Chrome灵魂插件,我的十八搬兵器!

链接:zhihu.com/question/64829125/answer/628250714
你用 Chrome 浏览器,都喜欢用什么插件呢?
给大家看看我的:

今天,推荐一些常用的 Chrome 的插件,还是非常不错的,大家可以用起来看看。
前言
相信很多人都在使用 Chrome 浏览器,其流畅的浏览体验得到了不少用户的偏爱,但流畅只是一方面, Chrome 最大的优势还是其支持众多强大好用的扩展程序(Extensions)。
下面的很多插件都是工具插件,看完保证你工作效率、心情提高 1 倍。
1、OneTab:一键合并 tab
Tab 过多的时候,要关闭浏览器的时候OneTab可以帮助你快速的保存、整理浏览器。

2、Adblock Plus:免除广告困扰
各种网站都有广告,看烦了,不妨试试 Adblock。

我最常用的插件,没有之一!
3、markdown here
超好用的 MD 编辑器,任何地方都可以把 MD 轻松的转换为富文本,我们可以把简书写好的文章(带md语法)直接复制到微信公众号啦。

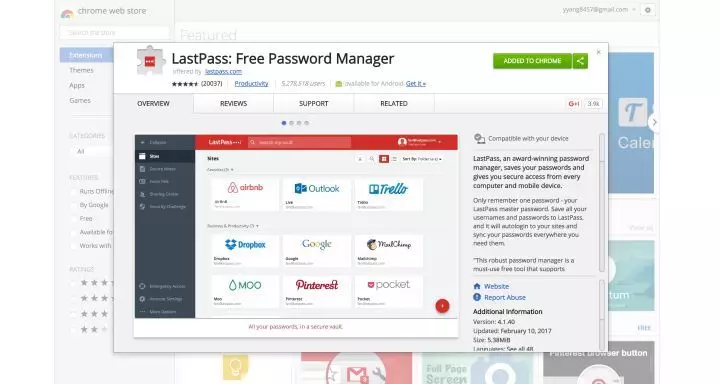
4、LastPass:密码管理软件
LastPass,全球知名在线密码管理工具之一,采用军事级加密算法,支持自动填充网站用户名和密码,与朋友分享登录信息等实用功能,且在全平台同步免费,无需订阅 Premium,即可在手机、网页、电脑端同步你的所有 LastPass 信息。

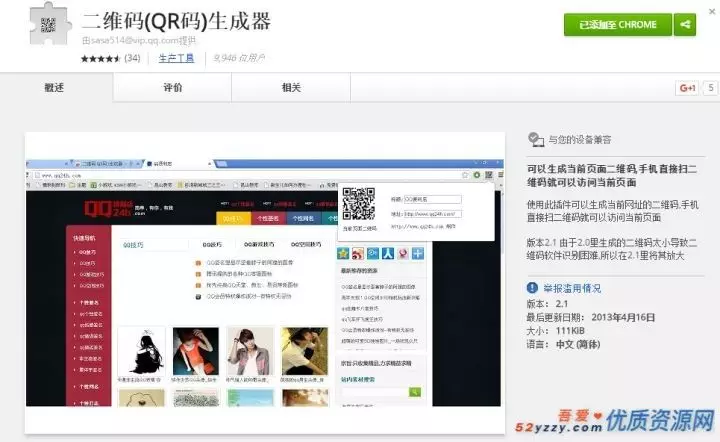
5、二维码(QR码)生成器
在线的二维码生成器。最方便的用法是把当前的页面生成二维码,方便手机扫码快速访问。

