【jQuery】jQuery中如何发送ajax请求以及解决跨域问题_10
目录
🆙【前文回顾】👉 如何添加自定义函数及封装自定义插件_09

❣️ ajax
1. $.ajax({
url:"服务器端接口地址",
type:"get或post",
data:{ 参数名: 参数值, ... ... }, // 要发送给服务器的参数
dataType:"json", // 自动调用JSON.parse()
success:function(result){ // 等效于之前的onreadystatechange
// 仅在成功收到响应结果后自动执行!
// 今后,只要希望在ajax获得数据后才自动执行的代码,必须都要放在success中!
// result会自动获得ajax接收到的响应结果,被JSON.parse()转换后的直接可用的数组或对象!
}
})
2. 示例:使用$.ajax()函数一句话向服务器发送请求接收响应

15_$_ajax.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="js/jquery-1.11.3.js"></script>
</head>
<body>
<script>
//从新浪云服务器获取首页6个商品
$.ajax({
url:"http://xzserver.applinzi.com/index",
type:"get",
dataType:"json",
// 响应结果
// ↓
success:function(result){
console.log(result);
}
});
//从新浪云服务器获取5号商品的详细信息
$.ajax({
url:"http://xzserver.applinzi.com/details",
type:"get",
data:{lid:5},
dataType:"json",
// 响应结果
// ↓
success:function(result){
console.log(result);
}
})
//去新浪云服务器验证当前用户是否能登录成功
$.ajax({
url:"http://xzserver.applinzi.com/users/signin",
type:"post",
data:{uname:"dingding", upwd:"123456"},
dataType:"json",
// 响应结果
// ↓
success:function(result){
console.log(result);
}
})
</script>
</body>
</html>运行结果:
❣️ 跨域
1. 什么是跨域: 一个网站下的网页,使用了另一个网站的资源
2. 包括: 5种:
(1). 域名不同: http://www.a.com -> http://www.b.com
(2). 子级域名不同:
http://oa.tedu.cn -> http://hr.tedu.cn
(3). 端口不同:
http://localhost:5050 -> http://localhost:3000
(4). 协议不同:
http://12306.cn -> https://12306.cn
(5). 即使同一台主机,同一个域名,IP与主机名互访也算跨域:
http://localhost:3000 -> http://127.0.0.1:3000
主机名 IP
3. 可以随意跨域的元素:
<link rel="stylesheet" href="别人网站的css">
<script src="别人网站的js">
<img src="别人网站的图片">
<iframe src="别人网站的网页片段">
4. 问题: 浏览器禁止ajax发送跨域请求!
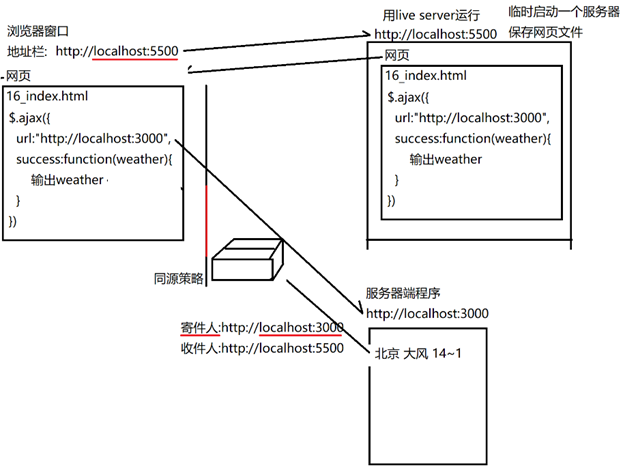
5. 原理:
(1). 浏览器都有同源策略(CORS——Cross Origin Resources Shareing)
(2). 每个从服务器返回的响应结果,都包含服务器端的实际域名或ip地址
(3). 浏览器在收到服务器端响应结果后,都会先检查数据来源的服务端地址是否和网页来源的服务器端地址一样!
a. 如果数据来源的服务器端地址与网页来源的服务器端地址相同,才允许网页使用该数据
b. 如果数据来源的服务器端地址与网页来源的服务器端地址不相同,则浏览器禁止网页使用其它网站来源的数据。

6. 结果:
Access to XMLHttpRequest at 'http://localhost:3000/' from origin 'http://127.0.0.1:5500' has been blocked by CORS policy:
从http://127.0.0.1:5500到http://localhost:3000的xhr请求,被CORS策略拦截了!
