Web前端 | JavaScript(DOM编程)
✅作者简介:一位材料转码农的选手,希望一起努力,一起进步!
📃个人主页:@每天都要敲代码的个人主页
🔥系列专栏:Web前端
目录
一:JavaScript包括三块:ECMAScript、DOM、BOM
2. innerHTML和innerText属性操作div和span
一:JavaScript包括三块:ECMAScript、DOM、BOM
(1)ECMAScript:JS的核心语法(ES规范 / ECMA-262标准)
(2)DOM(操作文档页面的):Document Object Model(文档对象模型:对网页当中的节点进行增删改的过程)HTML文档被当做一棵DOM树来看待。核心代表:var domObj = document.getElementById("id");
(3)BOM(操作整个浏览器的):Browser Object Model(浏览器对象模型)
关闭浏览器窗口、打开一个新的浏览器窗口、后退、前进、浏览器地址栏上的地址等,都是BOM编程。
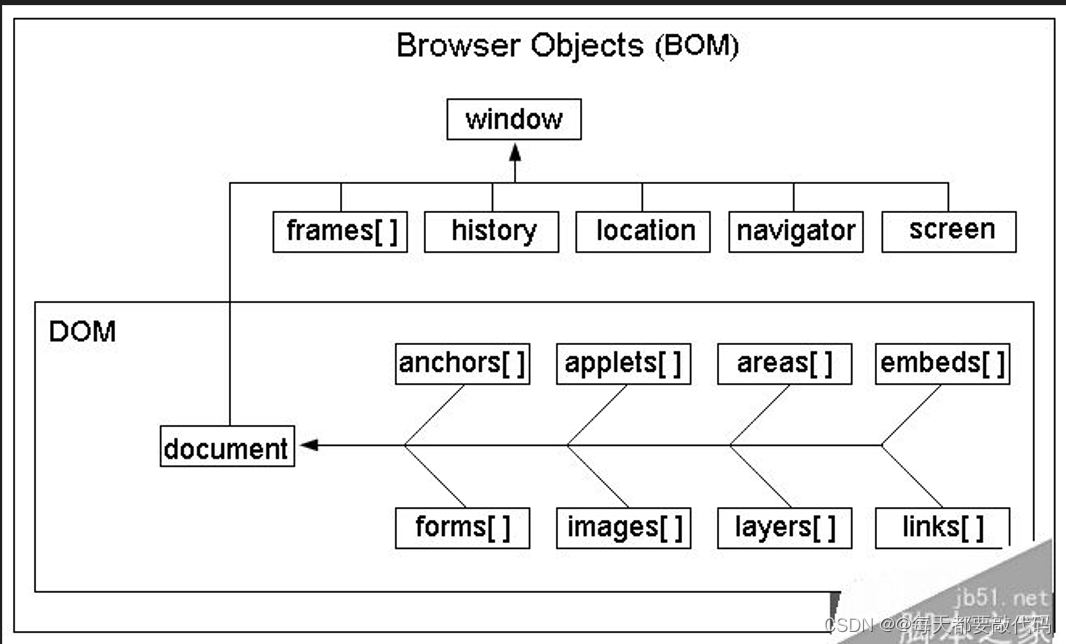
(4)DOM和BOM的区别和联系?
BOM的顶级对象是:window
DOM的顶级对象是:document
实际上BOM是包括DOM的 :

我们也可以通过一段代码来体现:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<script type="text/javascript">
window.onload = function(){
// 通过id获取按钮对象;实际上document前面是有一个window的
// 这样体现了BOM是包含DOM的
// var btnObj = document.getElementById("btn");
var btnObj = window.document.getElementById("btn");
alert(btnObj); // [object HTMLInputElement]
}
</script>
</body>
<input type="button" id = "btn" value = "hello">
</html>
二:DOM编程
1. 获取文本框的value
(1)我们要实现这种功能:输入value后,我们点击按钮就会获取这个value的值;实际上只需要在拿到对应的对象后调用value属性就行!
