解决在JS中阻止定时器“重复”开启问题、Vue中定时器的使用
2023-09-14 09:07:25 时间
1、问题描述
在一些需求开发中、需要设定软件提供服务的时间段(营业时间)。这时可以选择定时器来实现、可以选择让定时器每隔一段时间检测当前时间是否在服务时间。到达服务时间、进入服务状态。未到服务时间、进入非服务时间段。可能会遇到的问题? 当进行不同服务的切换、退出等操作 需要多次经过定时器的方法时、造成的后果就是定时器开启多次。导致页面功能混乱。怎样解决这一个问题呢? 方法很简单、就是在开启定时器之前、先将上一个开启的定时器关闭(直接在开启定时器的代码之前、编写清除上一次设置的定时器)。这样、无论多少次经过开启定时器的方法、都始终能保持只有一个定时器在工作。
2、模拟一个场景
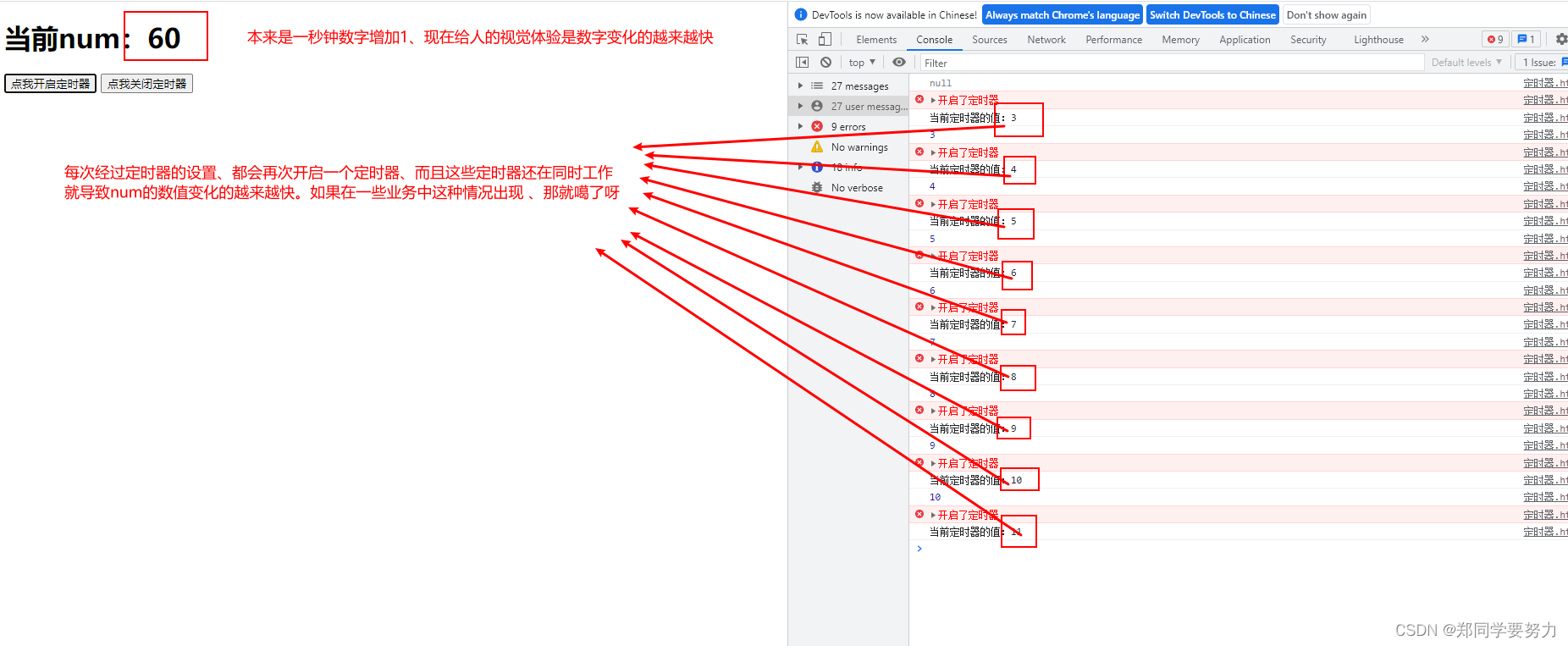
2.1 假如多次调用(或者业务流程必须经过)开启定时器的方法、就会造成定时器开启多次
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>定时器</title>
<!-- 引入vue -->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<div id="App">
<h1>当前num:{{num}}</h1>
<button @click="startTimer()">点我开启定时器</button>
<button @click="StopTimer()">点我关闭定时器</button>
</div>
<script type="text/javascript">
Vue.config.productionTip = false //设置为 false 以阻止 vue 在启动时生成生产提示
let timerd = null
//创建Vue实例
new Vue({
el: '#App',
data: {
value: "Vue",
newTime: '',
num: 1,
// timerd: ''
},
methods: {
StopTimer() {
console.log("当前关闭的定时器的值:" + timerd)
