Jenkins 进阶 05 Generic Webhook 实践优化 获取提交信息
Jenkins 优化 获取 实践 信息 进阶 提交 05
2023-09-14 09:15:16 时间
之前gitlab和Jenkins已经集成好了,现在需要来解析一些数据,因为提交构建需要有些值去拿的。(通过获取post请求当中body当中的数据)



比如可以获取谁提交的,哪个分支提交的,用户Email和commitid。
"user_username": "root"
"ref": "refs/heads/master"
"user_email": ""
"checkout_sha": "1d6ed28d4536ce9313e57b47a821753333aab1da"webHookData = readJSON text: "${webHookData}"
userName = webHookData["user_username"]
userEmail = webHookData["user_email"]
branchName = webHookData["ref"] - "refs/heads/"
commitID = webHookData["checkout_sha"]
currentBuild.displayName = commitID
currentBuild.description = "Trigger by user ${userName} \n branch: ${branchName}"
pipeline {
agent any
stages {
stage('resdJson') {
steps {
println("the user name is ${userName}")
println("the trigger branch name is ${branchName}")
println("the user email is ${userEmail}")
}
}
}
}
[Pipeline] readJSON
[Pipeline] node
Running on build-01 in /data/cicd/jenkinsagent/workspace/Gitlab-Webhook-Trigger
[Pipeline] {
[Pipeline] stage
[Pipeline] { (resdJson)
[Pipeline] echo
the user name is root
[Pipeline] echo
