HTML常用布局方式
HTML 方式 常用 布局
2023-09-14 09:14:25 时间
前言:对HTML的学习,在了解了基础的语法之后,需要学习与掌握的是,HTML的基础布局方式,这个是网页布局的基础,本文讲解是当前常用布局。
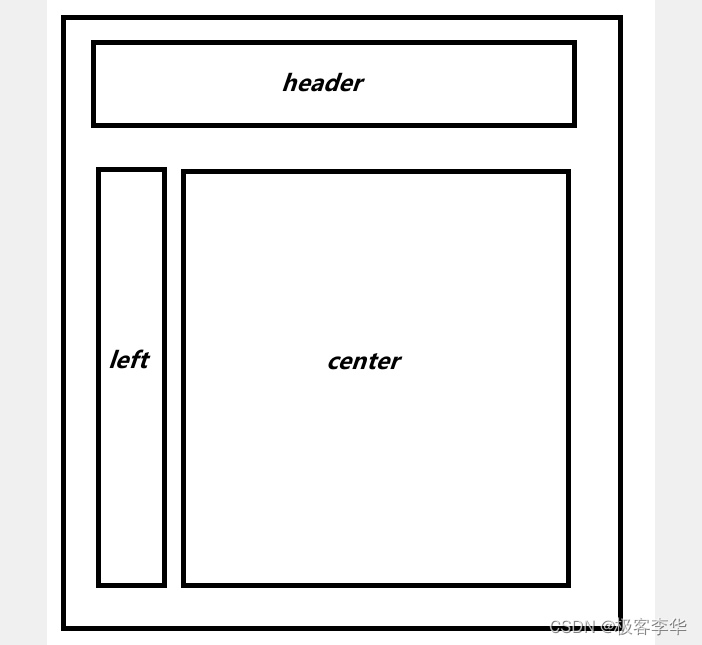
布局一
示例图:

代码部分:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.header{
border-style: solid; /*设置边框样式*/
text-align: center; /*让文字居中*/
height: 100px;
width: 100%; /*设置宽度为浏览器100%*/
}
.left{
height: 500px;
width: 20%;
margin-top: 10px;
display: inline-block; /*设置块类元素为行内块*/
border-style: solid;
text-align: center;
}
.center{
height: 500px;
width: 79%;
margin-top: 10px;
display: inline-block;
border-style: solid;
text-align: center;
}
</style>
</head>
<body>
<div class="header">header</div>
<div class="left">left</div>
<div class="center">center</div>
</body>
</html>
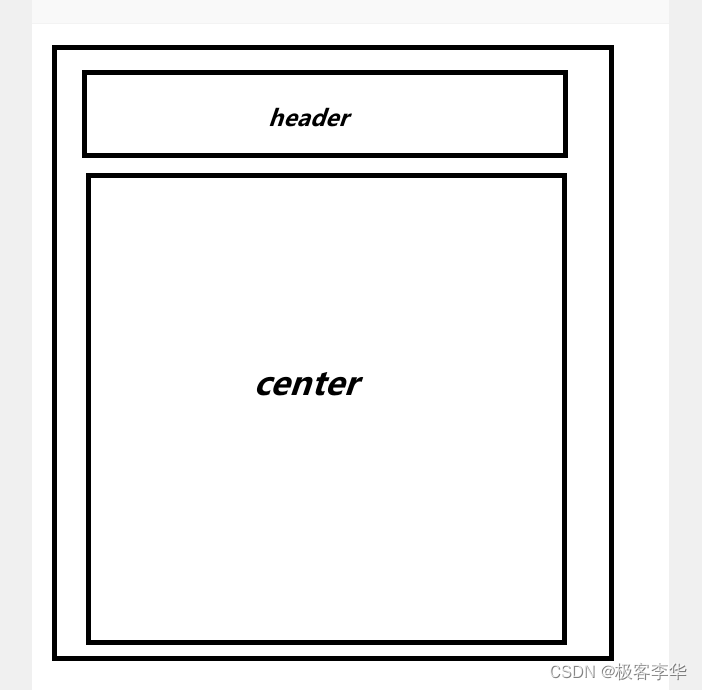
布局二

