python web py入门(43)- jQuery 事件 - ready() 方法
2023-09-14 09:10:43 时间
在前面学习了怎么样下载jQuery库,并且进行初步的例子进行运行,在里面使用这样一行代码:
jQuery(document).ready( function(){
在这行代码里,jQuery(document)是表示什么呢?其实它是表示jQuery对象,并且根据参数document来创建一个document的jQuery对象。当 DOM(文档对象模型) 已经加载,并且页面(包括图像)已经完全呈现时,会发生 ready 事件。
由于该事件在文档就绪后发生,因此把所有其他的 jQuery 事件和函数置于该事件中是非常好的做法。正如上面的例子中那样。
ready() 函数规定当 ready 事件发生时执行的代码。
ready() 函数仅能用于当前文档,因此无需选择器。
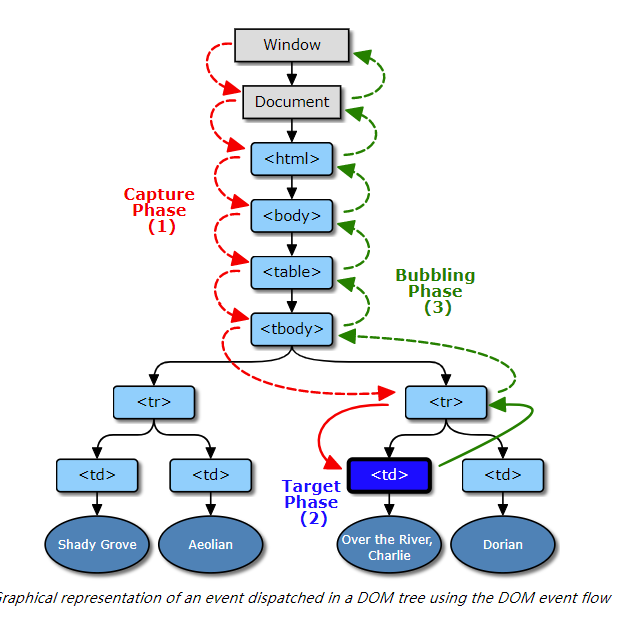
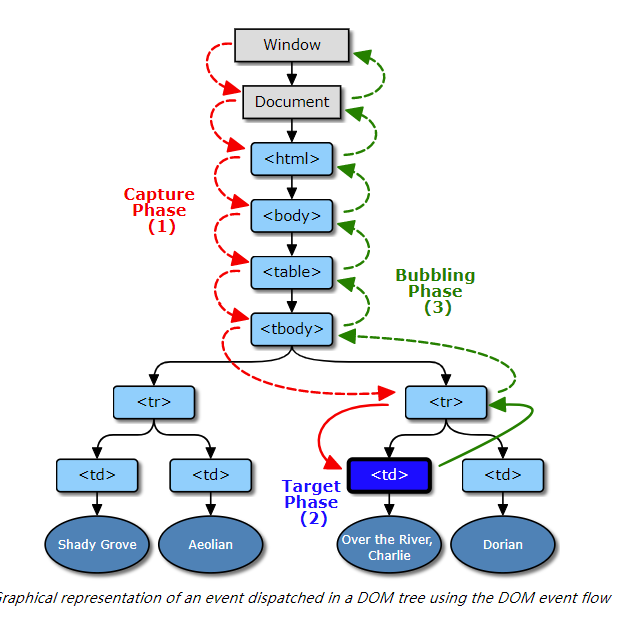
DOM的事件加载过程,如下图:

从这里可以看到,最先加载的对象是window对象,接着就是document对象。因此当解释document时,就会触发document准备事件,这时就会运行jQuery(document).ready函数的代码,也就是把标题h1的点击事件进行设置,改为弹出一个警告窗口。当我们去点击标题h1的文本时,就会作出响应。
跟老菜鸟学C++
jQuery(document).ready( function(){
在这行代码里,jQuery(document)是表示什么呢?其实它是表示jQuery对象,并且根据参数document来创建一个document的jQuery对象。当 DOM(文档对象模型) 已经加载,并且页面(包括图像)已经完全呈现时,会发生 ready 事件。
由于该事件在文档就绪后发生,因此把所有其他的 jQuery 事件和函数置于该事件中是非常好的做法。正如上面的例子中那样。
ready() 函数规定当 ready 事件发生时执行的代码。
ready() 函数仅能用于当前文档,因此无需选择器。
DOM的事件加载过程,如下图:

从这里可以看到,最先加载的对象是window对象,接着就是document对象。因此当解释document时,就会触发document准备事件,这时就会运行jQuery(document).ready函数的代码,也就是把标题h1的点击事件进行设置,改为弹出一个警告窗口。当我们去点击标题h1的文本时,就会作出响应。
另外为了输入简单,并且没有冲突的情况之下,可以把jQuery改为美元符号表示$,如下所示:
<html>
<head>
<title>
使用事件的例子
</title>
<script type="text/JavaScript" src="jquery/jquery-3.3.1.js"></script>
</head>
<script type="text/JavaScript">
$(document).ready( function(){
$('h1').click( function(event){
alert("jQuery在工作中!");
});
});
</script>
<body>
<h1>window.onload事件</h1>
</body>
</html>可以把这段代码,替换为前面的代码,运行起来的效果是一样的。
跟老菜鸟学C++
http://edu.csdn.net/course/detail/2901
跟老菜鸟学python
http://edu.csdn.net/course/detail/2592
在VC2015里学会使用tinyxml库
http://edu.csdn.net/course/detail/2590
相关文章
- 带你了解Python炫酷的颜色输出与进度条打印
- python开发应用之-时间戳
- 第三百五十节,Python分布式爬虫打造搜索引擎Scrapy精讲—selenium模块是一个python操作浏览器软件的一个模块,可以实现js动态网页请求
- Python技巧—list与字符串互相转换
- Python 字符串_python 字符串截取_python 字符串替换_python 字符串连接
- 【Python五篇慢慢弹(4)】模块异常谈python
- Python使用filetype精确判断文件类型
- Python 刷Leetcode题库,顺带学英语单词(21)
- Python编程语言学习:基于python各种库(matplotlib、Image)利用多种方法展示图片或进行图片可视化之详细攻略
- Python:python语言中与时间有关的库函数简介、安装、使用方法(获取当前时间/计算程序块前后运行时间/模型训练时间或耗费时间)之详细攻略
- Python之tkinter:动态演示调用python库的tkinter带你进入GUI世界(Button展示图片事件)
- Python之tkinter:动态演示调用python库的tkinter带你进入GUI世界(Find/undo事件)
- 房屋千千万,如何找到便宜实惠的呢,python采集数据并做数据可视化~
- 【Python练习】有关素数的问题
- Python编程:排序算法之归并排序
- python 将一个JSON 字典转换为一个Python 对象
- 白学jquery Mobile《构建跨平台APP:jQuery Mobile移动应用实战》连续7-电话问卷调查
- Python标准库:内置函数globals()
- python web py入门(70)- jQuery - 监听键盘事件的方法
- python web py入门(54)- jQuery - 失去焦点事件
- python web py入门(44)- jQuery 事件 - 函数表达式
- Python 3 标准库 base64 加密与解密算法