(2)这里的value属性实际上有两个作用:
一是获取当前输入的value值
二是修改输入的value值
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<script type="text/javascript">
window.onload = function(){
var btnElt = document.getElementById("btn");
btnElt.onclick = function(){
// 获取username节点
// 这样就能做到,我们填什么就获取什么
var usernameElt = document.getElementById("username");
alert(usernameElt.value);
// 合并代码
alert(document.getElementById("username").value);
// 修改value
// 这样只要我们输入value过后,点击按钮就会自动跳转成zhangsan
document.getElementById("username").value = "zhangsan";
}
}
</script>
</body>
<input type="text" id="username" />
<input type="button" id="btn" value="获取文本框的value" />
</html>
(1)有了上面的理解,我们就实现一个小功能:点击按钮,把第一个文本框输入的内容赋值到第二个文本框
(2)blur事件:失去焦点事件
我们在文本框写入value值,只要鼠标光标一离开文本框,就会自动弹窗值;例如:我们弹窗当前属性value的值,以下代码中的this代表的是当前input节点对象,this.value就是这个节点对象的value属性
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<!--实现的小功能-->
<script type = "text/javascript">
window.onload = function(){
document.getElementById("mybtn").onclick = function(){
document.getElementById("username2").value =
document.getElementById("username1").value;
}
}
</script>
</body>
<br>
<input type="text" id="username1" /> <br>
<input type="text" id="username2" /> <br>
<input type="button" id="mybtn" value="文本框内容赋值" /> <br>
<!--blur事件:失去焦点事件-->
<!--以下代码中的this代表的是当前input节点对象,this.value就是这个节点对象的value属性。-->
<input type="text" onblur="alert(this.value)" />
</html>
2. innerHTML和innerText属性操作div和span
innerText和innerHTML属性的区别
相同点:都是设置元素内部的内容
不同点: innerHTML会把后面的“字符串”当做一段HTML代码解释并执行。
innerText,即使后面是一段HTML代码,也只是将其当做普通的字符串来看待
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<!--设置div样式-->
<style type="text/css">
#mydiv{
background-color: aqua;
width: 100px;
height: 100px;
border: 1px black solid;
position: absolute;
top: 100px;
left: 100px;
}
</style>
</head>
<body>
<script type="text/javascript">
window.onload = function(){
document.getElementById("btn").onclick = function(){
// 设置div样式里面的内容
// 第一步:获取div对象
var divElt = document.getElementById("mydiv");
// 第二步:使用innerHTML属性来设置元素内部的内容
// 写入字符串
divElt.innerHTML = "I Love You! "
// 写入一个css代码:innerHTML能识别css代码,innerText不能识别仅仅当成字符串处理
divElt.innerHTML = "<font color='red'>用户名不能为空</font>";
divElt.innerText = "<font color='red'>用户名不能为空</font>";
}
}
</script>
</body>
<input type="button" id="btn" value="设置div框中的内容" />
<div id = "mydiv"></div>
</html>
3. 正则表达式
(1)什么是正则表达式,有什么用?
正则表达式:Regular Expression
正则表达式主要用在字符串格式匹配方面
(2)正则表达式实际上是一门独立的学科,在Java语言中支持,C语言中也支持,javascript中也支持。大部分编程语言都支持正则表达式。正则表达式最初使用在医学方面,用来表示神经符号等。目前使用最多的是计算机编程领域,用作字符串格式匹配。包括搜索方面等。
(3)正则表达式,对于我们javascript编程来说,掌握哪些内容呢?
