Vue学习之--------Vue生命周期beforeCreate、created、beforeMount、mounted、beforeDestroy 。。。(图解详细过程)(2022/7/17)
2023-09-14 09:07:25 时间
文章目录
1、Vue生命周期
1.1 概念
生命周期:
- 1、又名:生命周期回调函数、生命周期函数、生命周期钩子。
- 2、是什么:Vue在关键时刻帮我们调用的一些特殊名称的函数。
- 3、生命周期函数的名字不可更改,但函数的具体内容是程序员根据需求编写的。
- 4、生命周期函数中的this指向是vm 或 组件实例对象。
常用的生命周期钩子:
- 1、mounted: 发送ajax请求、启动定时器、绑定自定义事件、订阅消息等【初始化操作】。
- 2、beforeDestroy: 清除定时器、解绑自定义事件、取消订阅消息等【收尾工作】。
关于销毁Vue实例
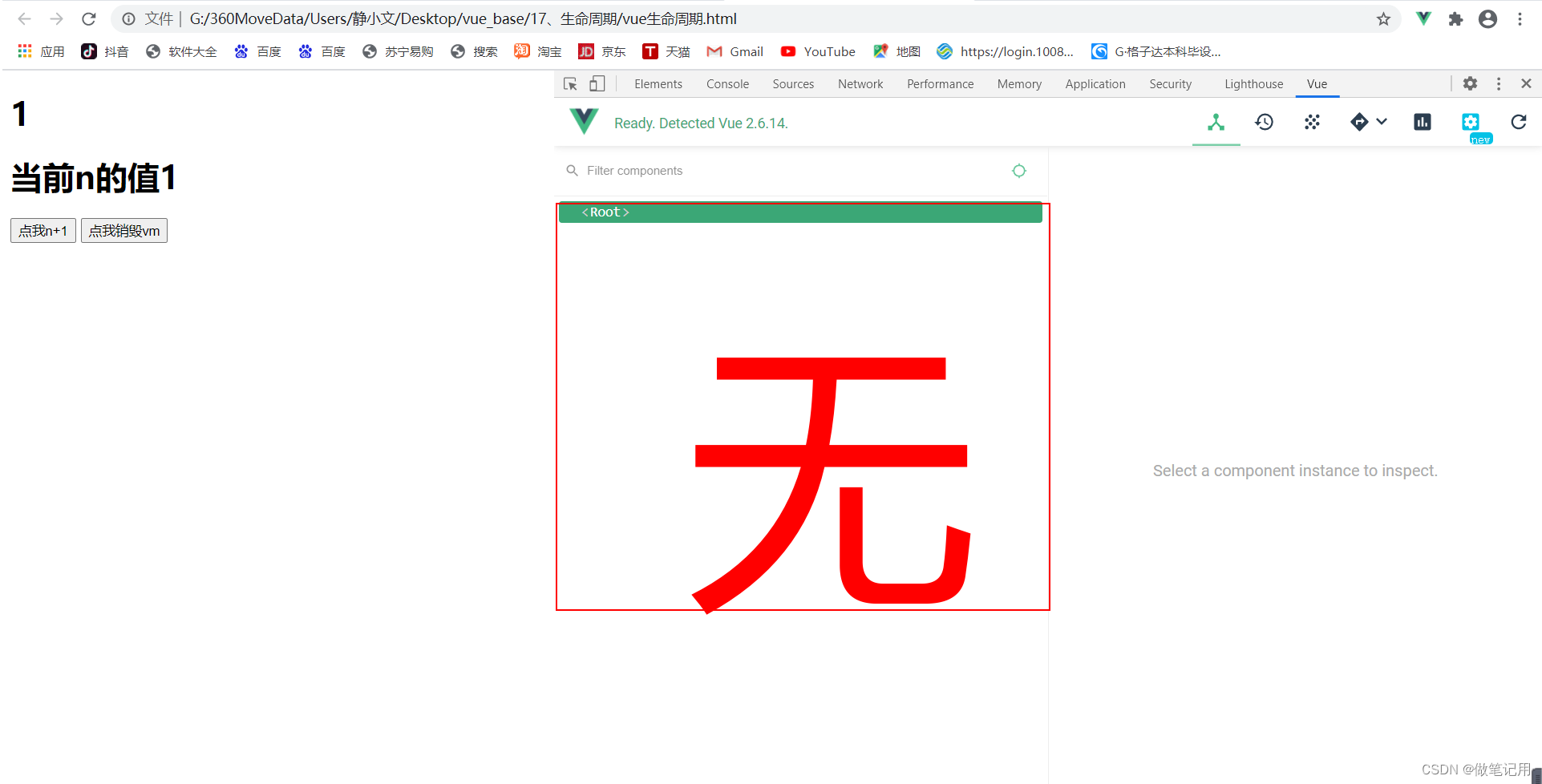
- 1、销毁后借助Vue开发者工具看不到任何信息。
- 2、销毁后自定义事件会失效,但原生DOM事件依然有效。
- 3、一般不会在beforeDestroy操作数据,因为即便操作数据,也不会再触发更新流程了。
官网文档说明:
- 每个 Vue 实例在被创建时都要经过一系列的初始化过程——例如,需要设置数据监听、编译模板、将实例挂载到 DOM 并在数据变化时更新 DOM 等。同时在这个过程中也会运行一些叫做生命周期钩子的函数,这给了用户在不同阶段添加自己的代码的机会。也有一些其它的钩子,在实例生命周期的不同阶段被调用,如 mounted、updated 和 destroyed。生命周期钩子的 this 上下文指向调用它的 Vue 实例。
