vue+MapboxGL:从0 到1 搭建开发环境
本系列教程是在vue2.X的基础上加载mapbox 程序,来开发各种示例程序。
安装顺序
1,下载安装nodejs
下载地址:https://nodejs.org/en/download/ 根据用户自己的机器情况进行选择不同版本的软件下载。 本教程示例采用是是windows 64位系统软件。
安装过程很简单,一路下一步。更为详细的请参考:http://www.openlayers-cesium.com/2021/0929744.html
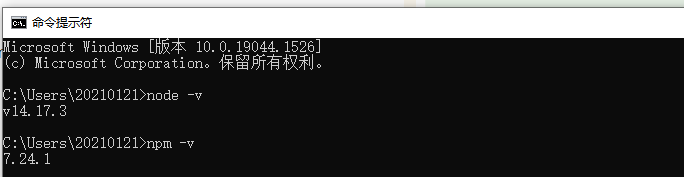
安装成功,测试安装是否成功,运行CMD,分别输入node -v 和 npm -v 分别查看node和npm的版本号。
可以查到,表示安装成功。
2,安装vue-cli
安装可以参考:https://cli.vuejs.org/zh/guide/installation.html
安装命令:
npm install -g @vue/cli
或者 yarn global add @vue/cli (尽量不用这种方式,yarn不会自己配置环境变量,运行vue -V会提示错误)

安装完后,可以通过 vue -V或者 vue --version 查看当前 vue-cli的版本号。
3,创建vue-mapbox 项目。
在系统中找一个文件夹,如d:/demos中,打开cmd窗口,使用 **vue create vue-mapbox ** 来创建基础项目

在项目中选择了 vue-router和vuex,方便以后的路由和组件数据传递使用方便。
4,安装mapbox
进入到vue-mapbox 文件夹中, 打开cmd窗口,使用 npm install mapbox-gl --save 来安装mapbox 组件
5,安装element UI (选装)
为了在项目中操作方便,我们直接引用elementUI组件,方便添加一些按钮,弹窗等。
进入到vue-leaflet 文件夹中, 打开cmd窗口,使用 npm i element-ui -S 来安装elementUI组件
在src/main.js中添加
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);

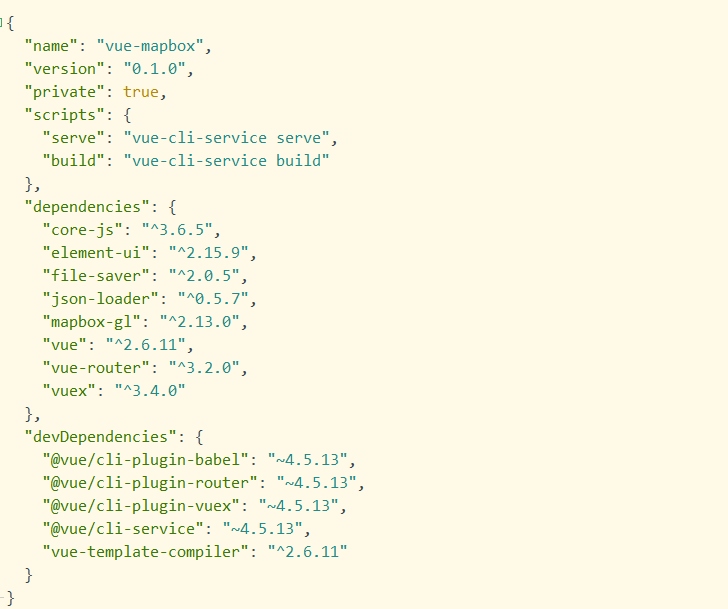
最终package.json文件如下:

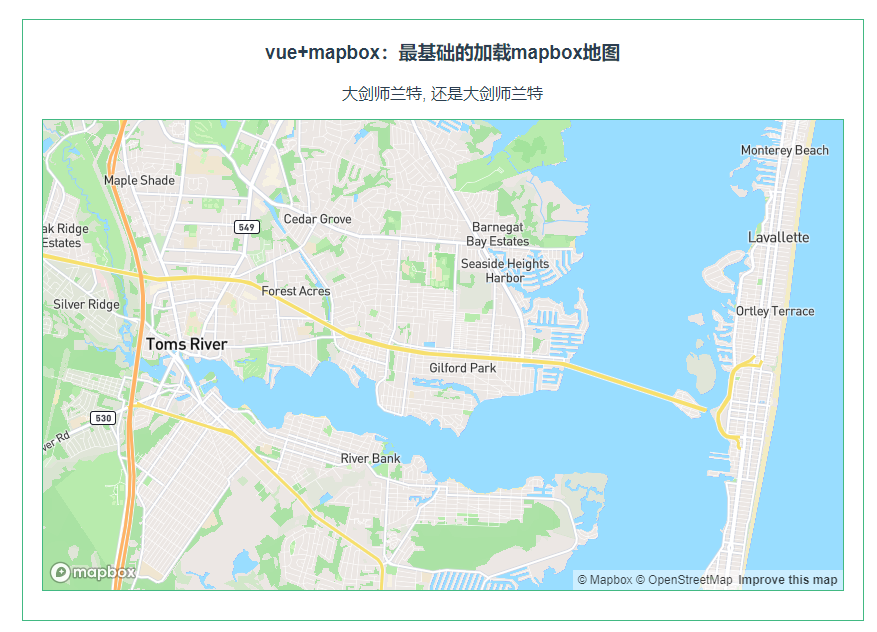
打开src/views/Home.vue,替换为以下代码:
<template>
<div class="container">
<h3>vue+mapbox:最基础的加载mapbox地图 </h3>
<p>大剑师兰特, 还是大剑师兰特</p>
<div id="vue-mapbox"></div>
</div>
</template>
<script>
import mapboxgl from 'mapbox-gl'; // or "const mapboxgl = require('mapbox-gl');"
import 'mapbox-gl/dist/mapbox-gl.css';
export default {
name: 'mapboxMap',
data() {
return {
map: null,
}
},
mounted() {
this.initMap();
},
methods: {
initMap() {
mapboxgl.accessToken = this.$root.mapboxToken; //自己的token
const map = new mapboxgl.Map({
container: 'vue-mapbox', // container ID
style: 'mapbox://styles/mapbox/streets-v12', // style URL
center: [-74.5, 40], // starting position [lng, lat]
zoom: 9, // starting zoom
});
}
}
}
</script>
<style scoped>
.container {
width: 840px;
height: 600px;
margin: 50px auto;
border: 1px solid #42B983;
position: relative;
}
#vue-mapbox {
width: 800px;
height: 470px;
margin: 0 auto;
border: 1px solid #42B983;
position: relative;
}
</style>
进入到vue-mapbox 文件夹中, 打开cmd窗口,执行命令:
npm run serve
浏览器打开http://localhost:8080,就能显示我们的第一个地图。

相关文章
- vue面试必须掌握的点
- 【Jenkins 插件】Jenkins Pipeline 流水线插件的使用,Vue 项目自动化构建和部署实战
- SpringBoot + Vue 开发前后端分离的旅游管理系统
- vue入门教程(一)「建议收藏」
- 微信公众号网页开发-Vue项目坑点分析
- Vue笔记(10) vue-router
- 一面高频vue面试题
- mac安装vue开发环境_vue项目有几个环境
- windows10系统下vue开发环境搭建
- vue富文本编辑器插件推荐_vue富文本编辑器的使用
- VUE组件封装_vue使用组件
- VUE组件封装_vue组件内部双向绑定
- Vue项目:菜农管理 【maven + spring boot + RESTFul + SSM+vue + axios】
- 使用 Vue.js Devtools 扩展作为 Vue 应用调试工具
- 搭建vue开发环境
- 【Vue】1564- 8 个很棒的 Vue 开发技巧
- vue.js客服系统实时聊天项目开发(十)过滤xss字符内容-防止xss攻击
- vue.js客服系统实时聊天项目开发(十四)点击加载展示历史消息列表
- vue.js客服系统实时聊天项目开发(十七)解决url get传参后进行base64解密问题
- Vue 配置生产环境、测试环境和开发环境的请求
- IDEA安装Vue插件后为什么创建.vue文件不显示vue图标
- ajax放在vue的哪个 生命周期 中?
- Oracle与Vue官网联合宣传前瞻技术,轻松开发(oracle vue官网)

