Dom--属性以及创建标签
属性 -- 创建 以及 标签 dom
2023-09-14 09:08:29 时间
一、Dom属性
1.1 设置属性(setAttribute)
设置某个标签的属性,setAttribute(key,value)
<body>
<div>
<input id="i1" type="text">
</div>
</body>
设置value属性:
var obj = document.getElementById("i1")
obj.setAttribute("value", "输入关键字")
1.2 删除属性,removeAttribute(key)
obj.setAttribute("value", "输入关键字")
obj.removeAttribute('value') // 删除属性
1.3 获取所有属性(attributes)
obj.attributes
NamedNodeMap {0: id, 1: type, id: id, type: type, length: 2}
1.4 获取某个属性(getAttribute)
obj.getAttribute('type')
"text
二、创建标签
2.1 字符串形式
把需要添加的标签,直接以字符串形式写入
<body>
<div>
<input type="button" onclick="addEle();" value=" + "/>
</div>
<div id="i1">
<input type="text" />
<br />
</div>
<script>
function addEle() {
var add_tag = "<p><input type='text' /></p>"; // 创建一个标签
var tag = document.getElementById('i1');
tag.insertAdjacentHTML("beforeEnd", add_tag); // 把标签添加到i1中
}
</script>
</body>
效果,点击“+”增加输入框:

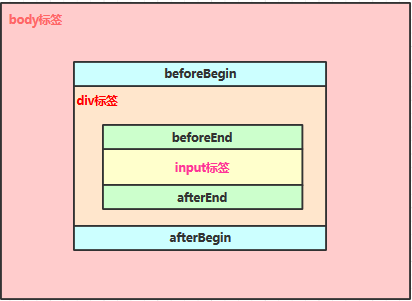
注:insertAdjacentHTML,第一个参数只能是'beforeBegin'、 'afterBegin'、 'beforeEnd'、 'afterEnd',他们分别指的什么,如图:

2.2 对象方式添加
<body>
<div>
<input type="button" onclick="addEle();" value=" + "/>
</div>
<div id="i1">
<input type="text" />
<br />
</div>
<script>
function addEle() {
var add_tag = document.createElement("input"); //创建input标签
add_tag.setAttribute('type', 'text'); //为input标签添加属性
add_tag.style.fontSize = '16px'; //为input标签增加样式
add_tag.style.color = 'red';
var p_tag = document.createElement('p'); //创建p标签
p_tag.appendChild(add_tag); // 将input标签添加到p标签中
var tag = document.getElementById('i1');
tag.appendChild(p_tag); // 将p标签添加到i1中
}
</script>
</body>
效果如下:

相关文章
- 清除右键图形属性--图形选项
- java - 类属性 初始化的三种形式及顺序
- 【原创】RabbitMQ之Queue属性测试
- shape--用代码修改shape的颜色属性
- CSS Flex 布局的 flex-direction 属性讲解
- 【CSS】使用 z-index 属性值控制定位盒子的堆叠顺序 ( 多个盒子堆叠次序问题 | z-index 属性值简介 | 控制盒子堆叠次序 )
- 【Android Gradle 插件】DexOptions 配置 ⑤ ( additionalParameters 属性配置 | --minimal-main-dex 参数最小化主 dex 字节码 )
- 【Android Gradle 插件】DexOptions 配置 ③ ( additionalParameters 属性配置 | 多 dex 参数配置 | --multi-dex 参数 )
- js designMode 属性变化 自定义通知
- 6.5 jmeter基础知识--jmeter属性
- 关于列表控件的定位属性