6、下载+
Chrome的下载管理在二级菜单里,进去很不方便。装了这个插件就可以直接看和管理,很好用。

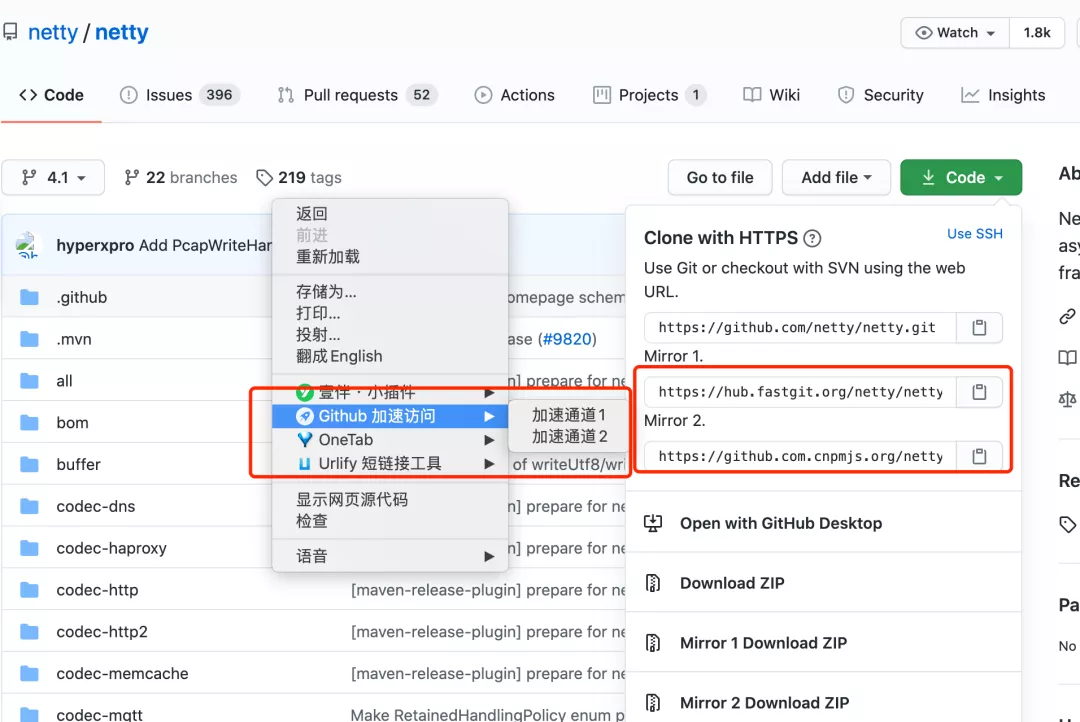
7、Github 加速器
一键加速 Github 访问速度,当 Github 访问慢的时候点击右键直加速,同时支持多个加速镜像。

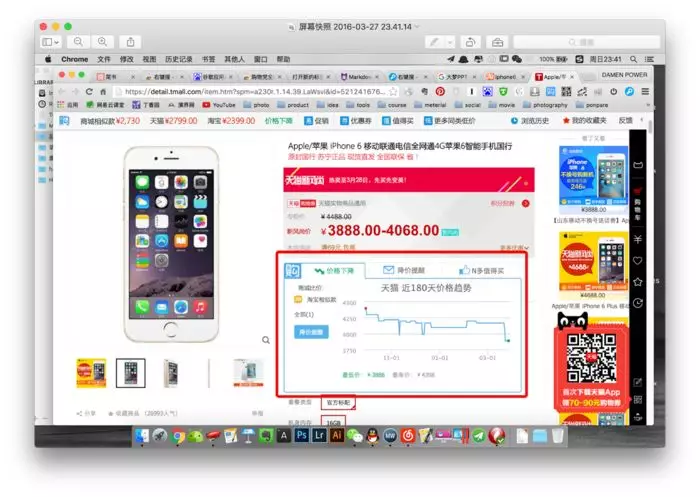
8、购物党
在线的比价工具,剁手党们赶紧装起来。

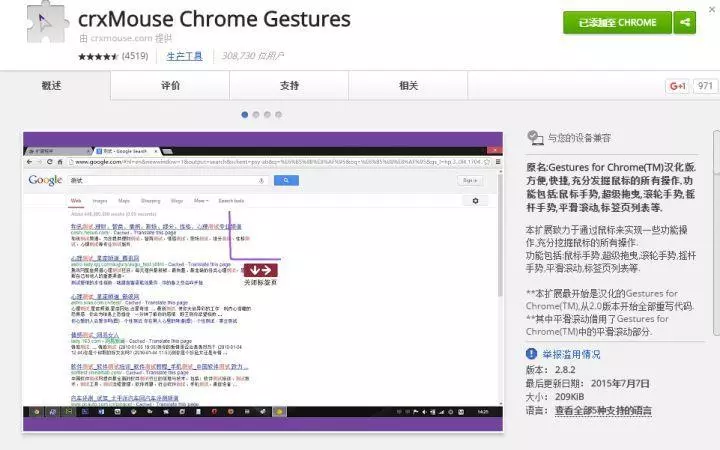
9、crxMouse Chrome Gestures
对于国产浏览器自带鼠标手势的功能,真觉得很方便!有了这款插件,也足够让你装B了。

