Vue学习之--------Scoped样式(2022/8/1)
2023-09-14 09:07:25 时间
1、场景
一个页面开发团队进行页面的开发设计、无可避免的会发生样式选择器命名的重复(id的重复、class的重复等)。这样间接导致的后果就是、自己的页面样式好好的、在整合一起的时候、可能就会发生样式的错乱、怎样解决这个问题呢? 很简单、在vue中单页面文件样式中加上scoped
2、错误的使用
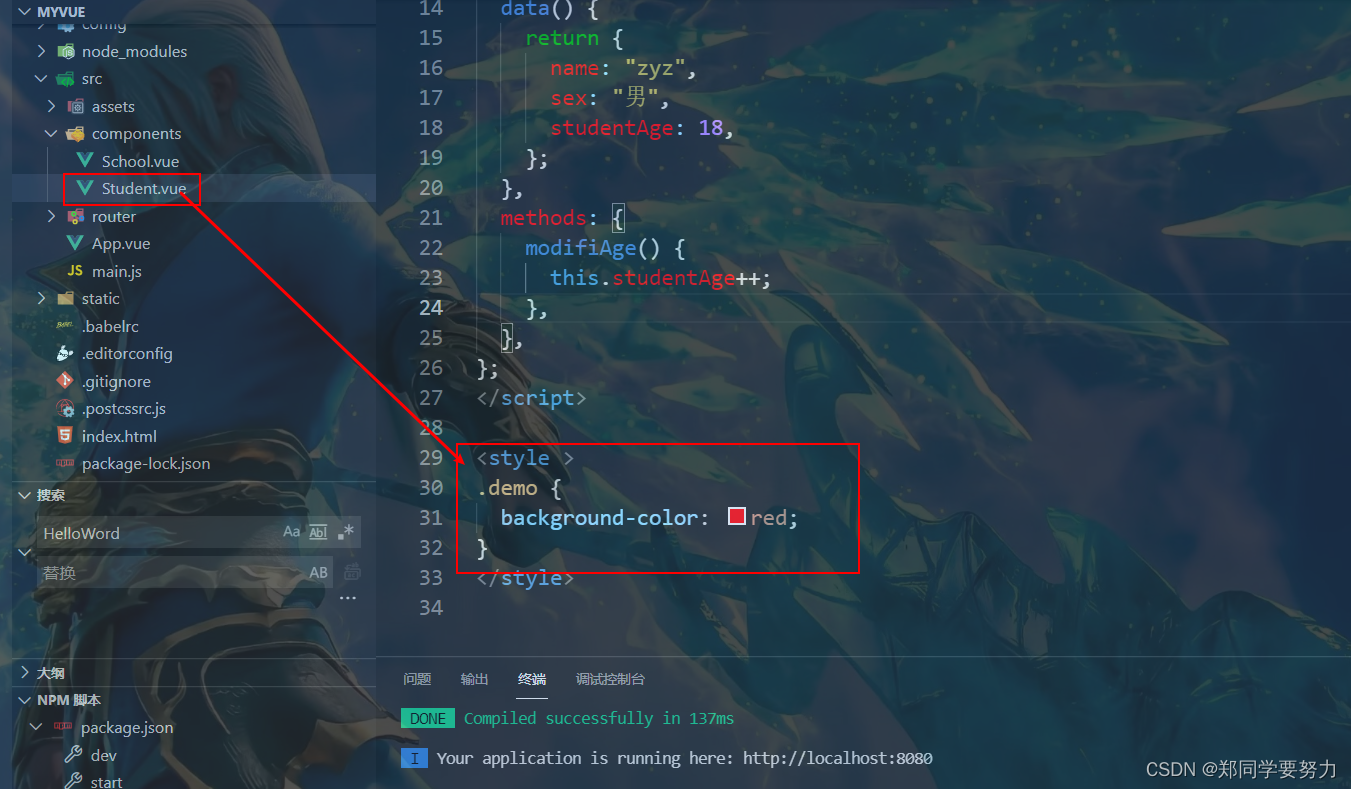
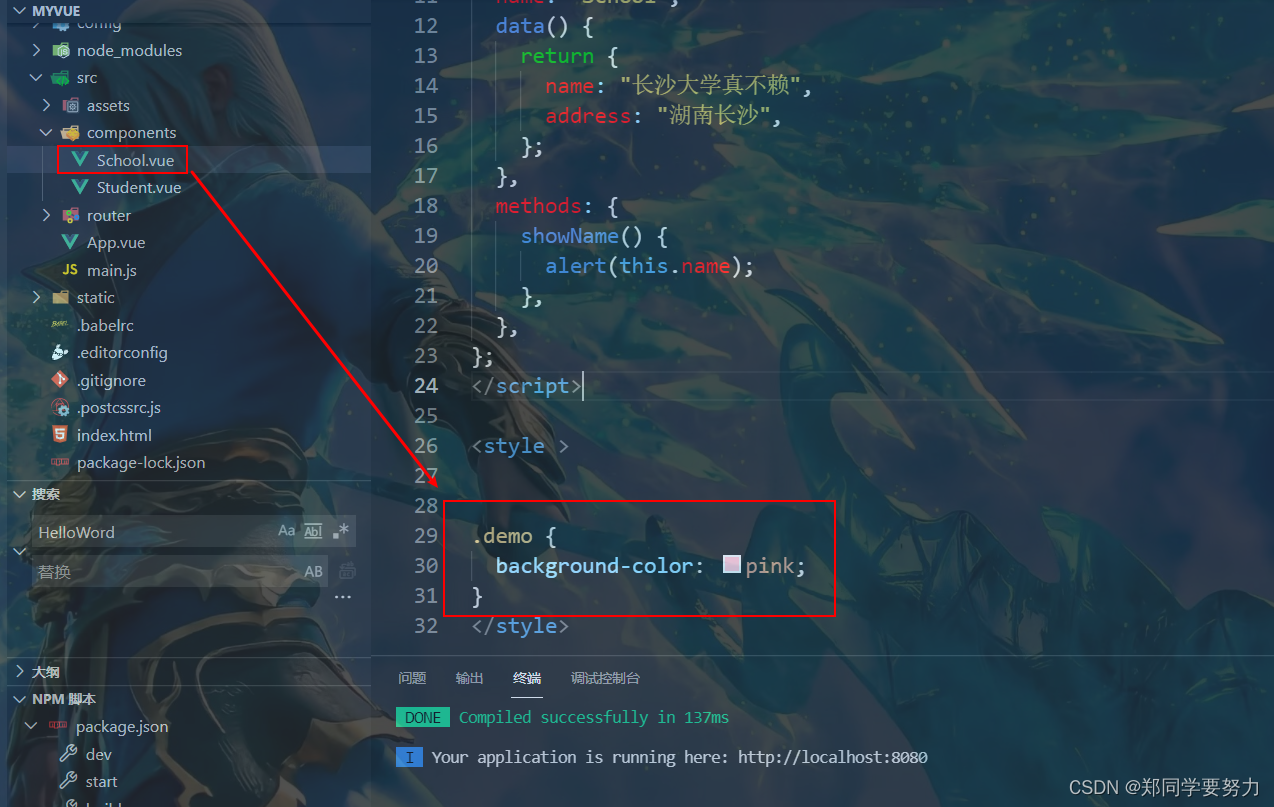
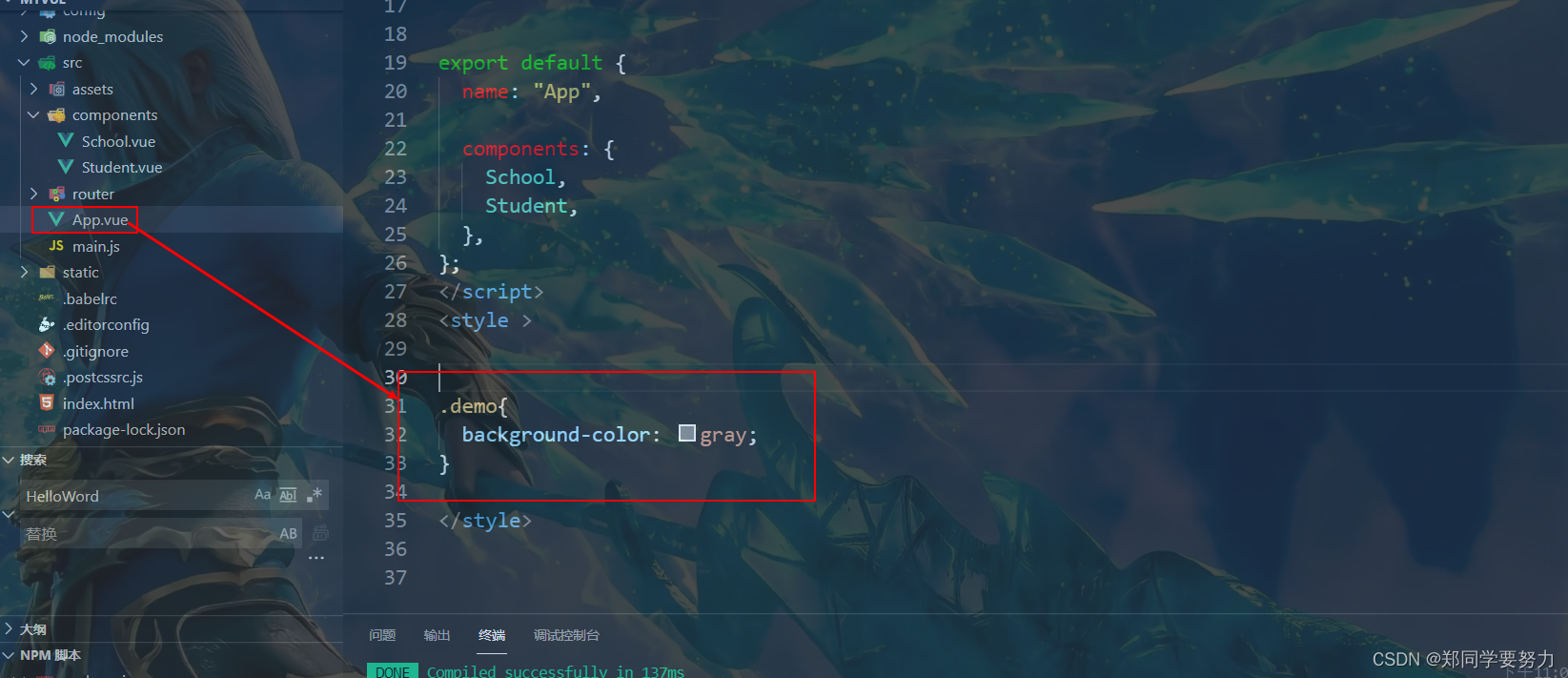
假设现在编写的组件使用了相同的class命名。在进行页面设计时、想要达到的效果是、组件有自己的样式



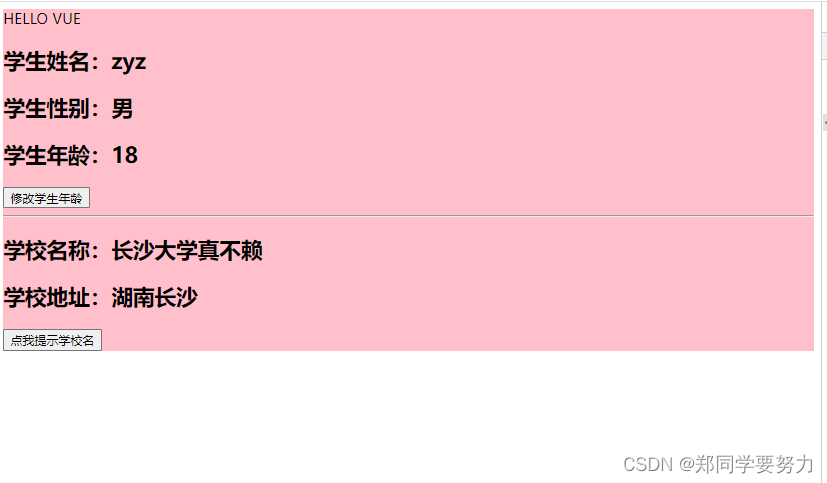
