Vue的基本组件3.1(v-model)
2023-09-14 09:14:26 时间
简介:本文旨在用最短的篇幅和例子,代入大家入门vue,也是本博主的一个学习记录,本文主要介绍的组件有,v-mind。
v-model
用法:用来绑定标记的value属性。v-model所谓的“双向绑定”:当文本框中的数据发生改变后,可以发现data中所定义的msg变量也发生了相应的改变。
1. 输入框
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>v-model</title>
<script src="../js/vue.js"></script>
</head>
<body>
<div id="app">
<input type="text" v-model="name" placeholder="输入姓名...">
<p>输入姓名为:{{name}}</p>
<textarea v-model="introduction" placeholder="输入介绍..." cols="40" rows="10"></textarea>
<p>输入的简介为:{{introduction}}</p>
</div>
</body>
<script>
const app = new Vue({
el:"#app",
data:{
name:"",
introduction:"",
},
methods:{
}
});
</script>
</html>
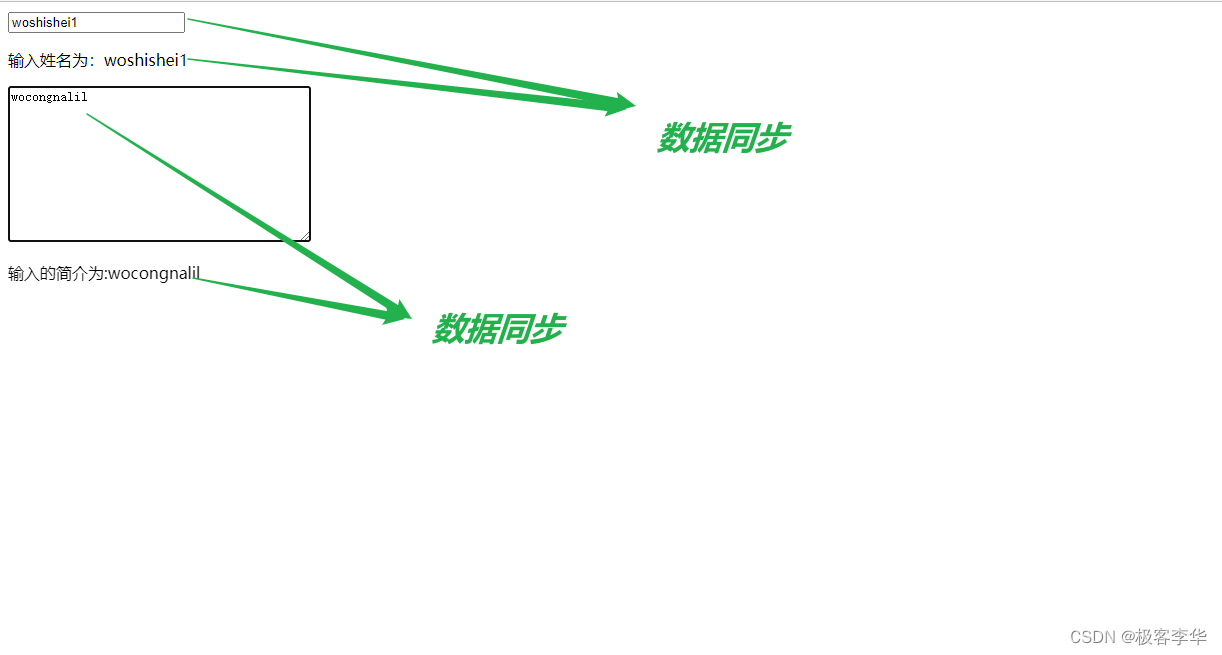
运行结果:

2. 单选按钮
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>单选框</title>
<script src="../js/vue.js"></script>
</head>
<body>
<div id="app">
<p>选择性别:</p>
<input type="radio" v-model="gender" value="man">男
<input type="radio" v-model="gender" value="woman">女
<p>选中的性别为:{{gender}}</p>
</div>
</body>
<script>
const app = new Vue({
el:"#app",
data:{
gender:"man"
},
methods:{
}
});
</script>
</html>
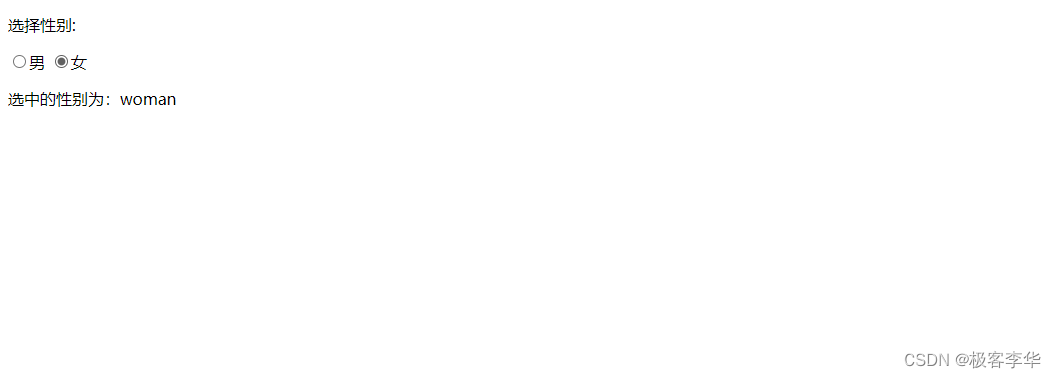
运行结果:

复选框
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>复选框</title>
<script src="../js/vue.js"></script>
</head>
<body>
<div id="app">
<p>选择爱好:</p>
<input type="checkbox" id="reading" value="reading" v-model="hobbies">
<label for="reading">读书</label>
<input type="checkbox" id="basketball" value="basketball" v-model="hobbies">
<label for="basketball">篮球</label>
<input type="checkbox" id="travelling" value="travelling" v-model="hobbies">
<label for="travelling">旅游</label>
<br>
<p>选择的爱好为:{{hobbies}}</p>
</div>
</body>
<script>
const app = new Vue({
el:"#app",
data:{
hobbies:[]
},
methods:{
}
});
</script>
</html>
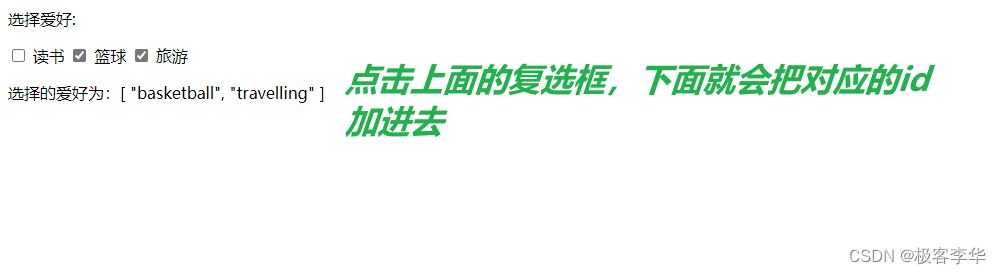
运行结果:

下拉选择框
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>下拉菜单版</title>
<script src="../js/vue.js"></script>
</head>
<body>
<div id="app">
<select v-model="selectedCategory">
<option value="">选择一个类别</option>
<option value="computer">电脑</option>
<option value="book">图书</option>
<option value="car">汽车</option>
<option value="food">食品</option>
</select>
<p>
选择的类别是:{{selectedCategory}}
</p>
</div>
</body>
<script>
const app = new Vue({
el:"#app",
data:{
selectedCategory:'computer'
},
methods:{
}
});
</script>
</html>
运行结果:

相关文章
- vue-cli3组件的使用
- vue版本冲突解决办法
- vue组件通信
- vue框架-基础5-vue-使用第三方ui组件快速开发页面,vuetify
- [Typescript] 88. Hard - Simple Vue
- [Nuxt] Display Vuex Data Differently in Each Page of Nuxt and Vue.js
- vue3:子组件向父组件发送数据(vue@3.2.26)
- 打造 Vue.js 可复用组件
- EasyDSS RTMP流媒体服务器web前端:vue组件之间的传值,父组件向子组件传值
- 【视频】vue单文件组件vue-cli
- Atitit easyui翻页组件与vue的集成解决方案attilax总结
- vue中mixins和组件的区别和用法
- vue学习:xmg vue学习笔记1/14代码案例
- Vue学习之--------组件的基本使用(非单文件组件)(代码实现)(2022/7/22)
- Vue——slot
- Vue、Vuejs从入门到精通 | 邂逅Vuejs
- 033:vue+openlayers上传KML文件并解析(示例代码)
- Vue 如何实现一个底部导航栏组件

