浅谈CSS Grid比Bootstrap更适合创建布局的原因
目录
为什么CSS Grid比Bootstrap更适合布局?本篇文章给大家介绍一下原因。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

CSS Grid是一种全新的创建布局的方式,在我们第一次使用浏览器原生的CSS网格布局后,发现这种方式给我们带来太多好处了。
特别是如果将CSS Grid与目前最受欢迎的框架Boostrap进行比较之后,这些好处就变得更加明显。以前必须引入JavaScript才能实现的布局,现在可以直接实现。而且代码也更易于维护和理解。
现在我来一一解释一下为什么认为CSS Grid优于Bootstrap的三个理由:
🎈 元素会更简单
用CSS Grid替代Bootstrap能让HTML代码更干净。这可能不是最重要,但会是你第一个发现的好处。
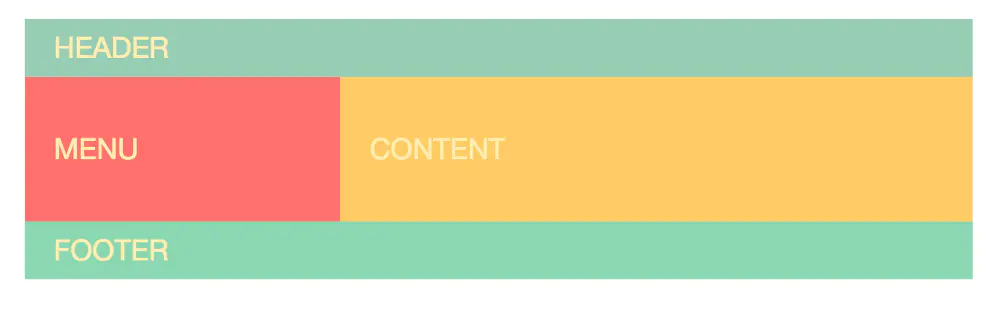
举个例子:我为网站创建了一个简单布局,以便我们可以比较两个版本所需的代码:

注意:上面是我给出的设计示例,与CSS Grid和Bootstrap之间的比较没有任何关系,所以我只保留代码示例之外CSS的那部分内容。
Bootstrap
首先来看在Bootstrap中创建这个网站所需的元素:
<div class="row">
<div class="col-xs-12 header">HEADER</div>
</div>
<div class="row">
<div class="col-xs-4 menu">MENU</div>
<div class="col-xs-8 content">CONTENT</div>
</div>
<div class="row">
<div class="col-xs-12 footer">FOOTER</div>
</div>
在这里有几件事需要注意:
- 每一行都需要一个<div>标签
- 必须用类名(class name)来指定布局(col-xs-2)
- 布局越复杂,html的代码就越复杂
如果这是一个响应式网站,它会看起来更复杂:
<div class="col-xs-4 col-sm-3 col-md-2 col-lg-1 menu">CSS Grid
现在我们来看看CSS Grid的做法:
<div class="wrapper">
<div class="header">HEADER</div>
<div class="menu">MENU</div>
<div class="content">CONTENT</div>
<div class="footer">FOOTER</div>
</div>
我可以在这里使用语义化元素,但我选择坚持使用div以便和Bootstrap比较
我们可以明显发现,grid用来布局看起来更简单。每一行里难看的类和不需要的div标签都被移除了。现在它就是简简单单一个container容器和里面的item。
与Bootstrap不同的是,随着布局复杂度的增加,Grid布局标签的复杂度将不会增加太多。
但是,Bootstrap示例不需要添加任何CSS,引用一下就可以了,而CSS Grid的示例里却需要添加。 具体来说,是需要添加这个:
.wrapper {
display: grid;
grid-template-columns: repeat(12, 1fr);
grid-template-rows: 40px 100px 40px;
}
.header {
grid-column: span 12;
}
.menu {
grid-column: span 4;
}
.content {
grid-column: span 8;
}
.footer {
grid-column: span 12;
}
这可能是一些人支持Bootstrap的一个论点:在尽可能简化网络的时候,你不用关系CSS,而只需在HTML中定义布局。
但是,正如下一个论点,元素和布局之间的耦合实际上是一个弱点,特别是涉及到灵活性的时候。
🎈 布局更灵活
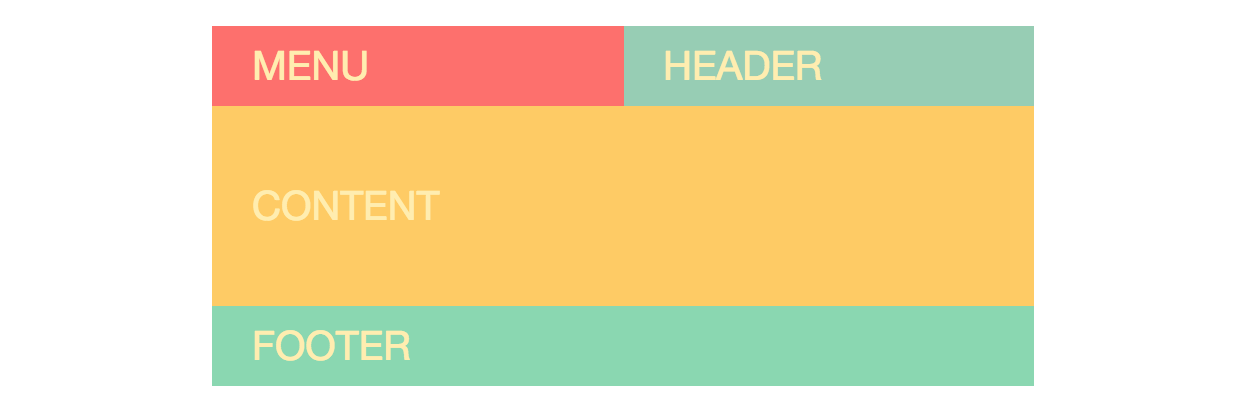
如果你想要根据屏幕的大小来改变布局,比如,当在移动设备上查看的时候,将菜单移到最上面一行。
换句话说,布局从这样——

