Vue的基本组件4(ref)
2023-09-14 09:14:26 时间
ref
简介:ref是refence的缩写,就是引用的意思,所以它的功能就是一种连接,各个模块的作用,这么说比较抽象,直接看代码。
学习代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>ref</title>
<script src="../js/vue.js"></script>
</head>
<body>
<div id="app">
<button @click="getInfo()">获取内容 </button>
<h3 ref="para"> 这是一段话。<span> 随便写的。</span> </h3>
</div>
</body>
<script>
const app = new Vue({
el:"#app",
methods:{
getInfo(){
// 通过ref将getInfo方法与h3标签连接
console.log(this.$refs.para.innerHTML); // 获取的是HTML文本
console.log(this.$refs.para.innerText); // 获取的是文本中的内容
}
}
});
</script>
</html>
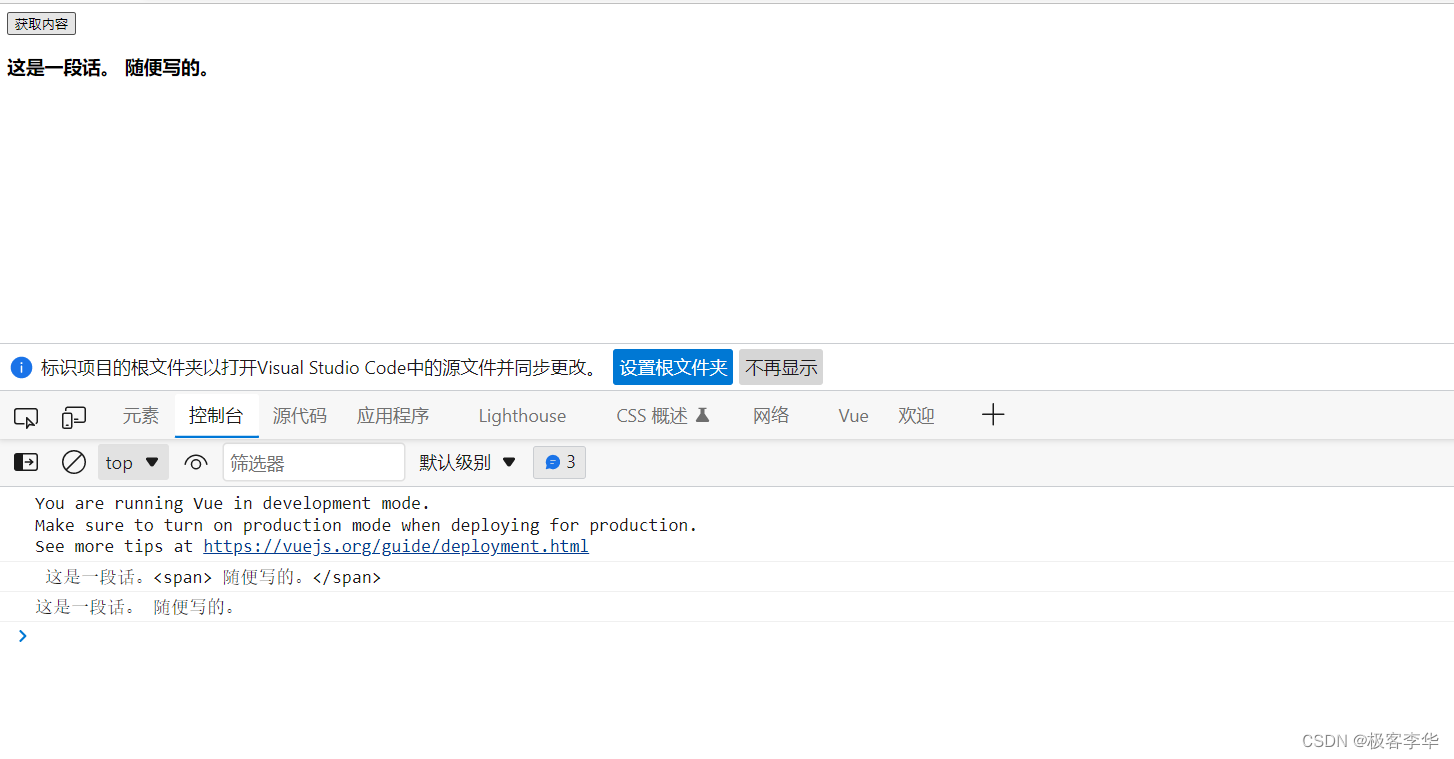
运行结果:

相关文章
- 【VUE】- 前端封装之父子组件传值
- vue前端怎么导出图片_VUE中将页面导出为图片或者PDF
- vue-router 报错:Navigation cancelled from“/…“ to “/…“ with a new navigation.
- VUE双向绑定原理_vue的数据绑定怎么实现
- vue消息提示组件封装
- 在网页文档中引入Vue.js的方法有哪些?_vue直接引入js文件没有用
- VUE组件封装_vue使用组件
- vue生成二维码_html生成二维码
- vue 调用子组件方法失败_Vue子组件调用父组件的方法及常见问题「建议收藏」
- vue跨域解决方案之–proxy代理
- vue父组件向子组件传值_vue什么是父子组件
- 基于Spring Boot、Vue的考试报名系统设计与实现-前后端分离-课程设计-毕业设计一键部署版
- 开心档之Vue.js 样式绑定
- 腾讯前端一面常考vue面试题汇总2
- vue中 v-on 和 v-bind 的区别 ?
- Vue组件的data必须是一个函数、单个根元素、局部组件
- 基于SpringBoot +Vue+ ElementUI 开发的多用户博客管理平台,就是这么简单!
- 安装Vue on Linux:轻松搭建开发环境(linux安装vue)

