LVGL V8之slider
V8 LVGL slider
2023-09-14 09:06:41 时间
创建Slider
- 在当前活动界面创建一个slider对象
lv_obj_t* slider = lv_slider_create(lv_scr_act());
- 设置slider的宽度为200
lv_obj_set_width(slider, 200);
- 对齐到当前活动界面的中心
lv_obj_center(slider);
- 在当前活动界面创建Label对象
lv_obj_t *label = lv_label_create(lv_scr_act());
- 设置label的显示内容
lv_label_set_text(label, "0");
- 在slider的顶部外框居中的x偏移0,y偏移-15处对齐放置Label对象
lv_obj_align_to(label, slider, LV_ALIGN_OUT_TOP_MID, 0, -15);
- 添加slider事件LV_EVENT_VALUE_CHANGED
lv_obj_add_event_cb(slider, slider_event_cb, LV_EVENT_VALUE_CHANGED, NULL);
- 设置用户数据
lv_obj_set_user_data(slider, label);
标题slider_event_cb事件处理
- 获取滑动slider对象
static void slider_event_cb(lv_event_t* e)
{
lv_obj_t* slider = lv_event_get_target(e);
}
- 获取用户数据label对象
lv_obj_t* label = (lv_obj_t*)lv_obj_get_user_data(slider);
- 获取slider滑动后的值,并更新Label对象显示
lv_label_set_text_fmt(label, "%d", lv_slider_get_value(slider));
