【云】如何建立微信在全国卖场地图?
商家福利!
怎样提高微信公众平台的粉丝数?怎样更好地与粉丝互动?怎样为客户提供更好的网络服务?
答案是。为自己的微信公众平台。加入地图功能。有了地图,您的用户能更好更快地找到您实体店的地址,快捷地查询路线。不同实体店还能够加入不同的电话号码,让用户一键拨号,增强互动增强体验。
什么什么。您不懂微信?不要紧。本文具体讲述了怎样设置微信公众平台,怎样将实体店地图加入到微信公众平台中。
什么什么,您不懂开发不懂地图?不要紧。高德提供例如以下服务:
1、高德【云图】,提供实体店位置、照片、电话、名称等的存储、显示与检索。
2、高德【URI API】,提供定位、驾车、搜周边等地图功能。
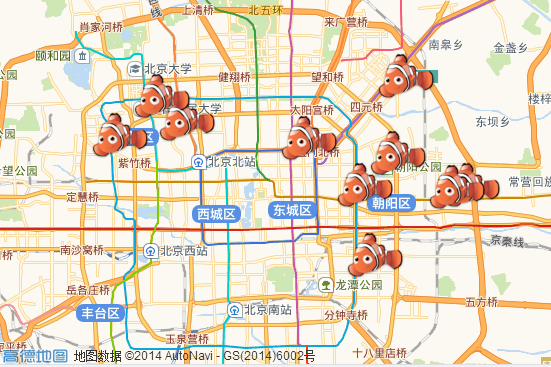
效果图:


----------------------------------------------------------------------------
一、微信的准备
1、登录微信公众平台:https://mp.weixin.qq.com
2、点击功能->高级功能->编辑模式

3、自己定义菜单->设置

4、加入菜单与子菜单,选择链接方式。
放入自己的地图链接:http://www.amfaqua.com/map/amf.html
链接是站点地图,站点地图怎样做。在第三部分会介绍。

5、大功告成,看看效果。
二、微信效果展示
1、关注公众微信号:AMF400-6789-122
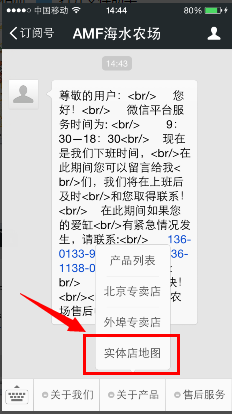
2、点击关于产品 -> 实体店地图

3、跳转到实体店地图(地图做法在第三部分)

4、地图上的麻点图。就是实体店分布图。
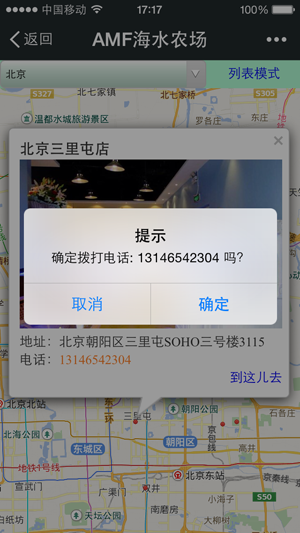
点击地图上的小红点,弹出信息窗体。
点击电话,能够直接调起打电话服务。
点击到这里去,能够跳转到高德mobile地图。


6、点击右上角的列表模式,但是列出每一个城市的实体店列表。
点击左边的列表。能够进行城市切换。
点击电话,调起打电话服务。
点击到这里去,调起高德mobile地图。


三、【云图】与高德mobile地图
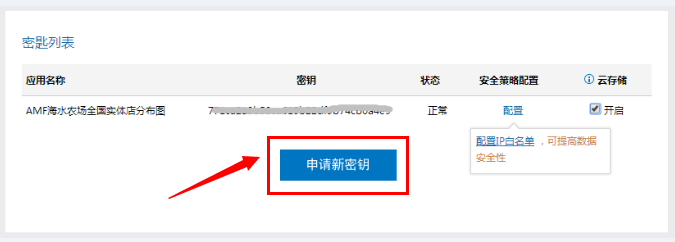
1、申请一个开发人员key:http://developer.amap.com/key

