rappid_JointJS_v3_5_0
V3
2023-09-14 09:13:48 时间
JointJS+(以前称为 Rappid)可用于在几天而不是几个月内创建高级可视化工具。无论您是要开发工作流编辑器、建模工具、设计器还是监控应用程序,JointJS+ 通过提供所有必要的用户界面组件来显着加快您的开发速度。JointJS+ 充分利用 HTML5 和 SVG 为您提供构建 Web 产品的正确工具。它完全在客户端运行,因此独立于您的后端技术。使用 Java、PHP、Python、Ruby 或 NodeJS?没问题,您可以立即插入JointJS+。
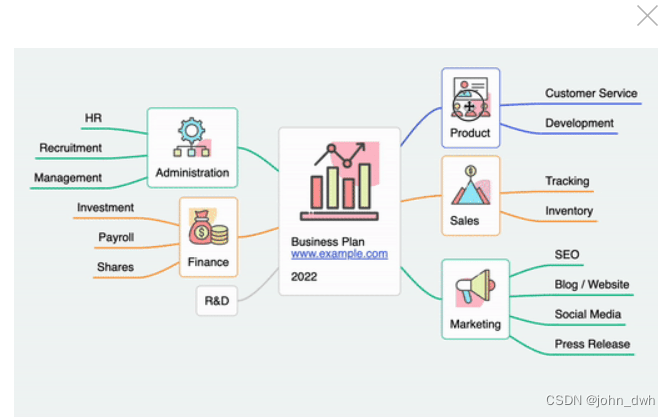
添加新的 MindMap 应用程序以帮助您的团队或客户直观地组织信息。

关于JointJS+
一个完整的图表工具包。
JointJS+(以前称为 Rappid)可用于在几天而不是几个月内创建高级可视化工具。无论您是要开发工作流编辑器、建模工具、设计器还是监控应用程序,JointJS+ 通过提供所有必要的用户界面组件来显着加快您的开发速度。JointJS+ 充分利用 HTML5 和 SVG 为您提供构建 Web 产品的正确工具。它完全在客户端运行,因此独立于您的后端技术。使用 Java、PHP、Python、Ruby 或 NodeJS?没问题,您可以立即插入JointJS+。

JointJS+ 包括
- Halo - 元素上方的可配置控制面板,手边有重要工具。
- Stencil - 带有动画手风琴式分组的元素调色板。
- FreeTransform - 将元素调整到所有边,即使在旋转时也是如此。
- Channel - 为您的应用程序带来实时协作。
- 剪贴板- 使用 HTML 5 本地存储支持复制、剪切和粘贴,以便在页面刷新之间进行复制粘贴。
- 选择- 一次操作更多元素。支持批量和单个元素选择。
- 图表- 轻松绘制折线图和条形图。图表可以像任何其他元素一样包含在您的图表中。
- 验证器- 确保您的文档始终处于您想要的状态。定义规则并自动取消无效操作。
- PaperScroller - 具有滚动和平移、居中、自动调整大小/缩小和缩放功能的较大纸张区域的较小视图。
- Inspector - 一个极其灵活且完全可配置的属性编辑器和查看器。Inspector 自动生成用于编辑图表元素的 HTML 表单。
- 撤消/重做- 撤消/重做到任意级别。
- 工具提示- 在 UI 的任何位置显示您的信息消息。也支持 HTML 内容。
- GridLayout - 在网格中自动布局您的元素。可配置的列、行、它们的尺寸和填充。
- DirectedGraph Layout - 自动布局您的有向图。可配置。
- ForceDirected Layout - 强制导向的自动布局。使用与物理世界的相似性来确保生成的图表具有吸引力。
- 打印- 通过浏览器打印对话框打印您的文档。