变成这样——

CSS Grid
用CSS Grid来处理这个问题是很简单的。我们只需添加一个媒介查询(media query),然后放在任何我们想要的项目周围:
@media screen and (max-width: 680px) {
.header {
grid-column: span 6;
}
.menu {
grid-row: 1;
grid-column: span 6;
}
.content {
grid-column: span 12;
}
}
像这样重新排列布局并且不必担心如何编写HTML,对开发人员和设计师来说是一个巨大的胜利。
CSS Grid让HTML展现出应该展现的东西——内容元素。而视觉效果是属于CSS的。
Bootstrap
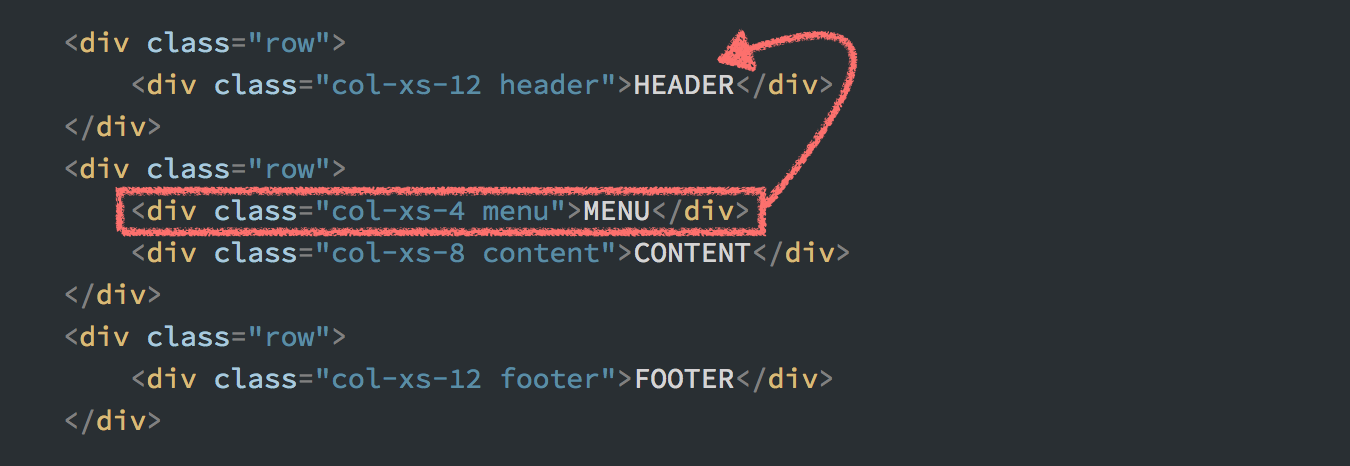
如果我们想在Bootstrap中做同样的事情,就必须修改HTML。因为菜单被困在第二行,我们就必须将菜单标签移动到顶部行,放在标题旁边的位置。