No 'Access-Control-Allow-Origin' header is present on the requested resource.
(因为)在请求回来的资源中没有携带'Access-Control-Allow-Origin'头。
7. 示例: 重现ajax跨域错误
16_server.js
const http=require("http");
http.createServer((req,res)=>{
var weather="北京 大风 14~1";
res.writeHead(200,{
"Content-Type":"text/plain;charset=utf-8"
})
res.write(weather);
res.end();
}).listen(3000);
//1. 右键点击16_server.js文件,选择在集成终端中打开
//2. 在弹出窗口中,等待出现输入提示符后,输入node 16_server.js
//3. 不用等待任何输出,直接打开浏览器,地址栏中输入http://localhost:3000按回车
//结果: 看到服务器端程序返回的天气预报
//凡是看到Error: listen EADDRINUSE :::3000,说明重复启动了多个服务器端,解决: 点右上角垃圾桶图标,关闭所有现在打开的终端,重新从第一步操作。
16_index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script src="js/jquery-1.11.3.js"></script>
<script>
$.ajax({
url:"http://localhost:3000",
success:function(weather){
document.write(`今日天气:${weather}`)
}
})
</script>
</body>
</html>运行结果:
7. 解决:
(1). 纯服务器端跨域: CORS方式:
a. 让服务器端篡改返回的响应信息中的"寄件人地址"。改成和当前网页来源地址一致!
b. 如何: 在服务器端接口程序中:
res.writeHead(200,{
... : ...
"Access-Control-Allow-Origin":"客户端网页来源地址"
})
c. 原理:

d. 示例: 修改服务器端,使用CORS方式允许跨域
16_server.js
const http=require("http");
http.createServer((req,res)=>{
var weather="北京 大风 14~1";
res.writeHead(200,{
"Content-Type":"text/plain;charset=utf-8",
"Access-Control-Allow-Origin":"http://127.0.0.1:5500"
})
res.write(weather);
res.end();
}).listen(3000);
//1. 右键点击16_server.js文件,选择在集成终端中打开
//2. 在弹出窗口中,等待出现输入提示符后,输入node 16_server.js
//3. 不用等待任何输出,直接打开浏览器,地址栏中输入http://localhost:3000按回车
//结果: 看到服务器端程序返回的天气预报
//凡是看到Error: listen EADDRINUSE :::3000,说明重复启动了多个服务器端,解决: 点右上角垃圾桶图标,关闭所有现在打开的终端,重新从第一步操作。e. 问题: 将来很可能多个不同的客户端网站,都要访问同一个服务器端。那么,服务器端不可能把寄件人修改成所有客户端网站的地址。众口难调。
(2). JSONP方式: (JSON with padding) —— ⏪高频笔试题 jsonp 跨域
填充式JSON
