【CSS】盒子模型案例 ( 盒子模型尺寸计算 | 盒子模型水平居中 | 盒子模型内外边距设置 | 背景图片及位置设置 | 盒子嵌套设置 )
2023-09-14 09:07:26 时间
文章目录
一、实现效果
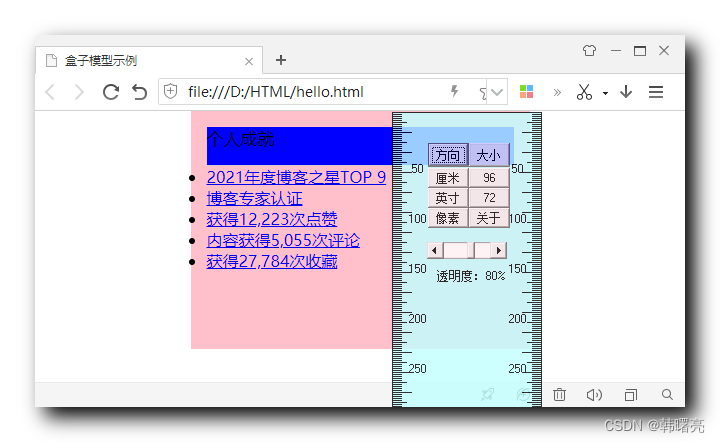
实现如下效果 :

二、基本 HTML 结构
先设置基本的 HTML 标签结构 , 和 清除所有元素的内外边距 ;
使用 通配符选择器 * 设置所有标签的默认内外边距为 0 ;
/* 清除标签默认的内外边距 */
* {
padding: 0;
margin: 0;
}
代码示例 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>盒子模型示例</title>
<base target="_blank"/>
<style>
/* 清除标签默认的内外边距 */
* {
padding: 0;
margin: 0;
}
</style>
</head>
<body>
<!-- 最外层盒子 -->
<div class="box">
<!-- 标题盒子 -->
<h2>我的成就</h2>
<!-- 列表盒子 -->
<ul>
<li><a href="#">2021年度博客之星TOP 9</a></li>
<li><a href="#">博客专家认证</a></li>
<li><a href="#">获得12,223次点赞</a></li>
<li><a href="#">内容获得5,055次评论</a></li>
<li><a href="#">获得27,784次收藏</a></li>
</ul>
</div>
</body>
</html>
展示效果 :