第一:常见的正则表达式符号要认识。
第二:简单的正则表达式要会写。
第三: 他人编写的正则表达式要能看懂。
第四:在javascript当中,怎么创建正则表达式对象!(new对象)
第五:在javascript当中,正则表达式对象有哪些方法!(调方法)
第六:要能够快速的从网络上找到自己需要的正则表达式。并且测试其有效性。
第一:常见的正则表达式符号
常用的元字符
. 匹配除换行符以外的任意字符
\w 匹配字母或数字或下划线或汉字
\s 匹配任意的空白符
\d 匹配数字
\b 匹配单词的开始或结束
^ 匹配字符串的开始
$ 匹配字符串的结束
常用的限定符
* 重复零次或更多次
+ 重复一次或更多次
? 重复零次或一次
{n} 重复n次
{n,} 重复n次或更多次
{n,m} 重复n到m次
常用的反义代码
\W 匹配任意不是字母,数字,下划线,汉字的字符
\S 匹配任意不是空白符的字符
\D 匹配任意非数字的字符
\B 匹配不是单词开头或结束的位置
[^x] 匹配除了x以外的任意字符
[^aeiou] 匹配除了aeiou这几个字母以外的任意字符
补充:
正则表达式当中的小括号()优先级较高
[1-9] 表示1到9的任意1个数字(次数是1次)
[A-Za-z0-9] 表示A-Za-z0-9中的任意1个字符
[A-Za-z0-9-] 表示A-Z、a-z、0-9、- ,以上所有字符中的任意1个字符。
前几个“-”是区间符号,只有最后一个“-”才是符号“-”
| 表示或者
第二:简单的正则表达式要会写
QQ号的正则表达式;假设第一个数字不能为0,至少有5位:^[1-9][0-9]{4,}$解释:^开始标志
[1-9]表示1到9的任意1个数字,实际上省略了{1};默认不写表示1次
[0-9]{4,}表示0到9的任意1个数字(次数至少是4次)
$结束标志
第三:他人编写的正则表达式要能看懂
邮箱email正则:^\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*$解释:^开始标志
\w+表示数字、字母或下划线重复1次或者更多次
([-+.]\w+)* [-+.]表示-号或+号或.号 ,\w+表示数字、字母或下划线重复1次或者更多次;()*表示里面的内容可以重复0次或者更多次
@ 就是普通的@符号
\w+表示数字、字母或下划线重复1次或者更多次
([-.]\w+)*表示-号或.号 ,\w+表示数字、字母或下划线重复1次或者更多次;()*表示里面的内容可以重复0次或者更多次
\.解释为普通的. 如果没有\就会被解读为匹配除换行符以外的任意字符
([-.]\w+)*表示-号或.号 ,\w+表示数字、字母或下划线重复1次或者更多次;()*表示里面的内容可以重复0次或者更多次
$结束标志
第四:怎么创建正则表达式对象,怎么调用正则表达式对象的方法
第一种创建方式:
var regExp = /正则表达式/flags;
第二种创建方式:使用内置支持类RegExp
var regExp = new RegExp("正则表达式","flags");
关于flags:
g:全局匹配
i:忽略大小写
m:多行搜索(ES规范制定之后才支持m)当前面是正则表达式的时候,m不能用。只有前面是普通字符串的时候,m才可以使用。
第五:正则表达式对象的test()方法
true / false = 正则表达式对象.test(用户填写的字符串);
true : 字符串格式匹配成功
false: 字符串格式匹配失败
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<script type="text/javascript">
window.onload = function(){
document.getElementById("btn").onclick = function(){
// 拿到邮箱的value
var email = document.getElementById("email").value;
// 正则表达式
var emailRegExp = /^\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*$/;
// 验证用户写的邮箱ok不
var ok = emailRegExp.test(email);
if(ok){
//合法
document.getElementById("emailError").innerText = "邮箱地址合法";
}else{
// 不合法
document.getElementById("emailError").innerText = "邮箱地址不合法";
}
}
// 给文本框绑定focus(获取焦点).这些点文本框就能回去原来的状态,让红字消失
document.getElementById("email").onfocus = function(){
document.getElementById("emailError").innerText = "";
}
}
</script>
<input type="text" id="email" />
<span id="emailError" style="color:red;font-size:12px;"></span> <br>
<input type="button" value="验证邮箱" id="btn"/>
</body>
</html>
4. 去除字符串前后空白trim函数
(1)去除字符串前后空白,使用trim函数,但是一些低版本的浏览器可能不支持trim函数;所以我们也可以自己写一个trim函数用来去除字符串前后空白
(2)通过prototype扩展trim函数,有这个函数就是重写,没有这个函数就扩展一个全新的trim()函数;并且调用replace函数,利用正则表达式把前后的空白替换成“”
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<script type="text/javascript">
// 低版本的IE浏览器不支持字符串的trim()函数,怎么办?
// 可以自己对String类扩展一个全新的trim()函数!
