【jQuery】一文详解jQuery动画_07
目录
🆙【前文回顾】👉 jQuery中的事件全解析_06

❣️ jQuery动画
1. 简单动画
简单动画——写死的三种固定的动画效果——很少使用,了解
(1). 显示隐藏: .show(ms) .hide(ms) .toggle(ms) ---在显示隐藏之间切换
a.以上三个函数,在不加任何实参值时,默认相当于display:block或none,瞬间显示隐藏。没有动画效果.
b. 只有给以上三个函数添加动画持续时间毫秒数作为实参时,才有动画效果!
(2). 淡入淡出: .fadeIn(ms) .fadeOut(ms) .fadeToggle(ms) ---在淡入淡出之间来回切换
(3). 上滑下滑: .slideUp(ms) .slideDown(ms) .slideToggle(ms)---在上滑下滑之间来回切换
(4). 两大致命缺点:
a. 几乎不可维护:所有动画效果是在js函数库中用js代码写死的!不是用css做到!
b. 效率极低: 底层其实是用js的DOM+定时器操作实现的!效率远不如css!
(5). 示例: 体验三组简单动画函数的效果:
1_show_hide.html
<!DOCTYPE html>
<html>
<head>
<title> new document </title>
<meta charset="utf-8">
<style>
*{margin:0; padding:0;}
#target{
border-radius:10px;
background:#eee;
}
.fade{/*动画起始状态*/
height:104px; width:970px; opacity:1;
padding: 10px; overflow:hidden;
border: 1px solid #aaa;
}
.out{/*动画结束状态*/
}
</style>
</head>
<body>
<h1>jQuery动画函数——显示隐藏动画</h1>
<button id="btn1">显示/隐藏div</button>
<div id="target">
<p><span>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Tempore debitis animi sint iste sequi sunt ad excepturi error labore molestiae est expedita eos nisi placeat provident dolorem quos facilis! Sapiente!</span><span>Accusamus neque id reprehenderit! Voluptatem in deleniti laboriosam commodi facere magnam impedit minima corrupti distinctio culpa amet optio natus esse. Inventore incidunt ab id perspiciatis atque minus magnam tempore harum.</span></p>
</div>
<script src="js/jquery-1.11.3.js"></script>
<script>
$("#btn1").click(function(){
//3. 查找要修改的元素
//本例中: 查找id为target的元素
var $div=$("#target")
//4. 修改元素:
//本例中:
//如果div是隐藏的,就让div显示
// if($div.is(":hidden")){
// $div.show(2000);
// }else{//否则如果div是显示的,就让div隐藏
// $div.hide(2000);
// }
$div//.toggle(2000);
//.fadeToggle(2000);
.slideToggle(2000);
});
</script>
</body>
</html>
运行结果:
(6). 但是: .show() .hide() .toggle()在不加ms实参值时,仅仅简写的是display:none或display:block,没有性能损失的。所以,在jq中,只要不带动画效果的显示隐藏元素,都可用以上三个函数简写!
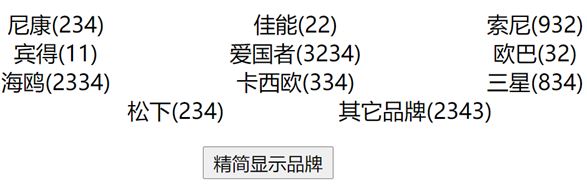
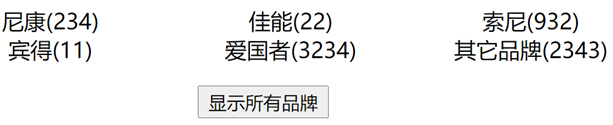
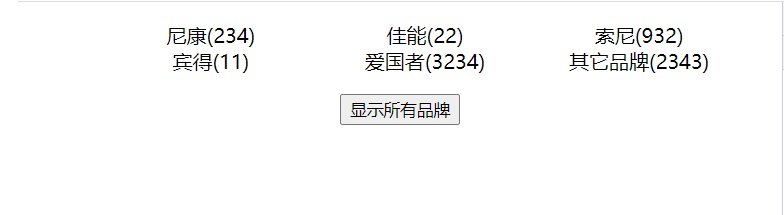
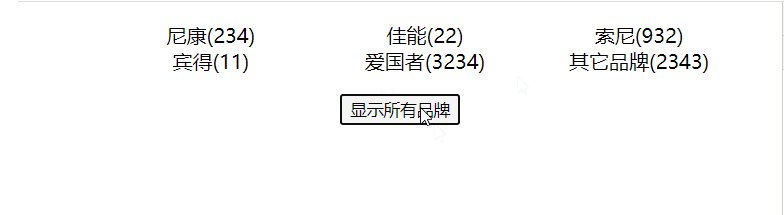
(7). 示例: 切换精简显示品牌和显示所有品牌
2_show_hide2.html
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