三、设置最外层盒子样式 ( 盒子模型内外边距设置 )
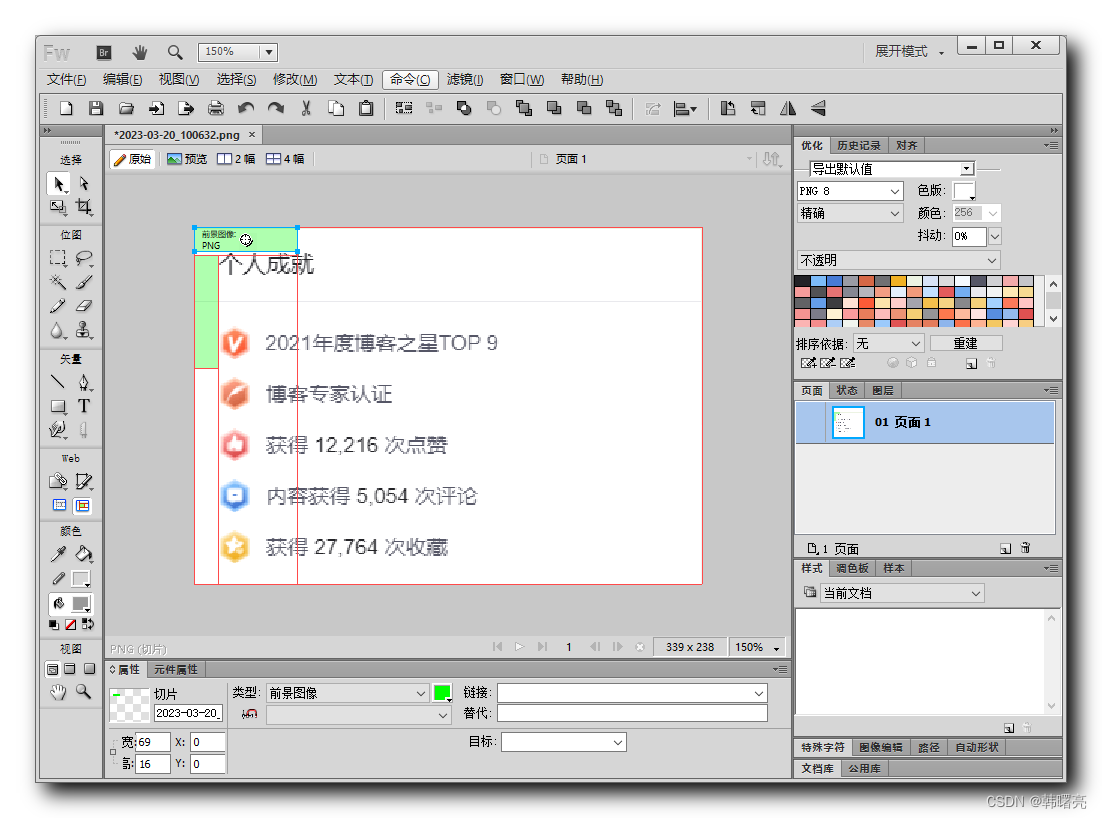
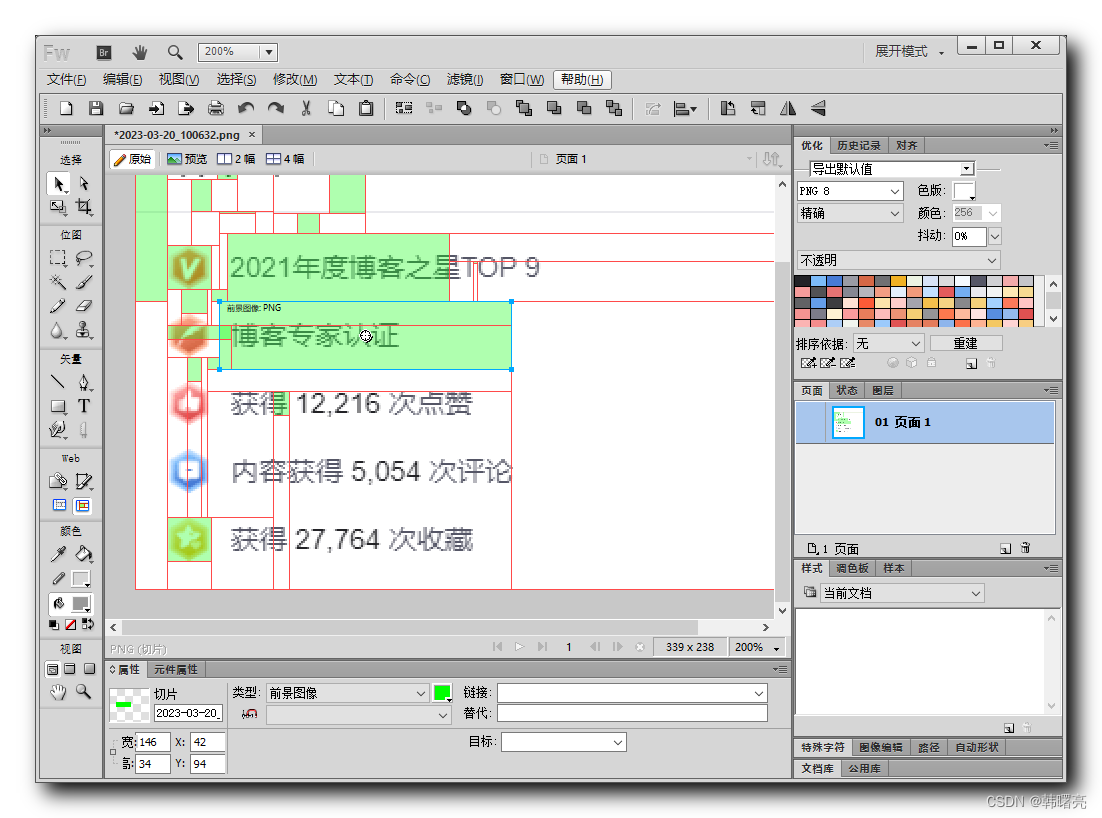
将 效果图片拖动 到 Adobe Fireworks 中 , 使用 切片工具 分析盒子模型 :

