Node.js学习笔记——Node.js模块化
2023-09-14 09:15:02 时间
一、介绍
1.1.什么是模块化与模板?
将一个复杂的程序文件依据一定规则(规范)拆分成多个文件的过程称之为模块化。
其中拆分出的每个文件就是一个模块,模块的内部数据是私有的,不过模块可以暴露内部数据以便其他模块使用。
1.2.什么是模块化项目?
编码时是按照模块一个一个编码的,整个项目就是一个模块化的项目。
1.3.模块化好处
- 防止命名冲突
- 高复用性
- 高维护性
二、模块暴露数据
2.1.模块初体验
可以通过下面的操作步骤,快速体验模块化。
- 创建me.js
//声明函数
function tiemo(){
console.log('贴膜....');
}
//暴露数据
module.exports = tiemo;
- 创建index.js
//导入模块
const tiemo = require('./me.js');
//调用函数
tiemo()
2.2.暴露数据
模块暴露数据的方式有两种:
- module.exports=value
- exports.name=value
使用时有几点注意:
- module.exports可以暴露任意数据
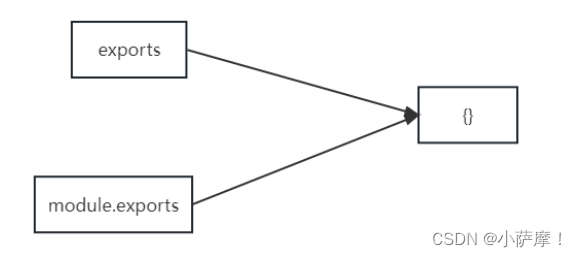
- 不能使用exports=value的形式暴露数据,模块内部module与exports的隐式关系exports=module.exports{},require返回的是目标模块中module.exports的值

三、导入(引入)模块
在模块中使用require传入文件路径即可引入文件
const test=require('./me.js');
require使用的一些注意事项:
- 对于自己创建的模块,导入时路径建议写相对路径,且不能省略…/和./
- js和json文件导入时可以不用写后缀,c/c++编写的node扩展文件也可以不写后缀,但是一般用不到
- 如果导入其他类型的文件,会以js文件进行处理
- 如果导入的路径是个文件夹,则会首先检测该文件夹下package.json 文件中main属性对应的文件,如果存在则导入,反之如果文件不存在会报错。如果main属性不存在,或者package.json不存在,则会尝试导入文件夹下的index.js和index.json
- 导入node.js内置模块时,直接require模块的名字即可,无需加./ 和…/
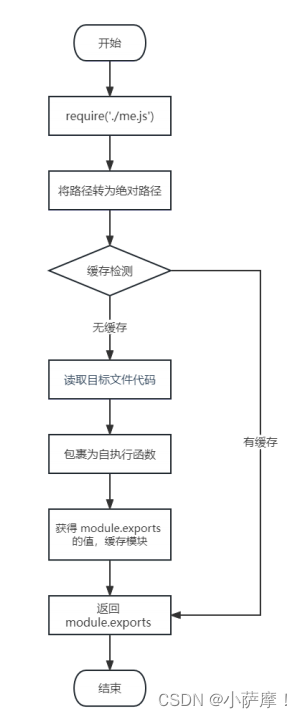
四、导入模块的基本流程
这里我们介绍一下require导入自定义模块的基本流程
- 将相对路径转为绝对路径,定位目标文件
- 缓存检测
- 读取目标文件代码
- 包裹为一个函数并执行(自执行函数)。通过arguments.callee.toString()查看自执行函数
- 缓存模块的值
- 返回module.exports的值

五、CommonJS规范
module.exports 、 exports 以及 require 这些都是 CommonJS 模块化规范中的内容。
而 Node.js 是实现了 CommonJS 模块化规范,二者关系有点像 JavaScript 与 ECMAScript
相关文章
- JS算法之回溯法
- Js如何防止页面后退(使浏览器后退按钮失效)[通俗易懂]
- node.js(2)
- Node.js学习笔记(四)——NodeJS访问MongoDB与MySQL数据库
- Node.js中Http模块
- JS设置定时器_js设置定时器
- Node.js 软件包管理工具 (npm)
- Node.js笔记
- 【学习笔记】黑马程序员Node.js全套入门教程 | 基础篇
- 开心档之Node.js Buffer(缓冲区)
- Node.js中使用数据库详解编程语言
- 使用Node.js连接MySQL数据库(node-mysql)
- 使用JS连接MySQL数据库:实现化繁为简(js连接mysql数据库)
- 解除 Linux 上的 Node.js 安装(linux卸载node)
- Node MSSQL 报错处理 解决技巧分享(node mssql报错)
- 使用Node.js链接/操作MS SQL数据库(node mssql使用)
- js为空或不是对象问题的快速解决方法
- PHP根据传入参数合并多个JS和CSS文件的简单实现
- Node.js异步I/O学习笔记
- node.js开发中使用NodeSupervisor实现监测文件修改并自动重启应用
- node.js下when.js的异步编程实践
- node.js中的buffer.write方法使用说明
- 我的Node.js学习之路(一)