body {
text-align: center;
}
ul {
list-style: none;
}
li {
margin: 0;
padding: 0;
display: inline-block;
width: 30%;
}
</style>
</head>
<body>
<ul id="list">
<li>尼康(234)</li>
<li>佳能(22)</li>
<li>索尼(932)</li>
<li>宾得(11)</li>
<li>爱国者(3234)</li>
<li>欧巴(32)</li>
<li>海鸥(2334)</li>
<li>卡西欧(334)</li>
<li>三星(834)</li>
<li>松下(234)</li>
<li>其它品牌(2343)</li>
</ul>
<button data-toggle="brandlist">精简显示品牌</button>
<script src="js/jquery-1.11.3.js"></script>
<script>
//DOM 4步
//1. 查找触发事件的元素
//本例中: 查找按钮
$("[data-toggle=brandlist]")
//2. 绑定事件处理函数
.click(function(){
//3. 查找要修改的元素
//本例中: 要切换显示隐藏的是>4位置且不是最后一个的所有li
$("#list>li:gt(4):not(:last)")
//4. 修改元素
.toggle();
//获得当前点击的按钮
var $this=$(this);
//如果当前按钮的内容是精简显示品牌
if($this.html()=="精简显示品牌"){
//就改为显示所有品牌
$this.html("显示所有品牌");
}else{//否则如果当前按钮的内容是显示所有品牌
//就改为精简显示品牌
$this.html("精简显示品牌");
}
})
</script>
</body>
</html>运行效果:
2. 万能动画
(1). 什么是: 可以对任意css属性的修改应用动画效果!
(2). 何时: 今后只要希望修改任意css属性时,都能有过渡动画效果,就可用万能动画——像css中的transition
(3). 如何:
$元素.animate({
css属性: "目标值"
}, 动画持续时间)
(4). 原理: 让当前元素的指定css属性值,在规定的动画持续时间段内,逐步从当前值过渡到目标值。
(5). 说明: 使用animate时,不用管当前css属性值是多少。只要提供希望变化到的目标值即可。animate会自动获得当前属性值,和目标值计算,获得差值,并自动计算变化过程。
(6). 强调: 其实,animate()函数只能支持单个数值的css属性。
a. animate()不支持颜色过渡 ---因为颜色是由3个数值构成的
b. animate()还不支持所有C3的变换transform
(7). 问题: animate()底层也是用js的DOM+定时器实现的动画效果。效率远不如css高。
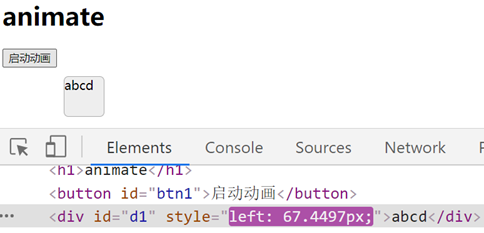
(8). 示例: 测试animate()支持哪些属性,不支持哪些属性:
4_animate.html
<!DOCTYPE html>
<html>
<head>
<title> new document </title>
<meta charset="utf-8">
<style>
#d1{
border:1px solid #aaa;
border-radius:6px;
background:#eee;
width:50px; height:50px;
position:absolute; top:120px; left:0;
}
</style>
</head>
<body>
<h1>animate</h1>
<button id="btn1">启动动画</button>
<div id="d1">abcd</div>
<script src="js/jquery-1.11.3.js"></script>
<script>
$("#btn1").click(function(){
$("#d1").animate({
left:300,//top right bottom
// width:300,//height
//padding:100, //margin
// fontSize:32
//不支持颜色和C3变换
// backgroundColor:"red"
// transform: "rotate(180deg)"
},2000)
})
</script>
</body>
</html>
运行效果:
3. 排队和并发
(1). 并发变化: 一个animate()中的多个css属性值同时变化。
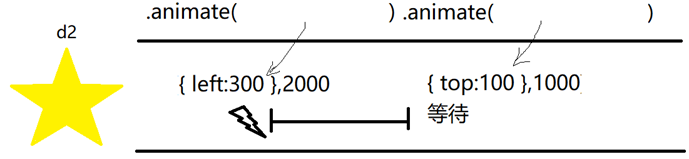
(2). 排队变化: 多个css属性先后依次变化!
