wpf DataGrid 分组
WPF 分组 Datagrid
2023-09-14 09:10:47 时间
转载:https://www.cnblogs.com/sjqq/p/8343335.html
wpf DataGrid 分组
//xaml
<Page.Resources>
<Style x:Key="GroupHeaderStyle" TargetType="{x:Type GroupItem}">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type GroupItem}">
<Expander IsExpanded="True">
<Expander.Header>
<TextBlock Text="{Binding Path=Name}" Background="Red"/>
</Expander.Header>
<ItemsPresenter />
</Expander>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</Page.Resources>
<DataGrid x:Name="dg" AutoGenerateColumns="True">
<DataGrid.GroupStyle>
<GroupStyle ContainerStyle="{StaticResource GroupHeaderStyle}">
<GroupStyle.Panel>
<ItemsPanelTemplate>
<DataGridRowsPresenter/>
</ItemsPanelTemplate>
</GroupStyle.Panel>
</GroupStyle>
</DataGrid.GroupStyle>
</DataGrid>
//Data
ObservableCollection<Stu> ss = new ObservableCollection<Stu>();
for (int i = 0; i < 30; i++)
{
Stu s = new Stu();
s.SName = "Name:" + i;
s.Sex = i % 2 == 0 ? "M" : "F";
s.Category = (i / 2) + "年级";
ss.Add(s);
}
//bind
ICollectionView view = CollectionViewSource.GetDefaultView(ss);
view.GroupDescriptions.Add(new PropertyGroupDescription("Category"));
dg.ItemsSource = ss;
//model
public string SName{get;set;}
public string Category{get;set;}
public string Sex{get;set;}
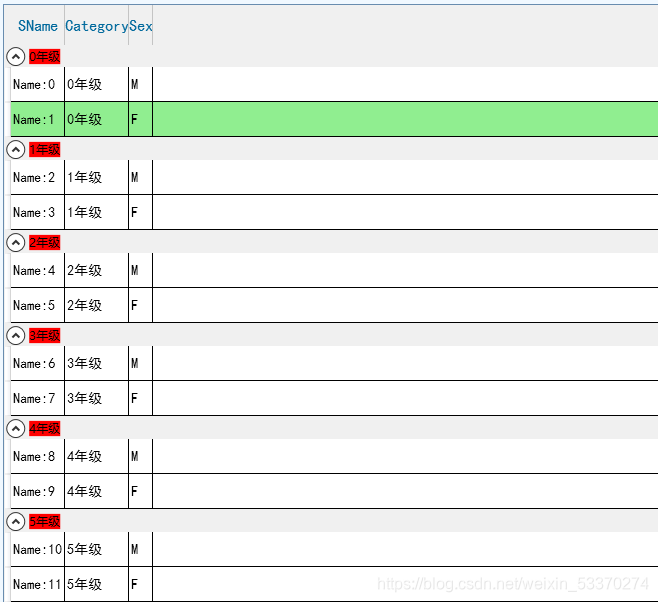
效果:


相关文章
- wpf-AvalonDock基础-安装和更换主题
- WPF TextBox使用密码样式
- WPF混合Blazor做个简易聊天小程序
- WPF是什么_wpf documentviewer
- Android触摸事件_wpf触摸屏点击事件
- 推荐一个IT老鸟肝了2月有余的免费开源WPF企业级开发框架
- .NET 5 开发WPF - 美食应用登录UI设计
- .Net Core3.1 SignalR for WPF Asp.net
- .NET5 WPF进阶教程
- WPF实现新手提示功能
- 05Prism WPF 入门实战 - Navigation
- WPF-3D图形
- WPF-带填充的 WrapPanel
- WPF 探索任务管理器的进程分组逻辑
- WPF 通过 RawInput 获取触摸消息
- WPF连接MySQL:实现跨平台的数据交互(wpf 连接mysql)
- WPF轻松连接MySQL,实现数据交换(wpf 连接mysql)
- WPF驱动下的MySQL持续优化与发展(c wpf mysql)