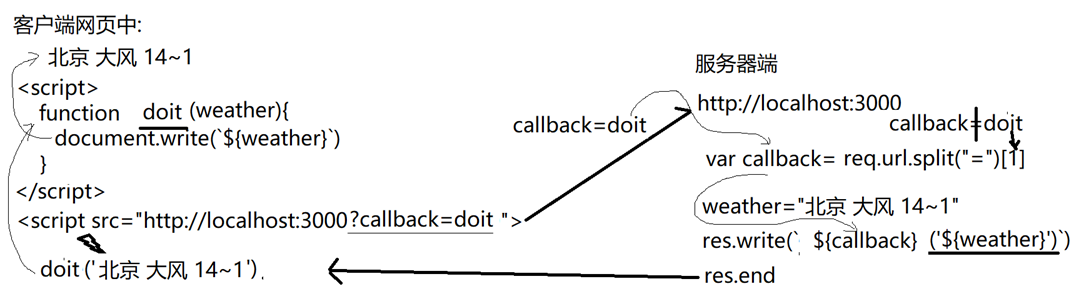
a. 如何: 服务器端和客户端同时修改
1). 服务器端: 将要返回的数据,转为json字符串之后,填充进一条可执行的js语句字符串中。返回整条js语句。
2). 客户端网页: 不要使用ajax发送请求。改为用<script src="url">发送请求

注意:
上图服务器端返回的数据是:`document.write('${weather}'`,也就是document.write('北京 大风 14~1'),然后客户端(浏览器),解析document.write('北京 大风 14~1'),把北京 大风 14~1输出到网页显示
b. 示例: 使用jsonp方式实现跨域请求:
17_server_jsonp.js
const http=require("http");
http.createServer((req,res)=>{
var weather="北京 大风 14~1";
res.writeHead(200,{
"Content-Type":"text/plain;charset=utf-8"
});
res.write(`document.write('${weather}')`);
res.end();
}).listen(3000);
//1. 右键点击16_server.js文件,选择在集成终端中打开
//2. 在弹出窗口中,等待出现输入提示符后,输入node 16_server.js
//3. 不用等待任何输出,直接打开浏览器,地址栏中输入http://localhost:3000按回车
//结果: 看到服务器端程序返回的天气预报
//凡是看到Error: listen EADDRINUSE :::3000,说明重复启动了多个服务器端,解决: 点右上角垃圾桶图标,关闭所有现在打开的终端,重新从第一步操作。17_index_jsonp.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script src="js/jquery-1.11.3.js"></script>
<script>
// $.ajax({
// url:"http://localhost:3000",
// success:function(weather){
// document.write(`今日天气:${weather}`)
// }
// })
</script>
<script src="http://localhost:3000">
//因为script的特点就是,接收到一段js代码,立刻执行!
//而现在的服务器端返回的,刚好是一段js语句。
//即模板字符串:`document.write('${weather}'`,也就是document.write('北京 大风 14~1')
//所以,script收到服务器端返回的js语句后,就会立刻执行!
</script>
</body>
</html>运行结果:
北京 大风 14~1
c. 优点: 服务器端不需要知道任何和客户端相关的地址或域名信息。意为着,任何客户端都可以跨域请求这个服务器端。
d. 问题: 如果把js语句在服务器端写死,则如果多个客户端希望在接到数据后执行不同的操作!则再次众口难调!
❗ 注意:js语句不能在服务器端写死!
服务器端返回的js语句用的是document.write(),但有的客户端不想使用document.write(),想写在alert()里,还有的客户端想写在console.log()里,而当前的情况是服务器端用的是document.write(),是已经写死了的。服务器端把数据给了客户端,之后客户端想要干什么,是客户端说了算,不是服务器端该管的事儿。所以在服务器端写死js语句,是越俎代庖的行为,是不可行的
e. 解决:
1). 服务器端: js语句不再写任何实质的操作内容。而是改为一条普通的函数调用语句!