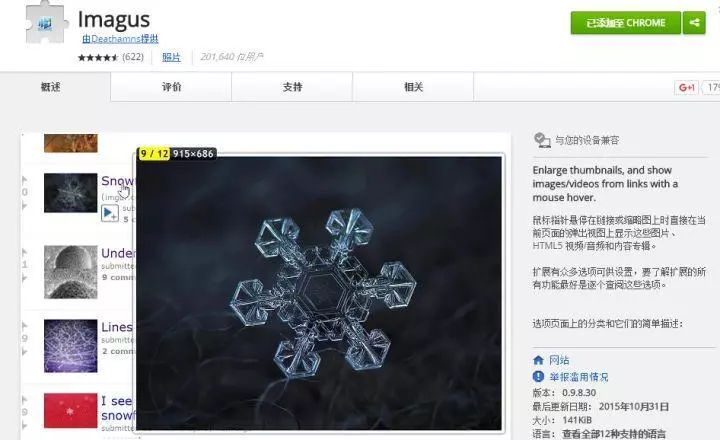
10、Imagus
图片放大镜的功能,在浏览新闻和博客的时候想右键看一下高清图,有了这个插件完全不用,鼠标悬浮就能看高清图片。

11、Save to Pocket
看到感兴趣的先收藏着,然后走哪儿都能看,并且它由各个平台的版本支持,同时可以自动去广告,只把关键的内容保存,这样非常方便各个平台阅读。

