【CSS】课程网站开发示例 ① ( 文件目录结构准备 | CSS 属性书写顺序 - 重要 )
2023-09-14 09:07:26 时间
一、 文件目录结构准备
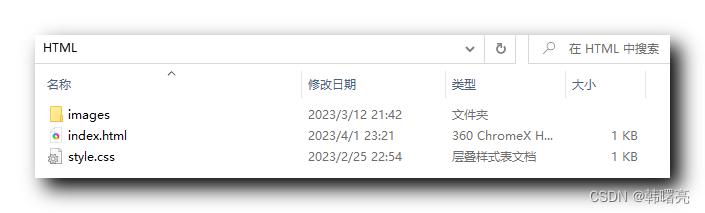
文件目录结构准备 :
- 首页文件是 index.html ;
- 图片放在 images 目录 中 ;
- 样式文件准备 , HTML 标签结构 与 CSS 样式要进行分离 , 这里将 CSS 样式定义在 style.css 文件 中 ;

- 在 index.html 的
<head>标签中 , 通过<link rel="stylesheet" href="style.css">标签 , 引入 CSS 样式文件 , 完整的文件内容如下 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>课程网站</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
首页
</body>
</html>
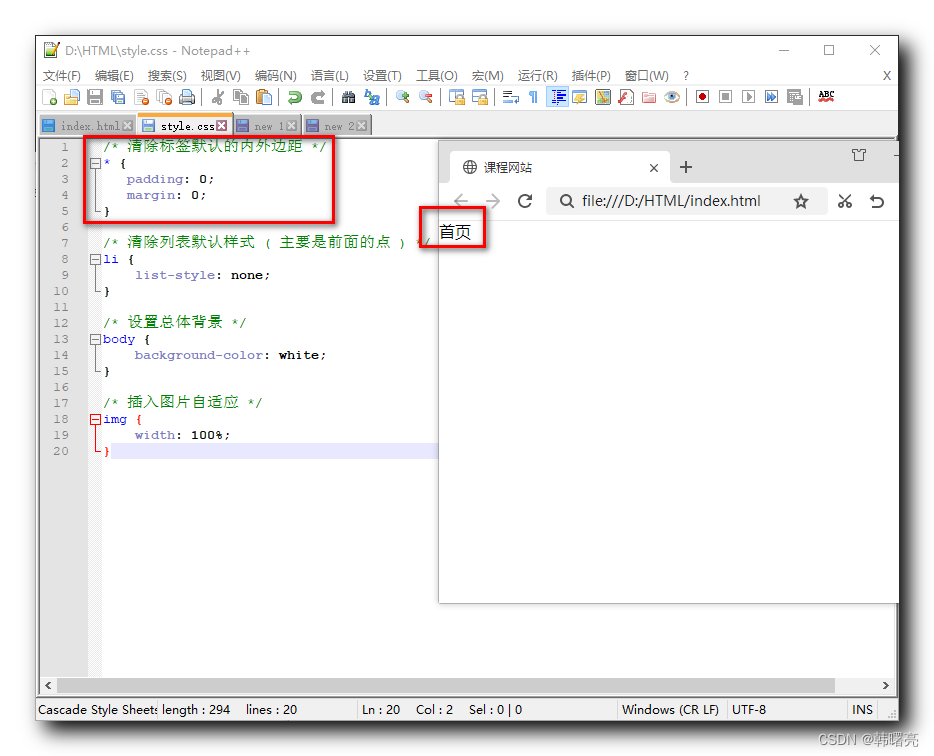
- 向 style.css 样式文件中 , 拷贝一些通用设置 , 如 : 清除内外边距 , 设置总体背景 , 清除列表样式 等样式设置 ;
/* 清除标签默认的内外边距 */
* {
padding: 0;
margin: 0;
}
/* 清除列表默认样式 ( 主要是前面的点 ) */
li {
list-style: none;
}
/* 设置总体背景 */
body {
background-color: white;
}
/* 插入图片自适应 */
img {
width: 100%;
}
最终的展示效果如下 , body 中的文本 , 内外边距清除后 , 紧贴浏览器左上角 ;

二、 CSS 属性书写顺序 - 重要
在一个 CSS 选择器中 , 配置对应标签的属性样式 , 配置的属性在 十几个 到 几十个 不等 , 这里建议按照如下的 顺序 进行排列 ;
- 布局定位属性 :
- display 显示模式
- position 定位
- float 浮动
- clear 清除浮动
