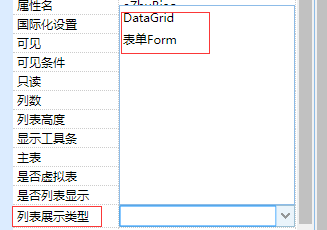
12、列表展示类型
列表展示类型一共有三个值:DataGrid、表单Form和FullCalendar。

普通模块,列表展示类型默认是DataGrid。
自定义表单,列表展示类型默认是表单Form(注只有以列表形式显示的时候才默认是表单Form,要不然还是DataGrid)。
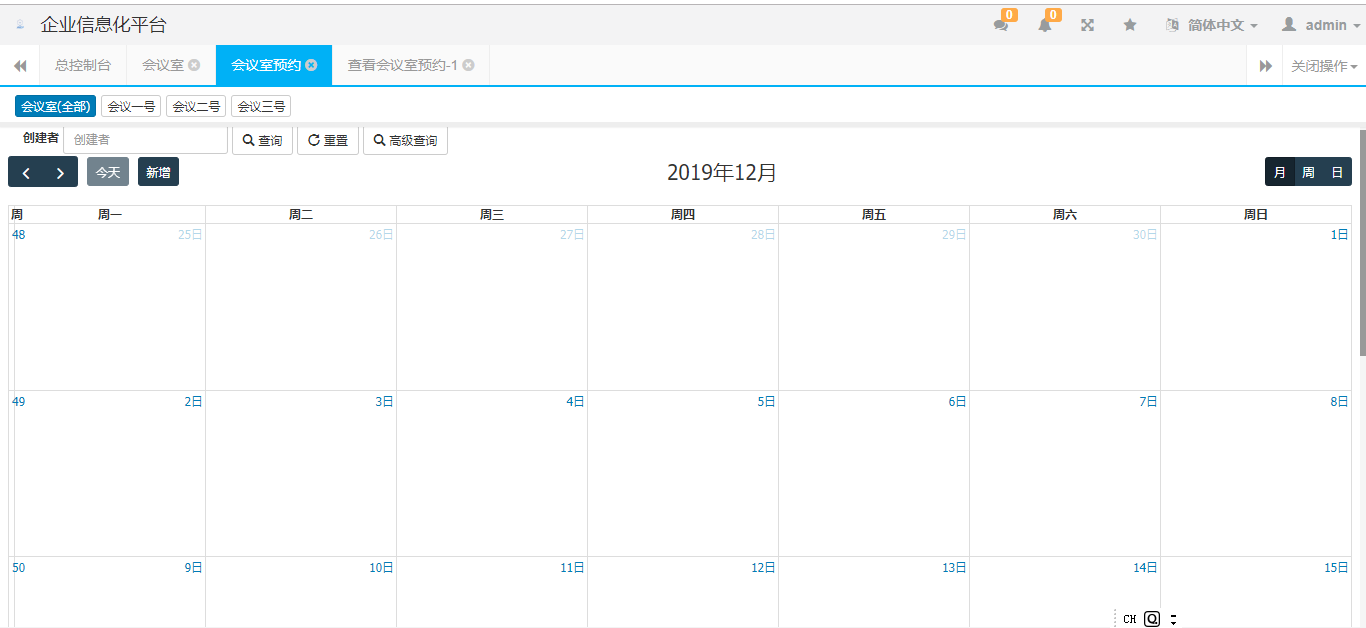
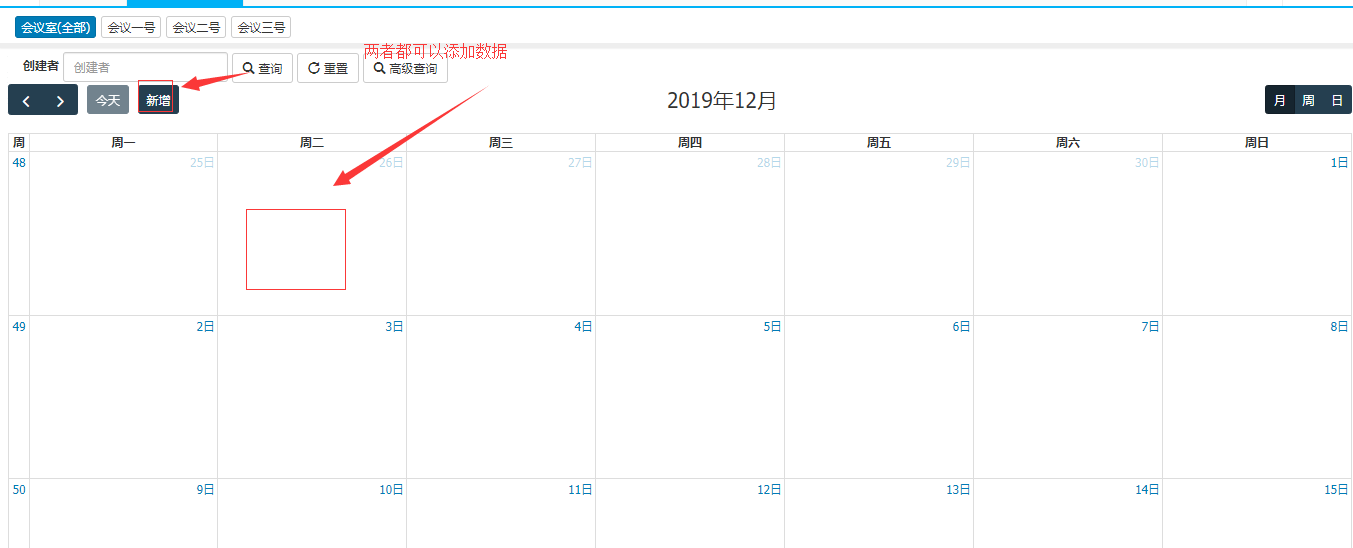
FullCalendar是日历型的列表展示,具体效果具体效果如下图:

此处以会议室预约为例来介绍日历控件的使用。
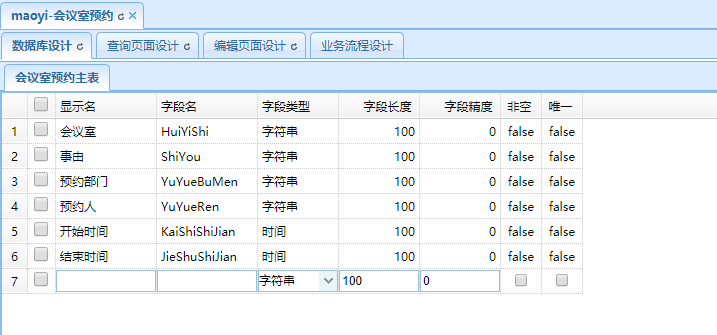
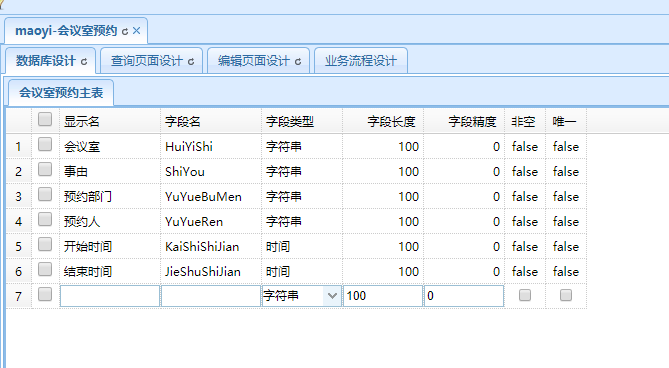
首先创建一个【会议室预约】模块,再创建好模块需要的字段。

点击表单,在右侧的表单属性处找到列表展示类型,选择FullCalendar值。
创建一个业务字典【会议室】,建好表字段。

保存更新。
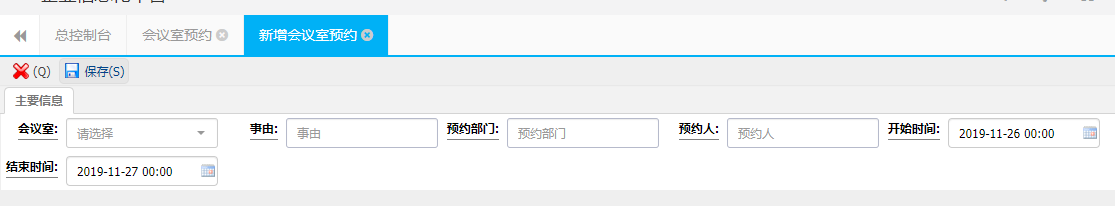
添加完会议室的数据后,就可以操作会议室预约模块了。可以通过新增按钮来新增记录,也可以随意点击一个方块来添加内容。