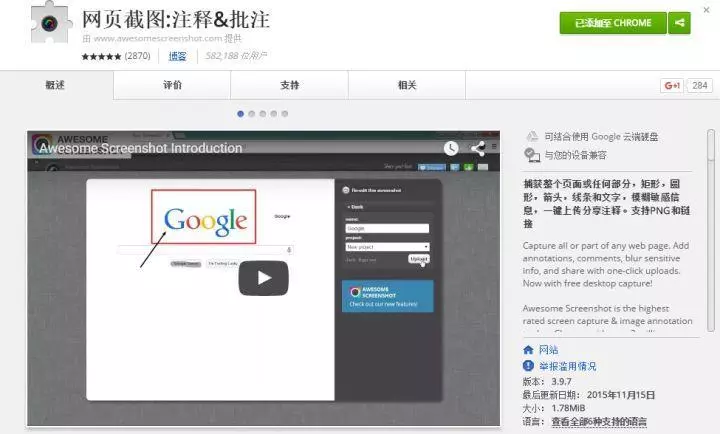
12、网页截图:注释&批注
网页截图,批注工具。

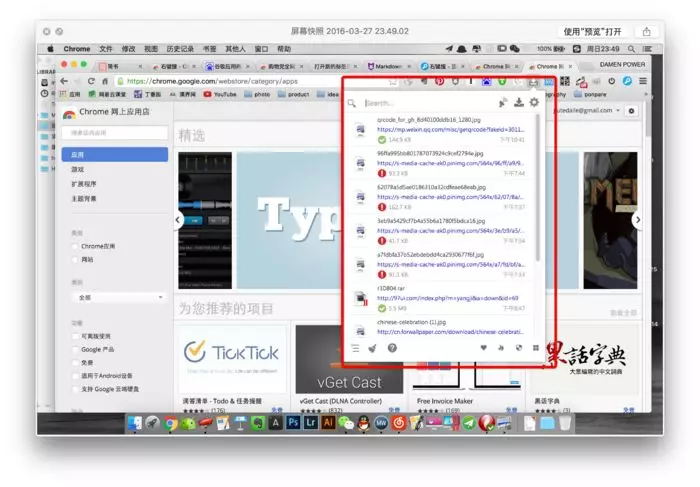
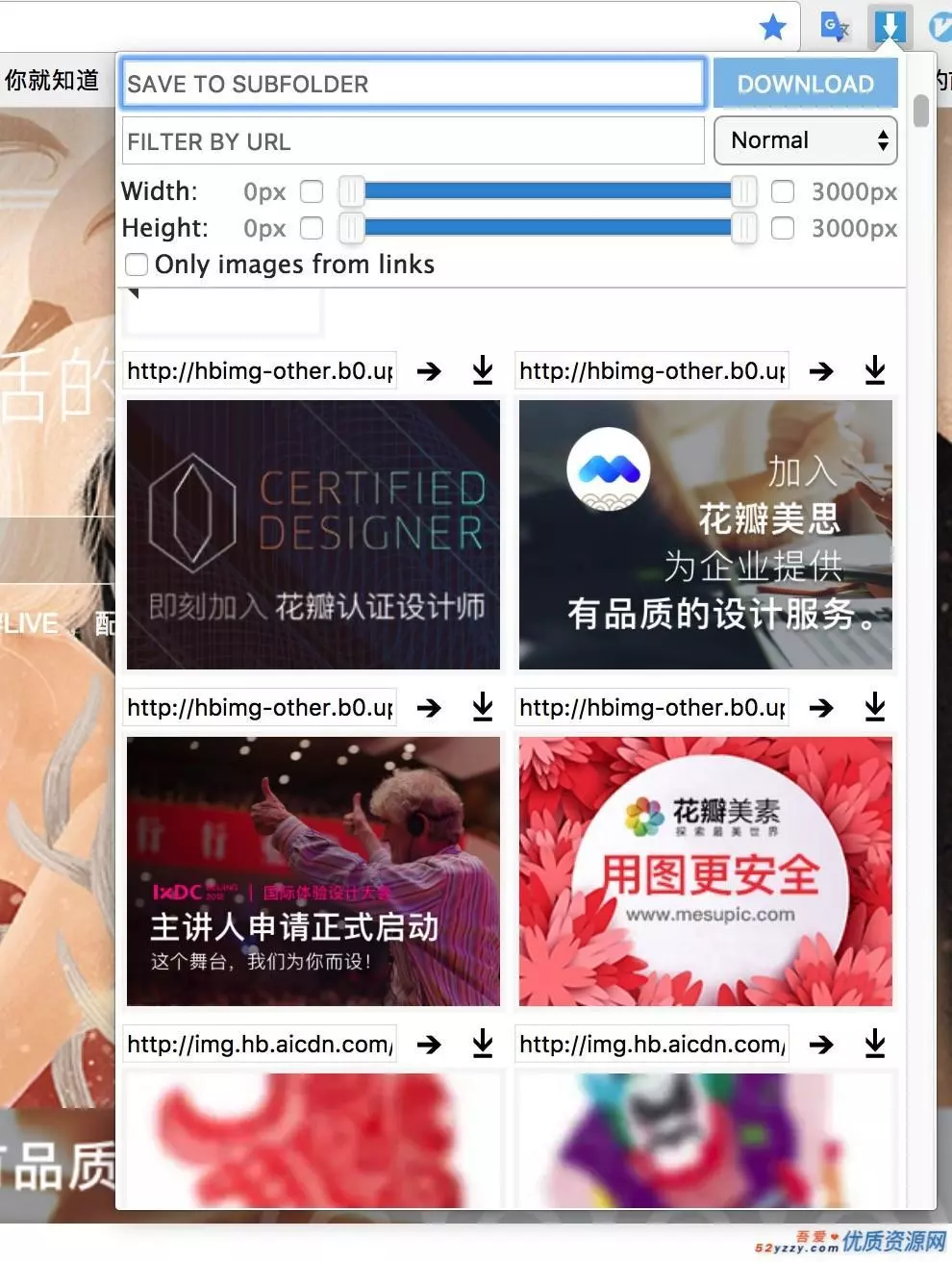
13、Image Downloader Chrome
想下载某个页面的图片,不用再去资源里面一个一个看了,直接安装这个插件,一键就可以下载。

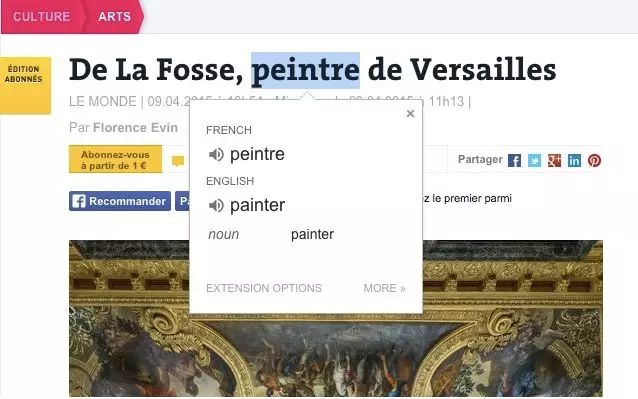
14、Google翻译
Google翻译是一款由谷歌公司提供的网页划词翻译插件,它支持动态的划词翻译功能,也支持网页翻译,真是阅读外文网站的好帮手啊。