2). 客户端网页中: 再额外定义一个同名的函数,定义一个形参。在客户端同名函数定义中,可对收到的实参值数据做任何想要的操作,而不必受服务器端限制。
f. 结果: <script>接到服务器端返回的函数调用语句后,就会自动调用客户端网页本地的同名函数,并将实参值传给形参变量。

g. 示例: 优化jsonp方式:
17_server_jsonp.js
const http=require("http");
http.createServer((req,res)=>{
var weather="北京 大风 14~1";
res.writeHead(200,{
"Content-Type":"text/plain;charset=utf-8"
});
res.write(`fun('${weather}')`);
res.end();
}).listen(3000);
//1. 右键点击16_server.js文件,选择在集成终端中打开
//2. 在弹出窗口中,等待出现输入提示符后,输入node 16_server.js
//3. 不用等待任何输出,直接打开浏览器,地址栏中输入http://localhost:3000按回车
//结果: 看到服务器端程序返回的天气预报
//凡是看到Error: listen EADDRINUSE :::3000,说明重复启动了多个服务器端,解决: 点右上角垃圾桶图标,关闭所有现在打开的终端,重新从第一步操作。17_index_jsonp.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script src="js/jquery-1.11.3.js"></script>
<script>
// $.ajax({
// url:"http://localhost:3000",
// success:function(weather){
// document.write(`今日天气:${weather}`)
// }
// })
function fun(weather){
document.write(`今日天气:${weather}`)
// alert(`今日天气:${weather}`);
//console.log(`今日天气:${weather}`)
}
//fun('北京 大风 14~1')
</script>
<script src="http://localhost:3000">
//收到: fun('北京 大风 14~1')
//因为script的特点就是,接收到一段js代码,立刻执行!
//而现在的服务器端返回的,刚好是一段js语句。
//所以,script收到服务器端返回的js语句后,就会立刻执行!
</script>
</body>
</html>运行结果:
今日天气:北京 大风 14~1
h. 问题: 如果在客户端写死函数名,这个函数名不一定是所有客户端都希望使用的。众口难调。
i. 解决:
(1). 客户端网页: 随便定义一个函数,起任意函数名。但是,在用<script>发送请求时,在src结尾带上"?callback=自定义函数名",可将客户端本地自定义的函数名传到服务器端。
(2). 服务器端: 先接到客户端传来的自定义函数名。再将自定义函数名拼接到要返回的js函数调用语句开头!

j. 示例: 进一步优化jsonp跨域
17_server_jsonp.js
const http=require("http");
http.createServer((req,res)=>{
var callback=req.url.split("=")[1];
var weather="北京 大风 14~1";
res.writeHead(200,{
"Content-Type":"text/plain;charset=utf-8"
});
res.write(`${callback}('${weather}')`);//doit('北京 大风 14~1')————目前前端页面17_index_jsonp.html传的是参数是doit,所以后端res.write(`${callback}('${weather}')`)接收参数后,返回到网页端的数据是doit('北京 大风 14~1')。
res.end();
}).listen(3000);
//1. 右键点击16_server.js文件,选择在集成终端中打开
//2. 在弹出窗口中,等待出现输入提示符后,输入node 16_server.js
//3. 不用等待任何输出,直接打开浏览器,地址栏中输入http://localhost:3000按回车
//结果: 看到服务器端程序返回的天气预报
//凡是看到Error: listen EADDRINUSE :::3000,说明重复启动了多个服务器端,解决: 点右上角垃圾桶图标,关闭所有现在打开的终端,重新从第一步操作。注意:res.write(`${callback}('${weather}')`);中weather需要加上引号,否则会报错
var weather="北京 大风 14~1"; 加引号是语法要求,因为是字符串,所以需要加引号,weather代表的值是北京 大风 14~1。但是weather作为变量进入到res.write(`${callback}('${weather}')`)中,${weather}代表的值是字符串,所以是需要加引号的。
另外,启动服务器:node 17_server_jsonp.js后,在浏览器地址栏访问服务器端http://localhost:3000,需要在地址http://localhost:3000后加上?callback=doit,即传参后才能获得服务器返回的数据:doit('北京 大风 14~1'),否则会返回:undefined('北京 大风 14~1')
17_index_jsonp.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script src="js/jquery-1.11.3.js"></script>
<script>
// $.ajax({
// url:"http://localhost:3000",
// success:function(weather){
// document.write(`今日天气:${weather}`)
// }
// })
function doit(weather){
document.write(`今日天气:${weather}`)
// alert(`今日天气:${weather}`);
//console.log(`今日天气:${weather}`)
}
//fun('北京 大风 14~1')
</script>
<script src="http://localhost:3000?callback=doit">
//收到: fun('北京 大风 14~1')
//因为script的特点就是,接收到一段js代码,立刻执行!
