npm 是干什么的?(非教程,扫盲篇)

网上的 npm 教程主要都在讲怎么安装、配置和使用 npm,却不告诉新人「为什么要使用 npm」。今天我就来讲讲这个话题。
本文目标读者是「不太了解 npm 的新人」,大神您别看了,不然又说我啰嗦了 。
社区
程序员自古以来就有社区文化:
社区的意思是:拥有共同职业或兴趣的人们,自发组织在一起,通过分享信息和资源进行合作。虚拟社区的参与者经常会在线讨论相关话题,或访问某些网站。
前端程序员也有社区,世界上最大的前端社区应该就是 GitHub 了。前端通过 GitHub 来
- 分享源代码(线上代码仓库)
- 讨论问题(Issue 列表)
- 收集学习资源和常去的网站(比如我收集的优质中文前端博客)
加入社区最大的好处之一是,你可以使用别人贡献的代码,你也可以贡献代码给别人用。
共享代码
前端是怎么共享代码的呢?
在 GitHub 还没有兴起的年代,前端是通过网址来共享代码
比如你想使用 jQuery,那么你点击 jQuery 网站上提供的链接就可以下载 jQuery,放到自己的网站上使用

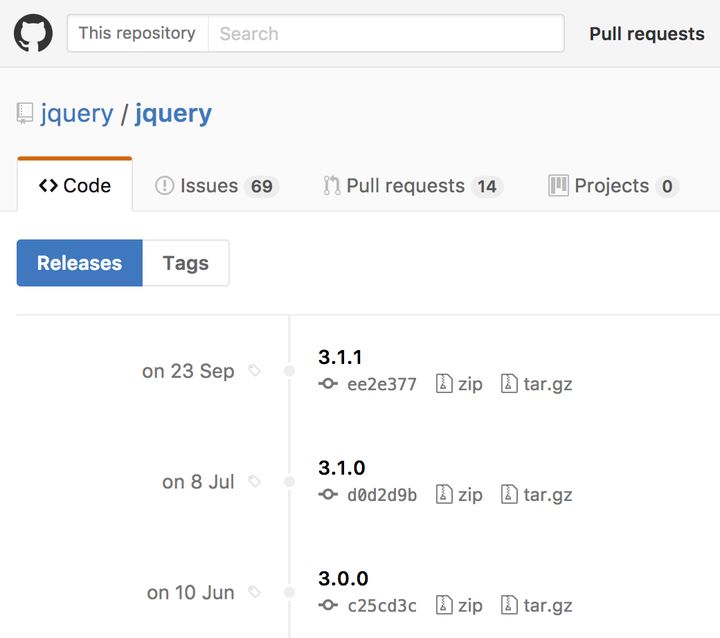
GItHub 兴起之后,社区中也有人使用 GitHub 的下载功能:

麻烦
当一个网站依赖的代码越来越多,程序员发现这是一件很麻烦的事情:
- 去 jQuery 官网下载 jQuery
- 去 BootStrap 官网下载 BootStrap
- 去 Underscore 官网下载 Underscore
- ……
有些程序员就受不鸟了,一个拥有三大美德的程序员 Isaac Z. Schlueter (以下简称 Isaaz)给出一个解决方案:用一个工具把这些代码集中到一起来管理吧!
这个工具就是他用 JavaScript (运行在 Node.js 上)写的 npm,全称是 Node Package Manager
具体步骤
NPM 的思路大概是这样的:
1. 买个服务器作为代码仓库(registry),在里面放所有需要被共享的代码
2. 发邮件通知 jQuery、Bootstrap、Underscore 作者使用 npm publish 把代码提交到 registry 上,分别取名 jquery、bootstrap 和 underscore(注意大小写)
3. 社区里的其他人如果想使用这些代码,就把 jquery、bootstrap 和 underscore 写到 package.json 里,然后运行 npm install ,npm 就会帮他们下载代码
4. 下载完的代码出现在 node_modules 目录里,可以随意使用了。
这些可以被使用的代码被叫做「包」(package),这就是 NPM 名字的由来:Node Package(包) Manager(管理器)。
发展
Isaaz 通知 jQuery 作者 John Resig,他会答应吗?这事儿不一定啊,对不对。
只有社区里的人都觉得 「npm 是个宝」的时候,John Resig 才会考虑使用 npm。
那么 npm 是怎么火的呢?
npm 的发展是跟 Node.js 的发展相辅相成的。
Node.js 是由一个在德国工作的美国程序员 Ryan Dahl 写的。他写了 Node.js,但是 Node.js 缺少一个包管理器,于是他和 npm 的作者一拍即合、抱团取暖,最终 Node.js 内置了 npm。
后来的事情大家都知道,Node.js 火了。
随着 Node.js 的火爆,大家开始用 npm 来共享 JS 代码了,于是 jQuery 作者也将 jQuery 发布到 npm 了。
所以现在,你可以使用 npm install jquery 来下载 jQuery 代码。
现在用 npm 来分享代码已经成了前端的标配。
后续
Node.js 目前由 Ryan Dahl 当时所在的公司 joyent 继续开发。Ryan Dahl 现在已经去研究 AI 和机器学习了,并且他把 Node.js 的维护权交给了 Isaaz。
而 Isaaz 维护了一段时间后,辞职了,成立了一个公司专门维护 npm 的 registry,公司名叫做 npm 股份有限公司……谁说开源不能赚钱的~
社区的力量
回顾前端的发展是你会发现,都是社区里的某个人,发布了一份代码,最终影响前端几年的走向。比如 jQuery,比如 Node.js,比如 npm。(其实其他语言也是这样的)
所以,社区的力量是巨大的。
🔗番外:关于npm.js的简介,可查看官方文档
npm 是世界上最大的软件注册表。来自各大洲的开源开发人员使用 npm 来共享和借用包,许多组织也使用 npm 来管理私有开发。
npm 由三个不同的组件组成:
- 网站
- 命令行界面 (CLI)
- 注册表
使用该网站发现程序包、设置配置文件以及管理 npm 体验的其他方面。例如,您可以设置组织来管理对公共或私有包的访问。
CLI 从终端运行,是大多数开发人员与 npm 交互的方式。
注册表是一个大型的JavaScript软件及其周围元信息的公共数据库。
🔗番外:关于npm公司
npm, Inc.是一家成立于2014年的公司,并于2020年被GitHub收购。npm 是 JavaScript 社区的重要组成部分,有助于支持世界上最大的开发者生态系统之一。
npm包括很多东西
-
npm 是 Node.js 的包管理器。它创建于2009年,是一个开源项目,旨在帮助JavaScript开发人员轻松共享打包的代码模块。
-
npm Registry 是 Node.js、前端 Web 应用程序、移动应用程序、机器人、路由器以及JavaScript 社区的无数其他需求的开源代码包的公共集合。
-
npm 是允许开发人员安装和发布这些包的命令行客户端。
🔗番外:关于node.js的简介,可查看官方文档
Node.js 是一个开源和跨平台的 JavaScript 运行时环境,能够使得javascript脱离浏览器运行。 它几乎是任何类型项目的流行工具!
Node.js 在浏览器之外运行 V8 JavaScript 引擎(Google Chrome 的内核)。 这使得 Node.js 的性能非常好。
Node.js 应用程序在单个进程中运行,无需为每个请求创建新的线程。 Node.js 在其标准库中提供了一组异步的 I/O 原语,以防止 JavaScript 代码阻塞,通常,Node.js 中的库是使用非阻塞范式编写的,使得阻塞行为成为异常而不是常态。
当 Node.js 执行 I/O 操作时(比如从网络读取、访问数据库或文件系统),Node.js 将在响应返回时恢复操作(而不是阻塞线程和浪费 CPU 周期等待)。
这允许 Node.js 使用单个服务器处理数千个并发连接,而不会引入管理线程并发(这可能是错误的重要来源)的负担。
Node.js 具有独特的优势,因为数百万为浏览器编写 JavaScript 的前端开发者现在无需学习完全不同的语言,就可以编写除客户端代码之外的服务器端代码。
在 Node.js 中,可以毫无问题地使用新的 ECMAScript 标准,因为你不必等待所有用户更新他们的浏览器,你负责通过更改 Node.js 版本来决定使用哪个 ECMAScript 版本,你还可以通过运行带有标志的 Node.js 来启用特定的实验性功能。
Node.js拥有大量的库,npm 以其简单的结构帮助 Node.js 生态系统蓬勃发展,现在 npm 仓库托管了超过 1,000,000 个开源包,你可以自由使用。
相关文章
- npm是如何执行scripts中命令的?
- npm入门使用介绍
- “NPM”的全称(github.com/npm/npm-expansions)
- 从npm发展历程看pnpm的高效
- 介绍下 npm 模块安装机制,为什么输入 npm install 就可以自动安装对应的模块?
- 快来把自己的代码放到npm上吧~
- 三面面试官:运行 npm run xxx 的时候发生了什么?
- 微服务项目:尚融宝(12)(前端平台:NPM包管理器)
- 前端项目启动 npm 安装 之 常见错误 意外解决了 一直报 esbuild 的问题,使程序正常运行
- yarn和npm的区别、–save和–save-dev的区别
- 发布自己的npm包
- vue : 无法加载文件 C:UsersAdministratorAppDataRoamingnpmvue.ps1,因为在此系统上禁止运行脚本
- pm ERR! code ERESOLVE npm ERR! ERESOLVE could not resolve npm ERR! npm ERR! Whil
- 快速安装Linux系统NPM包(linuxnpm安装)
- NPM在Linux平台上的应用研究(npmlinux)

