JSP 基础系列篇
文章目录
原创不易,只想要一个赞,感谢!
1、session+实战项目
一丶 多个浏览器使用session 访问服务器时,为什么服务器的处理不会乱?它的原理是什么?
【1】为什么?
每个网页使用session 请求服务器时,都会有一个唯一的sessionid 进行标识,这样服务器在处理完相应的数据后,就能准确的返回给请求它的浏览器,而不会发错!
【2】原理
看图:

二丶 为什么要有服务器的清理机制?
【1】session的数据是在服务器端的,服务器保存的绘画数据量越来越大,若没有清理机制,会导致性能问题或服务器崩溃!
【2】考虑到用户的信息临走后忘记关掉这时别人上网页时就会造成意想不到的后果
三丶 如何启动服务器清理机制?
【1】程序主动清除session 数据
【2】服务器主动清楚长时间没有再次发出请求的 session
四丶 程序主动清除session 数据,先上效果图
点击注册后,跳转到主页:

可以看到页面自动显示了,我们注册时的名字,这是session 请求的功劳

5秒后,我们刷新界面:

可以看到用户名信息被消除
userCreate.jsp:注册页面
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>用户注册</title>
</head>
<body>
<form name ="dataForm" id="dataForm" action="doUserCreate.jsp" method="get">
<table class="tb" border="0" cellspacing="5" cellpadding="0" align="center">
<tr><td align="center" colspan="2" style="text-align:center;" class="text_tabledetail2">用户注册</td></tr>
<tr>
<td class="text_tabledetail2">用户名</td>
<td><input type="text" name="username" value=""/></td>
</tr>
<tr>
<td class="text_tabledetail2">密码</td>
<td><input type="password" name="password" value=""/></td>
</tr>
<tr>
<td class="text_tabledetail2">确认密码</td>
<td><input type="password" name="con_password" value=""/></td>
</tr>
<tr>
<td class="text_tabledetail2">email</td>
<td><input type="text" name="email" value=""/></td>
</tr>
<tr>
<td style="text-align:center;" colspan="2">
<button type="submit" class="page-btn" name="save">注册</button>
<button type="button" class="page-btn" name="return" onclick="javascript:location.href='<%=request.getContextPath() %>/index.jsp'">返回</button>
</td>
</tr>
</table>
<%
//如果注册用户为“admin”显示“注册失败,请更换其他用户名”
%>
</form>
</body>
</html>
doUserCreate.jsp:逻辑处理
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
<%
String username=request.getParameter("username");
String password = request.getParameter("password");
String email = request.getParameter("email");
out.print("用户名:"+username+"</br>");
out.print("密码:"+password+"</br>");
out.print("email:"+email+"</br>");
if(username.equals("admin")){
//不允许注册,返回页面
}else{
session.setAttribute("username",username);
response.sendRedirect("index.jsp");
}
%>
</body>
</html>
index.jsp:注册成功后,返回主页面
<%@ page language="java" contentType="text/html; charset=utf-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/>
<title>首页</title>
<link type="text/css" rel="stylesheet" href="css/common.css"/>
</head>
<body>
<!--页面顶部-->
<div id="header">
<div class="main-top">
<div class="logo"><a href=""><span>新闻大视野</span></a></div>
<div class="login-box">
<%
session.setMaxInactiveInterval(5); //程序主动清除机制
//通过读取session获得用户名显示
Object o = session.getAttribute("username");
if(o==null){
%>
<label>用户名</label><input type="text" name="uname" /><label>密码</label><input type="text" name="upassword" /><button>登录</button>
<%
}else{
//显示“欢迎你,XXX”
out.print("欢迎你,"+o.toString());
}
%>
</div>
<div class="nav">
<ul class="clearfix">
<li><a href="#">首页</a></li>
<li><a href="#">国内</a></li>
<li><a href="#">国际</a></li>