//而现在的服务器端返回的,刚好是一段js语句。
//所以,script收到服务器端返回的js语句后,就会立刻执行!
</script>
</body>
</html>运行结果:
今日天气:北京 大风 14~1
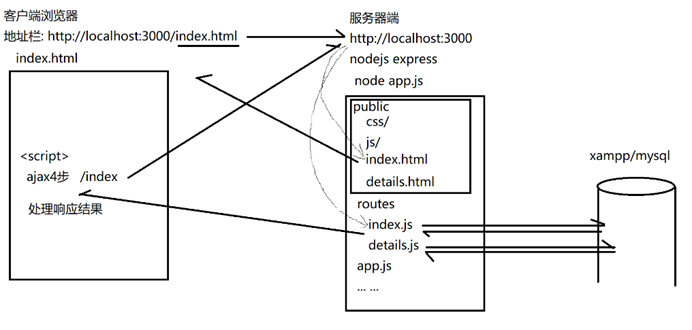
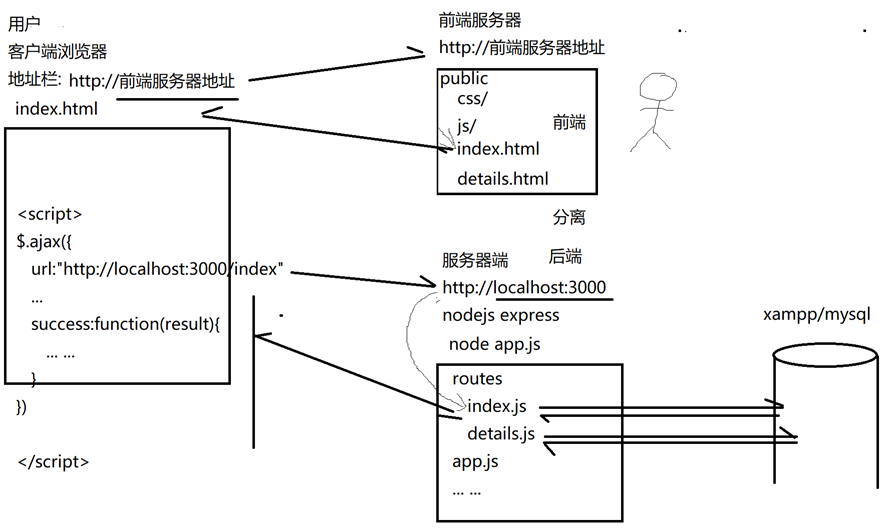
8. 前后端分离:
(1). 旧:
a. 亮哥发了一个nodejs express服务器端项目
b. nodejs express服务器端项目中有一个public文件夹,放的是所有静态文件: HTML+CSS+JS+图片。
c. 运行项目: node app.js启动整个nodejs express项目。在项目中同时运行着服务器端的代码和网页文件。

d. 问题: 无论前端还是后端代码修改,都会牵一发而动全身。极其不便于大项目的管理和维护。
(2). 现代: 前后端分离
a. 前端一个独立的项目,只包含前端代码。后端一个独立的项目,只包含后端代码
b. 两个项目由完全不同的两拨人独立开发,甚至运行的服务器都不是同一台!