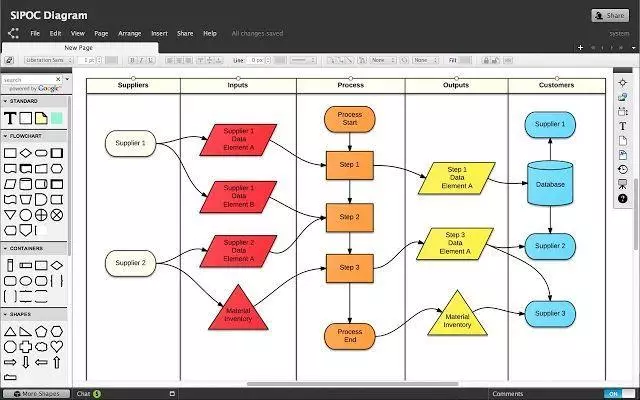
15、Lucidchart Diagrams
绘制各种流程图手头没有趁手的工具,直接试试这个工具哈。

16、New Tab Startup Quotes
学习成功人士的格言
每次打开新的 tab 都会有一个名人名言,不过是英文的,得思考一下才能理解其中的奥妙,如果你能做一个中文版就好了。

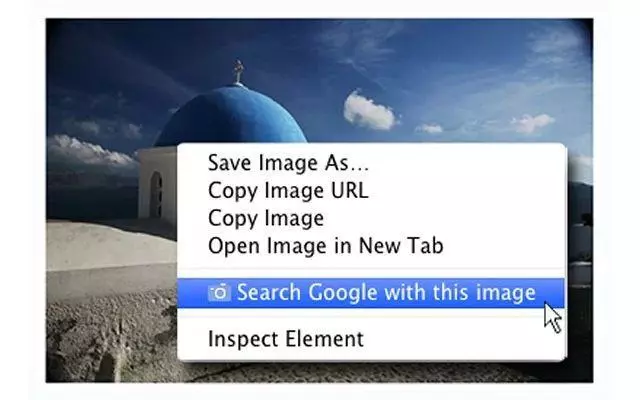
17、Search by Image
强大的以图搜图
发现了一个图片,但是不知道他是什么,或者想搜索一些类似的,那么就用这个插件。

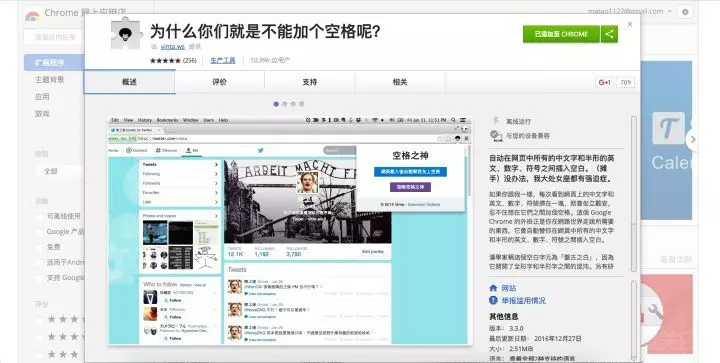
18、为什么你们就是不能加个空格呢
自动把网页中所有中文、英文、数字、符号之间插入一个空格

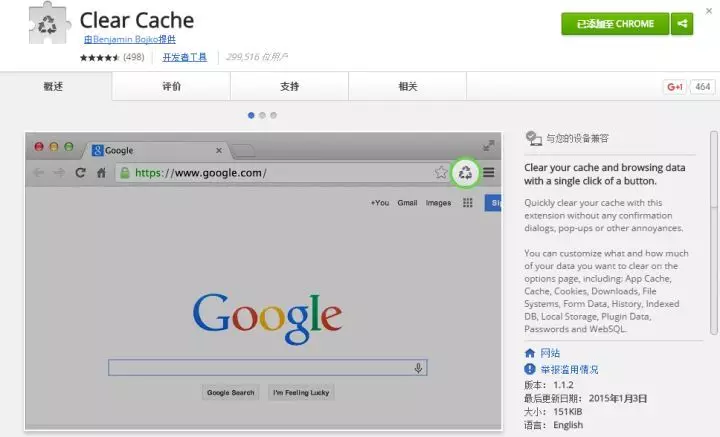
19、Clear Cache
点击图标即可清除缓存、cookie等,开发必备!