String.prototype.trim = function(){
// alert("扩展之后的trim方法");
// 去除当前字符串的前后空白
// 在当前的方法中的this代表的就是当前字符串.
//return this.replace(/^\s+/, "").replace(/\s+$/, "");
return this.replace(/^\s+ | \s+$/g,"");
}
window.onload = function(){
document.getElementById("btn").onclick = function(){
// 获取用户名
var username = document.getElementById("username").value;
// 去除前后空白
username = username.trim();
// 测试
alert("--->" + username +"<---");
}
}
</script>
<input type="text" id = "username" />
<input type="button" value="获取用户名" id="btn">
</body>
</html>
5. 表单验证(重要)
需求:
(1)用户名不能为空
(2)用户名必须在6-14位之间
(3)用户名只能有数字和字母组成,不能含有其它符号(正则表达式)
(4)密码和确认密码一致,邮箱地址合法。
(5)统一失去焦点验证
(6)错误提示信息统一在span标签中提示,并且要求字体12号,红色。
(7)文本框再次获得焦点后,清空错误提示信息,如果文本框中数据不合法要求清空文本框的value
(8)最终表单中所有项均合法方可提交
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>表单验证</title>
<!--第二步设置样式-->
<style type="text/css">
span{
color: red;
font-size: 12px;
}
</style>
</head>
<body>
<script type="text/javascript">
// 第三步
window.onload = function(){
var usernameErrorSpan = document.getElementById("usernameError");
// 3.1 给用户名文本绑定blur事件
var usernameElt = document.getElementById("username");
usernameElt.onblur = function(){
// 获取用户名
var username = usernameElt.value;
// 去除前后空白
username = username.trim();
// 判断用户名是否为空;也可以写成if(username.length == 0)或者if(username.length === "")
// 获取username的span标签
// var usernameErrorSpan = document.getElementById("usernameError");
if(username){
// 用户名不为空
if(username.length <6 || username.length > 14){
// 用户名长度非法
usernameErrorSpan.innerText = "用户名长度必须在[6-14]之间";
}else{
// 用户名长度合法
// 继续判断是否含有特殊符号
var regExp = /^[A-Za-z0-9]+$/;
var ok = regExp.test(username);
if(ok){
// 用户名最终合法
}else{
// 用户名中含有特殊符号
usernameErrorSpan.innerText = "用户名只能由数字和字母组成";
}
}
}else{
// 用户名为空
usernameErrorSpan.innerText = "用户名不能为空";
}
}
// 3.2 给username这个文本框绑定获得焦点事件
usernameElt.onfocus = function(){
// 清空非法的value
// usernameElt.value=""; 直接这样写就算合法,光标回去也会清空,肯定是不行的
// 根据span的值判断合不合法
if(usernameErrorSpan.innerText != ""){
usernameElt.value="";
}else{
}
// 清空span
usernameErrorSpan.innerText = "";
}
// 3.3 获取密码错误提示的span标签
var pwdErrorSpan = document.getElementById("pwdError");
// 获取确认密码框对象
var userpwd2Elt = document.getElementById("userpwd2");
// 绑定blur事件
userpwd2Elt.onblur = function(){
// 获取密码和确认密码
var userpwdElt = document.getElementById("userpwd");
var userpwd = userpwdElt.value;
var userpwd2 = userpwd2Elt.value;
if(userpwd != userpwd2){
// 密码不一致
pwdErrorSpan.innerText = "密码不一致";
}else{
// 密码一致
}
}
// 给确认密码绑定focus事件
userpwd2Elt.onfocus = function(){
if(pwdErrorSpan.innerText != ""){
userpwd2Elt.value = "";
}
pwdErrorSpan.innerText = "";
}
// 3.4 获取email的span
var emailSpan = document.getElementById("emailError");
// 给email绑定blur事件
var emailElt = document.getElementById("email");
emailElt.onblur = function(){
// 获取email
var email = emailElt.value;
// 编写email的正则
var emailRegExp = /^\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*$/;
var ok = emailRegExp.test(email);
if(ok){
// 合法
}else{
// 不合法
emailSpan.innerText = "邮箱地址不合法";
}
}
// 给emailElt绑定focus
emailElt.onfocus = function(){
if(emailSpan.innerText != ""){
emailElt.value = "";
}
emailSpan.innerText = "";
}
// 3.5 给提交按钮绑定鼠标单击事件
var submitBtnElt = document.getElementById("submitBtn");
submitBtn.onclick = function(){
// 触发username的blur userpwd2的blur email的blur
// 不需要人工操作,使用纯JS代码触发事件.
