用web实现一个摸鱼小神器(web制作系统更新网页)
2023-09-14 09:14:24 时间
用web实现一个摸鱼小神器(web制作系统更新网页)
简介:
本文讲解如何利用一个web网页,来实现上班摸鱼,包教包会。
首先是制作一个web版的系统更新网站,然后把这个网站通过按F11变为全屏,然后就可以摸鱼了。
百度百科对于摸鱼的解释(凑字数的)
随着互联网发展的普及,网络成为办公必备工具,上班“摸鱼”的现象也变得日益普遍。与此同时,企业开始对“摸鱼”行为进行整治,“摸鱼”日渐成为一种“危险的休闲”。研究认为,“摸鱼”具有超越个体道德的丰富内涵。一方面,“摸鱼”展现了网络对传统工作模式的侵蚀,模糊了工作与休闲的界限,“上班摸鱼”实际是“熬夜加班”的镜像。另一方面,“摸鱼”反映了工作者的“佛系”心态,实质是个体对自身发展困境的无奈。“摸鱼”现象预示着网络社会来临后传统界限的消失,这既给社会治理实践带来了挑战,也对社会理论的发展提出了新要求。
首先是准备一个网页
- index.html
这个html文件可以设置,摸鱼的时间,在下面的那个count变量中,可以以分钟为单位设置这个网页加载的时间,想要摸鱼多久就设置多久的count值。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
*{
margin:0;
padding:0;
color:white;
}
body{
background:black;
display:flex;
width:100%;
height:100vh;
overflow:hidden;
justify-content: center;
align-items: center;
cursor:none;
}
div{
position:absolute;
font-size:25px;
}
.rings{
width:50px;
height:50px;
/* border:1px solid white; */
position: absolute;
transform:rotate(45deg);
}
.rings span{
width:100%;
height:100%;
position:absolute;
animation:round 4s ease infinite calc(var(--d) * 0.2s)
}
