uniapp公共新闻模块components案例
2023-09-14 09:14:25 时间
uniapp公共新闻模块components案例
简介:本文使用uniapp的公共新闻模块讲解components案例。
效果展示:

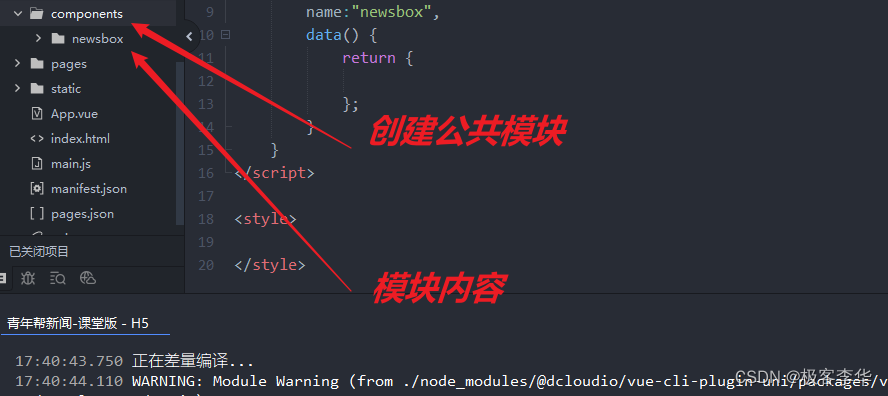
第一步
创建公共模块

第二步
编写组件
<template>
<view class="newsbox">
<view class="pic">
<image src="../../static/images/0.jpg"></image>
</view>
<view class="text">
<view class="title">
默认的新闻标题默认的新闻标题默认的新闻标题默认的新闻标题默认的新闻标题默认的新闻标题
</view>
<view class="info">
<text>作者名称</text>
<text>998浏览</text>
</view>
</view>
</view>
</template>
<script>
export default {
name:"newsbox",
data() {
return {
};
}
}
</script>
<style lang="scss">
.newsbox{
display: flex; // 使用flex布局
.pic{ // 设置图片样式
width: 230rpx;
height: 160rpx;
image{
width: 100%;
height: 100%;
}
}
.text{
// border: 1px soild red;
flex: 1; // 写上这句话之后 会自动布局
padding-left: 20rpx; // 左内边距
display: flex;
flex-direction: column; // 横向排列
justify-content: space-between; // 上下纵向排列
.title{
font-size: 38rpx;
color: #333;
/*文字溢出处理*/
text-overflow: -o-ellipsis-lastline;
overflow: hidden; //溢出内容隐藏
text-overflow: ellipsis; //文本溢出部分用省略号表示
display: -webkit-box; //特别显示模式
-webkit-line-clamp: 2; //行数
line-clamp: 2;
-webkit-box-orient: vertical; //盒子中内容竖直排列
}
.info{
font-size: 26rpx;
color: #999;
text{
padding-right: 30rpx;
}
}
}
}
</style>
index.vue部分
<template>
<view class="home">
<scroll-view scroll-x class="navscroll" > <!-- 设置滚动条方向为横向 -->
<view class="item" v-for="item in 10"> <!-- 通过for循环生成view -->
国内
</view>
</scroll-view>
<div class="content">
<div class="row" v-for="item in 10">
<newsbox></newsbox>
</div>
</div>
</view>
</template>
<script>
export default {
data() {
return {
title: 'Hello'
}
},
onLoad() {
},
methods: {
}
}
</script>
<style lang="scss" scoped>
.navscroll{
white-space: nowrap; // 设置内容不换行
height: 100rpx; // 设置滑动栏的高度
background: #F7F8FA; // 设置滑动栏的颜色
// 通过渗透来消除状态栏下方的下划线
/deep/ ::-webkit-scrollbar {
width: 4px !important;
height: 1px !important;
overflow: auto !important;
background: transparent !important;
-webkit-appearance: auto !important;
display: block;
}
.item{
font-size: 40rpx; // 设置字体大小
display: inline-block; // 设置为行内块
line-height: 100rpx; // 设置行高
padding: 0 30rpx; // 设置外边距
color:#333; // 设置颜色
}
}
.content{
padding: 30rpx; // 定义内边距
.row{ // 定义每一行的样式
border-bottom: 1px dotted #efefef;
padding: 20rpx 0;
}
}
</style>
相关文章
- Spartan-6开发案例使用手册——嵌入式AD模块/接口基础测试(上)
- Spartan-6开发案例使用手册——嵌入式AD模块/接口基础测试(下)
- 案例 | Kafka 为什么会丢消息?
- JavaScript案例:仿京东显示密码
- 德国大陆轮胎Continental EDI 项目案例
- 光纤、光模块、光纤交换机、光模块组网设计与案例
- 让你彻底弄懂Python编程经典案例【考题】之反转一个值
- 现货合约/秒合约跟单交易所平台开发源代码详情(案例)
- 业财融合用PowerBI怎么搞?一个案例一本书用二十四个模块告诉你答案
- Nginx配置模块详解及多站点共用80端口案例
- [javaEE] 三层架构案例-用户模块(二)详解编程语言
- [javaEE] 三层架构案例-用户模块(一)详解编程语言
- Ansible-Playbook企业案例
- 实用Oracle应用案例分享:提高企业效率与数据管理技能(oracle的应用案例)
- 利用Oracle数据库实现企业智能化运营 一个案例研究(c oracle案例)
- C结合Oracle数据库实现案例(c# oracle 例子)
- Oracle 实现实时应用的示范(oracle 使用案例)
- 2019工博会见闻录:工业互联网的评估模型、应用案例、产业趋势