2、登录云图,点击新建地图
云图登录地址:http://yuntu.amap.com/datamanager/

3、导入您的实体店数据
name,address,tel,pic 河南鹤壁旗舰店,河南省鹤壁市淇滨区鹤煤大道西段建业森林半岛,18810067778, 苏州邻瑞店,江苏省苏州市工业园区邻瑞广场三层,18505121300,http://www.amfaqua.com/uploads/allimg/131230/1-131230152K1504.jpg 临汾鼓楼店,山西省临汾市尧都区鼓楼广场步行街,15388570002,http://www.amfaqua.com/uploads/allimg/130904/1-130Z4002334543.jpg 北京三里屯店,北京朝阳区三里屯SOHO三号楼3115,13146542304,http://www.amfaqua.com/uploads/allimg/130916/1-1309161J929643.jpg 北京朝园店,北京朝阳公园西2门朝园市场1165号,010-57900212,http://www.amfaqua.com/uploads/allimg/130826/1-130R6144K0c8.jpg 北京和平里店,北京东城区和平里中街六区6号楼底商-3,010-84211868,http://www.amfaqua.com/uploads/allimg/130626/1-1306261A359553.jpg 北京方恒店,北京市朝阳区望京方恒购物中心一层入口,010-57116389,http://www.amfaqua.com/uploads/allimg/131008/1-13100QI236409.jpg 北京富力城店,北京朝阳区东三环富力广场购物中心地下一层,13601233181,http://www.amfaqua.com/uploads/allimg/140217/1-14021F93U0254.jpg 北京蓝港店,北京市朝阳区蓝色港湾国际商区L-K161(M层),13264336352|18600937784,http://www.amfaqua.com/uploads/allimg/130826/1-130R6134555105.jpg 北京竟然店,北京市海淀区西四环世纪金源北楼竟然之家一层,13910152440,http://www.amfaqua.com/uploads/allimg/130829/1-130R9162P02T.jpg 北京蓝景店,北京市海淀区北三环蓝景丽家一层入口,13910152440,http://www.amfaqua.com/uploads/allimg/130829/1-130R9162U4395.jpg 北京欧美汇店,北京海淀区中关村欧美汇购物中心一层,010-56420518,http://www.amfaqua.com/uploads/130410/1-1304101RTa34.jpg 天津绿游店,天津市滨海新区泰达绿游天地购物中心215号,13752669203,http://www.amfaqua.com/uploads/allimg/130626/1-1306261F2424P.jpg 北京朝阳大悦城店,北京朝阳区青年路大悦城购物中心三层必胜客对面,010-57187606,http://www.amfaqua.com/uploads/allimg/140217/1-14021GA534M0.jpg 南通中南城店,江苏省南通市崇川区中南城购物中心4层,13255247999,http://www.amfaqua.com/uploads/allimg/130626/1-1306261H215P1.jpg
4、点击预览,就能看见您的实体店地图啦