clearInterval(timerd)
},
startTimer() {
// clearInterval(timerd)
console.log(timerd)
console.error("开启了定时器")
timerd = setInterval(() => {
this.num++
}, 1000)
console.log("当前定时器的值:" + timerd)
}
},
})
</script>
</body>
</html>
2.2 测试效果

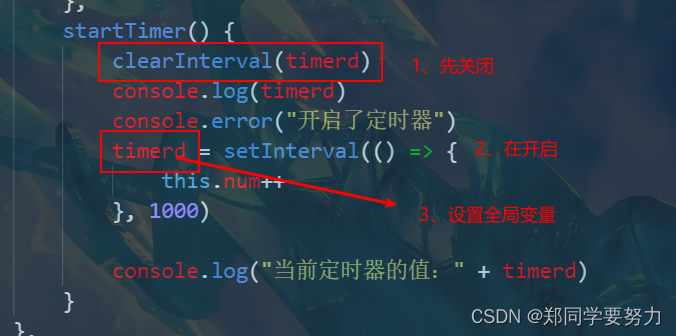
2.3 只需要稍微改动、在开启定时器之前、关闭上一个定时器

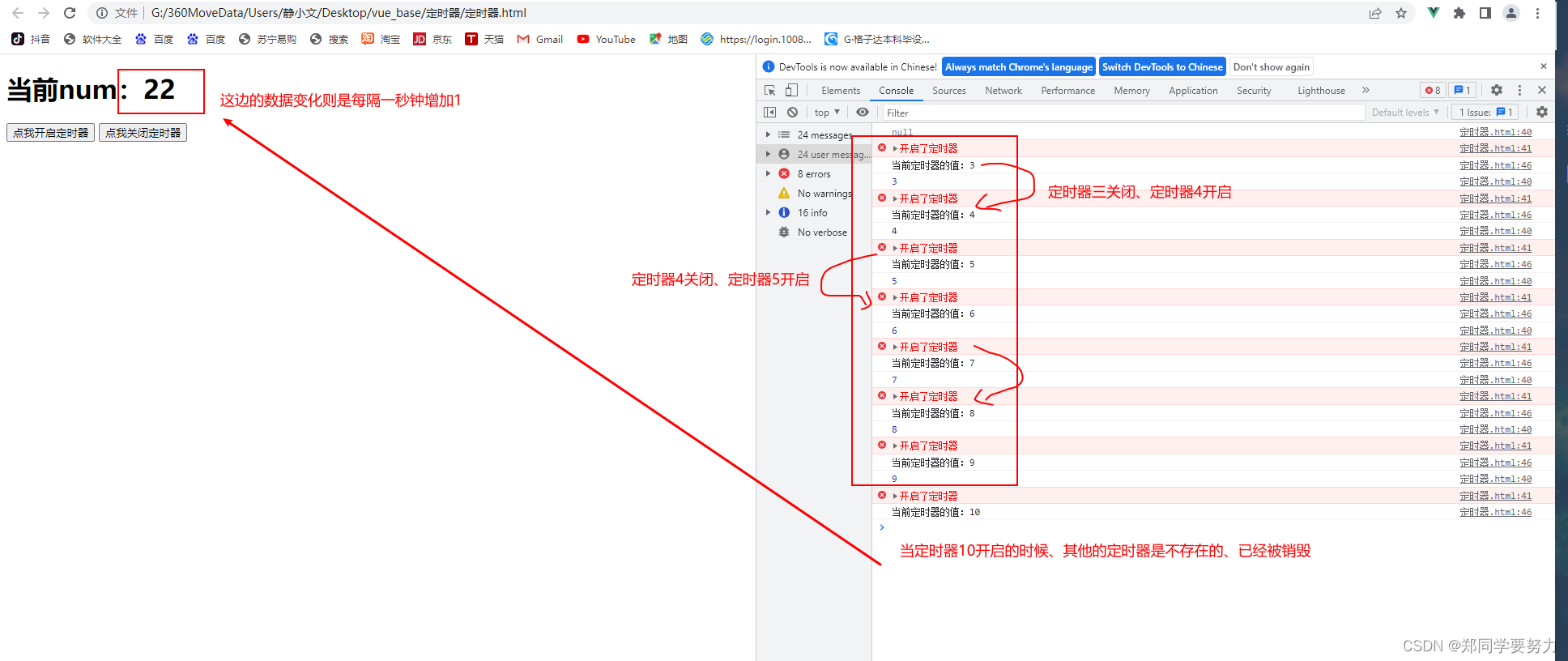
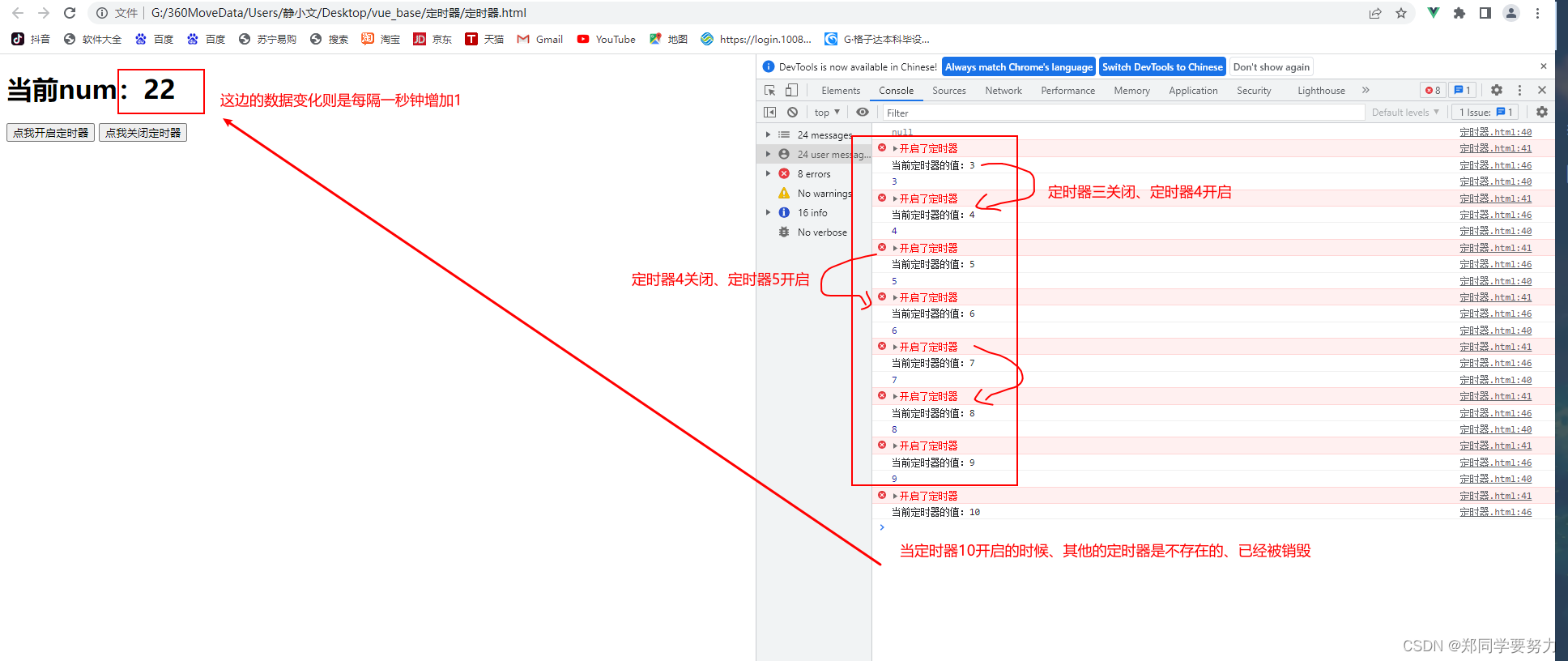
2.4 实现效果

3、定时器的基本使用常识
- setInterval() :按照指定的周期(以毫秒计)来调用函数或计算表达式。方法会不停地调用函数,直到 clearInterval() 被调用或窗口被关闭。
- setTimeout() :在指定的毫秒数后调用函数或计算表达式。
3.1 setInterval()
- 语法:
setInterval(code,millisec,lang)
| 参数 | 描述 |
|---|---|
| code | 必需。要调用的函数或要执行的代码串。 |
| millisec | 必须。周期性执行或调用 code 之间的时间间隔,以毫秒计。 |
| lang | 可选。 JScript、VBScript 、 JavaScript |
3.2 setTimeout()
- 语法:
setTimeout(code,millisec,lang)
| 参数 | 描述 |
|---|---|
| code | 必需。要调用的函数后要执行的 JavaScript 代码串。 |
| millisec | 必需。在执行代码前需等待的毫秒数。 |
| lang | 可选。脚本语言可以是:JScript 、 VBScript 、JavaScript |