usernameElt.focus(); // 获得
usernameElt.blur(); // 触发回调函数
userpwd2Elt.focus();
userpwd2Elt.blur();
emailElt.focus();
emailElt.blur();
// 当所有表单项都是合法的时候,提交表单
// 根据span后面有没有错误信息判断是不是提交
// 但是在这之前要触发所有的blur事件,不然什么都不写,也没有错误信息,也会被提交
if(usernameErrorSpan.innerText == "" && pwdErrorSpan.innerText == "" && emailSpan.innerText == ""){
// 获取表单对象
var userFormElt = document.getElementById("userForm");
// 可以在这里设置action,也可以不在这里.
userFormElt.action = "http://localhost:8080/jd/save";
// 提交表单
userFormElt.submit();
}
}
}
</script>
<!--第一步-->
<!--这个表单提交应该使用post,这里为了检测,所以使用get。-->
<!-- <form id="userForm" action="http://localhost:8080/jd/save" method="get"> -->
<form id="userForm" method="get">
用户名<input type="text" name="username" id="username"/><span id="usernameError"></span><br>
密码<input type="text" name="userpwd" id="userpwd"/><br>
确认密码<input type="text" id="userpwd2" /><span id="pwdError"></span><br>
邮箱<input type="text" name="email" id="email" /><span id="emailError"></span><br>
<!--写成button而不是button,不然就会直接提交,我们需要判断一下-->
<input type="button" value="注册" id="submitBtn"/>
<input type="reset" value="重置" />
</form>
</body>
</html>
6. 复选框的全选和取消全选
需求:选中第一个框,其它几个框都能被选中,取消第一个框,其它框选项都会被取消
(1)首先获取第一个复选框的选中状态(复选框对象checkbox对象) ;调用checked属性设置或返回checkbox是否被选中,选中返回true,没选中返回false
(2)然后根据name获取所有元素,调用getElementsByName方法返回的是一个数组或者集合;遍历这个数组的每个元素,然后调用checked方法把状态改成和第一个复选框的状态改为相同
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<script type="text/javascript">
window.onload=function(){
var firstChk = document.getElementById("firstChk");
firstChk.onclick = function(){
// 获取第一个复选框的选中状态(复选框对象checkbox对象)
// 调用checked属性设置或返回checkbox是否被选中,选中返回true,没选中返回false
// alert(firstChk.checked);
// 根据name获取所有元素,调用getElementsByName方法返回的是一个数组或者集合
var likes = document.getElementsByName("like");
if(firstChk.checked){
// 全选
for(var i = 0;i<likes.length;i++){
likes[i].checked = true;
}
}else{
// 取消全选
for(var i = 0;i<likes.length;i++){
likes[i].checked = false;
}
}
}
}
// 代码优化,我们只需要把下面的状态跟第一个状态保持一致就可以
window.onload=function(){
var firstChk = document.getElementById("firstChk");
var likes = document.getElementsByName("like");
firstChk.onclick = function(){
for(var i = 0;i<likes.length;i++){
// 给第一个复选框状态保持一致
likes[i].checked = firstChk.checked;
}
}
// 对以上数组进行遍历
var all = likes.length;
for(var i = 0; i < likes.length; i++){
likes[i].onclick = function(){
var checkedCount = 0;
// 总数量和选中的数量相等的时候,第一个复选框选中.