the trigger branch name is master
[Pipeline] echo
the user email is
[Pipeline] }
[Pipeline] // stage
[Pipeline] }
[Pipeline] // node
[Pipeline] End of Pipeline
Finished: SUCCESS
一个动态传递分支参数的示例
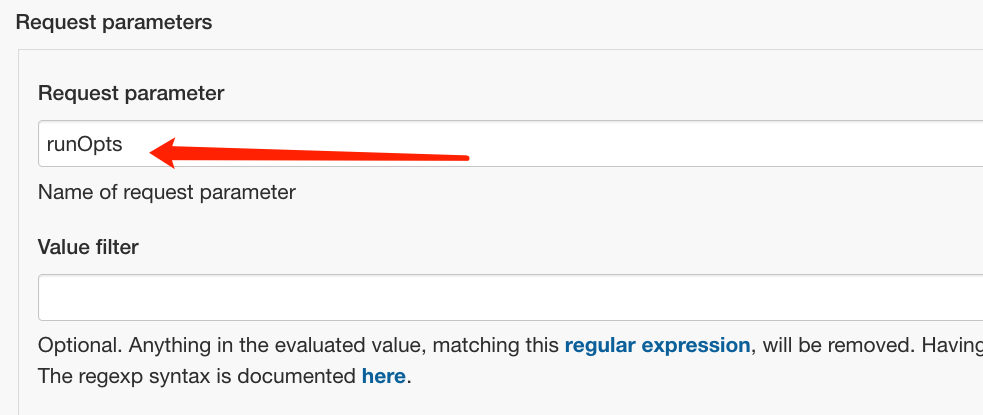
首先,Jenkins触发器中配置一个request参数, runOpts作为构建类型判断。

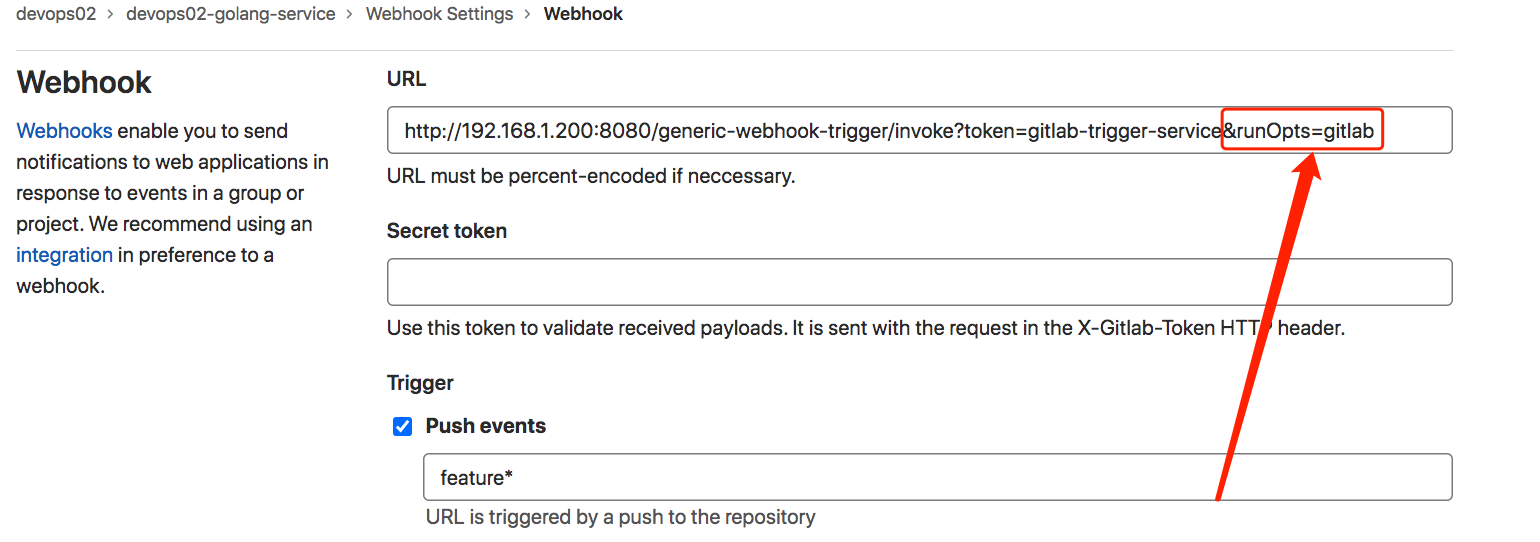
第二步, Gitlab webhook中指定此参数。

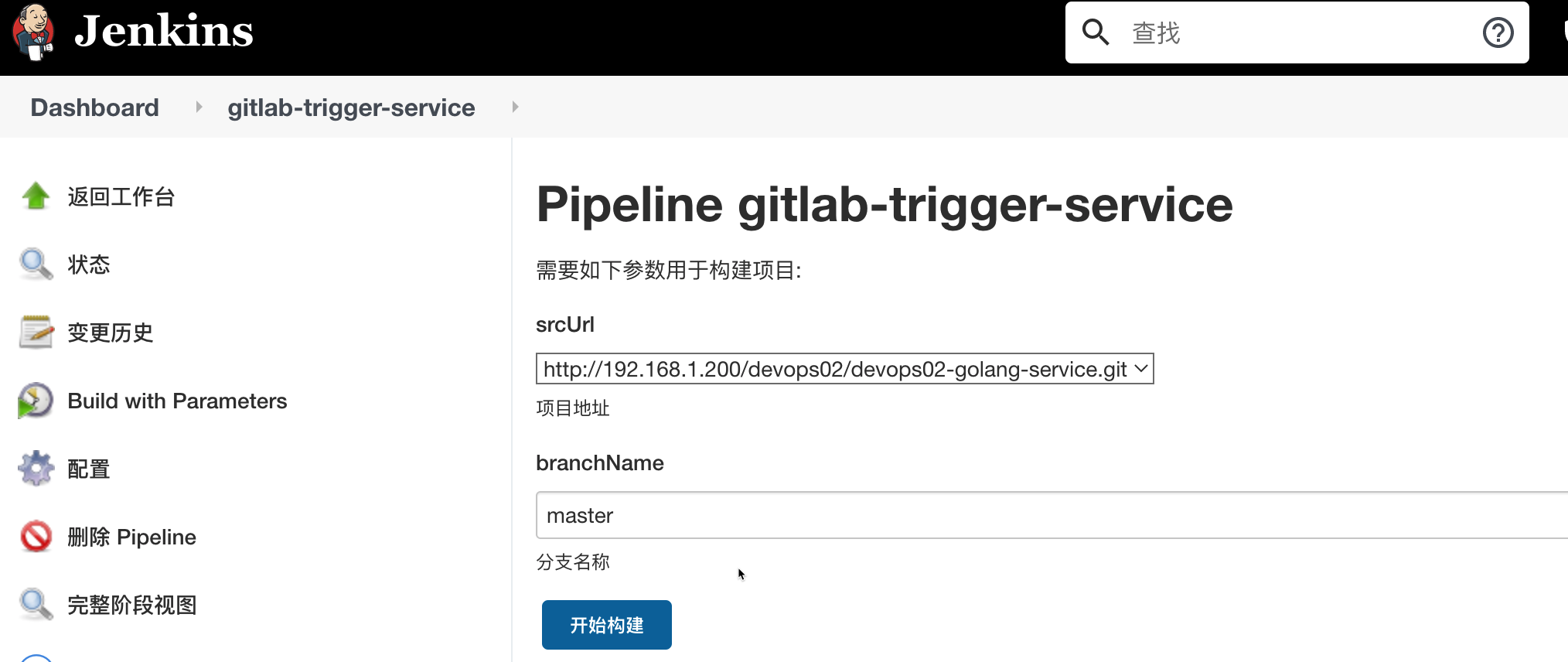
第三步, 构建测试。
/*
支持自动构建和手动构建:
1. 在触发添加了一个request参数 runOpts
2. Gitlab webhook中添加runOpts参数=gitlab
3. JenkinsPipeline 根据runOpts值进行运行
*/
//gitlab触发
try {
if ( "${runOpts}" == "gitlab"){
//自动
// 操作webhook数据
println("${WebHookData}")
webHookData = readJSON text: "${WebHookData}"
env.userName = webHookData["user_username"]
env.userEmail = webHookData["user_email"]
env.branchName = webHookData["ref"] - "refs/heads/"
env.srcUrl = webHookData["project"]["git_http_url"]
env.commitID = webHookData["checkout_sha"]
currentBuild.description = "Trigger by user ${env.userName} \n branch: ${env.branchName}"
currentBuild.displayName = env.commitID
}
} catch(e){
println(e)
env.userEmail = "2560350642@qq.com"