4、模拟定时器的开关
4.1 代码实例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>定时器</title>
<!-- 引入vue -->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<div id="App">
<h1>当前num:{{num}}</h1>
<button @click="startTimer()">点我开启定时器</button>
<button @click="StopTimer()">点我关闭定时器</button>
</div>
<script type="text/javascript">
Vue.config.productionTip = false //设置为 false 以阻止 vue 在启动时生成生产提示
let timerd = null
//创建Vue实例
new Vue({
el: '#App',
data: {
value: "Vue",
newTime: '',
num: 1,
// timerd: ''
},
methods: {
StopTimer() {
console.log("当前关闭的定时器的值:" + timerd)
clearInterval(timerd)
},
startTimer() {
console.error("开启了定时器")
timerd = setInterval(() => {
this.num++
}, 1000)
console.log("当前定时器的值:" + timerd)
}
},
})
</script>
</body>
</html>
4.2 测试效果


相关文章
- 使用 Vuex + Vue.js 构建单页应用
- JS框架_(Typed.js)彩色霓虹灯发光文字动画
- JS: 检查浏览器os环境的两大属性
- js模拟发送 FormData数据
- 解决JS(Vue)input[type='file'] change事件无法上传相同文件的问题
- Java使用正则表达式取网页中的一段内容(以取Js方法为例)