c. 优点: 前端与后端松耦合,互不影响。一边出错或一边更新,另一边不受影响。及其便于大项目的管理和维护
d. 问题: 一定会遇到跨域问题。但是具体哪些公司用CORS方式,哪些公司用JSONP,没有定论。所以,两者都要会。
❣️ 总结:jQuery简化版函数3大特点
1. 自带for循环
2. 一个函数两用
3. 绝大多数函数都会自动返回正在操作的.前的主语jq对象。如果后一句话所需的.前的主语,刚好和前一句话返回的主语相同,则可以直接用.继续操作,不用把.前主语反复写2遍!——链式操作。👉 链式操作具体示例——参看按节点间关系查找之示例7_tabs.html⏫
❣️ 总结:$()共有4种
1. $("选择器") 查找DOM元素,并包装进jQuery对象中
2. $(DOM元素对象) 不用查找,直接将DOM元素包装进jQuery对象中
3. $(`HTML片段`) 创建新元素
4. $(function(){ ... }) 绑定DOMContentLoaded事件处理函数,在DOM内容加载后就自动提前执行!
❣️ 总结:知识点提炼
1. 引入jQuery.js: 2种
(1). 引入项目本地jquery.js文件:
<script src="js/jquery-1.11.3.js">
(2). 引入CDN网络中共享的jquery.js文件:
<script src="官方提供的CDN上jquery.js文件地址">
2. 创建jQuery类型子对象: 2种
(1). 只有jQuery类型子对象才能使用jQuery家简化版函数。
DOM家元素对象无权直接使用jQuery家简化版函数。
所以只要使用jQuery家简化版函数,都要先创建jQuery家子对象,其中保存一个要操作的DOM元素对象。
(2). 如何:2种:
a. 查找DOM元素对象,并保存进新创建的jQuery对象中:
var $jq子对象=$("选择器")
b. 不查找,直接将DOM元素对象保存进新创建的jQuery对象中:
var $jq子对象=$(DOM元素对象)
3. 原理:
(1). $=jQuery=new jQuery
(2). jq子对象其实是一个类数组对象,可保存找到的多个DOM元素对象
(3). 对jq子对象调用简化版函数,会被自动翻译为对应的原生DOM的方法和属性。
所以jQuery中的所有简化版函数效果和DOM中原生方法和属性效果一样。
jQuery中的this、e、e.target等,和DOM中的完全一样!
4. jQuery简化版函数3大特点:
(1). 自带for循环: 对整个jquery子对象调用一次简化版函数,等效于对jQuery子对象中保存的每个DOM元素对象分别调用一次对等的DOM原生方法或属性——不用自己写for循环
(2). 一个函数两用: 调用函数时:
a. 没给新值作为参数,默认执行获取旧值的操作
b. 给了新值作为参数,自动切换为执行修改操作
(3). 多数函数都会返回正在操作的.前的主语jq对象——链式操作。
5. 查找元素:
(1). jQuery支持用所以CSS3选择器查找
(2). jQuery新增选择器: (css中不能用)
a. 基本过滤: (下标从0开始)
:first :last :eq(i) :lt(i) :gt(i) :even :odd
b. 内容过滤:
:contains(文本) :has(选择器) :parent :empty
c. 可见性过滤:
:visible :hidden(只能选择display:none和input type="hidden")
d. 表单元素过滤:
:input :text :password :radio :checkbox ... ...
(3).用节点间关系查找: 2大类关系, 8个函数
a. 父子关系:3个函数:
$元素.parent()
$元素.children("选择器")
$元素.find("选择器")
b. 兄弟关系:5个
$元素.prev()
$元素.prevAll("选择器")
$元素.next()
$元素.nextAll("选择器")
$元素.siblings("选择器")
6. 修改元素: 3种:
修改中的所有函数,都是一个函数两用!