5、云图和高德mobile的代码,请大家查看第四部分。
或者查看上一篇教程《怎样制作AMF生态鱼缸实体店分布图》:http://www.cnblogs.com/milkmap/p/3778398.html
四、效果与源码
源码:
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <meta name="viewport" content="initial-scale=1.0, user-scalable=no" /> <title>AMF海水农场实体店</title> <link rel="stylesheet" type="text/css" href="amf.css" /> <script language="javascript" src="http://webapi.amap.com/maps?v=1.2&key=【您的key】"></script> </head> <body onLoad="mapInit()"> <div class="header clearfix"> <select onchange="getType(this.options[this.selectedIndex].text)" > <option>北京</option> <option>天津市滨海新区</option> <option>河南省鹤壁市</option> <option>江苏省苏州市</option> <option>江苏省南通市</option> <option>山西省临汾市</option> <option>全国</option> </select> <div class="btnChange"> <a id="iListBtn" onclick="display('list','iMapBtn');" href="javascript:void(0);">列表模式</a> <a id="iMapBtn" style="display:none;" onclick="display('map','iListBtn');" href="javascript:void(0);">地图模式</a> </div> </div> <div id="map" class="clearfix"></div> <div id="list" style="display:none;">正在读取数据……</div> </body> <script language="javascript"> function display(id1,id2){ document.getElementById('map').style.display = 'none'; document.getElementById('list').style.display = 'none'; document.getElementById('iListBtn').style.display = 'none'; document.getElementById('iMapBtn').style.display = 'none'; document.getElementById(id1).style.display = 'block'; document.getElementById(id2).style.display = 'block'; if (id1 === 'map' && mapObj) { mapObj.setFitView(); } } var mapObj; var cloudDataLayer; var cloudSearch; var pBeijing = new AMap.LngLat(116.38298,39.955543); //初始化地图对象,载入地图 function mapInit(){ mapObj = new AMap.Map("map",{ resizeEnable: true, center: pBeijing, //地图中心点 level:12 //地图显示的比例尺级别 }); myCloudList("北京"); } //云图载入列表 function myCloudList(id){ //列表 mapObj.plugin(["AMap.CloudDataSearch"], function() { //绘制多边形 var arr = new Array(); arr.push(new AMap.LngLat(75.585938,52.696361)); arr.push(new AMap.LngLat(134.472656,53.956086)); arr.push(new AMap.LngLat(129.726563,16.467695)); arr.push(new AMap.LngLat(81.914063,20.13847)); arr.push(new AMap.LngLat(75.585938,52.696361)); var searchOptions = { keywords: id, pageSize:100 }; cloudSearch = new AMap.CloudDataSearch('53956704e4b04192f1f4e43d', searchOptions); //构造云数据检索类 AMap.event.addListener(cloudSearch, "complete", cloudSearch_CallBack); //查询成功时的回调函数 AMap.event.addListener(cloudSearch, "error", errorInfo); //查询失败时的回调函数 cloudSearch.searchInPolygon(arr); //多边形检索 }); } var markers = new Array(); var windowsArr = new Array(); //加入marker和infowindow function addmarker(i, d){ var lngX = d._location.getLng(); var latY = d._location.getLat(); var IconOptions = { image : "fish.png", size : new AMap.Size(32,32), imageSize : new AMap.Size(32,32), imageOffset : new AMap.Pixel(-16,0) }; var myIcon = new AMap.Icon(IconOptions); var markerOption = { map:mapObj, icon: myIcon, offset: new AMap.Pixel(-16,-32), position:new AMap.LngLat(lngX, latY) }; var mar = new AMap.Marker(markerOption); markers.push(new AMap.LngLat(lngX, latY)); var infoWindow = new AMap.InfoWindow({ content: "<h3>" + d._name + "</h3>" + "<img style=\"width:280px;height:180px;overflow:hidden;\" src='" + d.pic + "' /><p>地址:" + d._address + "</p>" + "<p>电话:<a href=\"tel:" + d.tel + "\">" + d.tel + "</a></p><p style=\"text-align:right\"><a href='http://mo.amap.com/?q=" + d._location.getLat() + "," + d._location.getLng() + "&name=" + d._name + "'>到这儿去</a></p>", size:new AMap.Size(280, 0), autoMove:true, offset:new AMap.Pixel(0,-30), closeWhenClickMap: true }); windowsArr.push(infoWindow); var aa = function(){infoWindow.open(mapObj, mar.getPosition());}; AMap.event.addListener(mar, "click", aa); } //回调函数-成功 function cloudSearch_CallBack(data) { clearMap(); var resultStr=""; var resultArr = data.datas; var resultNum = resultArr.length; for (var i = 0; i < resultNum; i++) { resultStr += "<div class=\"item\">"; resultStr += "<h3>" + (i+1) + "、" + resultArr[i]._name + "</h3>"; resultStr += "<p>地址:" + resultArr[i]._address + "</p>"; resultStr += "<p>电话:<a href=\"tel:" + resultArr[i].tel + "\">" + resultArr[i].tel + "</a></p>"; resultStr += "<p>地图:<a href='http://mo.amap.com/?q=" + resultArr[i]._location.getLat() + "," + resultArr[i]._location.getLng() + "&name=" + resultArr[i]._name + "'>到这里去</a></p>"; resultStr += "</div>"; addmarker(i, resultArr[i]); //加入大标注 } if (document.getElementById('map').style.display !== 'none') { mapObj.setFitView(); } document.getElementById("list").innerHTML = resultStr; } //回调函数-失败 function errorInfo(data) { resultStr = data.info; document.getElementById("list").innerHTML = resultStr; } //清空地图 function clearMap(){ mapObj.clearMap(); document.getElementById("list").innerHTML = '正在读取数据……'; } //索引云图 function getType(iPrivance){ if(iPrivance=="全国"){ if (document.getElementById('map').style.display !== 'none') { mapObj.setZoomAndCenter(4,new AMap.LngLat(114.433594,33.651208)); } myCloudList(''); var op={ query:{keywords:""} }; cloudDataLayer.setOptions(op); }else{ myCloudList(iPrivance); var op={ query:{keywords:iPrivance} }; cloudDataLayer.setOptions(op); placeSearch(iPrivance); } } //城市查询 function placeSearch(id) { var MSearch; mapObj.plugin(["AMap.PlaceSearch"], function() { MSearch = new AMap.PlaceSearch({ //构造地点查询类 pageSize:1, pageIndex:1, city:"" //城市 }); AMap.event.addListener(MSearch, "complete", keywordSearch_CallBack);//返回地点查询结果 MSearch.search(id); //关键字查询 }); } //城市查询后定位 function keywordSearch_CallBack(data) { var iPoint = data.poiList.pois[0].location; mapObj.setZoomAndCenter(10,iPoint); } </script> </html>
效果请关注【AMF海水农场】微信公众号进行查看。

