Vue学习之--------Vue中过滤器(filters)的使用(代码实现)(2022/7/18)
2023-09-14 09:07:25 时间
1、过滤器
1.1 概念
过滤器:
- 定义:对要显示的数据进行特定格式化后再显示(适用于一些简单逻辑的处理)。
- 语法:
1、注册过滤器:Vue.filter(name,callback) 或 new Vue{filters:{}}
2、使用过滤器:{{ xxx | 过滤器名}} 或 v-bind:属性 = “xxx | 过滤器名”
备注:
- 1、过滤器也可以接收额外参数、多个过滤器也可以串联
- 2、并没有改变原本的数据, 是产生新的对应的数据
1.2 代码实例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>标题</title>
<!-- 引入vue -->
<script type="text/javascript" src="../js/vue.js"></script>
<script type="text/javascript" src="../js/dayjs.min.js"></script>
</head>
<body>
<div id="App">
<h1>格式化后的时间</h1>
<h2>现在是(计算属性实现):{{formatTime}}</h2><br />
<h2>现在是(method实现):{{getformatTime()}}</h2><br />
<h2>现在是(过滤器实现):{{time | timeFormater}}</h2><br />
<h2>现在是(过滤器实现同时传参):{{time | timeFormater('YYYY-MM-DD')}}</h2><br />
<h2>现在是(过滤器实现同时传参(多个过滤器的联合使用)):{{time | timeFormater('YYYY-MM-DD') | mySlice}}</h2><br />
</div>
<script type="text/javascript">
Vue.config.productionTip = false //设置为 false 以阻止 vue 在启动时生成生产提示
//全局过滤器
Vue.filter('mySlice', function (value) {
return value.slice(0, 4)
})
//创建Vue实例
new Vue({
el: '#App',
data: {
value: "Vue",
time: 1658153149000, //时间戳
},
methods: {
getformatTime() {
return dayjs(this.time).format('YYYY年MM月DD日 HH:mm:ss')
}
},
computed: {
formatTime() {
return dayjs(this.time).format('YYYY年MM月DD日 HH:mm:ss')
}
},
filters: {
timeFormater(value, str = "YYYY年MM月DD日 HH:mm:ss") {
return dayjs(value).format(str)
}
}
})
</script>
</body>
</html>
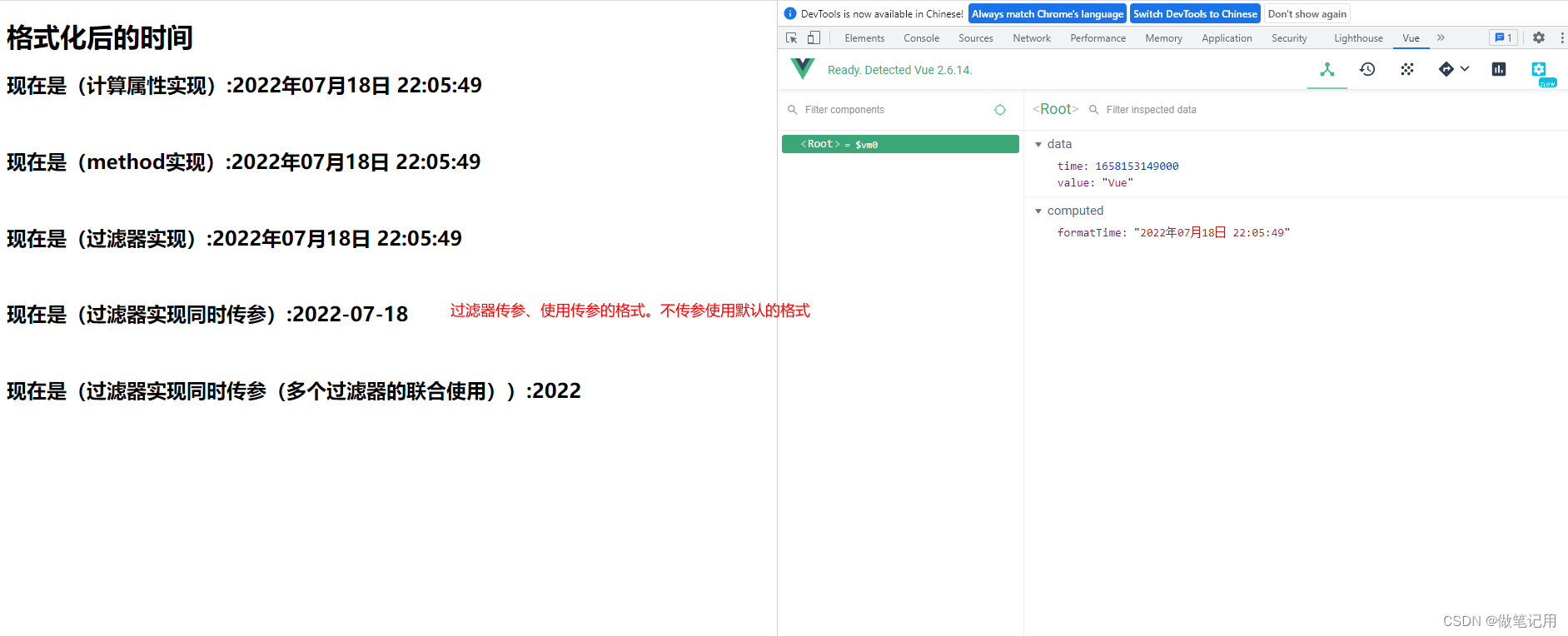
1.3 测试效果


相关文章
- vue scroll事件失效
- 人类高质量vue学习笔记(五)
- Vue中显示img图片,显示不出来怎么办?vue显示图片
- Vue学习之从入门到神经(两万字收藏篇)
- vue pc端打印二维码[通俗易懂]
- vue弹窗组件封装_vue弹出框组件
- 后端 学习 前端 Vue 框架基础知识
- VUE双向绑定原理_vue的数据绑定怎么实现
- vue组件通讯之$attrs
- vue + echarts 省份地图 以及打包后地图加载不出来(比较详细)「建议收藏」
- 在网页文档中引入Vue.js的方法有哪些?_vue直接引入js文件没有用
- vue分页功能实现_vue登录功能
- Vue.js 学习笔记 - 路由(Router)
- fasdmin+uniapp网站解决跨域问题(vue网页+tp接口跨域)
- 给 Vue 模态框组件添加过渡和动画效果
- 「 [学习日记] vue的引入与简单使用 」
- Vue后台管理系统开发,相关代码的笔记。
- Vue常用内置指令
- IDEA安装Vue插件后为什么创建.vue文件不显示vue图标
- Vue写一些试题样式
- SpringBoot+vue前后端开发学习笔记3详解编程语言
- Vue.js 与MySQL结合,打造高效Web应用程序(vue.js mysql)
- Vue极致集成Redis,实现更优秀的性能(vue集成redis)
- Vue操作Redis掌握前端数据管理利器(vue操作redis)
- Vue应用中部署Redis(vue中使用redis)

