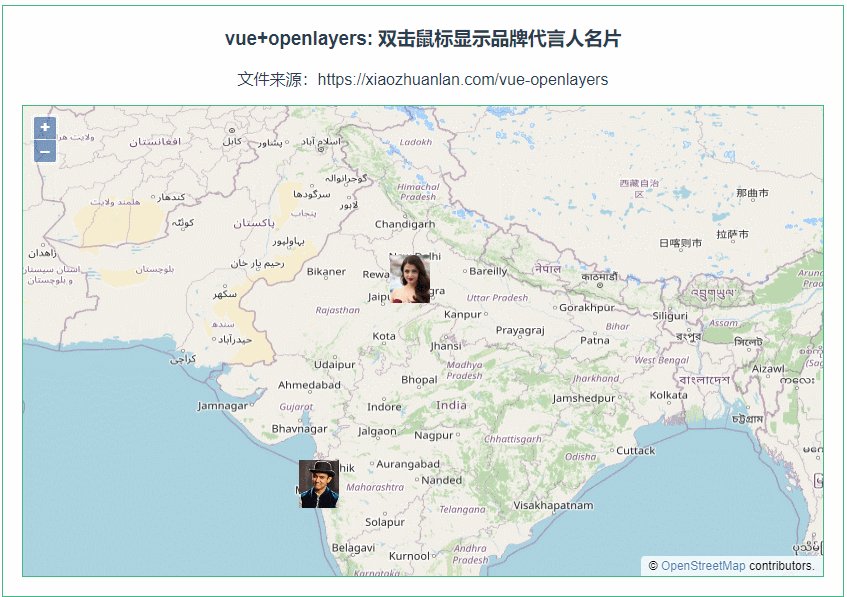
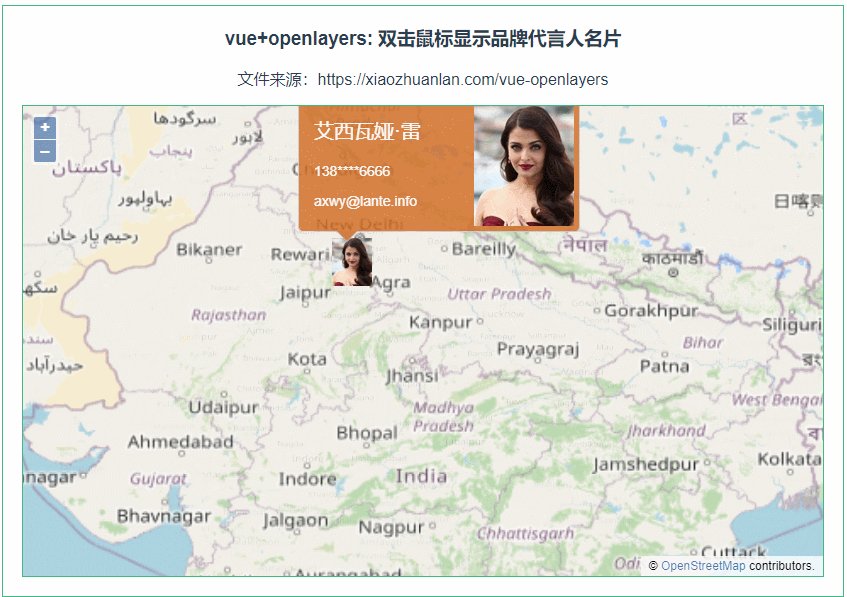
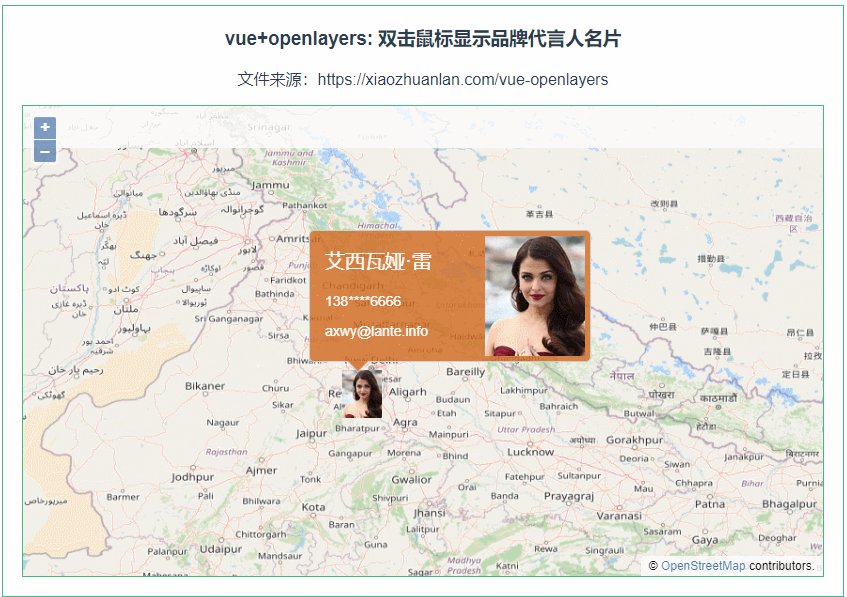
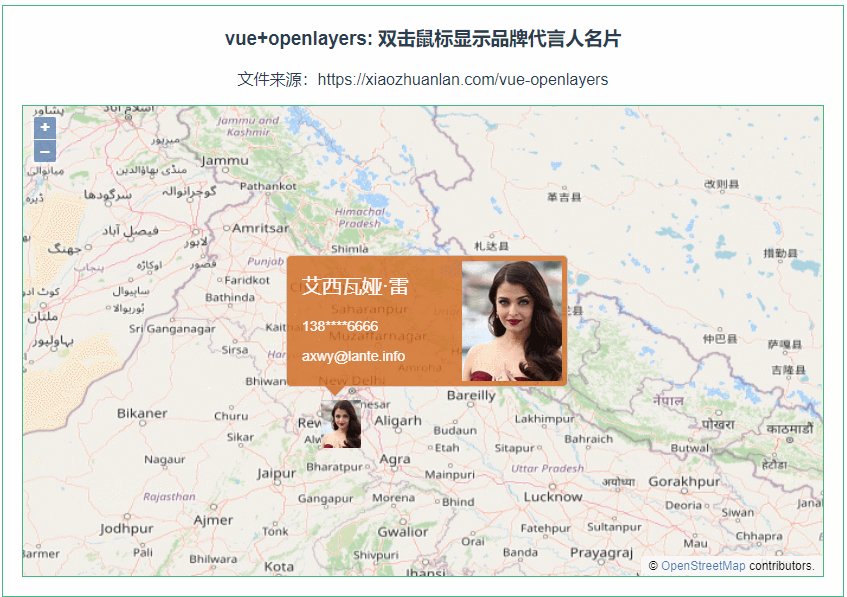
060:vue+openlayers鼠标dblclick 显示品牌代言人名片(示例代码)
2023-09-14 09:09:17 时间
相关文章
- Java项目毕业设计:基于springboot+vue的电影视频网站系统「建议收藏」
- Vue 3.0 初体验《从构建项目到实现一个todoList》
- vue 加载页面时触发时间_Vue 刷新页面时会触发事件吗「建议收藏」
- [ Vue ] vue 设计原理之响应式系统实现笔记( 二 )
- Vue中显示img图片,显示不出来怎么办?vue显示图片
- 创建vue脚手架项目
- highcharts移动端使用-支持vue-支持横向滚动-代码封装
- vue前端怎么解决跨域问题_前端跨域调用js方法解决方案
- vue面试经常会问的那些题
- 在网页文档中引入Vue.js的方法有哪些?_vue直接引入js文件没有用