- 重新对齐label对象
lv_obj_align_to(label, slider, LV_ALIGN_OUT_TOP_MID, 0, -15);
完整代码,仅供参考
static void slider_event_cb(lv_event_t* e)
{
lv_obj_t* slider = lv_event_get_target(e);
lv_obj_t* label = (lv_obj_t*)lv_obj_get_user_data(slider);
/*Refresh the text*/
lv_label_set_text_fmt(label, "%d", lv_slider_get_value(slider));
lv_obj_align_to(label, slider, LV_ALIGN_OUT_TOP_MID, 0, -15); /*Align top of the slider*/
}
/**
* Create a slider and write its value on a label.
*/
static void lv_example_get_started_3(void)
{
/*Create a slider in the center of the display*/
lv_obj_t* slider = lv_slider_create(lv_scr_act());
lv_obj_set_width(slider, 200); /*Set the width*/
lv_obj_center(slider); /*Align to the center of␣
,→the parent (screen)*/
/*Create a label below the slider*/
lv_obj_t * label = lv_label_create(lv_scr_act());
lv_label_set_text(label, "0");
lv_obj_align_to(label, slider, LV_ALIGN_OUT_TOP_MID, 0, -15);
lv_obj_add_event_cb(slider, slider_event_cb, LV_EVENT_VALUE_CHANGED, NULL);
lv_obj_set_user_data(slider, label);
}
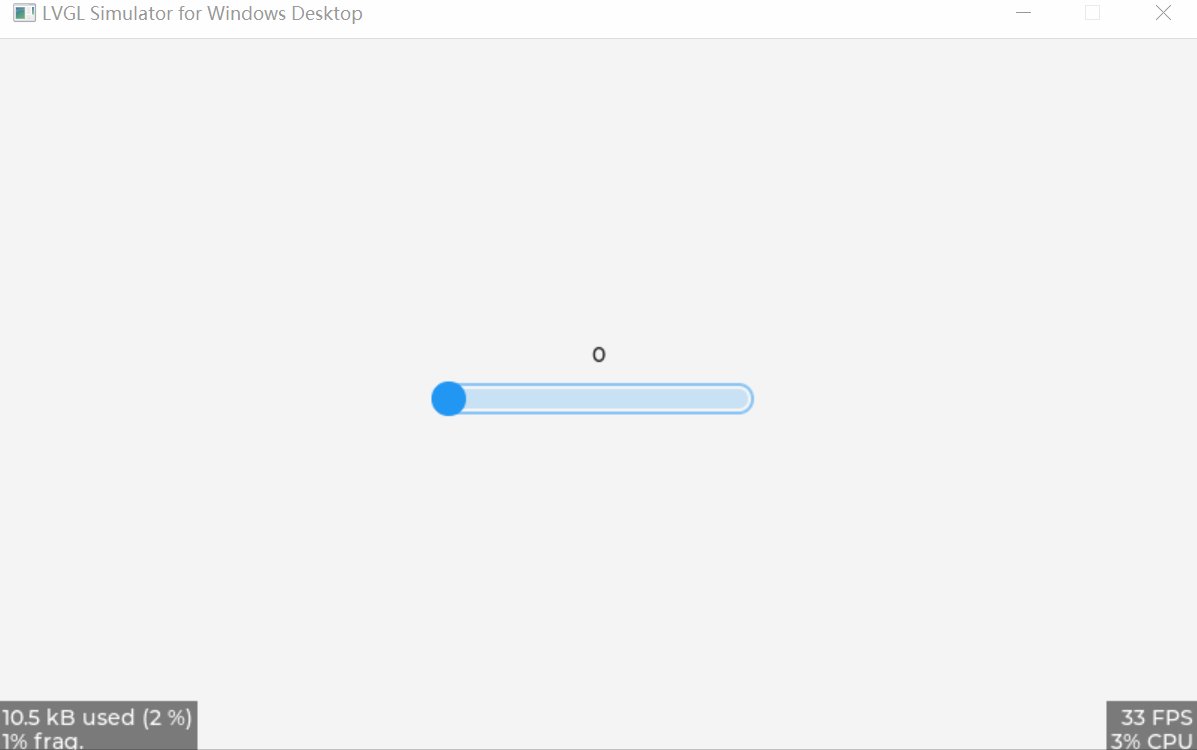
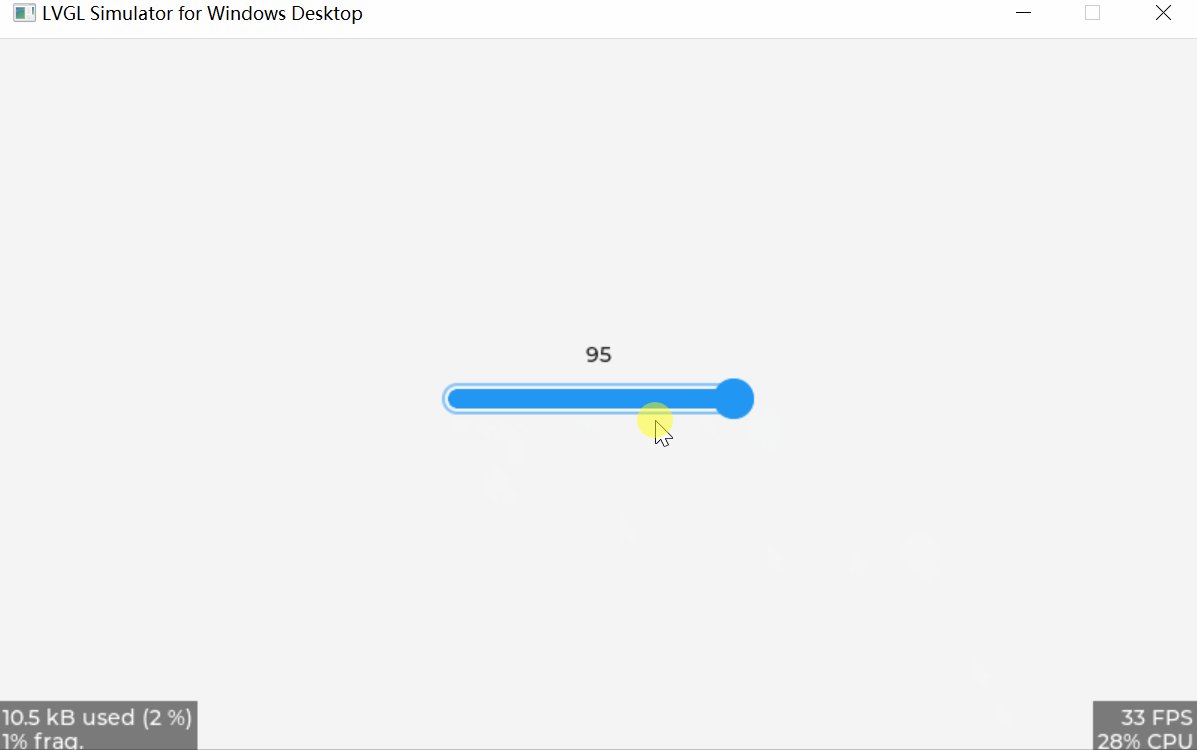
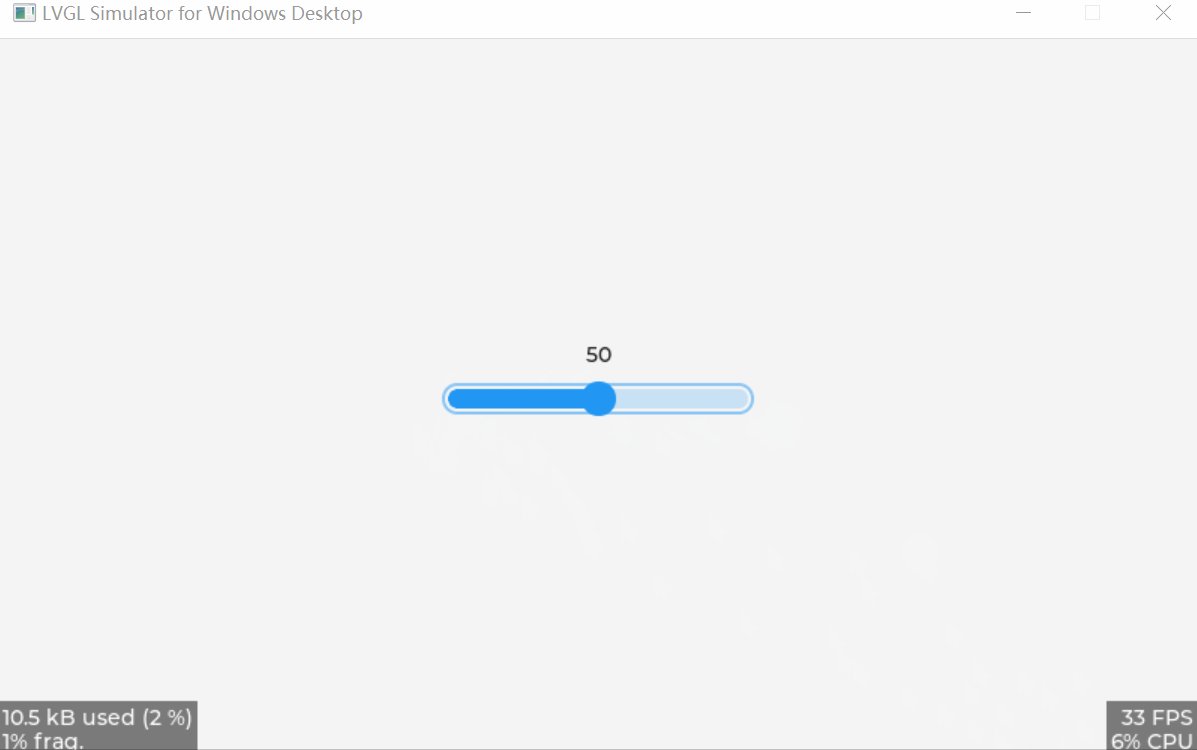
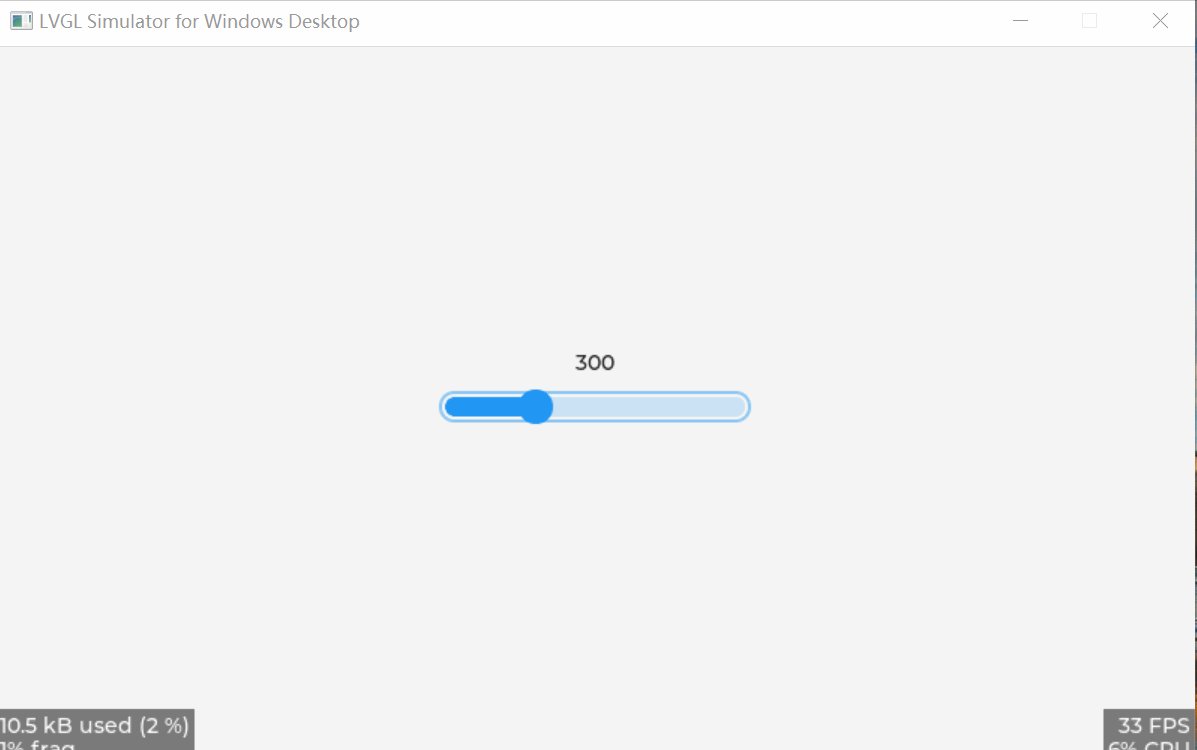
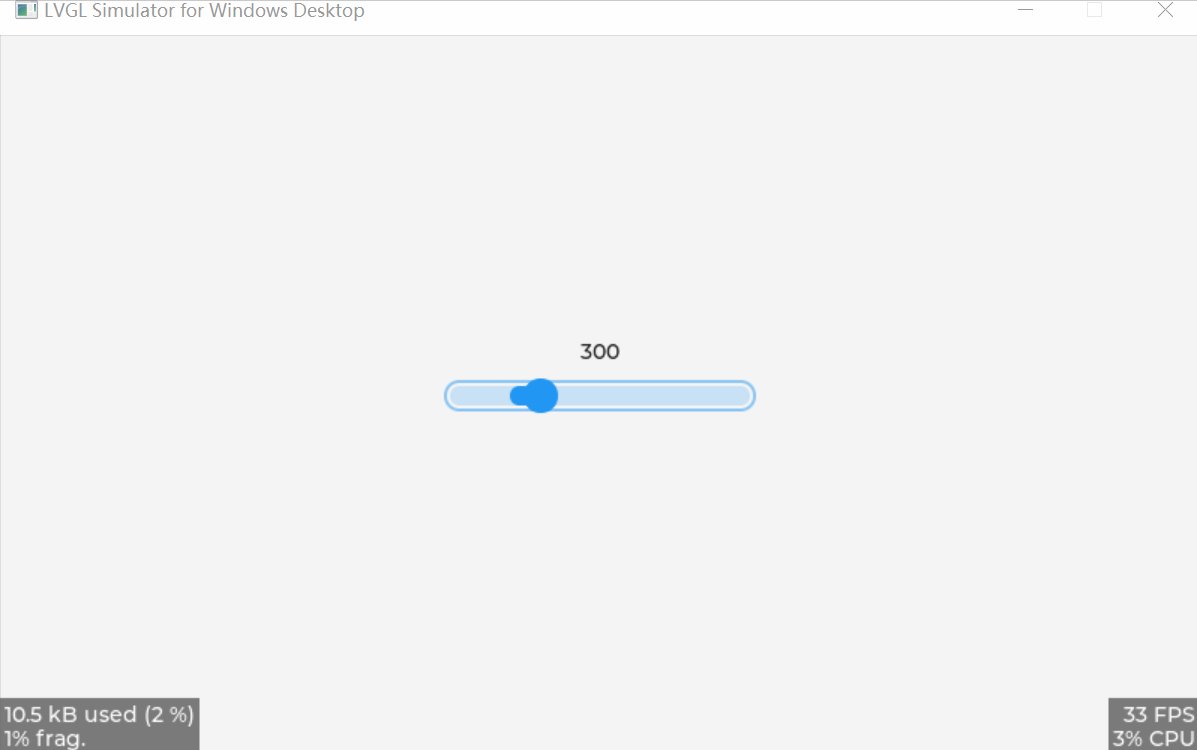
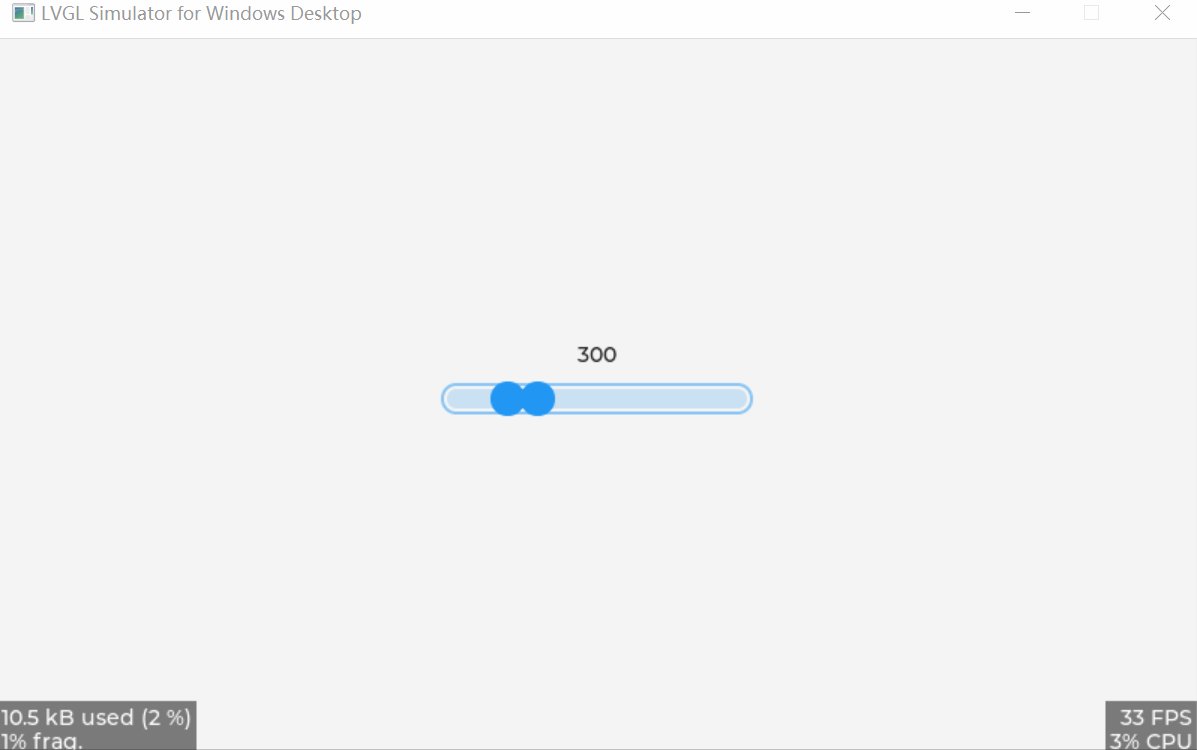