<li><a href="#">娱乐</a></li>
<li><a href="#">军事</a></li>
</ul>
</div>
</div>
<!--banner-->
<div class="main-banner">
<img src="images/banner.png" />
</div>
<!--搜索横框-->
<div class="search-box">
<div class="sl">
<div class="sr clearfix">
<span class="left-search clearfix">
<label>站内搜索</label><input type="text" name="keyword" value="关键词" /><button class="go-btn"></button>
</span>
<span class="right-link">
<label>快速链接</label><select><option>-----专题选择-----</option></select><button class="go-btn"></button>
</span>
</div>
</div>
</div>
</div>
<!--d页面主体-->
<div id="content" class="main-content clearfix">
<!--主体的的左边部分-->
<div class="main-content-left">
<!--新闻专题分类-->
<div class="class-box">
<div class="class-box-header">
<span class="fr"><a href="#">更多...</a></span>
<h3>新闻专题</h3>
</div>
<div class="class-box-content">
<ul>
<li><a href="#">国内</a></li>
<li><a href="#">国际</a></li>
<li><a href="#">娱乐</a></li>
<li><a href="#">军事</a></li>
<li><a href="#">财经</a></li>
<li><a href="#">天气</a></li>
<li class="clear-bottom-line"><a href="#">科技</a></li>
</ul>
</div>
</div>
<!--最新新闻-->
<div class="left-box">
<div class="left-box-tbg">
<div class="left-box-bbg">
<div class="left-box-header"><h3><a href="#">最新新闻</a></h3></div>
<div class="left-box-content">
<ul>
<li><a href="#">詹姆斯26+9+7热火2-1雷霆 詹姆斯快速实战迷踪步2+1</a></li>
<li><a href="#">詹姆斯26+9+7热火2-1雷霆 詹姆斯快速实战迷踪步2+1</a></li>
<li><a href="#">詹姆斯26+9+7热火2-1雷霆 詹姆斯快速实战迷踪步2+1</a></li>
</ul>
</div>
</div>
</div>
</div>
<!--最新评论-->
<div class="left-box">
<div class="left-box-tbg">
<div class="left-box-bbg">
<div class="left-box-header"><h3>最新评论</h3></div>
<div class="left-box-content">
<ul>
<li><a href="#">詹姆斯26+9+7热火2-1雷霆 詹姆斯快速实战迷踪步2+1</a></li>
<li><a href="#">詹姆斯26+9+7热火2-1雷霆 詹姆斯快速实战迷踪步2+1</a></li>
<li><a href="#">詹姆斯26+9+7热火2-1雷霆 詹姆斯快速实战迷踪步2+1</a></li>
</ul>
</div>
</div>
</div>
</div>
</div>
<!--页面主体的右部,包括新闻的列表和评论内容 -->
<div class="main-content-right">
<!--各专题的新闻列表-->
<div class="main-text-box">
<div class="main-text-box-tbg">
<div class="main-text-box-bbg">
<div class="main-text-box-header">
<h3>即时新闻</h3>
</div>
<div class="main-text-box-content">
<ul class="news-list-ul clearfix">
<li><span>2017-5-28 10:33:33</span><a href="newsDetail.jsp">谈"北京精神"</a></li>
<li><span>2017-5-28 10:33:33</span><a href="#">省政府500万悬赏建业登顶 球员:遗憾主场</a></li>
<li><span>2017-5-28 10:33:33</span><a href="#">洪元朔:北京人的脸就看你们了 最后一哆</a></li>
<li><span>2017-5-28 10:33:33</span><a href="#">临界冠军京城夺票总动员 球迷夺冠!让所</a></li>
<li class="li-line"><span>2017-5-28 10:33:33</span><a href="#">一纸传真暗含申花处理态度 国足征调社</a></li>
<li><span>2017-5-28 10:33:33</span><a href="#">深足教练组:说我们买球是侮辱 朱广沪常</a></li>
<li><span>2017-5-28 10:33:33</span><a href="#">省政府500万悬赏建业登顶 球员:遗憾主场</a></li>
<li><span>2017-5-28 10:33:33</span><a href="#">洪元朔:北京人的脸就看你们了 最后一哆</a></li>
<li><span>2017-5-28 10:33:33</span><a href="#">临界冠军京城夺票总动员 球迷夺冠!让所</a></li>
<li class="li-line"><span>2017-5-28 10:33:33</span><a href="#">一纸传真暗含申花处理态度 国足征调社</a></li>