a. 如何: 对同一个元素,反复调用多个animate(),多个animate()函数中的css属性是先后依次变化的
b. 原理:
1). jq中每个元素都有一个动画队列
2). animate()函数不是立刻播放动画的意思,只是将动画添加到元素的动画队列中等待执行
i. 如果动画队列中没有其他正在播放的动画,则当前新加入的动画,立刻执行
ii. 如果动画队列中之前已经有了正在播放的动画,则当前新加入的动画,需要等待之前的动画播放完才能开始播放

4. 停止动画
(1). $元素.stop();
(2). 坑: .stop()只能停止动画队列中正在播放的第一个动画。队列中后续动画依然继续执行!
(3). 解决: $元素.stop(true)
即停止第一个正在播放的动画,又清空队列!
注意:一个触发事件的元素里有多个animate()函数时,才需加true
5. jq新增选择器
jq新增选择器: :animated 专门匹配正在播放动画的元素。
6. 如何在动画播放结束后自动执行一项任务
(1). 错误的做法:
a. 直接在animate()后编写希望后续执行的代码
b. 因为animate()底层是定时器,是异步的。后续代码根本不会等定时器执行完才执行。而是和定时器同时开始执行!
(2). 正确的做法:
a. 其实jq中所有动画函数都定义了最后一个回调函数参数。放在动画函数最后一个回调函数中的代码,注定只会在动画播放完之后,才自动执行
b. 如何:
$元素.animate(
{
要变化的css属性和目标值
},
动画持续时间,
function(){ // 回调函数,注定只会在动画结束后才自动被调用
... ...
}
)
c. 强调: 动画函数的最后一个回调函数中的this,依然指向.前的jq对象。
◼️ 示例: 点击小星星,执行不同的动画效果:
5_stars.html
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
img {
position: relative;
}
</style>
</head>
<body>
<img id="s1" src="img/star.png"><br />
<img id="s2" src="img/star.png"><br />
<img id="s3" src="img/star.png"><br />
<img id="s4" src="img/star.png"><br />
<script src="js/jquery-1.11.3.js"></script>
<script>
/*
s1在屏幕左上角的小星星, 点击后从左移动到屏幕右边
s2在屏幕左上角的小星星,点击后从左移动到屏幕右边,再移动到下边——走直角
s3在屏幕左上角的小星星,点击后从左上角移动到屏幕右下边,走斜线
s4点击小星星,变大、变淡.... 直至消失
*/
$("#s1").click(function(){
var $this=$(this);
//如果正在播放动画,就停止
if($this.is(":animated")){
$this.stop();
}else{//否则如果没有正在播放动画,就开始播放
$this.animate({
left:300 //jq中所有数值都不用加单位!jq自动加px单位!
},3000)
}
})
$("#s2").click(function(){
var $this=$(this);
//如果正在播放动画,就停止
if($this.is(":animated")){
$this.stop(true);
}else{//否则如果没有正在播放动画,就开始播放
$this
.animate({
left:300
},2000)
.animate({
top:100
},1000)
}
})
$("#s3").click(function(){
var $this=$(this);
//如果正在播放动画,就停止
if($this.is(":animated")){
$this.stop();
}else{//否则如果没有正在播放动画,就开始播放
$this.animate({
left:300,
top:100
},3000)
}
})
$("#s4").click(function(){
alert("疼!");
$(this).animate(
{//底层是定时器,异步
width:256,
height:256,
opacity:0
},
3000,
function(){
$(this).hide();
}
);
//以下是错误做法:因为animate()底层是定时器,是异步的,
//后续代码根本不会等定时器执行完才执行。而是和定时器同时开始执行!
//$(this).hide();//不会等定时器结束,而是立刻执行!
})
</script>
</body>
</html>运行结果:
❣️ 总结:jQuery简化版函数3大特点
1. 自带for循环
2. 一个函数两用
3. 绝大多数函数都会自动返回正在操作的.前的主语jq对象。如果后一句话所需的.前的主语,刚好和前一句话返回的主语相同,则可以直接用.继续操作,不用把.前主语反复写2遍!——链式操作。👉 链式操作具体示例——参看按节点间关系查找之示例7_tabs.html⏫
❣️ 总结:$()共有4种
1. $("选择器") 查找DOM元素,并包装进jQuery对象中
2. $(DOM元素对象) 不用查找,直接将DOM元素包装进jQuery对象中
3. $(`HTML片段`) 创建新元素
4. $(function(){ ... }) 绑定DOMContentLoaded事件处理函数,在DOM内容加载后就自动提前执行!