1.2 图解

2、钩子函数的用法说明
2.1 beforeCreate()和created()的详细讲述
2.1.1 方法说明
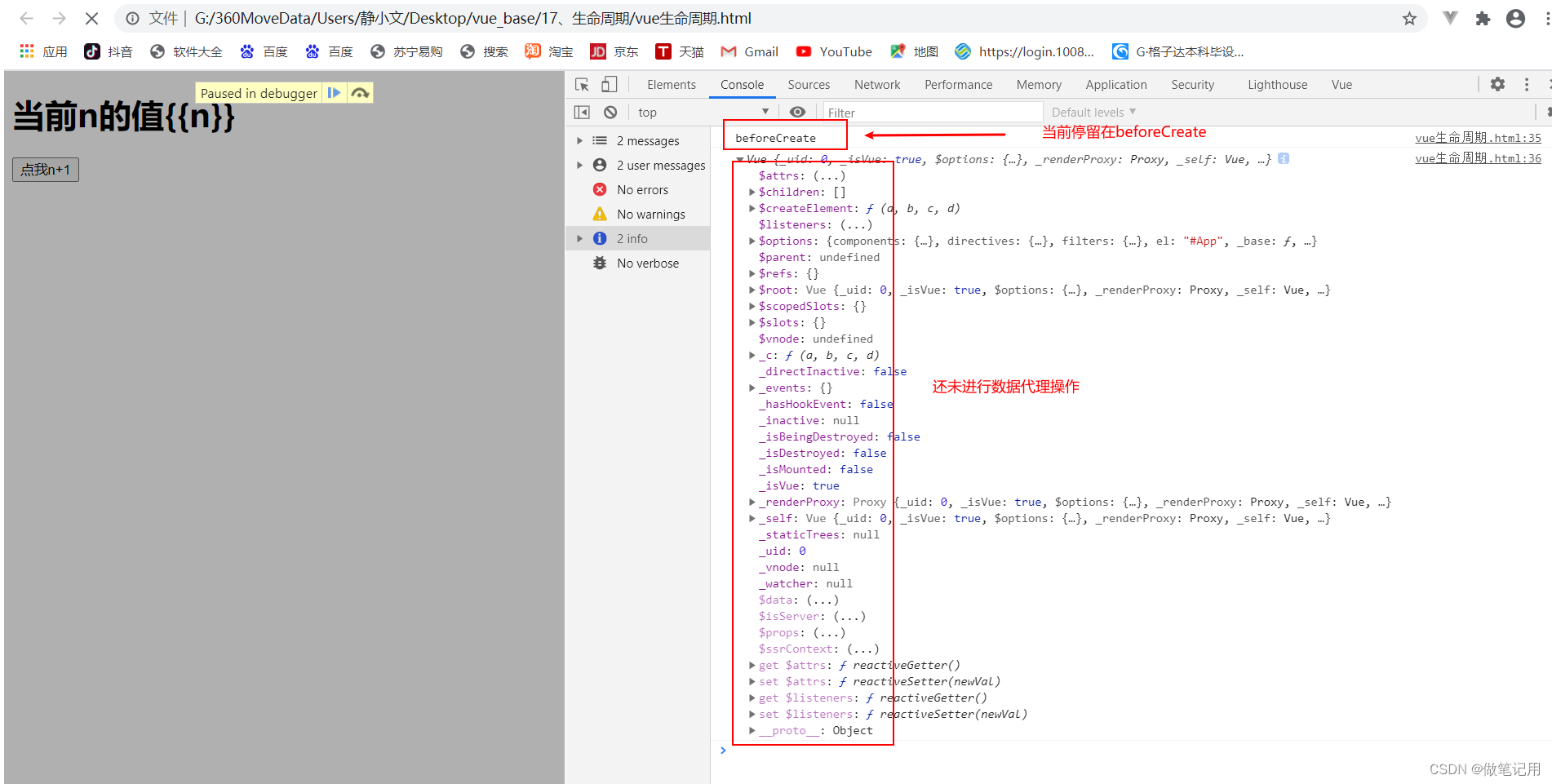
beforeCreate() :数据代理还未开始、不能访问到data中的数据、method中的方法。
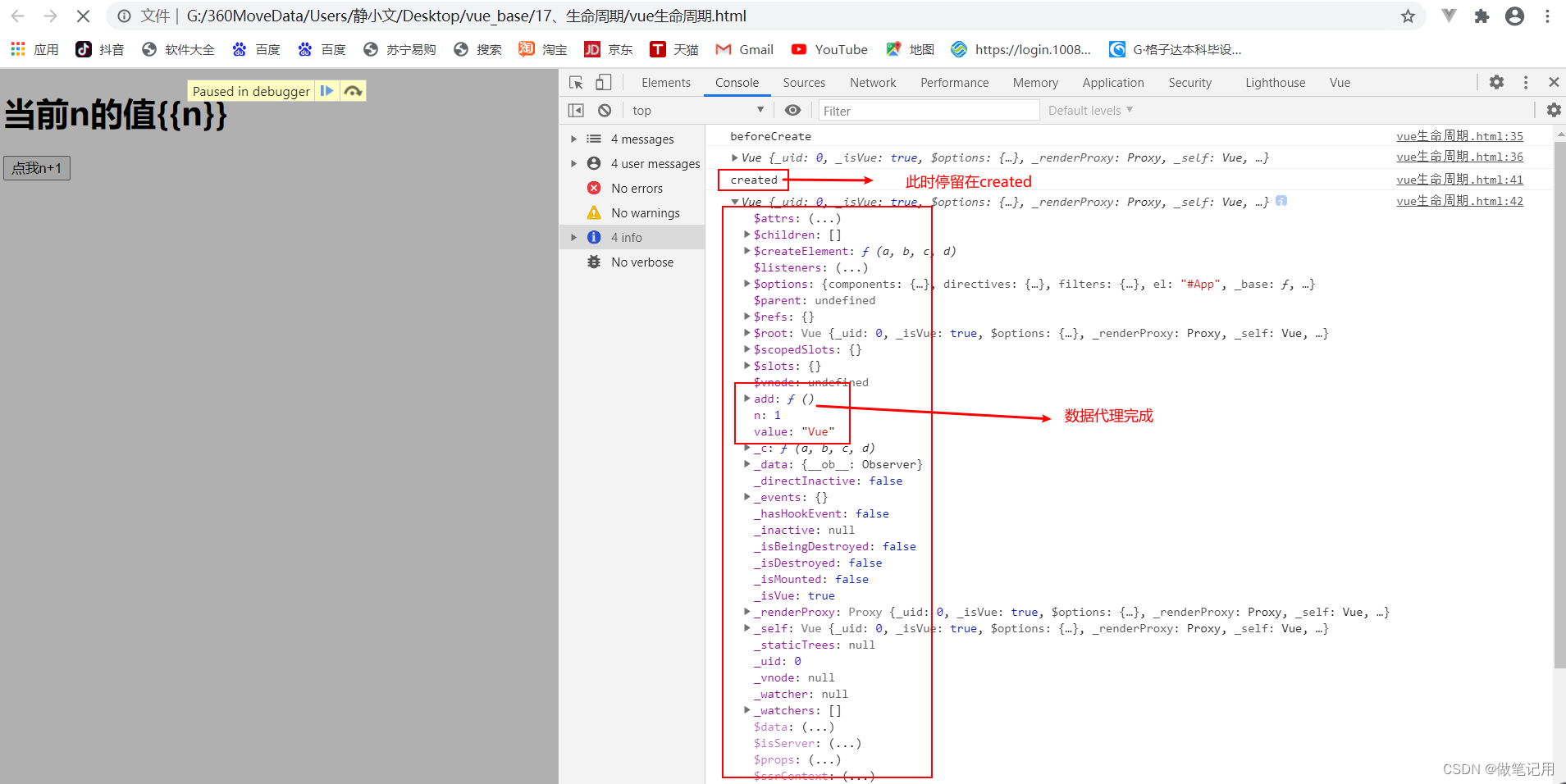
- created(): 可以访问到data中的数据、method中的方法
2.1.2 代码实例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>标题</title>
<!-- 引入vue -->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<div id="App">
<h1 v-text="n"></h1>
<h1>当前n的值{{n}}</h1>
<button @click="add">点我n+1</button>
</div>
<script type="text/javascript">
Vue.config.productionTip = false //设置为 false 以阻止 vue 在启动时生成生产提示
//创建Vue实例