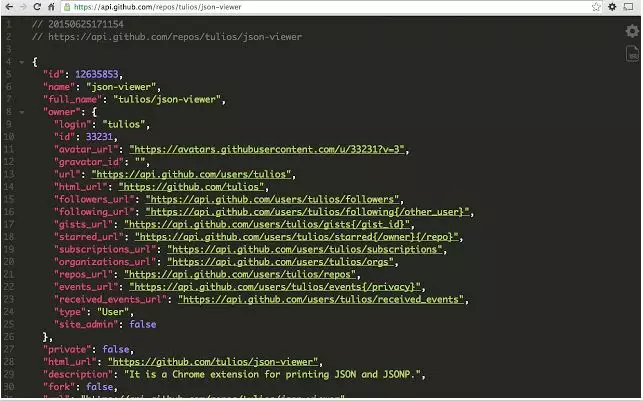
20、JSON Viewer
JSONView 是一个方便查看 Json 结构的插件,展开,折叠,可以非常方便的查看接口返回数据。

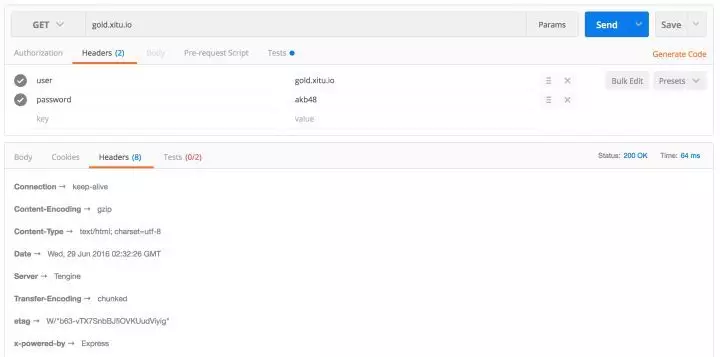
21、Postman
相信开发者朋友一定知道这款插件,非常方便的调用和调试 API 接口。

22、Octotree
github上查看代码的时候总是一层层进入再出来,有点麻烦,有了这个插件,你可以想浏览本地 IDE 一样浏览 Github。

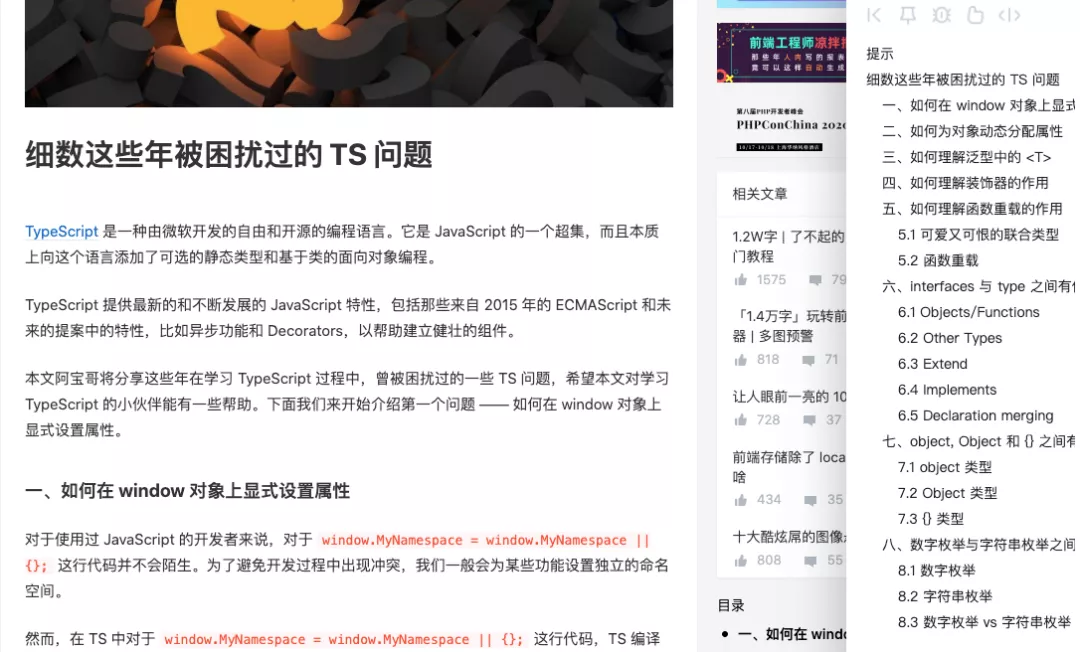
23、Table of contents sidebar
Table of contents sidebar 可以让你在阅读很长篇幅的文章时候清晰的看到文章轮廓。