在这里用媒介查询来做这件事就不是很容易了,这个需求仅仅使用media query是远远不够的,你还得使用JavaScript。
所以,这个例子是我体会到的CSS Grid的最大好处(优势)。
🎈 不再有12列限制
这谈不上是一个的严重问题,但也经常对我造成困扰。因为Bootstrap的grid系统分为12列,如果想要5列布局,或者7列,9列,或任何不会合计为12的列布局的时候,就非常不方便。
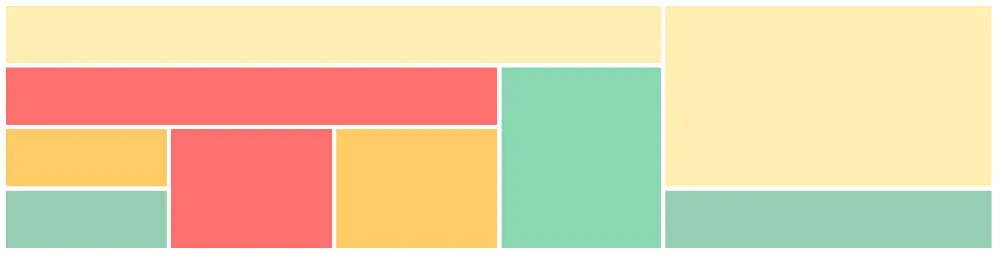
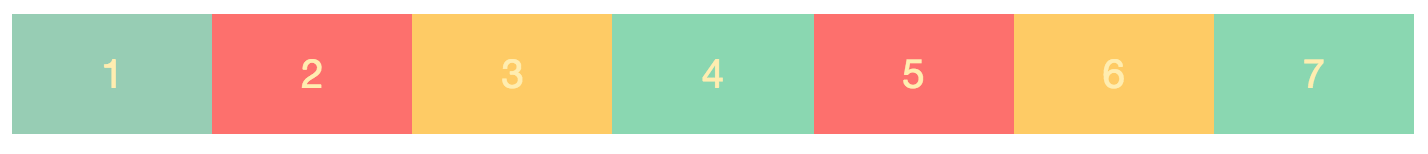
但使用CSS Grid就完全没有这个问题。你可以想要多少网格就要多少网格,下面就是一个7列的网格:

通过设定为完成,通过设置grid-template-columns : repeat(7, 1fr)实现,如下所示:
.wrapper {
display: grid;
grid-template-columns: repeat(7, 1fr);
grid-auto-rows: 60px;
}
现在确实已经有了破解Boostrap这个缺陷的方法,而且我也知道Bootstrap4也使用了Flexbox,但是仍然在测试中。
💠 浏览器支持
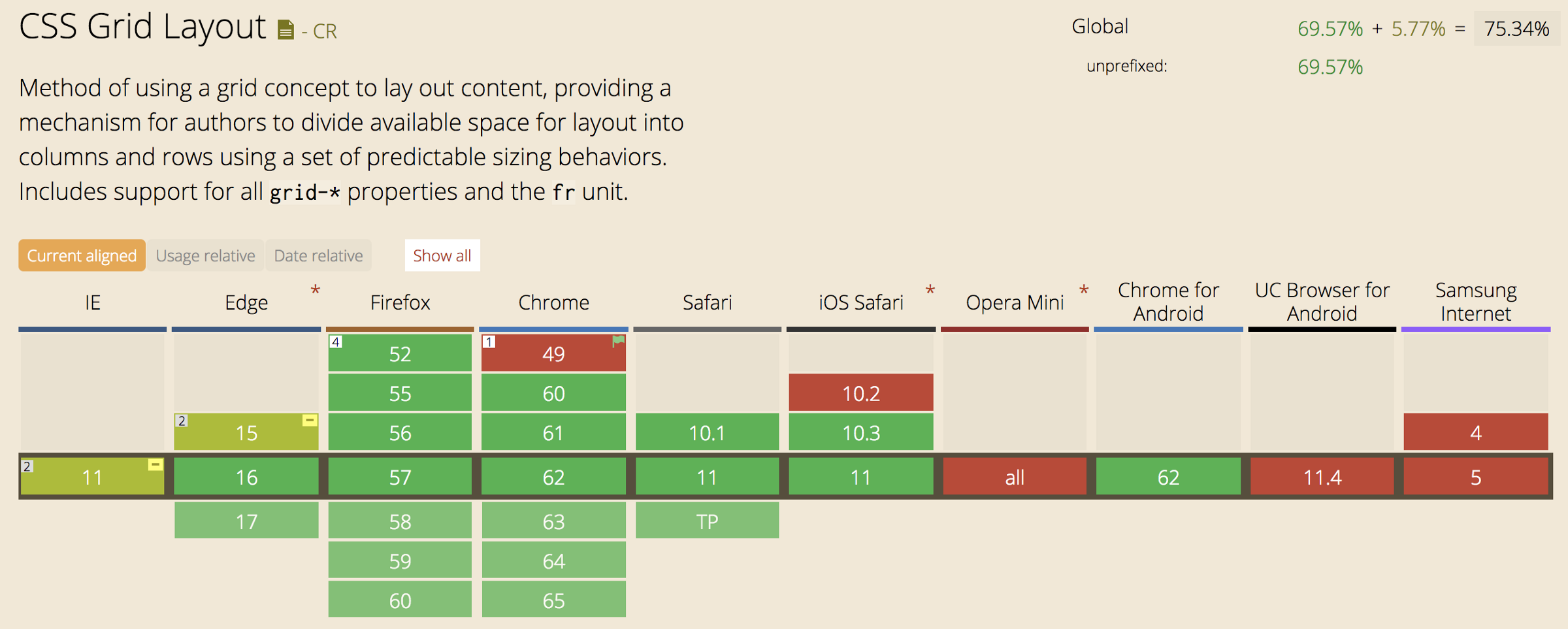
最后,我们也需要讨论一下浏览器支持的问题。在我写这篇文章的时候,全球75%的网站流量已经能够支持CSS Grid。