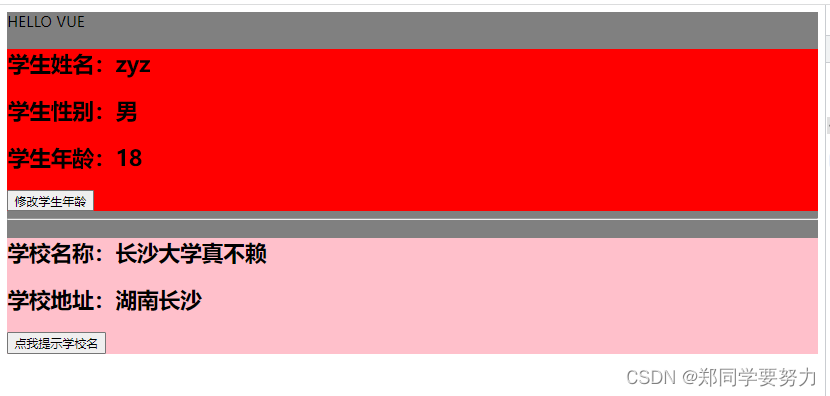
3、错误效果展示

4、改进 在style标签中加上scoped属性
- 作用:让样式在局部生效,防止冲突。
- 写法:
<style scoped>



5、改进后的效果

6、开发提示
在进行单页面开发时、为了保证页面样式。最好在样式中加上scoped属性。只在当前页面有效果
相关文章
- Vue专题 05_详解vue生命周期的每个节点
- el-upload多文件上传_vue 界面
- 关于nginx的五大面试题_vue面试题大全
- VUE 基础语法(部分)
- Vue学习笔记2-安装Vue
- vue前端怎么导出图片_VUE中将页面导出为图片或者PDF
- Vue笔记(11) vue-router
- 字符串有哪些_vue子组件emit方法失效
- VUE双向绑定原理_vue的数据绑定怎么实现
- Vue 开发实录
- Vue学习笔记之Vue判断字符串(或数组)中是否包含某个元素
- vue $listeners $attr_vue query
- Vue.js 学习笔记 - 路由(Router)
- Vue项目:菜农管理 【maven + spring boot + RESTFul + SSM+vue + axios】
- java和vue+springboot开发的电子书系统
- Vue 3 + Typescript + Vite 基个人网站二维码登录功能
- vue中v-if和v-show的区别
- Vue组件设计学习笔记,持续记录
- Vue.js学习笔记
- Vue技术实现访问远程Redis的精彩之旅(vue访问远端redis)
- 优雅的Vue请求Redis驱动的高性能服务(vue请求redis)
- Vue用Redis储存获取数据(vue获取redis)