const vm = new Vue({
el: '#App',
data: {
value: "Vue",
n: 1
},
methods: {
add() {
console.log('add')
this.n++
}
},
beforeCreate() {
console.log('beforeCreate')
console.log(this)
debugger
},
created() {
console.log('created')
console.log(this)
debugger
},
})
</script>
</body>
</html>
2.1.3 测试效果


2.2 beforeMount()和mounted()的详细讲述
2.2.1方法说明
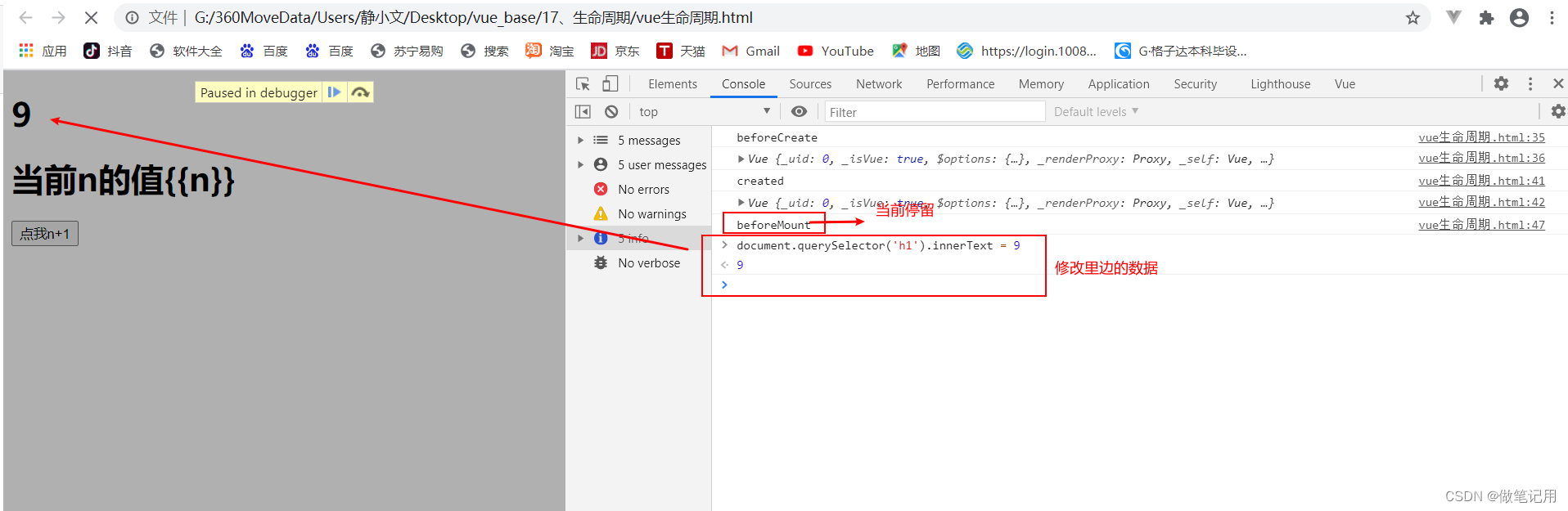
beforeMount(): 页面呈现的是未经Vue编译的DOM结构。所有对DOM的操作,最终都不奏效。
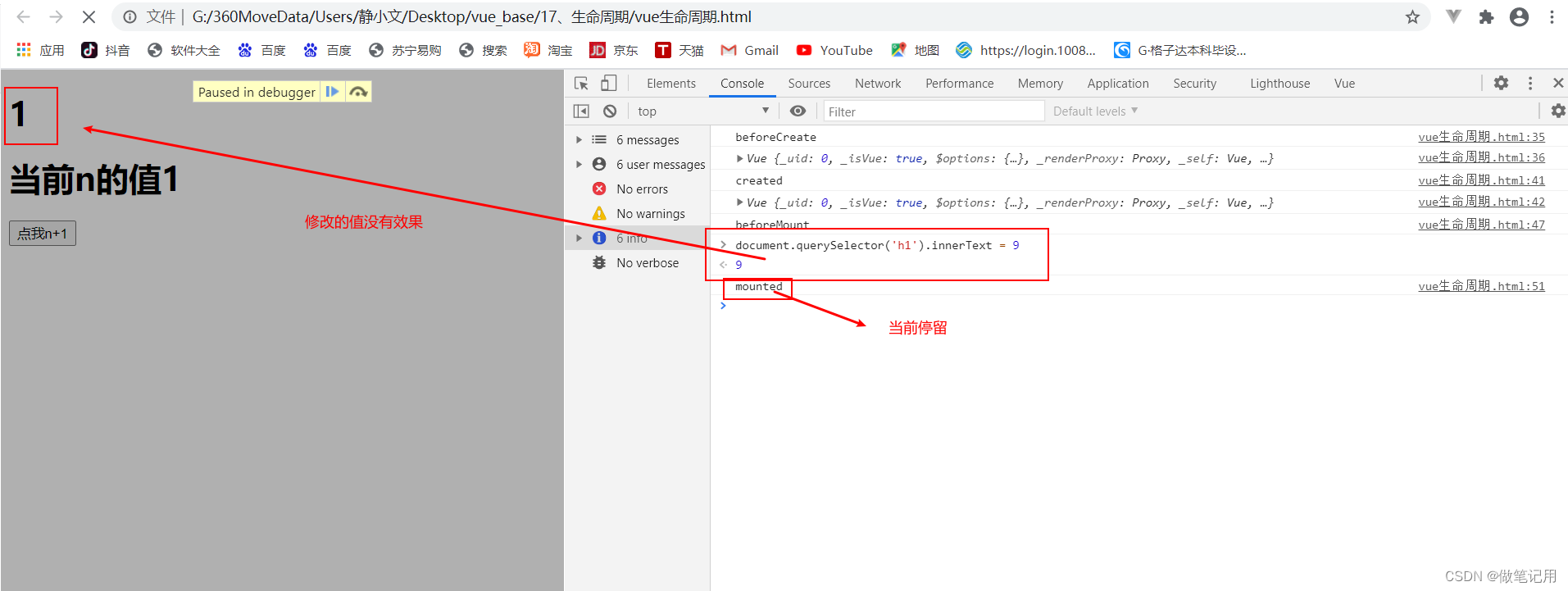
mounted(): 页面中呈现的是经过Vue编译的DOM。对DOM的操作均有效。到此、初始化结束、一般再次进行:开启定时器、发送网络请求、订阅消息、绑定自定义事件、等初始化操作
2.2.2 代码实例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>标题</title>