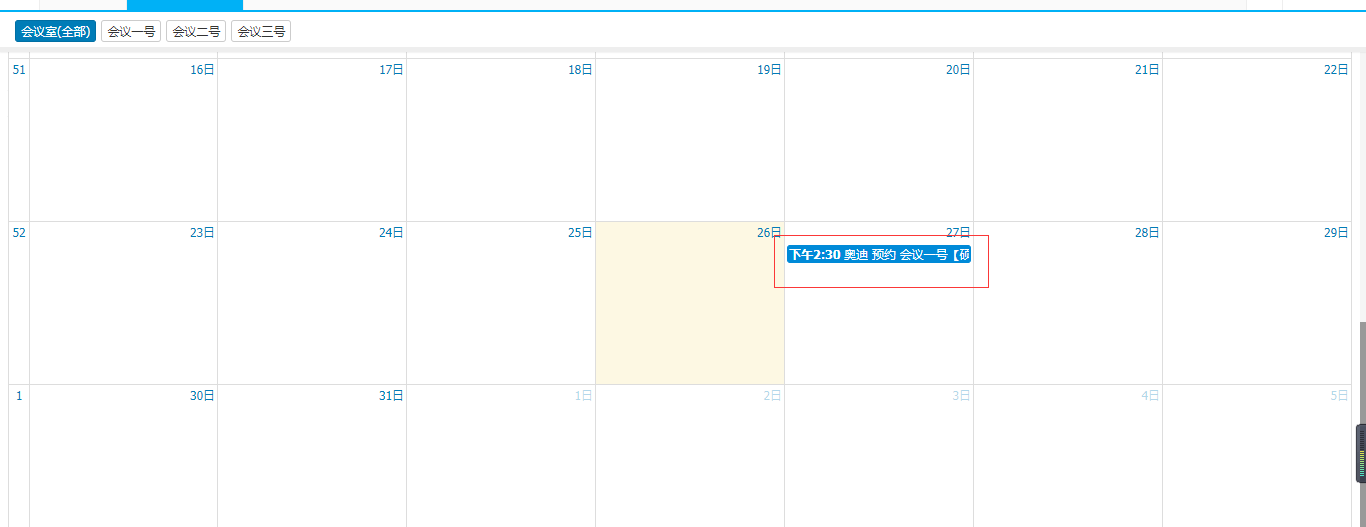
 数据添加后的现实效果:
数据添加后的现实效果:

13、启用分页选择
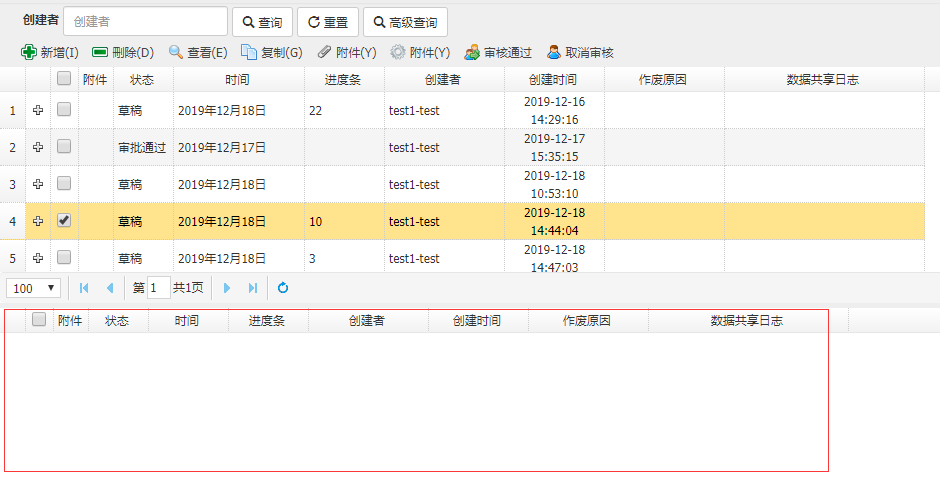
当你勾选上这个属性后,具体效果如下图:

有何作用呢?就是你想选取的数据可能不在同一页,但是当你切换到第二页的时候,当前页勾选的数据就会没了,所以就需要你把当前页的数据勾选上数据下推到上图所示的红框内,在切换到第二页,继续下推数据到红框内,依次类推。(注:此处的下推按钮目前需要自己写,以后会优化成系统自带此按钮)
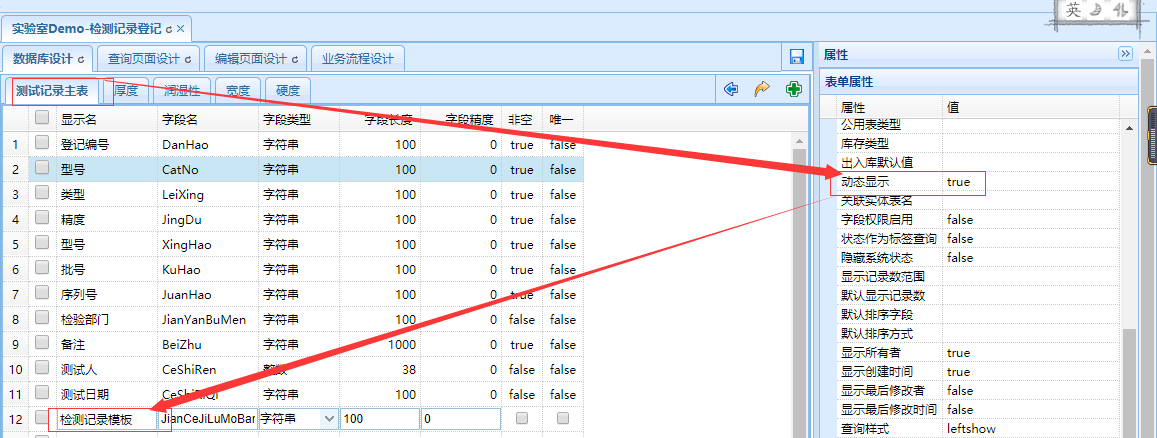
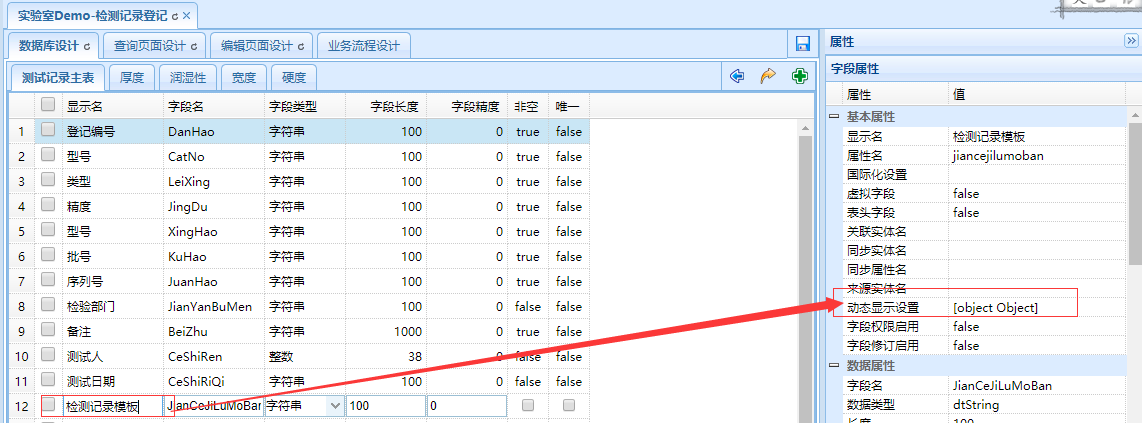
14、动态显示
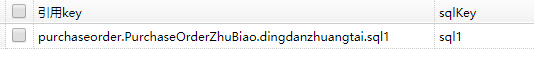
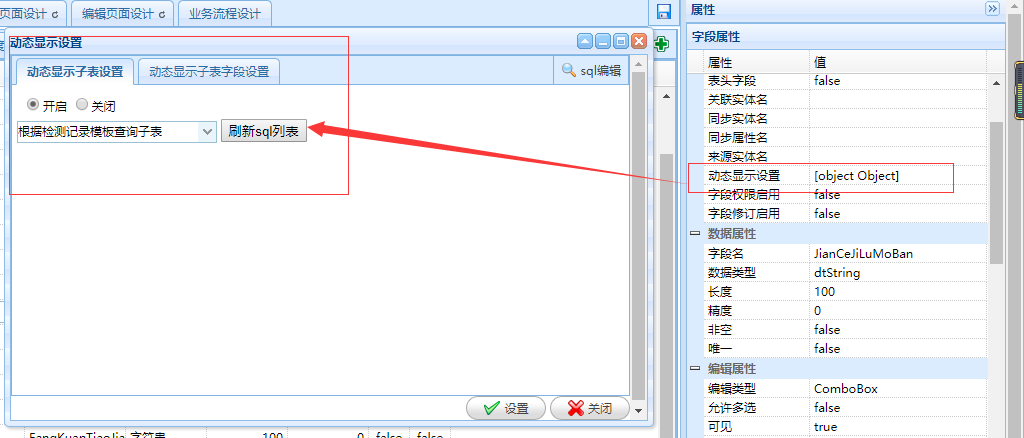
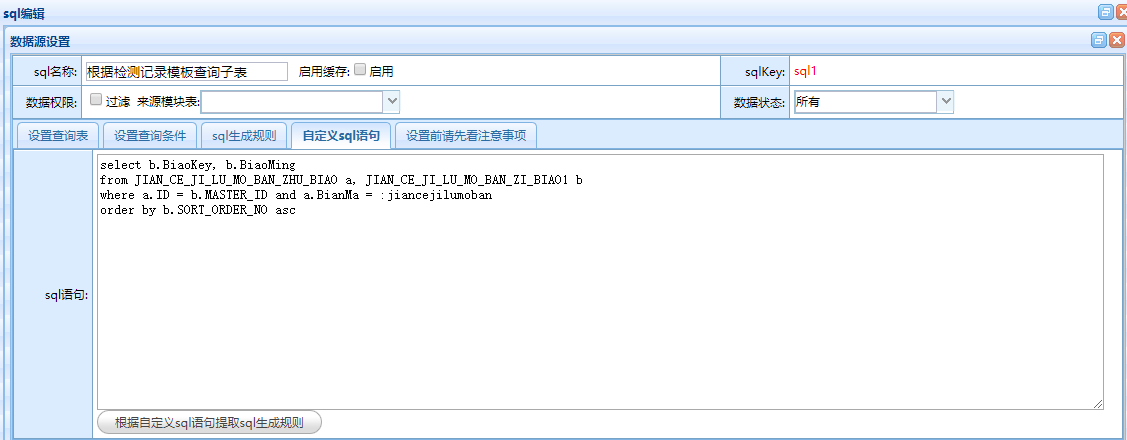
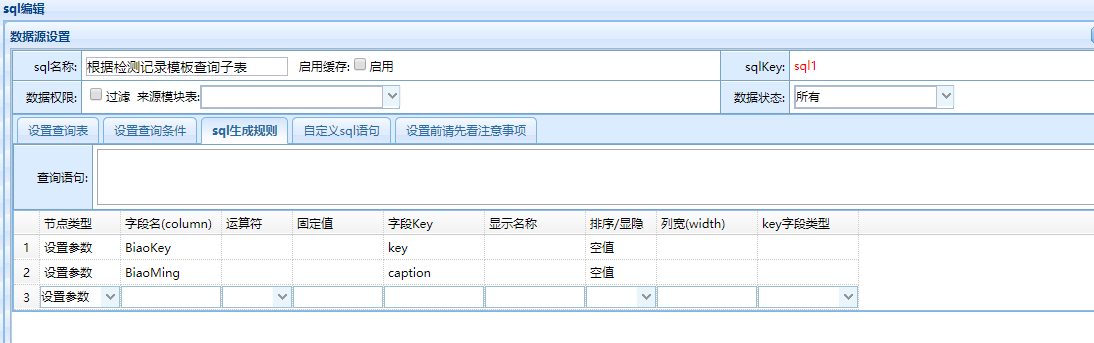
此字段只对主表有效果,对子表无效。因为这个字段是用来控制子表的显示的。此属性需要与主表中的一个字段配合使用,才能发挥效果。主表的表单属性勾选上此属性后,在主表的字段中选取一个字段,配置字段属性的动态显示设置这个属性,此属性需要有sql语句与其关联,才能产生效果。具体看如下图:





配好sql后,保存更新,就能在应用平台来查看具体效果了。
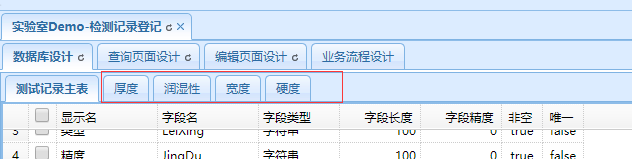
该模块一共有四张主表,如下图:

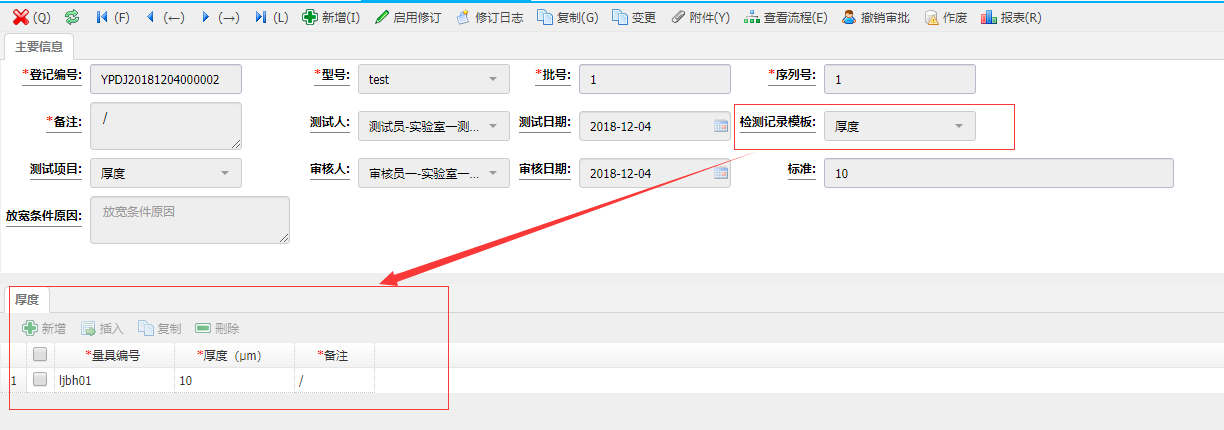
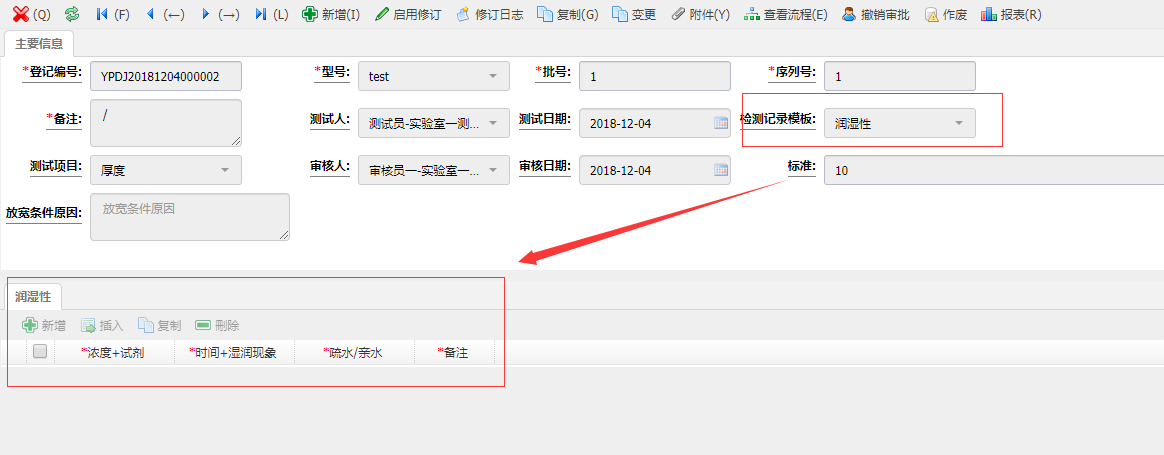
但是应用平台上只显示了一张子表,这就是通过动态显示来控制的。通过更改检查记录模板的值来更改显示的子表。效果可以看如下图:


15、关联实体表名
该属性表示当前表单与另一个表单产生关联,公用同一张数据库表,也就是不会产生新的数据库表,当前表单进行增删改查时,关联的表单也会产生同样的效果。这个属性的具体效果,在移动端模块也有详细的说明,就不多介绍了。
16、字段权限启用
只有勾选了表单属性的字段权限启用,字段的字段权限启用才有效果,如果没有勾选表单的,只勾选子表的,是没有任何效果的。
17、状态作为标签查询
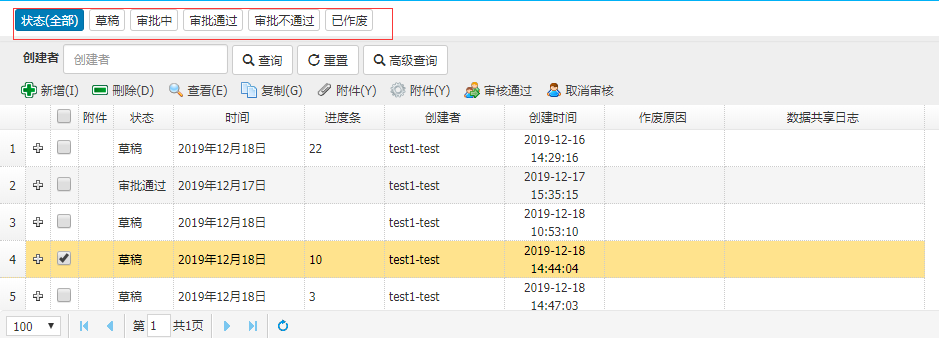
该属性勾选上后会在列表的顶部显示系统状态的标签,可以通过该标签来筛选数据。

18、隐藏系统状态
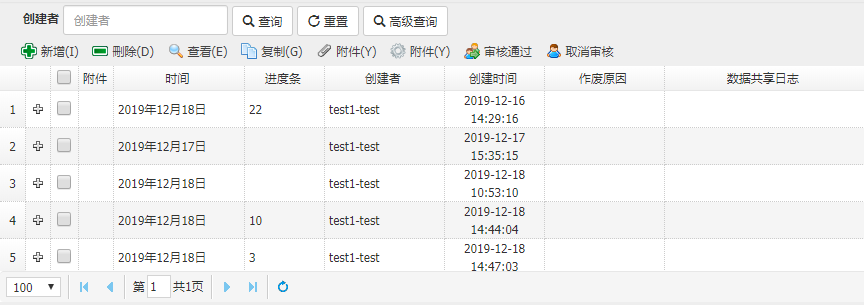
该属性勾选上后,列表中的状态字段会隐藏掉(可以与上图进行比较)。

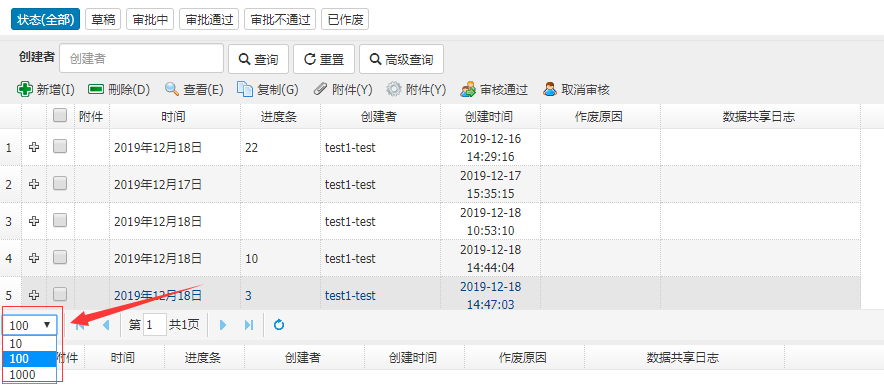
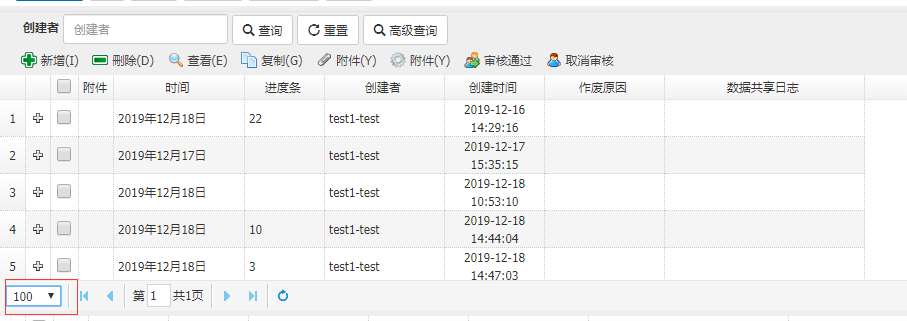
####19、显示记录数范围
该属性用来控制列表页的显示记录数,如下图:

具体配置如下图,每个数字之间用逗号隔开:

####20、默认显示记录数
该属性用来配置默认显示的记录数。


21、默认排序字段
设置列表页面的数据默认根据什么字段进行排序,每个值之间用逗号隔开

22、默认排序方式
设置排序的方式(asc(升序),desc(降序)),每个值之间用逗号隔开。注:默认排序字段有几个值,排序方式就有几个与其对应。

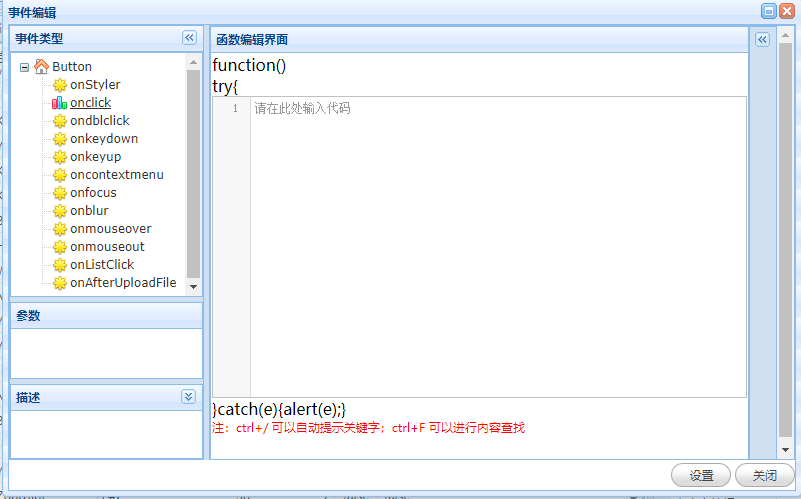
23、事件编辑
事件编辑分两种:编辑属性的事件编辑和查询属性的事件编辑。
编辑属性的事件编辑又称为表单事件,多用于主表和编辑页面。
查询属性的事件编辑又称为列表事件,多用于子表和列表页面。
24、自定义查询
这个属性只能用于自定义表单和虚拟表,用于填写sql语句来查询数据。
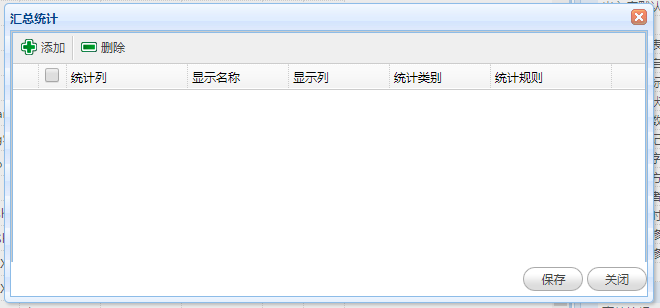
25、汇总统计
首先点击想要统计的表,然后在右侧的表单属性面板的查询属性中找到汇总统计并点击,会弹出一个弹窗。

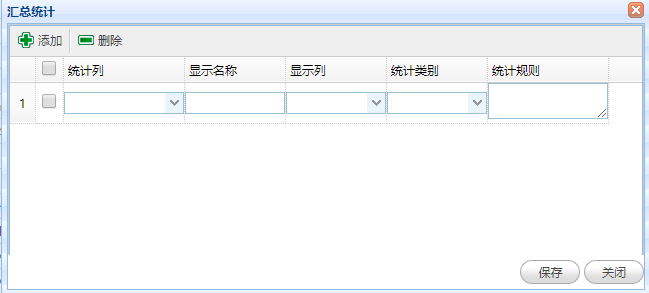
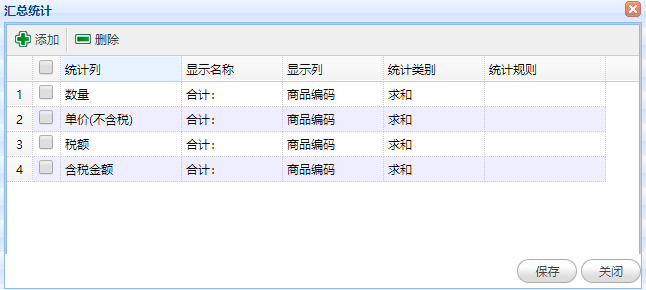
点击添加,填写相应的信息。统计列是选择你要统计的字段,显示名称随便填(如果你是统计多个字段的话,这个显示名称必须是统一的,比如说:汇总),统计类别的选择自己想要的,统计规则可不填(统计规则只有在统计类别选择自定义规则时才有用,统计类别中用到最多的还是前面几个,比如:求和、平均值之类的。自定义规则是基本用不上的,所以可以不管这个统计规则。)。