代码部分:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.header{
border-style: solid; /*设置边框样式*/
text-align: center; /*让文字居中*/
height: 100px;
width: 100%;
}
.center{
height: 500px;
width: 100%;
margin-top: 10px;
display: inline-block;
border-style: solid;
text-align: center;
}
</style>
</head>
<body>
<div class="header">header</div>
<div class="center">center</div>
</body>
</html>
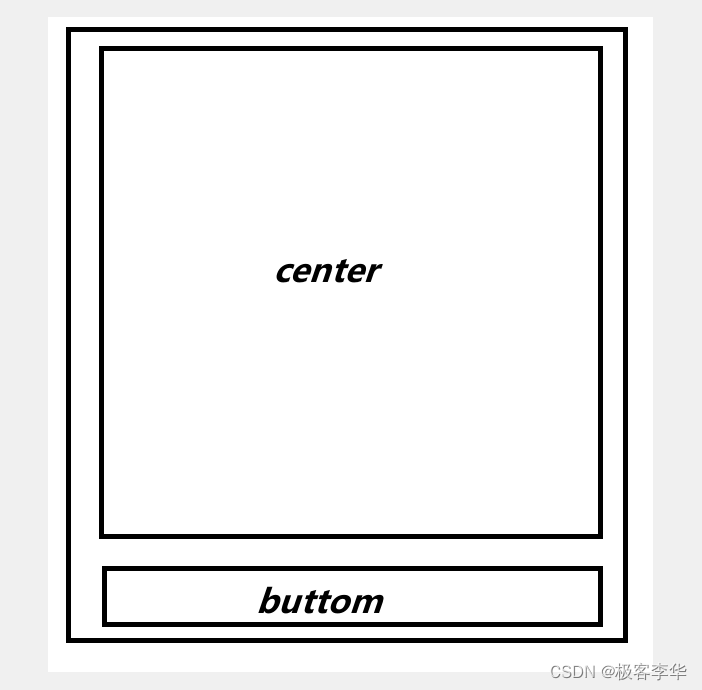
布局三

代码部分:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.center{
height: 500px;
width: 100%;
border-style: solid;
text-align: center;
margin-bottom: 10px;
}
.buttom{
height: 200px;
width: 100%;
border-style: solid;
text-align: center;
}
</style>
</head>
<body>
<div class="center">center</div>
<div class="buttom">buttom</div>
</body>
</html>
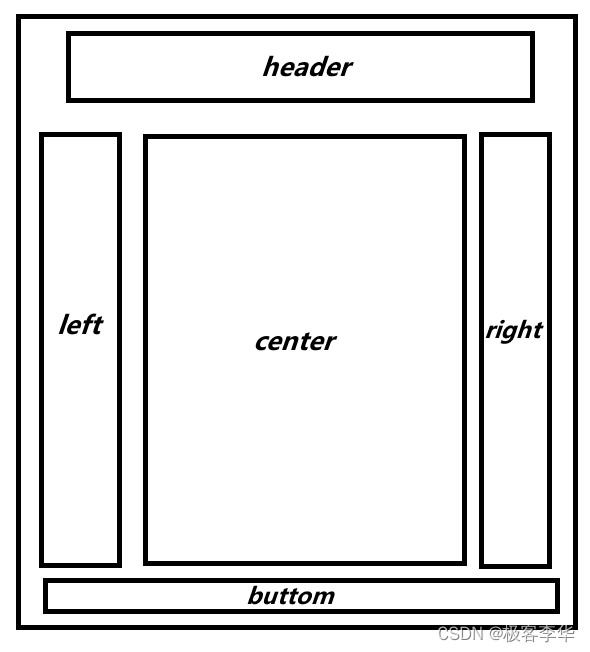
布局四

代码部分:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.border1{
border-style: solid;
text-align: center;
}
.header{
height: 200px;
width: 100%;
}
.left{
width: 23.5%;
display: inline-block;
}
.center{
width: 50%;
display: inline-block;
}
.right{
width: 23.5%;
display: inline-block;
}
.buttom1{
margin-top: 10px;
margin-bottom: 10px;
height: 200px;
}
.buttom{
height: 200px;
width: 100%;
}
</style>
</head>
<body>
<div class="header border1" >header</div>
<div class="left border1 buttom1">left</div>
<div class="center border1 buttom1">center</div>
<div class="right border1 buttom1">right</div>
<div class="buttom border1">buttom</div>
</body>
</html>
相关文章
- HTML,原来是它们
- 关于Simple_html_dom的小应用
- 疑似BUG:Python SGMLParser处理html中的javascript失当
- HTML中元素的定位方式
- http://www.cda.cn/view/25735.html
- html中的下拉框—select和input方式
- 有用的HTML+CSS片段
- html中的下拉框—select和input方式
- html提交表单,php在后台获取表单内容的方法_例1
- spring boot:发送带附件的邮件和html内容的邮件(以163.com邮箱为例/spring boot 2.3.2)
- HTML 按钮(button)的 disable 属性和 disable property
- 两个html中div的复用 如何在HTML不同的页面中,共用头部与尾部?iframe标签
- 〖大前端 - 基础入门三大核心之 html 篇①〗- 千字文认知前端开发
- html中<li></li>中使用<br>和<li></li>外面使用<br>
- HTML基金会2----联系,像, 第,对齐
- mailto: HTML e-mail 链接
- Java-SpringMvc-响应Html代码展示
- HTML网页之计算器代码
- Web前端 | HTML引入CSS样式的三种方式
- html + css + js使用HBuilder开发工具做2048益智游戏