.rings span::after{
content:"";
position:absolute;
left:0;
top:0;
width:10px;
height:10px;
background:white;
border-radius: 50%;
}
@keyframes round{
100%{
transform:rotate(360deg)
}
}
.step {
transform:translateY(100px);
text-align:center;
}
.warning{
bottom:25px;
}
</style>
<title>Document</title>
</head>
<body>
<div class="rings">
<span style="--d:1"></span>
<span style="--d:2"></span>
<span style="--d:3"></span>
<span style="--d:4"></span>
<span style="--d:5"></span>
</div>
<div class="step">
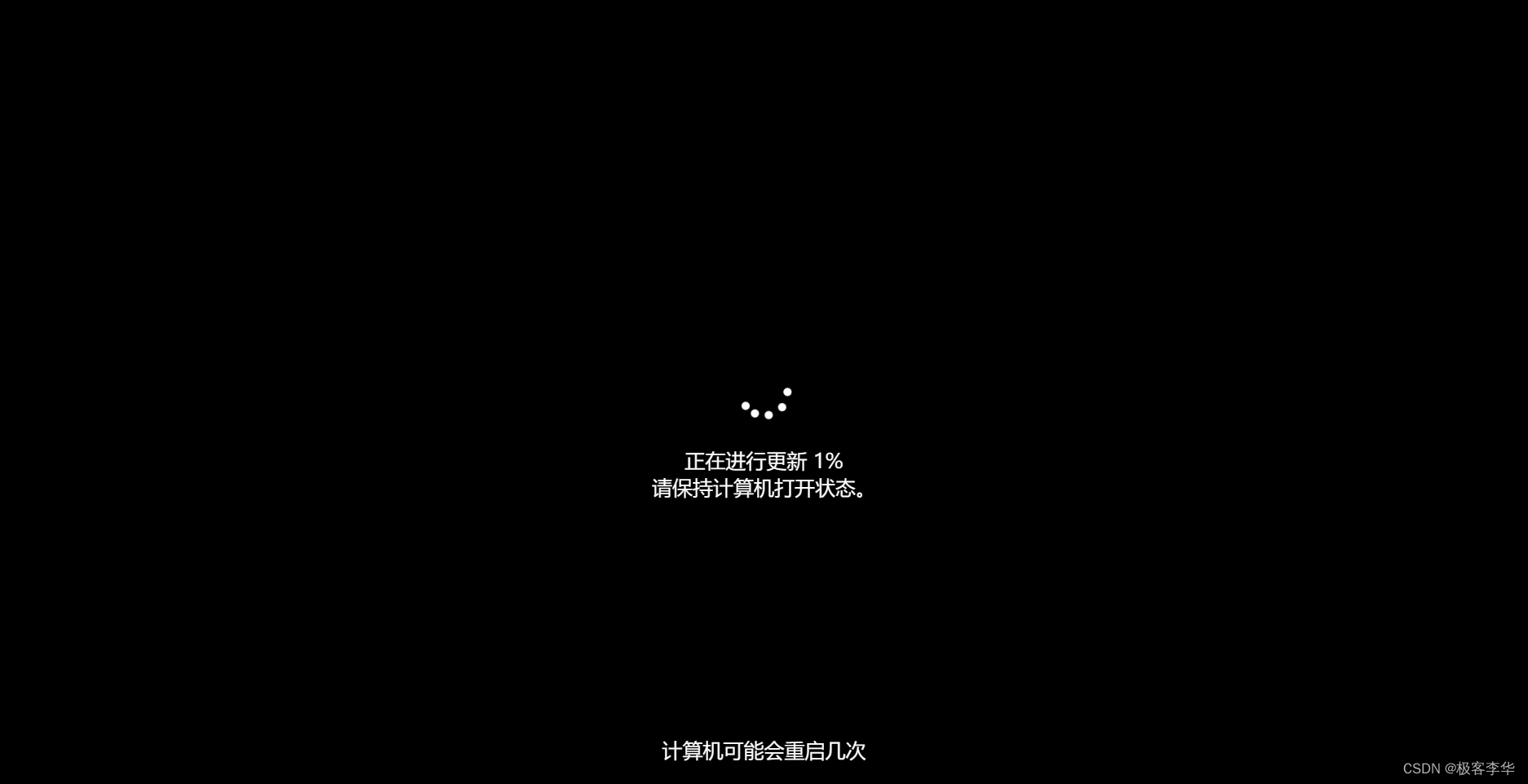
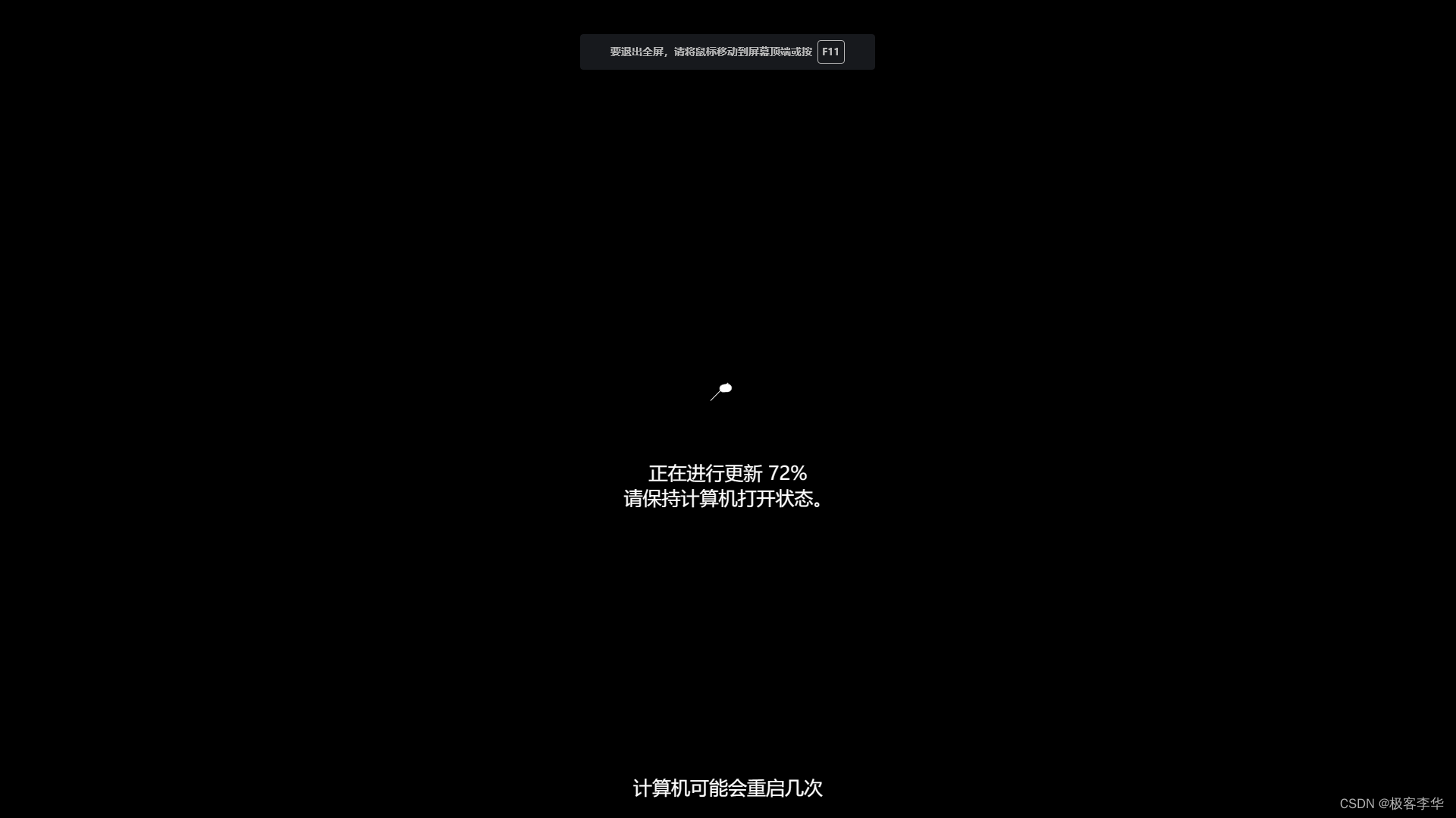
<p>正在进行更新 <span id="pct">0%</span></p>
<p>请保持计算机打开状态。</p>
</div>
<div class="warning">
计算机可能会重启几次
</div>
</body>
<script>
var pct = document.getElementById("pct")
var count = 2 //摸鱼时间,单位分钟
var per = 0
setInterval(() => {
per++
if (Math.random() > 0.6 && per < 100) {
pct.innerText = per + "%"
}
else if (per > 100) {
pct.innerText = "100%"
}
}, count * 600);
</script>
</html>
运行结果如图所示

在这个网页中显示的window开机启动的样子,但是现在还有一个问题,就是上方的导航栏还存在,如果想要解决这个问题,需要按下F11.