保存更新,汇总统计自动生成。

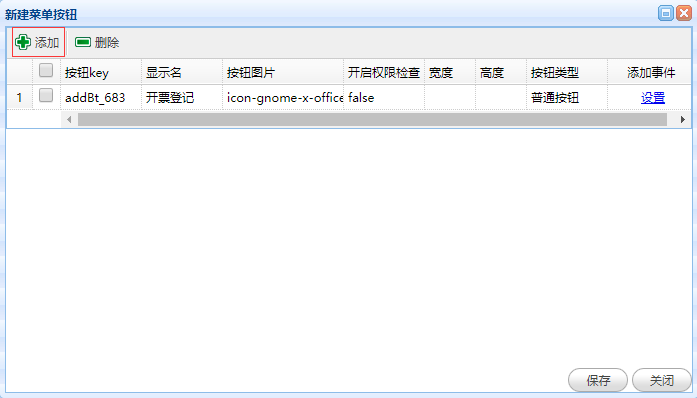
26、自定义按钮
首先点击想要生成自定义按钮的表单,然后在右侧属性面板的查询属性处找到自定义按钮并点击。
在弹出的弹窗上点击添加,并填写相应的信息。显示名随便填,按钮图片选择自己喜欢的图片,其他的不用管。

按钮创建完成后,就需要进行最重要的一步了,就是添加事件。点击设置,进入事件编辑页面。

在左侧的事件类型中选择onclick事件(其他事件将会在后面的章节做具体的介绍),然后在右侧的函数编辑页面编写js代码。本平台提供了很多自带的函数方法,具体的函数现在不作介绍,后面会另开一个章节做详细的介绍。

保存并更新,自动生成按钮。如果在页面上没有显示按钮,就可能是你没有勾选上显示工具栏。只要在表单属性中找到显示工具栏工具栏勾上就可以了。

要是感兴趣的话,可加Q群:801507856 或者到官网:简搭(jabdp)详细了解
相关文章
- 如何配置JVM系统属性及获取方式System.getProperty("pname")
- struts.xml文件中package元素的各大属性讲解
- android属性动画
- List stream 对象 属性去重
- HTML5之dir属性
- java 15: jinfo查看jvm配置参数和系统属性
- spring boot通过命令行配置属性
- Atiitt 对象转换json 序列化规范 Java 循环引用的解决 设置序列化层次深度 去除不必的属性 太长不方便月度 jsonObject.remove("num1"); Prety fo
- SpringBoot配置属性之Server
- 【Android Gradle 插件】PackagingOptions 配置 ③ ( merges 属性配置 | excludes 属性配置 )
- 【Android Gradle 插件】LintOptions 配置 ⑨ ( quiet 属性配置 | severityOverrides 属性配置 | showAll 属性配置 )
- 【Android Gradle 插件】LintOptions 配置 ⑦ ( explainIssues 属性配置 | htmlOutput 属性配置 | htmlReport 属性配置 )
- 【Android Gradle 插件】DexOptions 配置 ③ ( additionalParameters 属性配置 | 多 dex 参数配置 | --multi-dex 参数 )
- 6.1Hadoop属性Configuration配置API
- IE 对象不支持“attachEvent”属性或方法
- java运行jar命令提示没有主清单属性
- gvim如何显示html属性代码提示? vim 如何显示 javascript属性及方法提示?
- 华为运营商级路由器配置示例 | L3VdPdNd over IS-IS SR-MPLS Flex-Algo LSP基于亲和属性算路
- 6.5 jmeter基础知识--jmeter属性
- LabVIEW编程LabVIEW开发 Intensity Graph 中设定ZScale的Low Color、High Color属性 例程与相关资料
- C#界面里的winform AutoScrollMargin和AutoScrollMinSize属性
- Objective-C 类属性和方法的訪问权限
- C#变量初始化问题:字段初始值无法引用非静态字段、方法或属性
- MongoDB 复制集节点增加移除及节点属性配置
- SpringBoot入门:SpringBoot项目属性配置:2种配置风格(.properties风格和yml风格)+ 2种开发环境(dev开发环境和prod生产环境)