(1). 内容: 3种:
a. 原始HTML内容:
$元素.html("新HTML内容") 代替.innerHTML
b. 纯文本内容:
$元素.text("纯文本内容") 代替.textContent
c. 表单元素的值:
$元素.val("新值") 代替.value
(2). 属性: 3种:
a. 字符串类型的HTML标准属性:2种:
1). $元素.attr("属性名","新属性值")
代替 元素.getAttribute()和setAttribute()
2). $元素.prop("属性名", bool值)
代替 元素.属性名=bool值
b. bool类型的HTML标准属性: 只有1种
$元素.prop("属性名", bool值)
代替 元素.属性名=bool值
c. 自定义扩展属性:只有一种:
$元素.attr("属性名","新属性值")
代替 元素.getAttribute()和setAttribute()
反过来总结:
$元素.attr()可修改一切字符串类型的属性(字符串类型HTML标准属性+自定义扩展属性)
$元素.prop()可修改一切可用.访问的属性(所有HTML标准属性)
(3). 样式:
a. 获取或修改单个css属性: 只有1种
$元素.css("css属性名", "属性值")
获取属性值时被翻译为getComputedStyle(元素)
修改属性值时被翻译为.style.css属性=属性值
b. 使用class批量修改样式:
$元素.addClass("class名")
$元素.removeClass("class名")
$元素.hasClass("class名")
$元素.toggleClass("class名")
| 修改相关的函数都可同时修改多个属性值: $元素.attr或prop或css({ 属性名:"属性值", ... : ... }) |
7. 添加删除替换克隆元素:
(1). 添加新元素: 2步
a. 使用HTML片段批量创建新元素:
$(`HTML片段`)
b. 将新元素添加到DOM树: 5种方式,10个函数
1). 末尾追加:
$父元素.append($新元素)
$新元素.appendTo($父元素)
2). 开头插入: 新增:
$父元素.prepend($新元素)
$新元素.prependTo($父元素)
3). 插入到一个现有元素之前:
$现有元素.before($新元素)
$新元素.insertBefore($现有元素)
4). 插入到一个现有元素之后:
$现有元素.after($新元素)
$新元素.insertAfter($现有元素)
5). 替换现有元素:
$现有元素.replaceWith($新元素)
$新元素.replaceAll($现有元素)
(2). 删除元素: $元素.remove()
(3). 克隆元素: $元素.clone()
(4). 判断一个元素是否具有什么特征: $元素.is("选择器")
8. 事件绑定:
(1). 标准写法:
$元素.on("事件名", 事件处理函数)
$元素.off("事件名", 原事件处理函数)
(2). 简写: $元素.事件名(事件处理函数)
(3). 事件委托:
$父元素.on("事件名","选择器",function(){
...this指向e.target...
})
9. 事件:
(1). 页面加载后自动执行:
a. 先$(document).ready(function(){})
简写: $(function(){ ... })
b. 后$(window).load(function(){ ... })
(2). 鼠标事件:
mouseenter代替mouseover
mouseleave 代替mouseout
简写: .hover(处理函数1,处理函数2)
等于: .mouseenter(处理函数1)
.mouseleave(处理函数2)
(3). 模拟触发:
a. 标准: $元素.trigger("事件名")
b. 如果属于常用事件列表,可简写为:
$元素.事件名()
10. 动画:
(1). 简单动画: 3种固定效果
a. 显示隐藏:
.show() .hide() . toggle()
b. 淡入淡出:
.fadeIn() .fadeOut() .fadeToggle()
c. 上滑下滑:
.slideUp() .slideDown() .slideToggle()
(2). 万能动画:
$元素.animate({
css属性: 目标值
},动画持续时间,function(){
动画播放结束自动执行
})
(3). 排队和并发:
a. 放在一个animate()中的多个css属性并发变化
b. 放在一个元素的多个animate()中的多个css属性排队变化