- SVG 导出- 使用一个函数调用将您的文档导出为 SVG 矢量格式。
- Raster Export - 将您的文档导出为 PNG 或 JPEG 格式。
- GEXF 导入- 从 GEXF XML 格式导入图形。
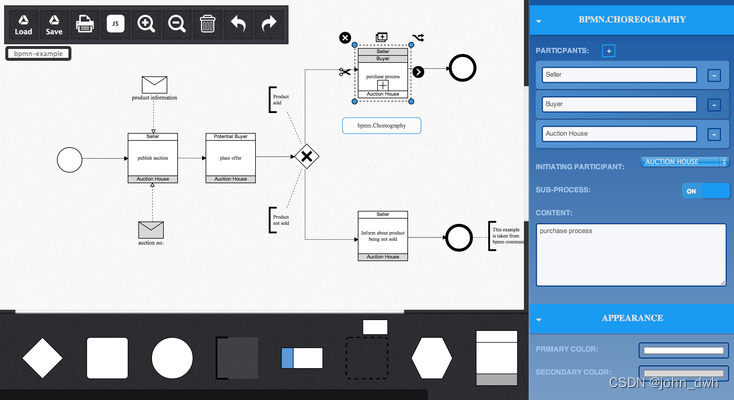
- 形状- 一组即用型众所周知的图表形状:FSA、ERD、UML、PN、ORG、DEVS、BPMN 等。
- 自定义形状——JointJS+ 可以很容易地创建自己的形状,带或不带端口。
- 层次图- 将元素嵌入到其他元素中。
- 智能链接路由- 链接的智能路由自动避开元素。
- JSON 格式- JSON 格式的序列化/反序列化。
- 触控支持- 也适用于触控设备。
- 动画、过滤器和渐变- 让您的图表更具吸引力。
- 事件驱动- 轻松对图表内发生的任何事件做出反应。
- 可定制- 按照您的品牌指南调整图表应用程序的外观和感觉。
- MVC 架构- JointJS+ 在构建时考虑到了可扩展性。
- 三个演示应用程序- 让您快速入门。许多人将这些应用程序用于快速原型制作,并作为进一步开发的基础。
特征
- 添加了一个新应用程序:MindMap - MindMap 应用程序可以帮助您的团队或最终客户直观地组织信息、提出新想法并就它们进行协作。所有必要的工具(例如命令管理器)和 UI 组件(新更新的富文本编辑器)都已包含在内。
- 添加了一组新的有用形状(价值流映射) - 添加了一组新的价值流映射 (VSM) 形状,它们作为单独的可安装模块提供。这些形状不仅对映射精益流程有用,而且部分用作通用形状库,可能在其他用例中有用,最重要的是作为如何创建自己的形状的灵感。
- 改进的荧光笔以将动态内容添加到现有元素- 引入了改进的荧光笔,无需以任何方式触摸现有元素即可呈现动态内容。
- 添加了对触控板和触控板的支持- 在这个新版本中,您的客户可以通过简单地与触控板或触控板交互(使用手势)来导航他们的图表。
- 弹出窗口的外观和感觉现在掌握在您手中- 过去,您可以控制上下文工具栏和弹出窗口的外观的方式非常僵化。现在您可以更改它们的位置、大小、锚点、填充等,在使用我们的库时为您提供更大的灵活性。
- 改进的 ui.Clipboard 可帮助您复制/粘贴多个元素- 改进了 ui.Clipboard 组件,该组件允许您复制/粘贴多个元素,在给定点插入剪贴板单元格,并传递自定义模型标志。
- 添加了在悬停时显示的新链接工具,允许更灵活的链接- 使用新的 linkTools.HoverConnect 组件,您可以移动现有链接并更灵活地创建连接。
- 添加了更强大的富文本编辑器- 添加了增强的富文本编辑器,允许您以多种方式格式化文本 - 更改文本的字体、颜色和大小等。
- 添加了复制嵌套单元格的选项- 您现在可以克隆和分叉元素及其后代。
- 添加了一个新选项,可以更轻松地更改工具的比例- 添加了一种新的简单方法,可以直接在用户界面中调整工具的大小。