❣️ 总结:知识点提炼
1. 引入jQuery.js: 2种
(1). 引入项目本地jquery.js文件:
<script src="js/jquery-1.11.3.js">
(2). 引入CDN网络中共享的jquery.js文件:
<script src="官方提供的CDN上jquery.js文件地址">
2. 创建jQuery类型子对象: 2种
(1). 只有jQuery类型子对象才能使用jQuery家简化版函数。
DOM家元素对象无权直接使用jQuery家简化版函数。
所以只要使用jQuery家简化版函数,都要先创建jQuery家子对象,其中保存一个要操作的DOM元素对象。
(2). 如何:2种:
a. 查找DOM元素对象,并保存进新创建的jQuery对象中:
var $jq子对象=$("选择器")
b. 不查找,直接将DOM元素对象保存进新创建的jQuery对象中:
var $jq子对象=$(DOM元素对象)
3. 原理:
(1). $=jQuery=new jQuery
(2). jq子对象其实是一个类数组对象,可保存找到的多个DOM元素对象
(3). 对jq子对象调用简化版函数,会被自动翻译为对应的原生DOM的方法和属性。
所以jQuery中的所有简化版函数效果和DOM中原生方法和属性效果一样。
jQuery中的this、e、e.target等,和DOM中的完全一样!
4. jQuery简化版函数3大特点:
(1). 自带for循环: 对整个jquery子对象调用一次简化版函数,等效于对jQuery子对象中保存的每个DOM元素对象分别调用一次对等的DOM原生方法或属性——不用自己写for循环
(2). 一个函数两用: 调用函数时:
a. 没给新值作为参数,默认执行获取旧值的操作
b. 给了新值作为参数,自动切换为执行修改操作
(3). 多数函数都会返回正在操作的.前的主语jq对象——链式操作。
5. 查找元素:
(1). jQuery支持用所以CSS3选择器查找
(2). jQuery新增选择器: (css中不能用)
a. 基本过滤: (下标从0开始)
:first :last :eq(i) :lt(i) :gt(i) :even :odd
b. 内容过滤:
:contains(文本) :has(选择器) :parent :empty
c. 可见性过滤:
:visible :hidden(只能选择display:none和input type="hidden")
d. 表单元素过滤:
:input :text :password :radio :checkbox ... ...
(3).用节点间关系查找: 2大类关系, 8个函数
a. 父子关系:3个函数:
$元素.parent()
$元素.children("选择器")
$元素.find("选择器")
b. 兄弟关系:5个
$元素.prev()
$元素.prevAll("选择器")
$元素.next()
$元素.nextAll("选择器")
$元素.siblings("选择器")
6. 修改元素: 3种:
修改中的所有函数,都是一个函数两用!
(1). 内容: 3种:
a. 原始HTML内容:
$元素.html("新HTML内容") 代替.innerHTML
b. 纯文本内容:
$元素.text("纯文本内容") 代替.textContent
c. 表单元素的值:
$元素.val("新值") 代替.value
(2). 属性: 3种:
a. 字符串类型的HTML标准属性:2种:
1). $元素.attr("属性名","新属性值")
代替 元素.getAttribute()和setAttribute()
2). $元素.prop("属性名", bool值)
代替 元素.属性名=bool值
b. bool类型的HTML标准属性: 只有1种
$元素.prop("属性名", bool值)
代替 元素.属性名=bool值
c. 自定义扩展属性:只有一种:
$元素.attr("属性名","新属性值")
代替 元素.getAttribute()和setAttribute()
反过来总结:
$元素.attr()可修改一切字符串类型的属性(字符串类型HTML标准属性+自定义扩展属性)
$元素.prop()可修改一切可用.访问的属性(所有HTML标准属性)
(3). 样式:
a. 获取或修改单个css属性: 只有1种
$元素.css("css属性名", "属性值")
获取属性值时被翻译为getComputedStyle(元素)
修改属性值时被翻译为.style.css属性=属性值
b. 使用class批量修改样式:
$元素.addClass("class名")
$元素.removeClass("class名")
$元素.hasClass("class名")
$元素.toggleClass("class名")
| 修改相关的函数都可同时修改多个属性值: $元素.attr或prop或css({ 属性名:"属性值", ... : ... }) |
7. 添加删除替换克隆元素:
(1). 添加新元素: 2步
a. 使用HTML片段批量创建新元素:
$(`HTML片段`)
b. 将新元素添加到DOM树: 5种方式,10个函数
1). 末尾追加:
$父元素.append($新元素)
$新元素.appendTo($父元素)
2). 开头插入: 新增:
$父元素.prepend($新元素)
$新元素.prependTo($父元素)
3). 插入到一个现有元素之前:
$现有元素.before($新元素)
$新元素.insertBefore($现有元素)
4). 插入到一个现有元素之后:
$现有元素.after($新元素)
$新元素.insertAfter($现有元素)
5). 替换现有元素:
$现有元素.replaceWith($新元素)
$新元素.replaceAll($现有元素)
(2). 删除元素: $元素.remove()
(3). 克隆元素: $元素.clone()
(4). 判断一个元素是否具有什么特征: $元素.is("选择器")
8. 事件绑定:
(1). 标准写法:
$元素.on("事件名", 事件处理函数)
$元素.off("事件名", 原事件处理函数)
(2). 简写: $元素.事件名(事件处理函数)
(3). 事件委托:
$父元素.on("事件名","选择器",function(){
...this指向e.target...