for(var i = 0; i < likes.length; i++){
if(likes[i].checked){
checkedCount++;
}
}
firstChk.checked = (all == checkedCount);
/*
if(all == checkedCount){
firstChk.checked = true;
}else{
firstChk.checked = false;
}
*/
}
}
}
</script>
<!--选中第一个框,其它三个都能被选中,取消第一个框,其它选项都会被取消-->
<input type="checkbox" id="firstChk" /> <br>
<input type="checkbox" name="like" value="smoke" />抽烟<br>
<input type="checkbox" name="like" value="drink" />喝酒<br>
<input type="checkbox" name="like" value="tt" />烫头<br>
</body>
</html>
7. 获取下拉列表选中项的value
以后我们可能遇到这种业务:
省份和市区的关系是:1对多,两张表,多的表加外键
省份表t_province
id pcode pname
----------------------------
1 001 河北省
2 002 河南省
3 003 山东省
4 004 山西省市区表t_city
id ccode cname pcode(fk)
----------------------------------------------
1 101 石家庄 001
2 102 保定 001
3 103 邢台 001
4 104 承德 002
5 105 张家口 002
6 106 邯郸 003
7 107 衡水 003前端用户选择的假设是河北省,那么必须获取到河北省的pcode,获取到001,然后将001发送提交给服务器,服务器底层执行一条SQL语句:select * from t_city where pcode = '001';
返回一个List集合,List<City> cityList;cityList响应浏览器,浏览器在解析cityList集合转换成一个新的下拉列表。所以现在就要先通过选中的值去获取pcode的值
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>获取下拉列表选中项的value</title>
</head>
<body>
<!--第一种方法-->
<select onchange="alert(this.value)">
<option value="">--请选择省份--</option>
<option value="001">河北省</option>
<option value="002">河南省</option>
<option value="003">山东省</option>
<option value="004">山西省</option>
</select>
<!--第二种方法-->
<script type="text/javascript">
window.onload = function(){
var provinceListElt = document.getElementById("provinceList");
provinceListElt.onchange = function(){
// 获取选中项的value
alert(provinceListElt.value);
}
}
</script>
<select id="provinceList">
<option value="">--请选择省份--</option>
<option value="001">河北省</option>
<option value="002">河南省</option>
<option value="003">山东省</option>
<option value="004">山西省</option>
</select>
</body>
</html>
8. 显示网页时钟
(1)关于JS中内置的支持类:Date,可以用来获取时间/日期;此时可以继续调用toLocaleString()方法转换成具有本地语言环境的日期格式;也可以通过日期获取年月日等信息,自定制日期格式
(2)重点:怎么获取毫秒数,调用getTime()方法获取从1970年1月1日 00:00:00 000到当前系统时间的总毫秒
(3)周期型函数:
setInterval("函数名称",毫秒数);表示不间断的每隔多少毫秒执行一个函数
clearInterval(上面结果的返回值);上面返回的结果可以传递给clearInterval()从而取消周期性执行
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>显示网页时钟setInterval</title>
</head>
<body>
<script type="text/javascript">
// 获取系统当前时间
var nowTime = new Date();
// 输出
document.write(nowTime); // Sat Sep 10 2022 22:17:33 GMT+0800 (中国标准时间)
document.write("<br>"); // 在JS脚本里换行
// alert(nowTime);
// 转换成具有本地语言环境的日期格式
nowTime = nowTime.toLocaleString();
document.write(nowTime);// 2022/9/10 下午10:19:53
document.write("<br>"); // 在JS脚本里换行
// 也可以通过日期获取年月日等信息,自定制日期格式
var t = new Date();
var year = t.getFullYear(); // 返回年信息,以全格式返回.
var month = t.getMonth(); // 月份是:0-11
// var dayOfWeek = t.getDay(); // 获取的一周的第几天(0-6)
var day = t.getDate(); // 获取日信息.
document.write(year + "年" + (month+1) + "月" + day + "日"); // 2022年9月10日
document.write("<br>"); // 在JS脚本里换行
// 重点:怎么获取毫秒数?(从1970年1月1日 00:00:00 000到当前系统时间的总毫秒数)
var times = t.getTime();
document.write(times); // 1662820332424,一般会使用毫秒数当做时间戳
// 合并代码
document.write(new Date().getTime());
</script>
<script type="text/javascript">
function displayTime(){
var time = new Date();
var strTime = time.toLocaleString();
document.getElementById("timeDiv").innerHTML = strTime;
}
// 每隔1秒调用displayTime()函数
function start(){
// 从这行代码执行结束开始,则会不间断的,每隔1000毫秒调用一次displayTime()函数.
