BootStrap在Vue中的安装使用详细教程
2023-09-14 09:07:25 时间
文章目录
bootstrap的安装依赖jquery、需要提前安装jquery
1、安装jquery(Bootstrap依赖jquery)
npm install jquery --save
2、引入BootStrap
npm install bootstrap -- save
3、下载BootStrap包,并将文件放入src/assets目录下


4、配置使用jQuery
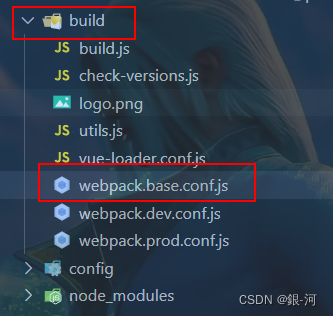
在build/webpack.base.conf.js中添加如下配置

4.1 添加Webpack
const webpack=require("webpack")

4.2 添加插件配置
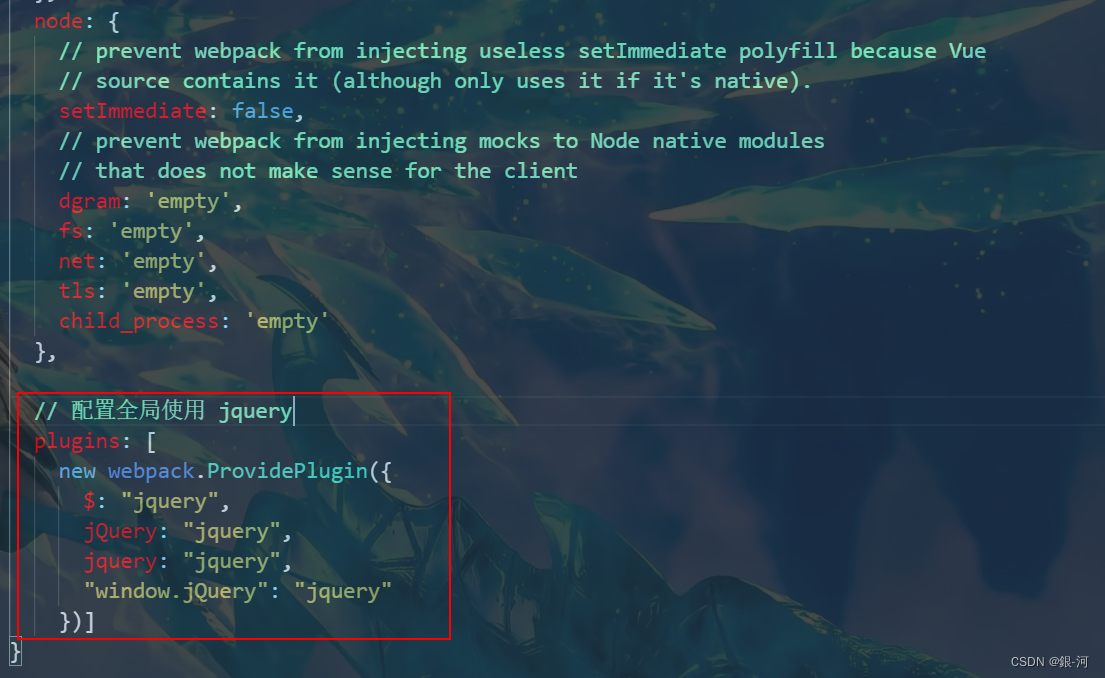
// 配置全局使用 jquery
plugins: [
new webpack.ProvidePlugin({
$: "jquery",
jQuery: "jquery",
jquery: "jquery",
"window.jQuery": "jquery"
})]