- visibility 设置可见性
- overflow 溢出设置 ;
- 自身属性 ( 盒子模型样式 ) :
- width 宽度
- height 高度
- margin 外边距
- padding 内边距
- border 边框
- background 背景 ;
- 文本属性 :
- color 颜色
- font 字体
- text-decoration 文本装饰
- text-align 水平对齐
- vertical-align 设置元素内部行内元素的垂直对齐方式
- white- space 设置如何处理元素内的空白字符
- break-word 强制单词在需要时换行
- CSS3 属性 :
- content 插入额外的内容
- cursor 设置鼠标指针在元素上的样式
- border-radius 圆角边框
- box-shadow 向元素添加阴影效果
- text-shadow 为文本添加阴影效果
- background:linear-gradient 设置元素的背景颜色或背景图片
CSS 配置示例 :
.class {
/* 布局定位属性 */
display: block; // 显示模式
position: relative; // 定位
float: left; // 浮动
/* 布局定位属性 */
width: 100px; // 宽度
height: 100px; // 高度
margin: 0 10px; // 外边距
padding: 20px 0; // 内边距
/* 文版本属性 */
font-family: Arial, 'Helvetica Neue', Helvetica, sans-serif; // 设置字体
color: #333; // 设置字体颜色
background: rgba(0,0,0,.5); // 设背景
/* CSS3 属性 */
-webkit-border-radius: 10px; // 使用 WebKit 浏览器引擎内核的浏览器圆角边框 10 像素
-moz-border-radius: 10px; // 使用 Mozilla 浏览器引擎内核的浏览器圆角边框 10 像素