调用lv_example_get_started_3,运行操作效果

- 修改slider的滑动范围从0~1000
lv_slider_set_range(slider, 0, 1000);
- 设置的初值为300
lv_slider_set_value(slider, 300, LV_ANIM_ON);
lv_label_set_text(label, "300");
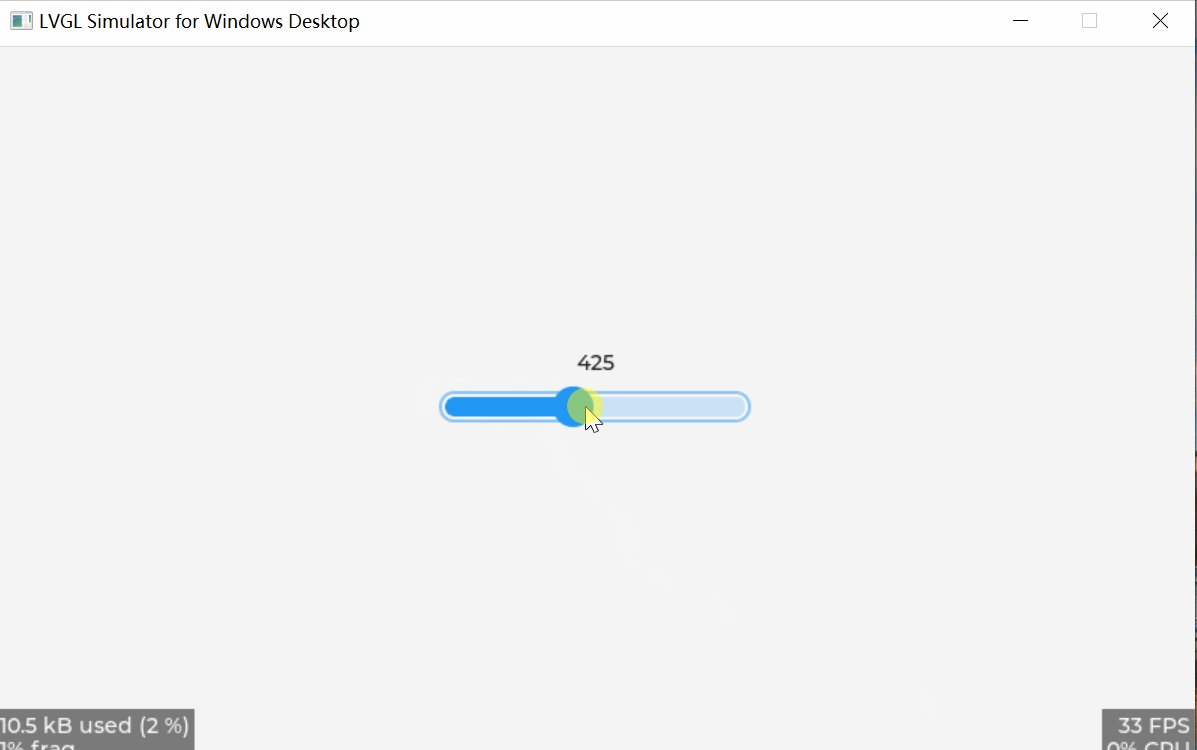
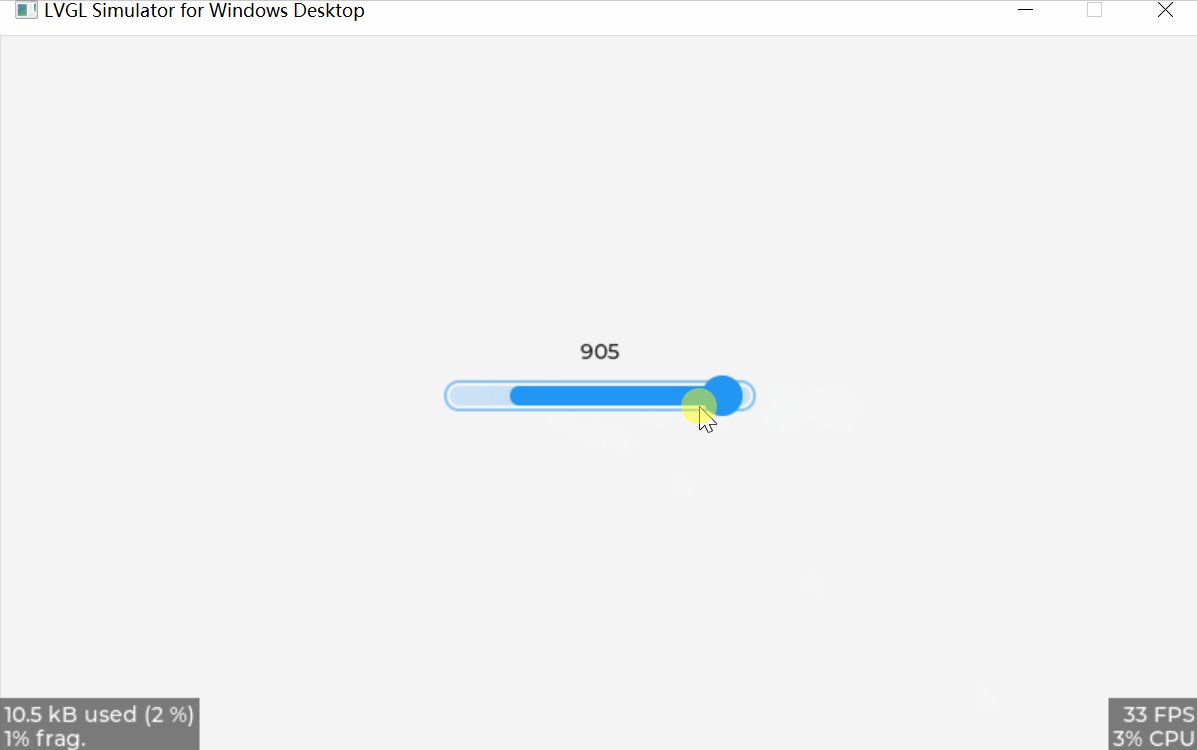
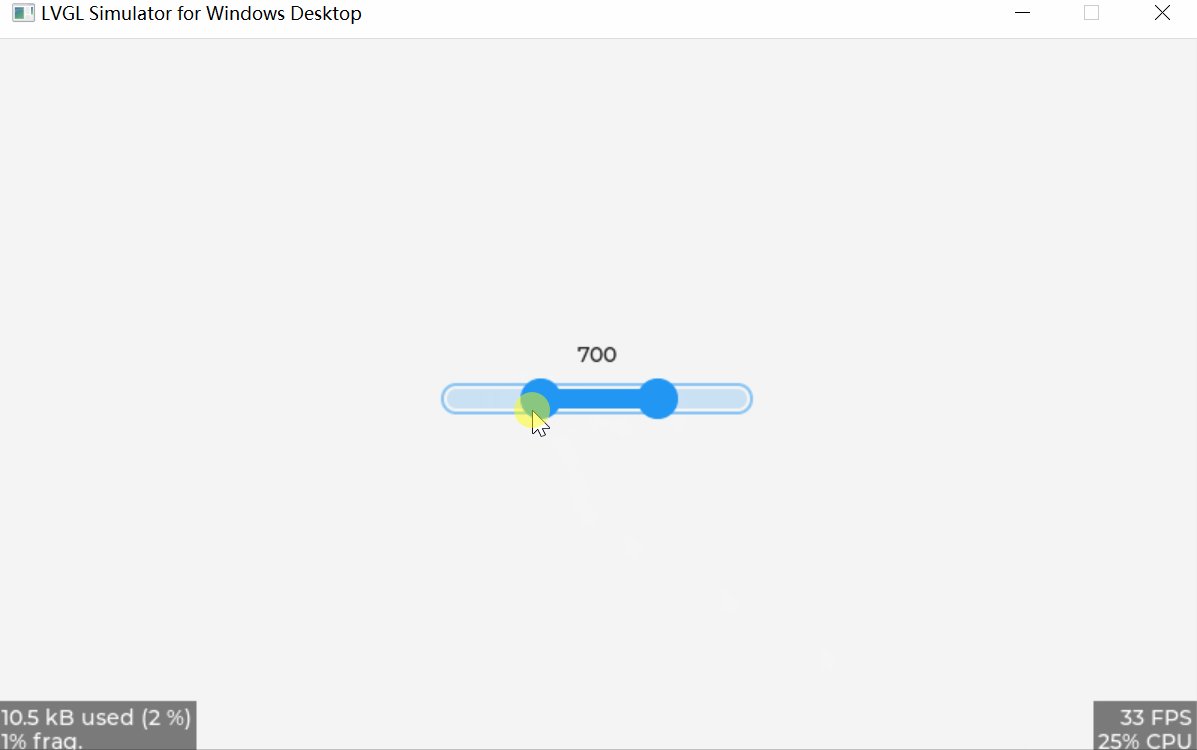
再次运行操作效果

- 设置slider左边起始值
lv_slider_set_left_value(slider, 200, LV_ANIM_ON);
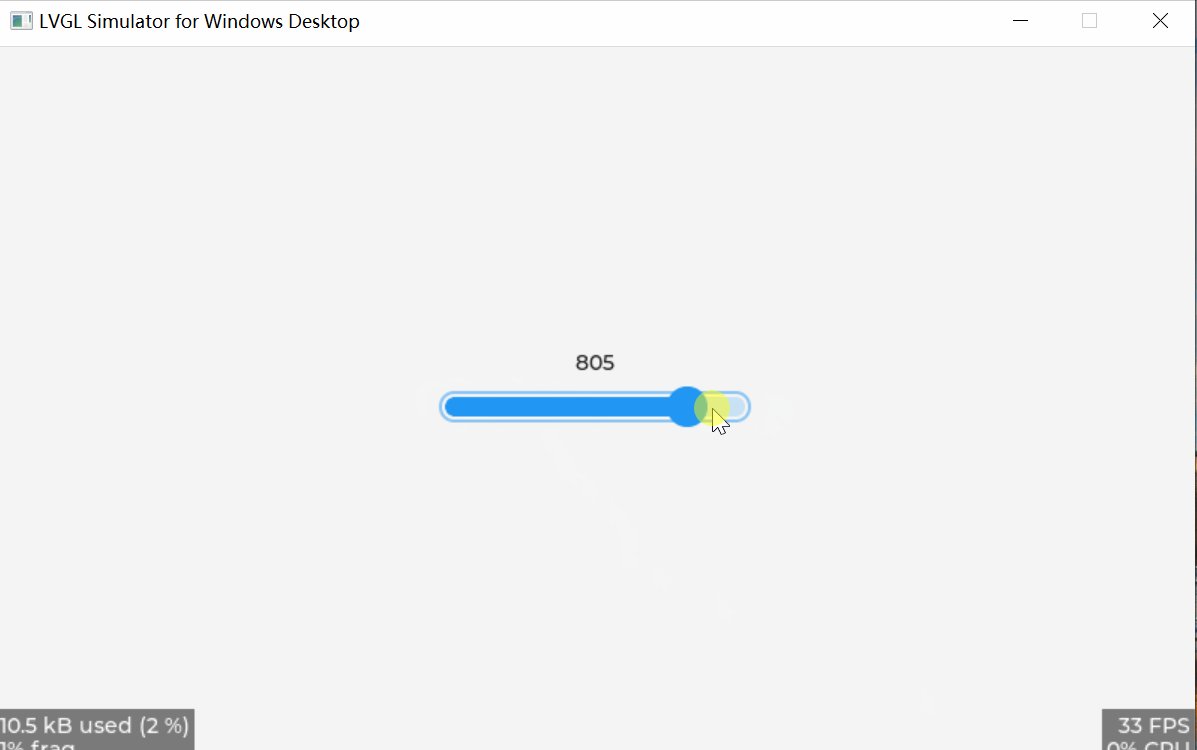