<li><span>2017-5-28 10:33:33</span><a href="#">深足教练组:说我们买球是侮辱 朱广沪常</a></li>
<li><span>2017-5-28 10:33:33</span><a href="#">省政府500万悬赏建业登顶 球员:遗憾主场</a></li>
<li><span>2017-5-28 10:33:33</span><a href="#">洪元朔:北京人的脸就看你们了 最后一哆</a></li>
<li><span>2017-5-28 10:33:33</span><a href="#">临界冠军京城夺票总动员 球迷夺冠!让所</a></li>
<li class="li-line"><span>2017-5-28 10:33:33</span><a href="#">一纸传真暗含申花处理态度 国足征调社</a></li>
<li><span>2017-5-28 10:33:33</span><a href="#">深足教练组:说我们买球是侮辱 朱广沪常</a></li>
<li><span>2017-5-28 10:33:33</span><a href="#">省政府500万悬赏建业登顶 球员:遗憾主场</a></li>
<li><span>2017-5-28 10:33:33</span><a href="#">洪元朔:北京人的脸就看你们了 最后一哆</a></li>
<li><span>2017-5-28 10:33:33</span><a href="#">临界冠军京城夺票总动员 球迷夺冠!让所</a></li>
<li><span>2017-5-28 10:33:33</span><a href="#">一纸传真暗含申花处理态度 国足征调社</a></li>
</ul>
</div>
<!--图片新闻-->
<div class="news-pic">
<dl>
<dt><img src="images/new-1.png" /></dt>
<dd>詹姆斯防守杜兰特</dd>
</dl>
<dl>
<dt><img src="images/new-2.png" /></dt>
<dd>麦当劳篮球大篷车</dd>
</dl>
<dl>
<dt><img src="images/new-3.png" /></dt>
<dd>遭遇多人包夹</dd>
</dl>
<dl>
<dt><img src="images/new-4.gif" /></dt>
<dd>马蒂最新漫画欣赏</dd>
</dl>
</div>
<div class="page-bar">
<ul class="page-num-ul clearfix">
<li><a href="#">上一页</a></li>
<li><a href="#" class="thisclass">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li><a href="#">下一页</a></li>
</ul>
<span class="page-go-form"><label>跳转至</label><input type="text" name="numkey" class="page-key" />页<button type="submit" class="page-btn">GO</button></span>
</div>
</div>
</div>
</div>
<!--合作媒体-->
<div class="main-text-box">
<div class="main-text-box-tbg">
<div class="main-text-box-bbg">
<div class="main-text-box-header">
<h3>合作媒体</h3>
</div>
<div class="main-text-box-content">
<ul class="link-text-ul clearfix">
<li><a href="#">中国政府网</a></li>
<li><a href="#">中国政府网</a></li>
<li><a href="#">中国政府网</a></li>
<li><a href="#">中国政府网</a></li>
<li><a href="#">中国政府网</a></li>
<li><a href="#">中国政府网</a></li>
<li><a href="#">中国政府网</a></li>
<li><a href="#">中国政府网</a></li>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
<!--页面底部-->
<div id="footer" class="main-footer-box">
24小时客户服务热线:010-68988888 常见问题解答 新闻热线:010-627488888<br />
文明办网文明上网举报电话:010-627488888 举报邮箱:jubao@kgc.com.cn<br />
Coyright©1999-2007 News China gov,All Right Reserved.<br />
新闻中心版权所有
</div>
</body></html>
关键就是上面的这代码:
session.setMaxInactiveInterval(5); //程序主动清除机制
五丶 服务器主动清除
首先先让我们打开WEB-INF文件夹,打开web.xml文件,添加下面内容的代码:
web.xml:
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="2.5"
xmlns="http://java.sun.com/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee
http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd">
<display-name></display-name>
<welcome-file-list>
<welcome-file>index.jsp</welcome-file>
</welcome-file-list>
<session-config>
<session-timeout>30</session-timeout>
</session-config>
</web-app>
好的这样就表示30分钟后,服务器将自动清除长时间为请求的session
想要图片以及css样式资源的,加我个人主页联系方式,领取!
2、session+Cookie
源代码
一丶 利用session 完成退出功能,并且再次返回页面时显示登录
效果:

主要改动:


这样清除了session 对象以后,再回到页面时,session的值就为空了,那么就会受到 if 判断的影响更换成显示用户名,密码的元素样式
二丶 使用Cookie 达到自动添加用户名的目的
效果图:

主要改动:


3、如何判断用户使用的是什么浏览器
protected void service(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
String userAgent = request.getHeader("User-Agent");
System.out.println("userAgent:"+userAgent);
//将userAgent字符串中的内容全部小写
System.out.println("userAgent全部小写:"+userAgent.toLowerCase());
if(userAgent != null && userAgent.toLowerCase().contains("chrome")) {
//谷歌浏览器
System.out.println("用户使用的是谷歌浏览器");
}else if(userAgent != null && userAgent.toLowerCase().contains("msie")) {
System.out.println("用户使用的是IE浏览器");
}else if(userAgent != null && userAgent.toLowerCase().contains("firefox")) {
System.out.println("用户使用的是火狐浏览器");
}
}
首先我们先用谷歌浏览器打开我们的项目:

在用IE浏览器打开

4、请求响应流程图

5、请求前与请求后中文乱码
GET请求—在Tomcat8.0之后不需要再进行中文处理
你们现在的Tomcat应该都是8.5以上的了,所以我就不列举了!
POST请求—在Tomcat8.0之后仍然需要进行设置中文乱码问题
-
只能处理post请求乱码的问题,必须要在获取值之前,获取值之后就不行了
request.setCharacterEncoding(“utf-8”); -
即可解决post请求乱码,也可解决get请求乱码
loginName = new String(loginName.getBytes(“iso-8859-1”), “utf-8”);
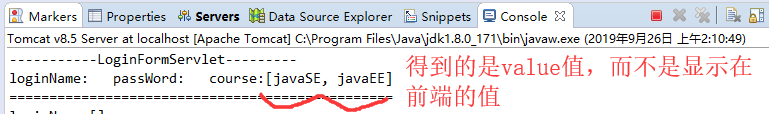
6、 获取复选框的值时,要注意不是得到显示的值,而是得到value值
例子如下:


代码如下:(前端)
<form action="loginForm" method="post">
<p> 选中课程
<!-- 复选框的名字要一致 -->
<input type="checkbox" name="course" value="javaSE" checked="checked" >javaSE01
<input type="checkbox" name="course" value="javaEE" >javaEE02
<input type="checkbox" name="course" value="javaWeb" >javaWeb
</p>
<!-- input的类型为submit ,意味着点击这个按钮,会提交表单中的内容到action的属性值submitTable的处理方法中去 -->
<input type="submit" value="登录-获取用户输入值">
</form><br><br>
后端:
Enumeration<String> names = request.getParameterNames();
while (names.hasMoreElements()) {
String name = (String) names.nextElement();
String[] values = request.getParameterValues(name);
System.out.println(name+":"+Arrays.toString(values));
}
原创不易,只想要一个赞,感谢!
相关文章
- idea 修改 jsp文件之后不生效问题
- 新闻发布项目——后台JSP界面adminManage/addCategory.jsp
- 新闻发布项目——后台JSP界面adminManage/addNews.jsp
- 新闻发布项目——后台JSP界面adminManage/editNews.jsp
- 新闻发布项目——后台JSP界面adminManage/readNews.jsp
- 新闻发布项目——后台JSP界面adminManage/readNews.jsp
- jsp实现文件上传——douploadFile.jsp
- 用JSP实现学生查询
- JSP标准标签库
- Jsp页面里引入一个javascript文件,在jsp的onclick里怎么添加脚本文件里的方法
- JSP编程中常用的JavaScript技术(转载)
- JSP九大内置对象
- jsp文件的请求是如何被服务器的JSP容器转换成静态网页的
- Atitit.java c#.net php项目中的view复用(jsp,aspx,php的复用)
- taglib.jsp
- Jsp实现页面forEach循环遍历多条数据的显示和后台对应数据的获取(strurs1)实现
- JSP中嵌入Java代码
- jsp跳转后台代码页的简易方式~
- JSP页面之间传递参数的方法有哪些?
- JSP 国际化
- JSP 异常处理
- JSP — 如何设置jsp中cookie的过期时间
- 谈Servlet与JSP