- [Vue-rx] Watch Vue.js v-models as Observable with $watchAsObservable and RxJS
- [Vue-rx] Pass Template Data Through domStreams in Vue.js and RxJS
- [Vue] Create Vue.js Layout and Navigation with Nuxt.js
- [Hapi.js] Logging with good and good-console
- vue.js 3.2.6 解决swiper动态加载数据时默认显示最后一页(swiper@6.8.4)
- vue.js 3.2.22:多选上传图片带缩略图可删除
- vue.js项目在nginx上部署:使spring后端记录真实ip地址
- vue.js开发SPA常见问题及解决方法
- [Nuxt] Use Vuex Actions to Delete Data from APIs in Nuxt and Vue.js
- [Nuxt] Update Vuex State with Mutations and MapMutations in Vue.js
- [Vue] Preload Data using Promises with Vue.js and Nuxt.js
- vue.js3:分享到微信好友/朋友圈(卡片形式/图片文字形式)(vue@3.2.33 / weixin-js-sdk@1.6.0)
- vue.js 3.2.6 解决swiper动态加载数据时默认显示最后一页(swiper@6.8.4)
- vue.js项目在nginx上部署:使spring后端记录真实ip地址
- 部署vue.js3.x项目到线上(vue.js 3.2.6/nginx 1.18.0)
- vue.config.js 常用配置
- 如何在VUE单页面引入CSS、JS(CDN链接)
- vue - 通过JS屏蔽自带右键菜单
- vue3.0 没有 vue.condig.js 解决
- Vue服务端渲染Nuxt.js实例
- Vue.js 2.0 学习重点记录
- Chrome 控制台console 调试js 获取最近一次点选的DOM节点