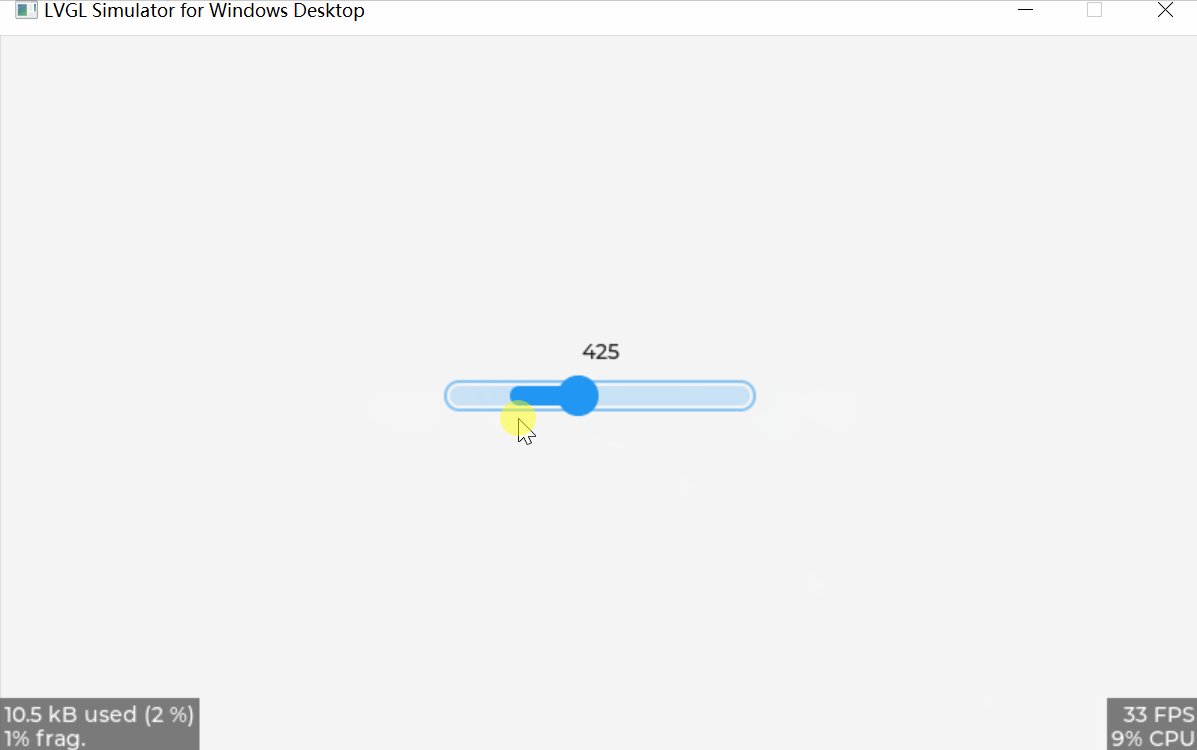
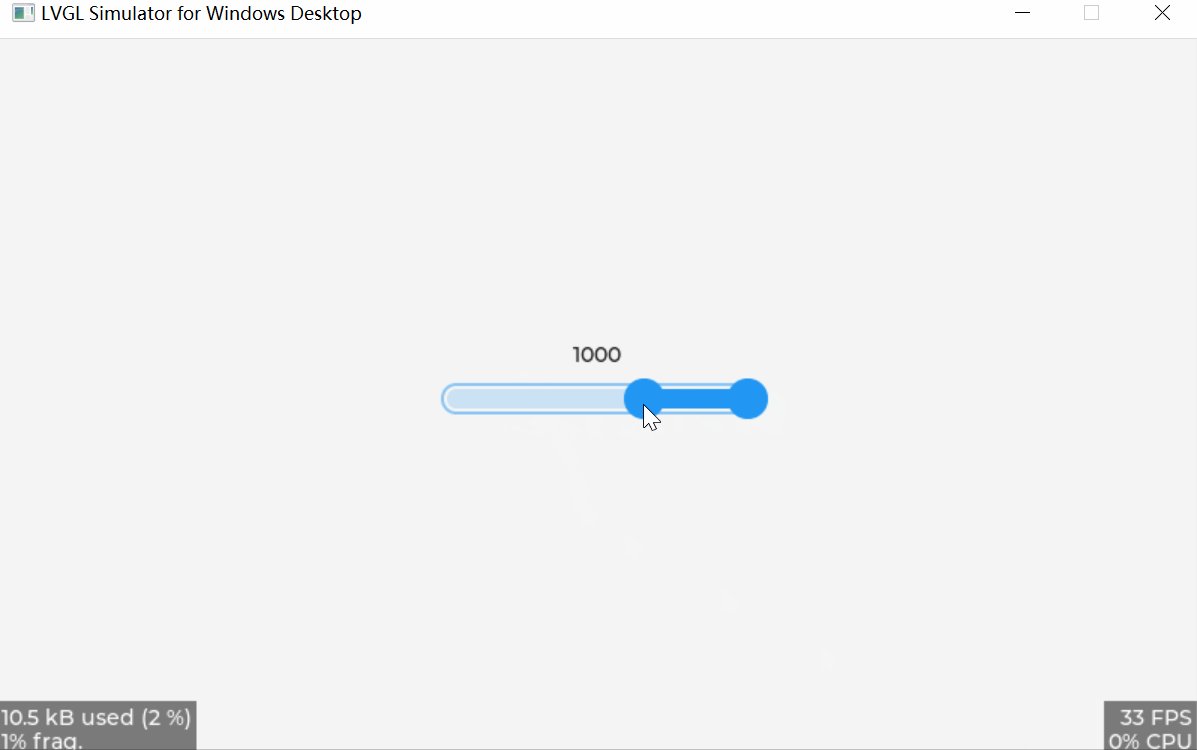
运行操作效果

- 设置slider mode为range模式
lv_slider_set_mode(slider, LV_SLIDER_MODE_RANGE);
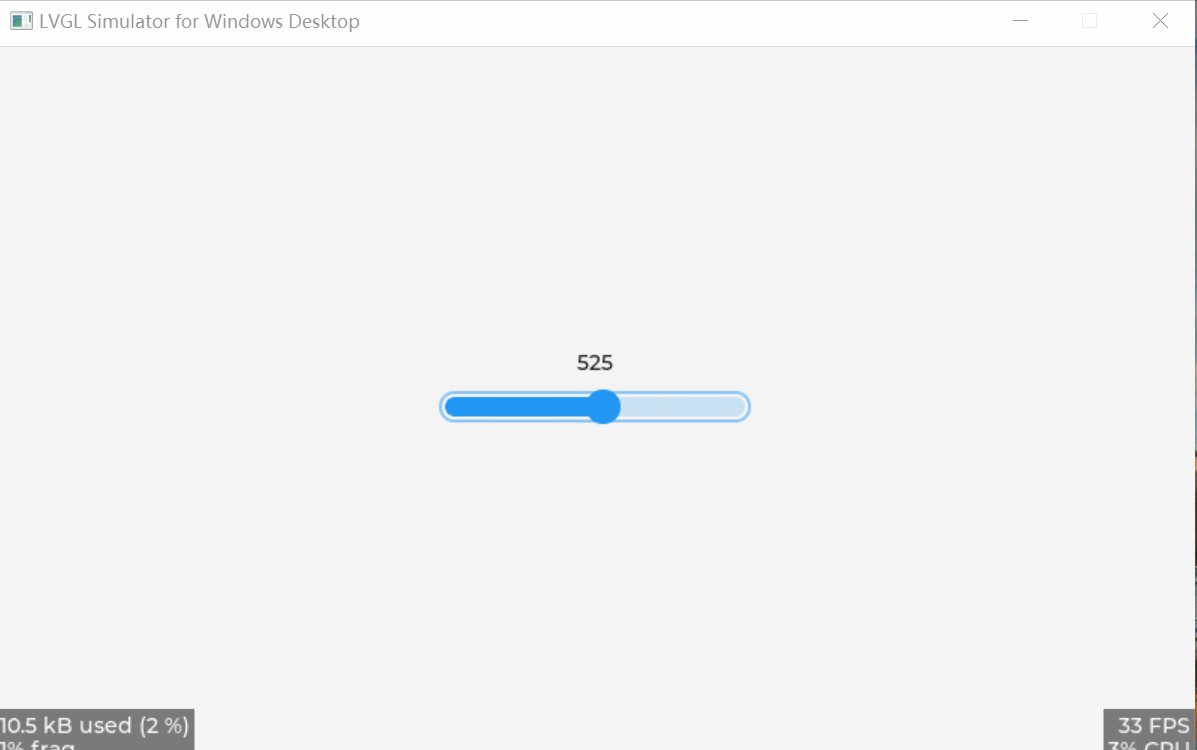
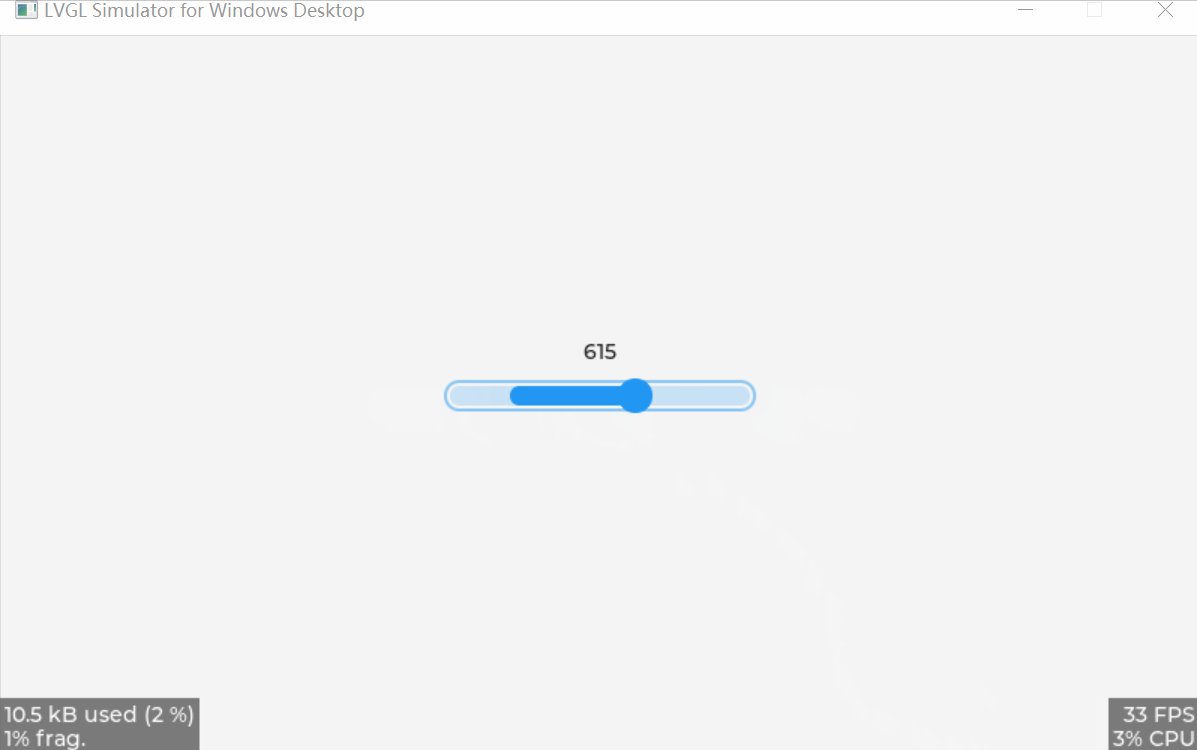
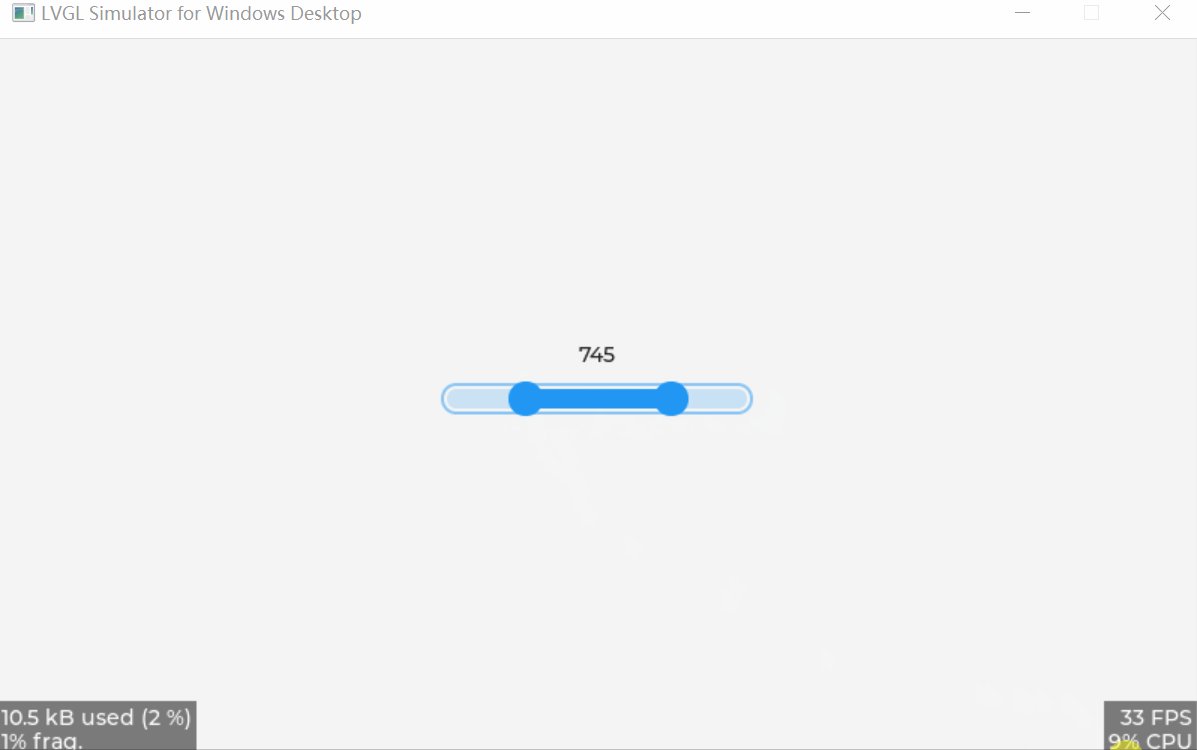
运行操作效果

相关文章
- webkit vs v8
- lvgl v8之Styling the scrollbars
- LVGL V8之track placement
- LVGL V8之flex布局item反序排列
- LVGL V8之flex grow
- LVGL V8之style实现flow row布局
- LVGL V8之显示中文
- LVGL V8之 multiple styles
- LVGL V8之Size style
- chromium V8 Embbeding
- v8 chromium
- LVGL V8之可拖移object
- LVGL V8之grid span
- LVGL V8之flex布局item反序排列
- LVGL V8之Extending the current theme
- LVGL V8之Add styles to parts and state
- LVGL V8之Local styles
- LVGL V8之 multiple styles
- LVGL V8之Image styles
- LVGL V8之Shadow styles
- LVGL V8之slider
- LVGL V8之Base object
- lvgl v8之Snapping