- 整个盒子的尺寸为 339 x 238 像素
- 盒子顶部的内边距为 16 像素
- 盒子左侧的内边距为 16 像素
盒子尺寸为 339 x 238 像素 , 如果设置 16 像素内边距 , 则 内容尺寸需要在盒子尺寸的基础上 , 宽高各减去 16 * 2 像素 ;
设置的最外层盒子模型样式 :
.box {
/* 尺寸设计 : 339 x 238 ,
内容尺寸要减去宽高内边距 16 px * 2 */
width: 307px;
height: 206px;
/* 盒子模型水平居中 */
margin: 0 auto;
/* 设置内边距 需要结合内容尺寸 以及总体尺寸进行设计 */
padding: 16px;
/* 测试背景 */
background-color: pink;
}
显示效果 :

四、设置标题盒子样式 ( 盒子模型尺寸计算 | 盒子模型水平居中 )
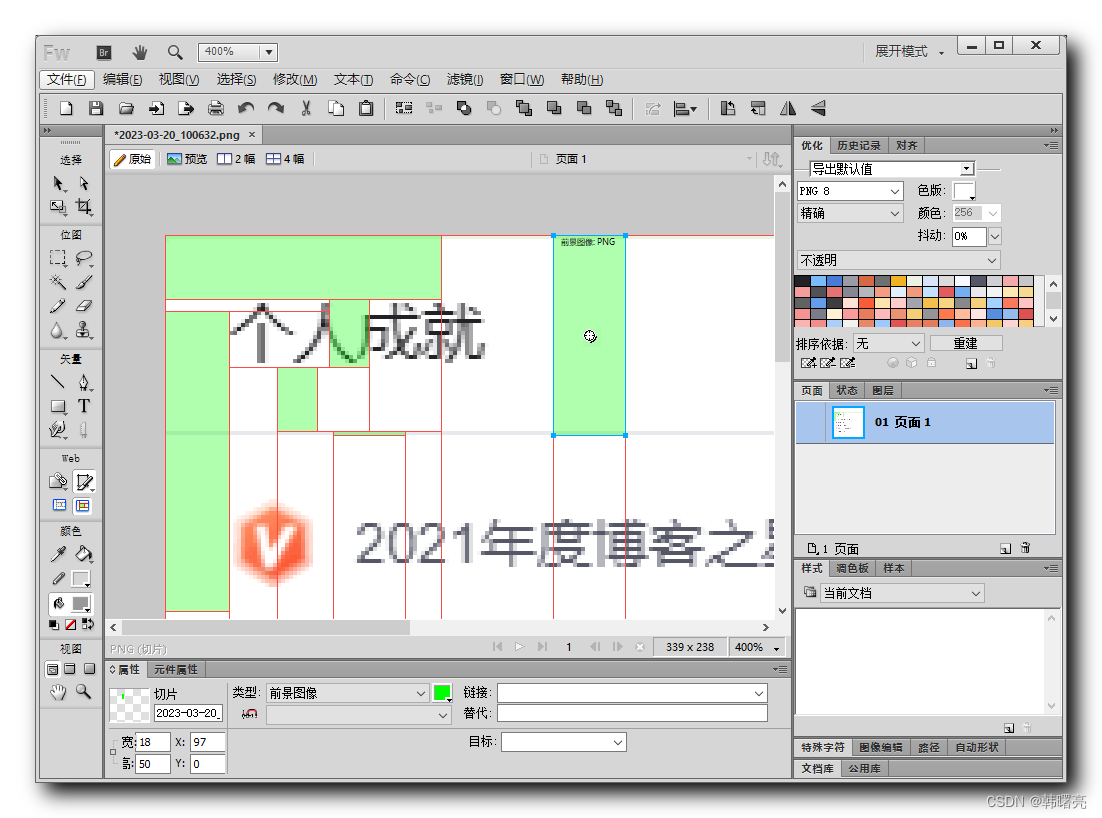
在 Fireworks 中测量标题盒子样式 :