然而,如果还是不想使用CSS Grid,可以听一下Morten Rand-Eriksen关于这个问题的说法,他指出CSS Grid重新定义向后兼容性的可能性:
CSS网格是一个布局模块; 它允许我们改变文档的布局,同时不会干扰其来源顺序。 换句话说,CSS网格是一个纯粹的可视化工具,使用得当的话,对文档内容的表达应该没有影响。 由此可知:如果版本较旧的浏览器中不支持CSS Grid,也不会影响访问者访问内容,只是体验不同而已。
换句话说,因为已经将内容与视觉效果分开了,所以,所有的访问者都看到内容,但是支持CSS Grid的浏览器会通过更好的布局来提升用户的体验。

💠 最后的话
最后,我想分享一下Mozilla开发者支持者Jen Simmons的一句话。 她有一句我特别赞同的观点:
使用CSS Grid的越多,我就越确信,添加一个抽象层在它上面没有任何好处。CSS网格本身是布局框架。
原文来自:Why CSS Grid is better than Bootstrap for creating layouts | HackerNoon

相关文章
- 贝叶斯自举法Bayesian Bootstrap
- bootstrap分页css样式,修改bootstrap-table中的分页样式
- 移动端笔记(8)之bootstrap案例
- BootStrap插件组件使用总结
- 利用Hudi Bootstrap转化现有Hive表的parquet/orc文件为Hudi表
- RowBounds分页_bootstrap 分页
- bootstrap icon glyphicon
- 使用html css实现180箭头旋转,纯CSS实现箭头旋转「建议收藏」
- CSS 换行_css不允许换行
- 前端之路:bootstrap 时间日期日历控件(datetimepicker)
- 二进制部署k8s教程18 - TLS Bootstrap完整配置
- Bootstrap-table的客户端分页渲染表格
- 利用bootstrap-table插件自带的打印功能打印表格
- bootstrap-suggest插件
- R语言使用bootstrap和增量法计算广义线性模型(GLM)预测置信区间|附代码数据
- Rails 7 中引入 Bootstrap 5
- MySQL Error number: MY-010455; Symbol: ER_INIT_CANT_OPEN_BOOTSTRAP_FILE; SQLSTATE: HY000 报错 故障修复 远程处理
- MySQL Error number: MY-010948; Symbol: ER_PERSISTENT_PRIVILEGES_BOOTSTRAP; SQLSTATE: HY000 报错 故障修复 远程处理
- Bootstrap的优先级、选择器、伪类详解编程语言
- The Shapes of CSS(css的形状)详解编程语言
- 属性Oracle的CSS属性:让你的网站更出彩(oracle的css)
- CSS如何影响MySQL的使用(css影响MySQL)
- CSS教程之css选择器、属性、值