demo链接:http://zhaoziang.com/amap/amf.html
版权声明:本文博客原创文章,博客,未经同意,不得转载。
相关文章
- 如何开发一款堪比APP的微信小程序(腾讯内部团队分享)
- 微信小程序 iphone6 和 iphone6plus 如何设置rpx单位,通俗易懂的方法
- PHP实现微信提现(企业付款到零钱)
- Android调用微信登陆、分享、支付
- 微信小程序for循环中传递动态参数
- .net Core2.2 WebApi通过OAuth2.0实现微信登录
- 如何通过一行代码制作个人专属动态微信二维码?
- 微信: 如何分享成为卡片(图片、文字)形式?2022年5月
- 微信JS SDK Demo
- Ubuntu21.04 deepin-wine 微信输入中文乱码,黑块,和多余窗口问题解决
- docker安装wechat微信、wxwork企业微信脚本整理
- 如何在微信小程序中优雅地发送异步请求
- SAP系统和微信集成的系列教程之十:如何在SAP C4C系统里直接回复消息给微信用户
- SAP系统和微信集成的系列教程之五:如何将SAP UI5应用嵌入到微信公众号菜单中
- 微信小程序开发系列 (三) :微信小程序如何响应用户点击事件和微信平台 API 的使用方法介绍
- 在SAP C4C创建销售订单时如何绑定创建者的微信open id
- 如何创建开发uniapp微信小程序项目?详细步骤教程
- python实战===教你用微信每天给女朋友说晚安
- 微信小程序(游戏)----五子棋(总结)