- 顶部标题盒子高度是 50 像素
- 文字大小为 17 像素
- 文字顶部有 16 像素 内边距 , 顶部使用外部模型盒子的内边距 , 可以不设置
- 文字底部有 16 像素 内边距
- 文字左侧有 16 像素 内边距 , 左侧使用外部模型盒子的内边距 , 可以不设置
- 标题盒子有一个 1 像素的下边框
代码示例 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>盒子模型示例</title>
<base target="_blank"/>
<style>
/* 清除标签默认的内外边距 */
* {
padding: 0;
margin: 0;
}
.box {
/* 尺寸设计 : 339 x 238 ,
内容尺寸要减去宽高内边距 16 px * 2 */
width: 307px;
height: 206px;
/* 盒子模型水平居中 */
margin: 0 auto;
/* 设置内边距 需要结合内容尺寸 以及总体尺寸进行设计 */
padding: 16px;
/* 测试背景 */
background-color: pink;
}
.box h2 {
/* 字体大小 */
font-size: 17px;
/* 取消标题的粗体显示 */
font-weight: 400;
/* 设置底部内边距 16 像素 */
padding-bottom: 16px;
/* 底部边框 */
border-bottom: 1px solid #ccc;
/* 测试背景 */
background-color: blue;
}
</style>
</head>
<body>
<!-- 最外层盒子 -->
<div class="box">
<!-- 标题盒子 -->
<h2>个人成就</h2>
<!-- 列表盒子 -->
<ul>
<li><a href="#">2021年度博客之星TOP 9</a></li>
<li><a href="#">博客专家认证</a></li>
<li><a href="#">获得12,223次点赞</a></li>
<li><a href="#">内容获得5,055次评论</a></li>
<li><a href="#">获得27,784次收藏</a></li>
</ul>
</div>
</body>
</html>
显示效果 :


五、设置列表盒子样式 ( 删除列表样式 | 背景图片及位置设置 )
在 Fireworks 中测量标题盒子样式 :

列表项的左侧有默认的圆点 ,

先使用
/* 删除列表样式 */
li {
list-style: none;
}
样式 , 取消列表的默认样式 ;
无序列表的上边距为 10 像素 , 这里可以设置为 上边的 标题盒子 的 下外边距 , 以免出现 外边距塌陷的情况 ;
.box h2 {
/* 字体大小 */
font-size: 17px;
/* 取消标题的粗体显示 */
font-weight: 400;
/* 设置底部内边距 16 像素 */
padding-bottom: 16px;
/* 底部边框 */
border-bottom: 1px solid #ccc;
/* 距离无序列表第一项有 10 像素间隔 */
margin-bottom: 10px;
}
一条完整的 列表项如下 :

