美丽的开关
开关 美丽
2023-09-14 09:14:32 时间

<template>
<div class="div_a_b">
<div class="div_a">
<div>课堂评价</div>
<div>评价对象</div>
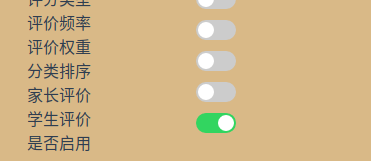
<div>评分类型</div>
<div>评价频率</div>
<div>评价权重</div>
<div>分类排序</div>
<div>家长评价</div>
<div>学生评价</div>
<div>是否启用</div>
</div>
<div class="div_b">
<div>
<input type="checkbox" >
</div>
<div>
<select>
<option>老师</option>
<option>学生</option>
<option>老师</option>
</select>
</div>
<div>
<input type="checkbox" class="switch">
</div>
<div>
<input type="checkbox" class="switch">
</div>
<div>
<input type="checkbox" class="switch">
</div>
<div>
<input type="checkbox" class="switch">
</div>
<div>
<input type="checkbox" class="switch">
</div>
</div>
</div>
</template>
<script>
export default {
name: 'CommentSetting',
}
</script>
<style scoped>
.div_a_b
{
margin-left: 100px;
display: flex;
flex-direction:row;
}
.div_a
{
display: flex;
flex-direction: column;
}
.div_b
{
margin-left: 100px;
display: flex;
flex-direction: column;
}
input[type='checkbox'].switch{
outline: none;
appearance: none;
-webkit-appearance: none;
-moz-appearance: none;
position: relative;
width: 40px;
height: 20px;
background: #ccc;
border-radius: 10px;
transition: border-color .3s, background-color .3s;
}
input[type='checkbox'].switch::after {
content: '';
display: inline-block;
width: 1rem;
height:1rem;
border-radius: 50%;
background: #fff;
box-shadow: 0 0 2px, #999;
transition:.4s;
top: 2px;
position: absolute;
left: 2px;
}
input[type='checkbox'].switch:checked {
background: rgb(19, 206, 102);
}
/* 当input[type=checkbox]被选中时:伪元素显示下面样式 位置发生变化 */
input[type='checkbox'].switch:checked::after {
content: '';
position: absolute;
left: 55%;
top: 2px;
}
</style>