})
9. 事件:
(1). 页面加载后自动执行:
a. 先$(document).ready(function(){})
简写: $(function(){ ... })
b. 后$(window).load(function(){ ... })
(2). 鼠标事件:
mouseenter代替mouseover
mouseleave 代替mouseout
简写: .hover(处理函数1,处理函数2)
等于: .mouseenter(处理函数1)
.mouseleave(处理函数2)
(3). 模拟触发:
a. 标准: $元素.trigger("事件名")
b. 如果属于常用事件列表,可简写为:
$元素.事件名()
10. 动画: ⏬ 👇
(1). 简单动画: 3种固定效果
a. 显示隐藏:
.show() .hide() . toggle()
b. 淡入淡出:
.fadeIn() .fadeOut() .fadeToggle()
c. 上滑下滑:
.slideUp() .slideDown() .slideToggle()
(2). 万能动画:
$元素.animate({
css属性: 目标值
},动画持续时间,function(){
动画播放结束自动执行
})
(3). 排队和并发:
a. 放在一个animate()中的多个css属性并发变化
b. 放在一个元素的多个animate()中的多个css属性排队变化
(4). 停止动画:
a. 只停止当前一个动画
$元素.stop()
b. 停止队列中所有动画
$元素.stop(true)
(5). 选择器匹配正在播放动画的元素: :animated
🆕【后文传送门】👉 jQuery之类数组对象操作_08

如果这篇【文章】有帮助到你,希望可以给【青春木鱼】点个赞👍,创作不易,相比官方的陈述,我更喜欢用【通俗易懂】的文笔去讲解每一个知识点,如果有对【前端技术】感兴趣的小可爱,也欢迎关注❤️❤️❤️【青春木鱼】❤️❤️❤️,我将会给你带来巨大的【收获与惊喜】💕💕!
相关文章
- CSS,Jquery精美进度条和滑动条(滑块)插件
- jquery中事件委派代码分析以及jQuery中delegate和on的用法与区别详细解析
- JS框架_(JQuery.js)点赞按钮动画
- jQuery源码分析系列(39) : 动画队列
- ASP.NET利用JQuery实现AJAX(前台脚本代码)调用后台静态方法
- JQuery实现对html结点的操作(创建,添加,删除)
- 第二百二十六节,jQuery EasyUI,Tree(树)组件
- 【jQuery 提高】 创建自己的jQuery plugin
- js和jquery获取父级元素、子级元素、兄弟元素的方法{转}
- 收集jquery的一些插件1
- jQuery Custom Selector JQuery自定义选择器
- jQuery插件开发精品教程,让你的jQuery提升一个台阶
- [CoffeeScript] Level 2: jQuery to CoffeeScript -- Ex
- JQuery模板插件jquery.tmpl-动态ajax扩展
- 电子签章盖章之jQuery插件jquery.zsign
- SAP UI5页面动画效果的实现,实际借用了jQuery的库文件
- 从零开始学_JavaScript_系列(四)——jquery(基础,选择器,触发条件,动画,回调函数)
- 从零开始学_JavaScript_系列(四)——jquery(基础,选择器,触发条件,动画,回调函数)
- jQuery UI 实例 - 颜色动画(Color Animation)
- jQuery UI 实例
- jquery animate动画持续运动
- 关于jquery所有动画都有速度和动画的方向(在宽度方向上的动画)?
- 通过jquery获得某个元素的位置, 透明div, 弹出框, 然后在旁边显示toggle子级联菜单-hover的bug解决
- 白学jquery Mobile《构建跨平台APP:jQuery Mobile移动应用实战》连续7-电话问卷调查