<!-- 引入vue -->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<div id="App">
<h1 v-text="n"></h1>
<h1>当前n的值{{n}}</h1>
<button @click="add">点我n+1</button>
</div>
<script type="text/javascript">
Vue.config.productionTip = false //设置为 false 以阻止 vue 在启动时生成生产提示
//创建Vue实例
const vm = new Vue({
el: '#App',
data: {
value: "Vue",
n: 1
},
methods: {
add() {
console.log('add')
this.n++
}
},
beforeCreate() {
console.log('beforeCreate')
console.log(this)
},
created() {
console.log('created')
console.log(this)
},
beforeMount() {
console.log('beforeMount')
debugger
},
mounted() {
console.log('mounted')
debugger
},
})
</script>
</body>
</html>
2.2.3 测试效果


2.3 beforeUpdate()和updated()的详细讲述
2.3.1 方法说明
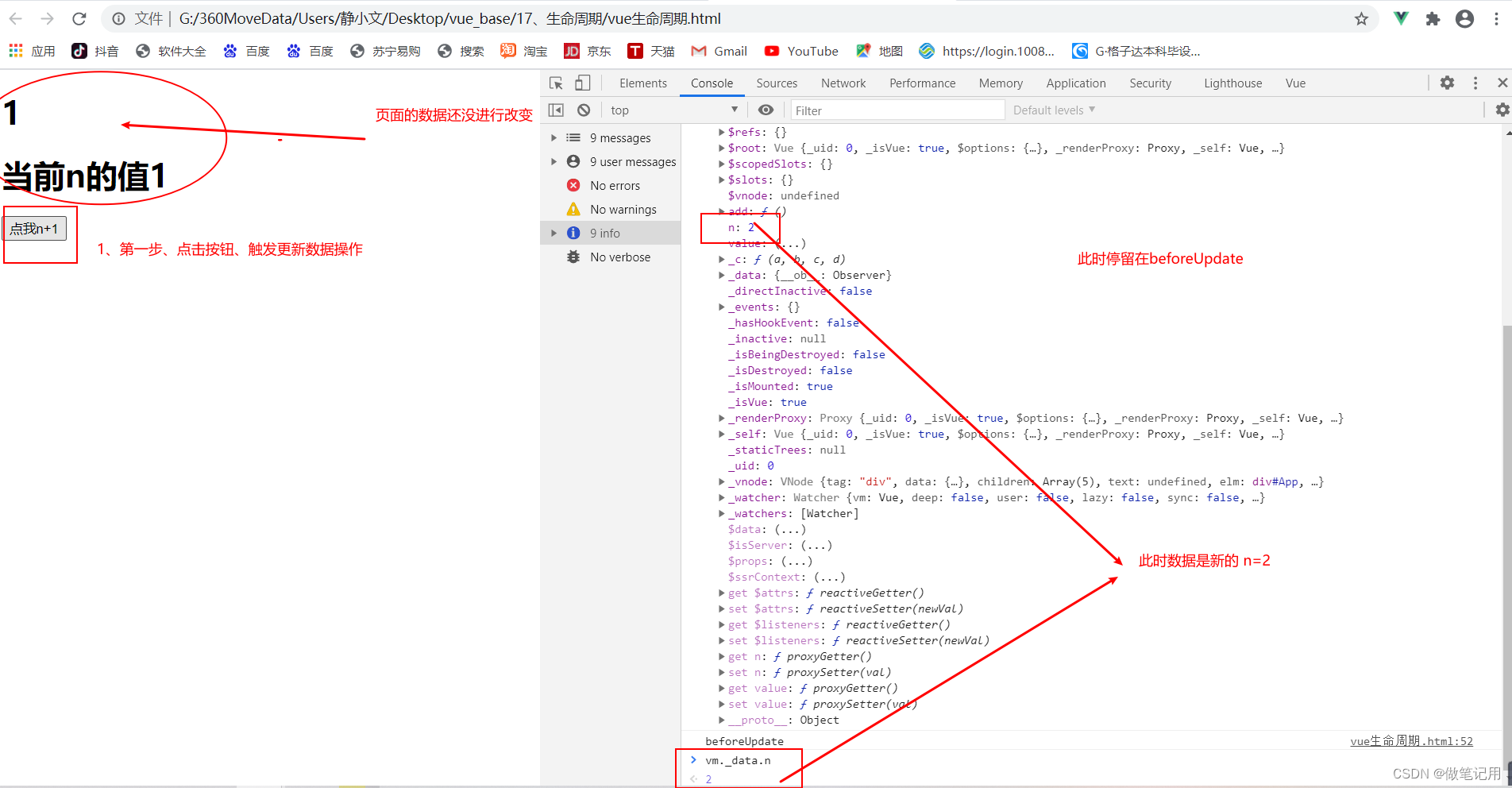
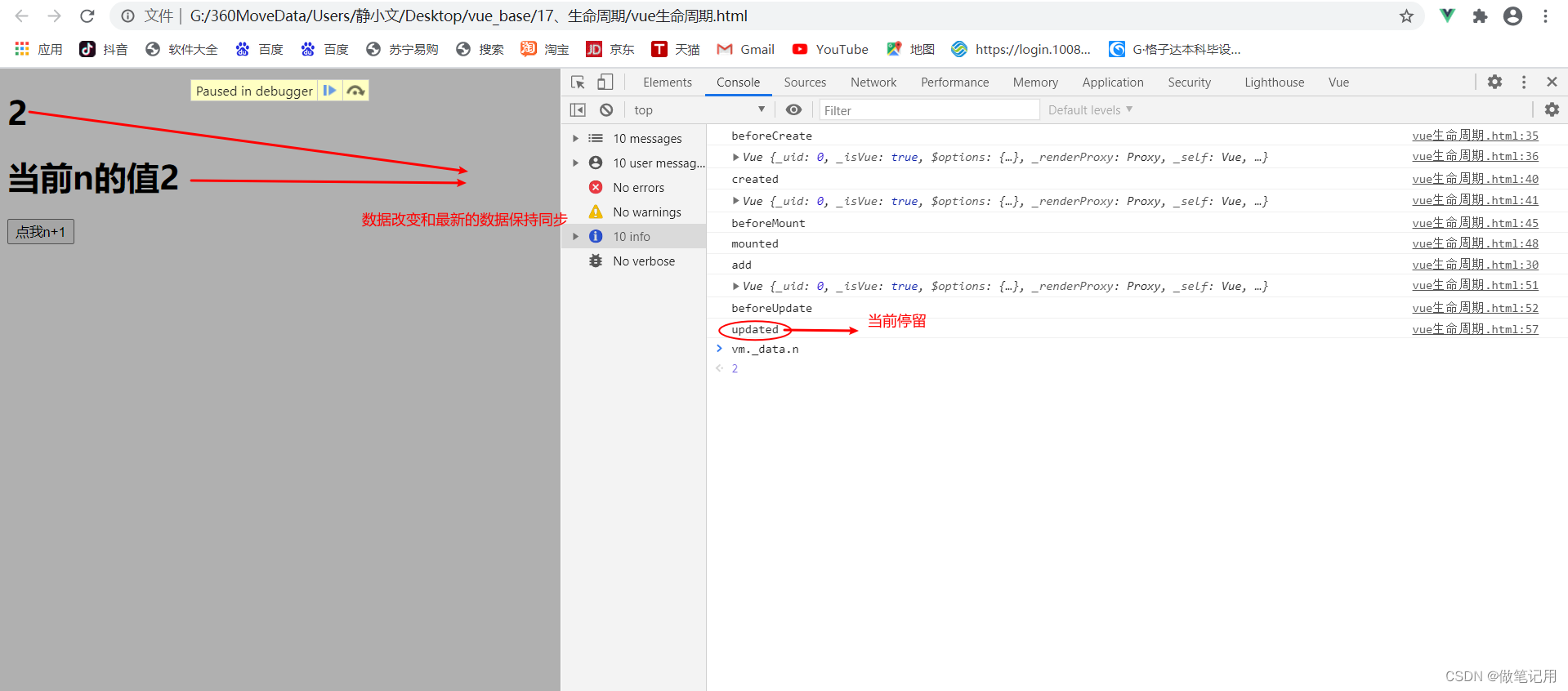
beforeUpdate(): 数据是新的、页面中的数据还未更新。页面尚未和数据保持同步。
updated(): 数据是新的、页面也是新的。页面和数据保持同步
2.3.2 代码实例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>标题</title>
<!-- 引入vue -->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<div id="App">
<h1 v-text="n"></h1>
<h1>当前n的值{{n}}</h1>
<button @click="add">点我n+1</button>
</div>
<script type="text/javascript">
Vue.config.productionTip = false //设置为 false 以阻止 vue 在启动时生成生产提示
//创建Vue实例
const vm = new Vue({
el: '#App',
data: {
value: "Vue",
n: 1
},
methods: {
add() {
console.log('add')
this.n++
}
},
beforeCreate() {
console.log('beforeCreate')
console.log(this)