(4). 停止动画:
a. 只停止当前一个动画
$元素.stop()
b. 停止队列中所有动画
$元素.stop(true)
(5). 选择器匹配正在播放动画的元素: :animated
11. 类数组对象操作:
(1). 遍历查找结果中每个DOM元素对象:
$查找结果.each(function(i, domElem){ ... })
(2). 查找一个DOM元素在整个查找结果中的下标位置
var i=$查找结果.index(要找的DOM元素)
12. 添加自定义函数:
(1). 添加jQuery.fn.自定义函数=function(){ ... }
(2). 调用: $jq对象.自定义函数()
13. 封装自定义插件:
(1). 封装:
a. 将css提取到独立的插件.css文件中
b. 在独立js文件中为jquery原型对象添加自定义插件函数
jQuery.prototype.自定义插件函数=function(){
//自动做2件事:
//1. 为插件所在元素及其子元素自动添加class
//2. 将原网页中插件所需的事件绑定代码剪切到插件函数中
}
(2). 使用自定义插件:
a. 引入jquery.js,插件.js,插件.css
b. 按插件要求编写HTML内容,不用加任何class
c. 在自定义js中,查找插件所在元素,调用自定义插件函数
14. 发送ajax请求: ⏬ 👇
$.ajax({
url:"服务器端接口地址",
type:"get或post",
data:{ 参数名: 参数值, ... },
dataType:"json",
success:function(result){
//result就是服务器端返回的结果
//不用自己调JSON.parse()
}
})
15. 跨域: ⏬ 👇
(1). 同源策略(CORS): 浏览器只允许当前网页中的ajax请求使用自己网站的资源,禁止ajax请求使用其他网站的资源。
(2). 解决: cors方式:只靠服务器端就能完成:
res.writeHead(200,{
... ...
"Access-Control-Allow-Origin": "http://客户端网页所在网址"
})
(3). 结果: 服务器端将响应结果中的寄件人地址伪装成和客户端网页所在地址一致,就可骗过浏览器cors策略的检查,让ajax顺利使用其他网站服务器端返回的结果数据了。
(4). 问题: 服务器端必须知道客户端网站的域名或ip地址,受局限。
(5). 解决: JSONP方式,服务器端无需知道任何客户端的IP或域名,没有局限。
a. 客户端提前定义处理数据的函数: function 函数名(形参){ ... }
b. 客户端不要用ajax或xhr发送请求,改为用<script src="接口地址">发送请求
c. 服务器端将要返回的数据,拼接进一条字符串格式的js函数调用语句中,然后返回整条包含数据的函数调用语句。函数名与客户端提前定义的处理函数名保持一致
d. 结果: <script>收到服务器端返回的函数调用语句后,立刻执行,自动调用第一步已经定义好的处理函数并将拼接在函数调用语句中的数据,传给处理函数的形参变量。

如果这篇【文章】有帮助到你,希望可以给【青春木鱼】点个赞👍,创作不易,相比官方的陈述,我更喜欢用【通俗易懂】的文笔去讲解每一个知识点,如果有对【前端技术】感兴趣的小可爱,也欢迎关注❤️❤️❤️【青春木鱼】❤️❤️❤️,我将会给你带来巨大的【收获与惊喜】💕💕!
相关文章
- JavaWeb_Ajax通过JQuery和原生js异步传输数据
- 超实用的jQuery淡入淡出焦点图插件 带3D相框
- 普通Jquery的ajax判断重复和formvalidator的ajaxValidator区别
- jQuery源码分析系列(36) : Ajax - 类型转化器
- $().each() 与 $.each()区别,以及 jquery ajax 应用
- JQuery的Ajax跨域请求的解决方案
- jquery模板下载网站
- jQuery:获取浏览器中的分辨率
- 前端-jQuery-基本介绍
- IE9.0或者360下js(JavaScript、jQuery)不能正确执行(加载),按F12后执行正常;Firefox下ajax的success返回数据data(json、string)无法获取
- jquery ajax怎么实现,你认为他有什么不足之处
- jQuery整理笔记八----jQuery的Ajax
- jQuery来源学习笔记:整体结构
- 跨域请求jQuery的ajax jsonp使用常见问题解答
- jquery ajax 跨域设置
- jquery案例5——tab栏切换、菜单栏切换、选项卡、来回切换