- vue eslint报错_如何关闭eslint
- vue md编辑器_vue代码编辑器
- Vue生成二维码_vue通过二维码分享
- Vue子组件调用父组件的方法及传值「建议收藏」
- vue 调用子组件方法失败_Vue子组件调用父组件的方法及常见问题「建议收藏」
- Vue子组件调用父组件的方法「建议收藏」
- 5分钟!Vue 快速实现 GitHub 用户搜索功能
- Vue响应式系统原理
- vue.js客服系统实时聊天项目开发(四)引入iconfont图标代码
- 这款Spring Boot + Vue开源博客系统实战项目太赞了!
- 在vue cli3.0 里面下载less,下载成功了还是提示没有 需要下载
- (二)Vue项目打包
- vue入门篇之Vue.js 组件
- 快速部署Vue.js前端项目
- 基于 Vue 和 Canvas,轻舟低代码 Web 端可视化编辑器设计解析 | 低代码技术内幕
- vue:将px转化为rem,适配移动端vant-UI等框架(postcss-pxtorem)
- 安装Vue on Linux:轻松搭建开发环境(linux安装vue)
- 用Vue从Redis中获取强有力的数据(vue用redis中数据)
- 优化网站性能,Vue搭配Redis缓存更加有效(vue使用redis缓存)