},
created() {
console.log('created')
console.log(this)
},
beforeMount() {
console.log('beforeMount')
},
mounted() {
console.log('mounted')
},
beforeUpdate() {
console.log(this)
console.log('beforeUpdate')
debugger
},
updated() {
console.log('updated')
debugger
},
})
</script>
</body>
</html>
2.3.3 测试效果

2.4 beforeDestory()和destoryed

2.4 beforeDestroy() 和 destroyed() 的详细讲述
2.4.1 方法说明
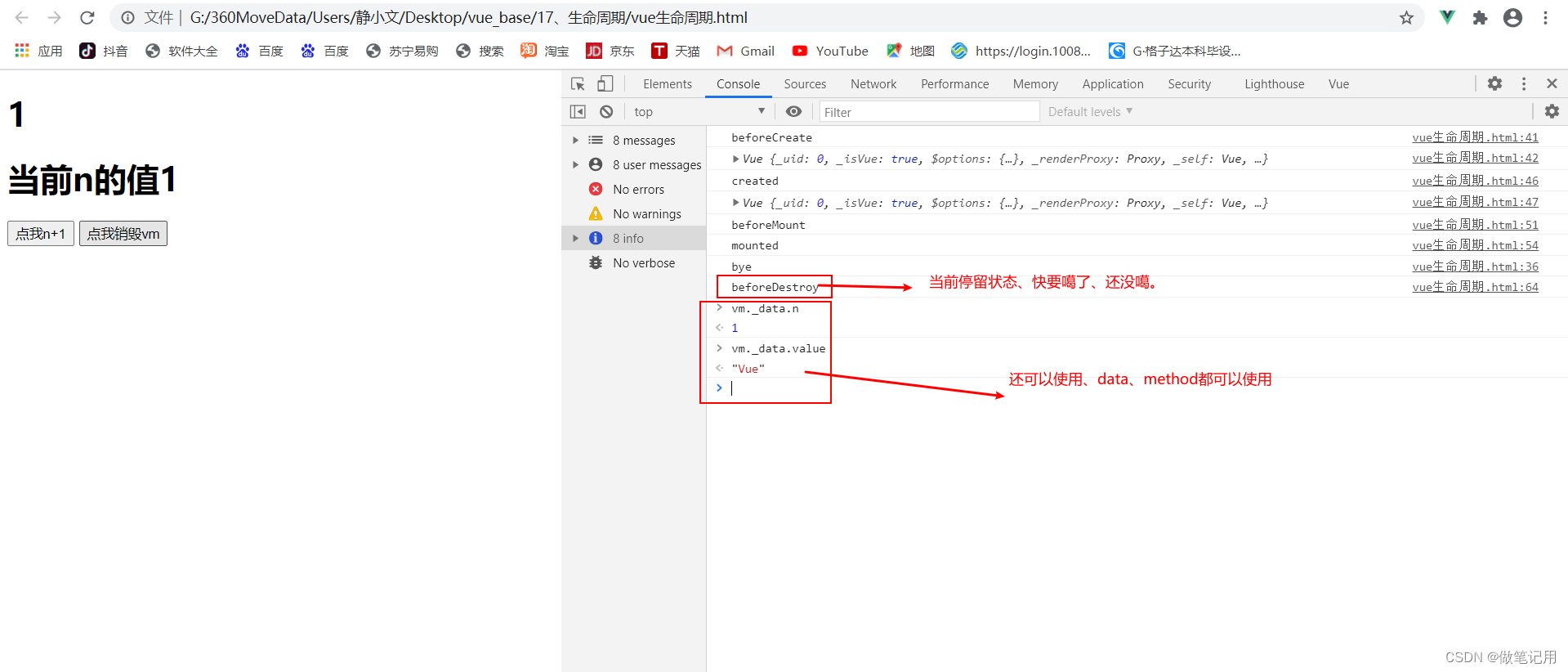
beforeDestroy(): data、methods、指令等等。都还处于可用状态、马上要销毁、一般在此阶段:关闭定时器、取消订阅信息、解绑自定义事件等收尾操作
2.4.2 代码实例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>标题</title>
<!-- 引入vue -->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<div id="App">