相关文章
- python爬取网页文本、图片
- 网页特殊符号HTML代码大全
- Redis缓存网页及数据行
- [Web 前端 ] 五大WEB主流浏览器及四大内核
- Electron,可以将web网页程序包装成桌面应用
- 【CTF WEB】ISCC 2016 web 2题记录
- 《ASP.NET MVC4 WEB编程》学习笔记------Web API
- 如何使用FLASHGOT下载网页FLASH
- 通过网页或者移动设备链接跳转qq(tim)添加好友(群)
- 描述如何从网页提取结构化数据的语言:Parsley
- 走在网页游戏开发的路上(四)
- VS2013中Python学习笔记[Django Web的第一个网页]
- loadrunner12.55:常用函数汇总说明之Web Vuser Functions(WEB)参数函数
- 常见网页特效
- 手机H5 web调试利器——WEINRE (WEb INspector REmote)
- EasyNVR无插件直播服务器软件如何自己更改web界面(网页的自定修改)
- [Web component] Using Custom Events as a web component API
- Nikto是一款Web安全扫描工具,可以扫描指定主机的web类型,主机名,特定目录,cookie,特定CGI漏洞,XSS漏洞,SQL注入漏洞等,非常强大滴说。。。
- Atitit.跨语言标准化 web cgi api v2 saa CGI (通用网关接口) 编辑 CGI 是Web 服务器运行时外部程序的规范,按CGI 编写的程序可以扩展服务器功能。CG
- Atitit.web三大编程模型 Web Page Web Forms 和 MVC
- 怎样通过Html网页调用本地安卓app
- 前端网页练习
- 浏览器打不开网页出现DNS_PROBE_FINISHED_NO_INTERNET
- VC++使用URI Scheme实现从web网页上打开本地C++应用程序(附源码)
- Web测试中,各类web控件测试点总结
- 【Web开发】Nginx部署静态网页全流程
- AC上百度网盘做了策略可以下载不能上传 但是网页访问不了出现NET:ERR_CERT_AUTHORITY_INVALID 错误
- Web自动化——介绍与安装以及第一个web自动化程序(一)