-o-border-radius: 10px; // 使用 Opera 浏览器引擎内核的浏览器圆角边框 10 像素
-ms-border-radius: 10px; // 使用 Microsoft 浏览器引擎内核的浏览器圆角边框 10 像素
border-radius: 10px; // 圆角边框 10 像素
}
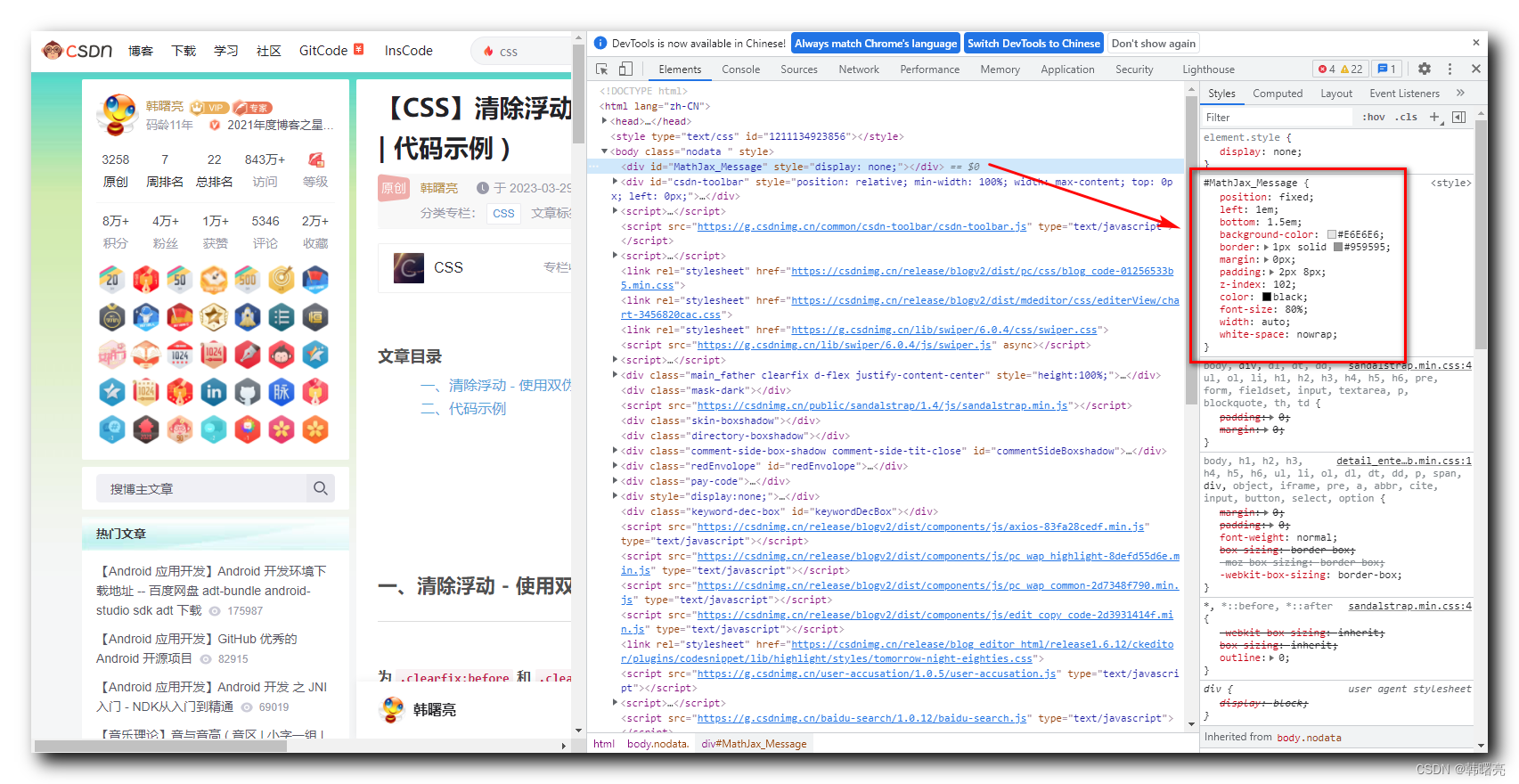
进入到网页中 , 按下 F12 健进入调试模式 , 任意选择一个标签盒子 , 在右侧查看其样式 , 可以 看到此处的样式就是按照上述顺序编写的 ;


相关文章
- [Web前端] 给li设置float浮动属性之后,无法撑开外层ul的问题。
- border、margin、padding属性的区别
- Discuzx系统 CSS 编码规范,CSS属性书写顺序
- python开发笔记-ndarray方法属性详解
- vue.js入门(五,组件更新,计算属性,watch监听)
- 02-hibernate注解-属性级别注解
- css 属性选择器
- windows2003 IIS6.0右键属性没有asp.net选项卡的解决办法
- 前端学习 -- Css -- 属性选择器
- Maven内置属性及使用
- 前端学习 -- Css -- 字体的几个属性学习
- [HTML/CSS]margin属性用法
- spring boot通过命令行配置属性
- SAP UI5 的 sap-ui-bootstrap script 脚本标签各属性解析
- SAP Spartacus cx-split-view几个css属性值的逻辑依赖关系
- CSS Flex 布局的 flex-direction 属性讲解
- 使用CSS属性处理前端开发中长文本造成的内容显示重叠问题
- C# 类型和成员基础以及常量、字段、属性
- 〖大前端 - 基础入门三大核心之CSS篇㉒〗- 过渡属性的基本使用
- spring为类的静态属性实现注入
- 【CSS3】CSS3 属性选择器 ( CSS3 简介 | 属性选择器 | 属性选择器权重 )
- 用CSS border相关属性画三角形
- jQuery 属性操作方法
- CSS(二)元素基础样式、字体属性、文本属性
- 基于属性的访问控制(ABAC)