24、Tampermonkey
俗称‘油猴子’,方便的管理插件的插件,你试试就知道如何的优秀。
25、Code Cola
Code Cola是一个可视化编辑在线页面css样式的chrome插件。

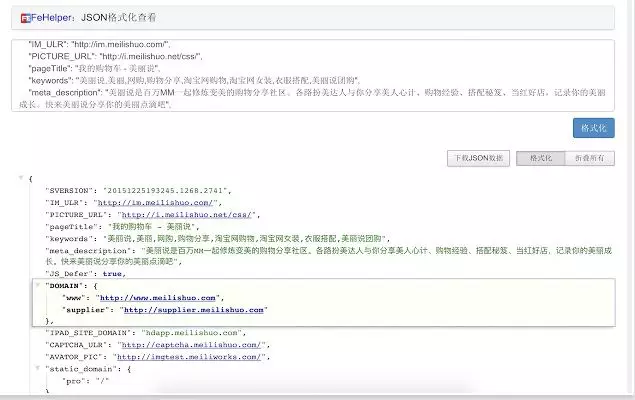
26、WEB前端助手
FE助手:包括字符串编解码、图片base64编码、代码压缩、美化、JSON格式化、正则表达式、时间转换工具、二维码生成器、编码规范检测、页面性能检测、栅格检测、JS运行效率分析等等你日常生活中不可缺少的插件。

总结
整这个真是体力活,你喜欢用什么 Chrome 插件?欢迎评论补充!
技术交流
欢迎转载、收藏、有所收获点赞支持一下!

目前开通了技术交流群,群友超过2000人,添加方式如下:
如下方式均可,添加时最好方式为:来源+兴趣方向,方便找到志同道合的朋友
- 方式一、发送如下图片至微信,进行长按识别,回复加群;
- 方式二、直接添加小助手微信号:pythoner666,备注:来自CSDN
- 方式三、微信搜索公众号:Python学习与数据挖掘,后台回复:加群

相关文章
- 【转载】Chrome插件开发 尝试
- Chrome谷歌浏览器插件-小结
- 用chrome 调试手机微信公众号网页
- [chrome插件分享] 博客园是个好图床 image-uploader
- EasyNVR网页摄像机无插件H5、谷歌Chrome直播方案中使用Onvif协议控制视频设备预置位转动
- EasyNVR网页摄像机无插件H5、谷歌Chrome直播方案使用详情功能-通道配置Excel导入导出
- EasyNVR网页摄像机无插件H5、谷歌Chrome直播方案使用过程中问题的自我排查-设备不在线问题自我排查检测
- EasyNVR摄像机网页Chrome无插件视频播放功能二次开发之通道配置文件上传下载示例代码
- chrome截图全网页
- Chrome谷歌浏览器插件-小结
- [Debug] Debug Node.js Application by using Chrome Dev tools
- Chrome插件(扩展)开发全攻略
- javascript: 复制数组时的深拷贝及浅拷贝(chrome 105.0.5195.125)
- 前端笔记 ---- Chrome 浏览器不能跨域访问解决方案
- 利用Chrome开发者工具分析C4C Opportunity搜索的前端性能
- 一个能极大提高生产率的Chrome新建标签页扩展
- Chrome开发者工具Network标签页中观察到的set-cookie jsessionid是什么东西
- 使用Chrome开发者工具研究JavaScript的垃圾回收机制
- 利用Chrome开发者工具memory comparison分析一个时间段内的JavaScript代码内存占用率
- 如何通过Chrome直接创建Opportunity的文本
- Chrome 浏览器扩展 - Dark Web - Dark Theme for Chrome
- 关于selenium webdriver 错误:“chromedriver”无法打开,因为无法验证开发人员。无法启动chrome浏览器
- 在Chrome中选择了“始终关联的**应用中打开此类链接”
- Vimium C插件for Chrome(一百五十七)
- 开发人员福利!ChromeSnifferPlus 插件正式登陆 Chrome Web Store