<h1 v-text="n"></h1>
<h1>当前n的值{{n}}</h1>
<button @click="add">点我n+1</button>
<button @click="bye">点我销毁vm</button>
</div>
<script type="text/javascript">
Vue.config.productionTip = false //设置为 false 以阻止 vue 在启动时生成生产提示
//创建Vue实例
const vm = new Vue({
el: '#App',
data: {
value: "Vue",
n: 1
},
methods: {
add() {
console.log('add')
this.n++
},
bye() {
console.log('bye')
this.$destroy()
}
},
beforeCreate() {
console.log('beforeCreate')
console.log(this)
},
created() {
console.log('created')
console.log(this)
},
beforeMount() {
console.log('beforeMount')
},
mounted() {
console.log('mounted')
},
beforeUpdate() {
console.log(this)
console.log('beforeUpdate')
},
updated() {
console.log('updated')
},
beforeDestroy() {
console.log('beforeDestroy')
debugger
},
destroyed() {
console.log('destroyed')
},
})
</script>
</body>
</html>
2.4.3 测试效果



相关文章
- Vue笔记:vue项目引入bootstrap、elementUI、echarts
- Vue笔记:Vue基础
- 简单vue项目脚手架
- vue中使用定时器
- vue.js3.2.20: 使用svg(svg-sprite-loader@6.0.9)
- @vue/cli 4.5.13:创建一个vue.js3.x项目(vue.js 3.2.4)
- 毕设/私活/bigold必备项目,一个挣钱的免费的全开源标准前后端分离后台管理权限系统【springboot+vue+redis+Spring Security】脚手架搭建:若依Ruo框架具体使用教程
- Vue+TS/Typescript:Property does not exist on type ‘(() => any) | ComputedOptions<any>‘
- 计算机毕设 SSM Vue的勤工助学管理系统(含源码+论文)
- Vue——风格指南
- 086:vue+openlayers显示各个楼层地图信息 (示例代码)
- 083:vue+openlayers 地点搜索定位 (代码示例)
- 测试开发之Vue学习笔记-Vue路由