5、在main.js中引入
//引入jquery
import $ from "jquery"
//引入bootstrap
import "./assets/bootstrap-3.4.1-dist/css/bootstrap.css"
import "./assets/bootstrap-3.4.1-dist/js/bootstrap.js"
6、测试
<div class="container" style="background-color: pink;">
<div class="row">
<div class="col-md-6" style="background-color: pink;">6列</div>
<div class="col-md-6" style="background-color: yellow;">6列</div>
</div>
<div class="row">
<div class="col-md-4" style="background-color: red;">4列</div>
<div class="col-md-8" style="background-color: deeppink;">8列</div>
</div>
</div>
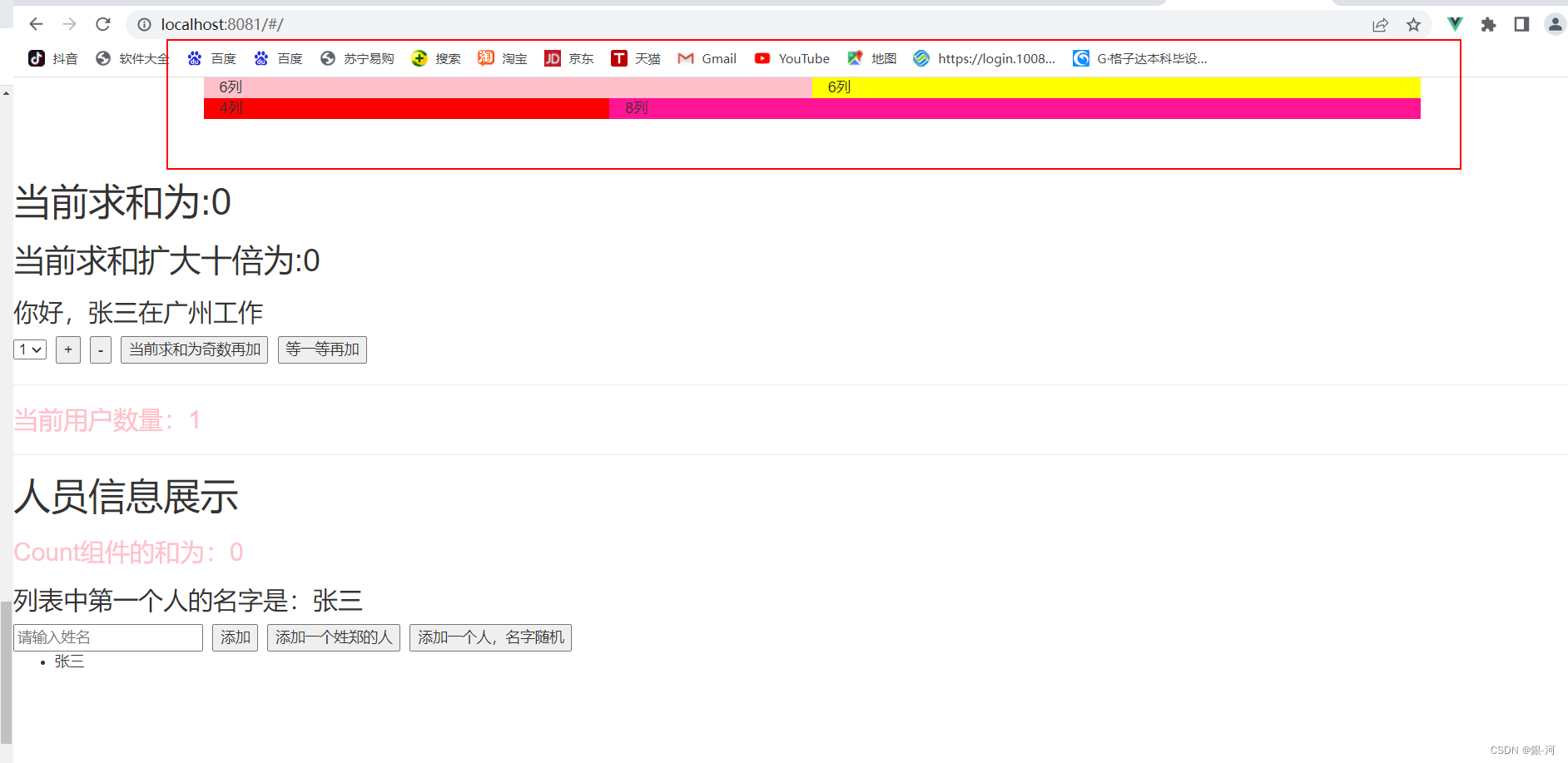
7、测试效果

相关文章
- 四款免费好用的Bootstrap ui编辑器
- 让IE6 IE7 IE8 IE9 IE10 IE11支持Bootstrap的解决方法
- bootstrap组件的案例代码
- 第二百五十五节,Bootstrap项目实战--关于
- [AngularJS] Using angular.bootstrap to Initialize Your App
- [Bootstrap] install Bootstrap framework in window 7 by npm
- Atitit bootsAtitit bootstrap布局 栅格.docx目录1. 简述container与container-fluid的区别 11.1.1. 在bootstrap中的布局
- BootStrap容器介绍
- bootstrap-typeahead 自动补全简单的使用教程
- PostgreSQL的学习心得和知识总结(七十)|详解关于PostgreSQL数据库initdb阶段 initdb 和 bootstrap合理分工的提议
- bootstrap class sr-only 什么意思?
- Bootstrap WPF Style,Bootstrap风格的WPF样式
- 【Bootstrap】bootstrap入门之栅格布局、弹性布局、组件类_02