- 左侧图片大小 22 x 22 像素 , 垂直居中 , 紧贴左侧
- 文字距离左侧边界 32 像素
- 文字大小 12 像素
- 整体盒子高度 34 像素
列表项的样式为 :
/* 删除列表样式 */
li {
list-style: none;
}
.box ul li {
height: 34px;
/* 垂直居中 */
line-height: 34px;
/* 背景不重复 位置 水平 0 像素 垂直居中 */
background: url(images/icon_1.png) no-repeat 0 center;
/* 文字距离左侧有 32 像素 */
padding-left: 32px;
}
链接样式为 : 只需要关注字体大小即可 ;
.box ul li a {
/* 设置文字颜色与大小 */
color: #333;
font-size: 12px;
/* 取消底部链接横线 */
text-decoration: none;
}
完整代码示例 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>盒子模型示例</title>
<base target="_blank"/>
<style>
/* 清除标签默认的内外边距 */
* {
padding: 0;
margin: 0;
}
.box {
/* 尺寸设计 : 339 x 238 ,
内容尺寸要减去宽高内边距 16 px * 2 */
width: 307px;
height: 206px;
/* 盒子模型水平居中 */
margin: 0 auto;
/* 设置内边距 需要结合内容尺寸 以及总体尺寸进行设计 */
padding: 16px;
}
.box h2 {
/* 字体大小 */
font-size: 17px;
/* 取消标题的粗体显示 */
font-weight: 400;
/* 设置底部内边距 16 像素 */
padding-bottom: 16px;
/* 底部边框 */
border-bottom: 1px solid #ccc;
/* 距离无序列表第一项有 10 像素间隔 */
margin-bottom: 10px;
}
/* 删除列表样式 */
li {
list-style: none;
}
.box ul li {
height: 34px;
/* 垂直居中 */
line-height: 34px;
/* 背景不重复 位置 水平 0 像素 垂直居中 */
background: url(images/icon_1.png) no-repeat 0 center;
/* 文字距离左侧有 32 像素 */
padding-left: 32px;
}
.box ul li a {
/* 设置文字颜色与大小 */
color: #333;
font-size: 12px;
/* 取消底部链接横线 */
text-decoration: none;
}
</style>
</head>
<body>
<!-- 最外层盒子 -->
<div class="box">
<!-- 标题盒子 -->
<h2>个人成就</h2>
<!-- 列表盒子 -->
<ul>
<li><a href="#">2021年度博客之星TOP 9</a></li>
<li style="background-image: url(images/icon_2.png);"><a href="#">博客专家认证</a></li>
<li style="background-image: url(images/icon_3.png);"><a href="#">获得12,223次点赞</a></li>
<li style="background-image: url(images/icon_4.png);"><a href="#">内容获得5,055次评论</a></li>
<li style="background-image: url(images/icon_5.png);"><a href="#">获得27,784次收藏</a></li>
</ul>
</div>
</body>
</html>
展示效果 :

相关文章
- Omapl38+国产FPGA开发板——开发案例测试手册说明(上)
- php案例: cookie实现自动登陆
- C#实现公式计算验证码的案例分享实现代码
- PQ实战案例拆解 | 汇总多股票交易数据,计算5日均线的操作与算法优化 - 2
- 可以让寻求转型的CIO获得启发的4个云计算成功应用案例
- mybatis使用in语句,拼接逗号的使用、拼接sql语句实现批量插入、批量更新的案例处理
- Scratch3.0——助力新进程序员理解程序(案例四、绘制五角星)
- Scratch3.0——助力新进程序员理解程序(案例八、等差数列计算1)
- 8-1. 「webpack源码分析」一个具体案例再次深入看buildChunkGraph的运行过程
- Pipeline 设计模式的优缺点和实践案例
- 【愚公系列】2023年01月 .NET CORE工具案例-基于Redis和Sql Server分布式缓存
- 【运筹学】线性规划 单纯形法 案例二 ( 第一次迭代 | 矩阵变换 | 检验数计算 | 最优解判定 | 入基变量 | 出基变量 )
- 【运筹学】线性规划 人工变量法 ( 人工变量法案例 | 初始单纯形表 | 检验数计算 | 入基变量 | 出基变量 )
- 【运筹学】线性规划 人工变量法 ( 人工变量法案例 | 第三次迭代 | 中心元变换 | 检验数计算 | 最优解判定 )
- 【CSS】盒子模型案例 ( 盒子模型尺寸计算 | 盒子模型水平居中 | 盒子模型内外边距设置 | 背景图片及位置设置 | 盒子嵌套设置 )
- spring原理案例-基本项目搭建 01 spring framework 下载 官网下载spring jar包详解编程语言
- :Linux驱动开发:一个实践案例.(linux驱动例子)
- 分析MySQL索引优化:一个实际案例分析(mysql索引案例)
- Linux和服务器结合的完美案例(linux与服务器论文)