currentBuild.description ="Trigger by 手动触发 \n branch: ${env.branchName}"
}try 语句块中的是解析Gitlab传递过来的数据的,然后将 checkout 中的分支字符串和仓库地址使用变量替换。 branchName 和 srcUrl 都是解析的Gitlab hook数据。
添加 try 语句块的目的也是为了忽略这些错误的, 因为手动触发是拿不到gitlab 传递的数据的,这是两种不同的触发方式所以一定要注意。 所以最后我们在UI定义两个参数作为手动触发使用的。
效果:

相关文章
- 【测试设计】使用jenkins 插件Allure生成漂亮的自动化测试报告(转)
- JMeter(6) jenkins测试报告及邮件优化
- Docker+Jenkins持续集成环境(2)使用docker+jenkins构建nodejs前端项目
- jenkins 图文教程 下载 --》安装--》更改默认端口号,附自启动脚本
- docker + jenkins + flask 部署,持续化集成
- jenkins:配置密钥时报错的解决:Failed to add SSH key. Message invalid privatekey(Jenkins 2.257)
- linux(centos8):安装Jenkins持续集成工具(java 14 / jenkins 2.257)
- jenkins 持续集成和交付——一个java构件小栗子(四)
- 解决 Jenkins 中无法展示 HTML 样式的问题,csp问题,Refused to apply inline style because it violates the following Content Security Policy directive: "style-src 'self'".
- Jenkins 基于Kubernetes 弹性构建池
- Jenkins 进阶 05 Generic Webhook 实践优化 获取提交信息
- Jenkins Config File Provider 插件 创建kubeconfig文件
- 【最详细最全】Github的jenkins的自动化部署
- Jenkins 进阶06 Generic Webhook 实践优化 GitLab提交流水线优化
- Jenkins SonarQube CI 流水线集成 命令行方式优化
- Jenkins中一个项目的构建