// 去掉var 此时的v就是全局变量
v = window.setInterval("displayTime()", 1000);
}
// 停止调用
function stop(){
// setInterval方法返回值可以传达给clearInterval从而取消
window.clearInterval(v);
}
</script>
<br><br>
<input type="button" value="显示系统时间" onclick="start();"/>
<input type="button" value="系统时间停止" onclick="stop();" />
<div id="timeDiv"></div>
</body>
</html>
9. 内置支持类Array
(1)创建数组有两种方式:
第一种:var arr = [1,2,3,false,"abc",3.14];
第二种:var arr = new Array(1,2,3,false,"abc",3.14);
(2)JS中的数值会自动扩容,不存在越界访问问题,我们超过访问时没有定义的数据会制动补充undefined
(3)JS中的数组可以自动模拟栈数据结构:后进先出,先进后出原则:
push()方法在数组的末尾添加一个元素(数组长度+1)
pop()方法将数组末尾的元素弹出(数组长度-1)(4)join()方法,把数组中的元素都取出来,然后利用某个符号进行连接成一个字符串
(5)reverse()方法反转数组
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>内置支持类Array</title>
</head>
<body>
<script type="text/javascript">
// 创建长度为0的数组
var arr = [];
alert(arr.length); // 0
// 数据类型随意
var arr2 = [1,2,3,false,"abc",3.14];
alert(arr2.length); // 6
// 下标会越界吗
arr2[7] = "test"; // 不会,会自动扩容
document.write("<br>");
// 遍历
for(var i = 0; i < arr2.length; i++){
// 1,2,3,false,"abc",undefined,3.14 中间下标6没有数据会自动补充为undefined
document.write(arr2[i] + "<br>");
}
// 另一种创建数组的对象的方式
var a = new Array();
alert(a.length); // 0
var a2 = new Array(3); // 3表示长度.
alert(a2.length);
// 表示数组中存储的元素是3和2
var a3 = new Array(3,2);
alert(a3.length); // 2
// join()方法,把数组中的元素都取出来,然后利用某个符号进行连接成一个字符串
var a = [1,2,3,9];
var str = a.join("-");
alert(str); // "1-2-3-9"
// push()方法在数组的末尾添加一个元素(数组长度+1)
a.push(10);
alert(a.join("-")); // "1-2-3-9-10"
// pop()方法将数组末尾的元素弹出(数组长度-1)
var endElt = a.pop();
alert(endElt); // 10
alert(a.join("-")); // "1-2-3-9"
// 注意:JS中的数组可以自动模拟栈数据结构:后进先出,先进后出原则.
// push压栈
// pop弹栈
// reverse()方法反转数组
a.reverse();
alert(a.join("=")); // 9=3=2=1
</script>
</body>
</html>
相关文章
- JavaScript小技能:原型链的运作机制、Promise链
- Web前端开发JavaScript基础
- JavaScript专项算法题(6):Promises
- 应用突破性的Redis应用:开创Web应用的新世界(redis应用web)
- 三周内构建 JavaScript 全栈 web 应用
- express使用MongoDB、JavaScript、Express构建Web应用(mongodbjs)
- Linux新版本发布,让你的Web项目发布更简单!(linux发布web项目)
- Linux上的Web防火墙:保护您的网站免受攻击(linux web防火墙)
- Redis Web UI:实现管理更轻松便捷(redis web ui)
- Linux下搭建Web服务器:坐拥多种特性的开放编程奥义(linux下搭建web服务器)
- Web页面优化Redis的应用示范(web页面redis)
- Web开发入门快速学习Redis(web使用redis教程)
- 使用Redis加快部署Web应用的速度(redis部署web应用)
- Javascript篱式条件判断
- JavaScript对象和字串之间的转换实例探讨
- JavaScript命名空间使用介绍
- javascript验证只能输入数字和一个小数点示例
- JavaScript控制各种浏览器全屏模式的方法、属性和事件介绍
- javascript移动设备Web开发中对touch事件的封装实例
- 用javascript读取xml文件读取节点数据
- 一个JavaScript用逗号分割字符串实例

