〖大前端 - 基础入门三大核心之 html 篇⑯〗- 认识表格 与 合并单元格
- 说明:该文属于 大前端全栈架构白宝书专栏,目前阶段免费开放,购买任意白宝书体系化专栏可加入TFS-CLUB 私域社区。
- 福利:加入社区的小伙伴们,除了可以获取博主所有付费专栏的阅读权限之外,还有机会加入 星荐官共赢计划 ,详情请戳我 。
- 当前子专栏 基础入门三大核心篇 也是免费开放阶段。推荐他人订阅,可获取扣除平台费用后的35%收益。
- 作者:不渴望力量的哈士奇(哈哥),十余年工作经验, 跨域学习者,从事过全栈研发、产品经理等工作,目前任某金融品类App负责人。
- 荣誉:2022年度博客之星Top4、博客专家认证、全栈领域优质创作者、新星计划导师,“星荐官共赢计划” 发起人。
- 现象级专栏《白宝书系列》作者,文章知识点浅显易懂且不失深度;TFS-CLUB社区创立者,旨在以“赋能 共赢”推动共建技术人成长共同体。
- 🏆 白宝书系列

我们已经把表单相关的内容学完了,知道了什么是表单、如何创建表单、表单有哪些基本控件等。网页中还有种比较常见的东西,就是表格。接下来就一起学习它吧。
⭐️创建表格
我们通常理解的表格就是N行N列的一个表格,在HTML中理解表格的方式和N行N列稍微有些偏差。
在HTML中,表格用<table></table>创建。
一个表格还是有N行,每行用一个标签对<tr></tr>创建。每行都有N个格,每格用一个标签对<td></td>创建。
tr表示table row,即表格的行
td表示table data,即表格的数据
<table>标签的border属性:表示表格边框的粗细。

上图中的一个三行四列的表格,用HTML标签创建,需要些三对<tr></tr>,每对<tr></tr>包含四对<td></td>。
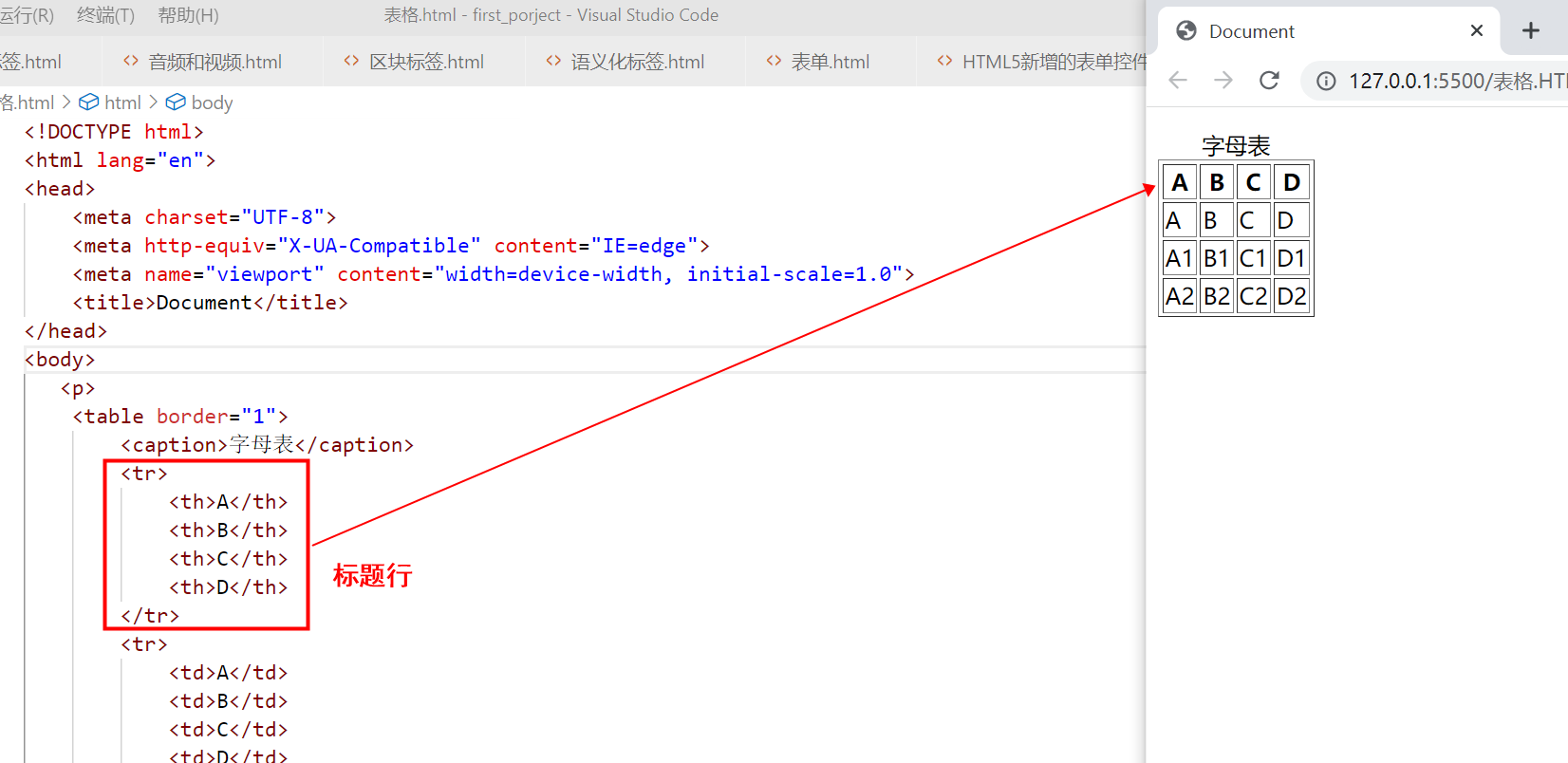
示例代码:
<table border="1">
<caption>字母表</caption>
<tr>
<th>A</th>
<th>B</th>
<th>C</th>
<th>D</th>
</tr>
<tr>
<td>A</td>
<td>B</td>
<td>C</td>
<td>D</td>
</tr>
<tr>
<td>A1</td>
<td>B1</td>
<td>C1</td>
<td>D1</td>
</tr>
<tr>
<td>A2</td>
<td>B2</td>
<td>C2</td>
<td>D2</td>
</tr>
</table>

<table>标签的caption标签:表格的标题,常常最为<table>的第一个子元素出现,写在所有的tr之前

-
<th>标签<th>标签是表格的标题标签,th和td是同一级的。

这里可以看到表格创建出来还是比较”丑“的,没关系,等以后学了CSS,就可以把表格美化成我们想要的样子了。
在上文中,我们已经了解了HTML中表格的创建方式是使用<table>标签包裹<tr>标签再包裹<td>标签创建的。也了解到表格标题行的标签是<th>,标题标签是<caption>。在使用表格过程中,还有个常见的功能就是合并单元格。那么在HTML中怎么合并单元格呢?
⭐️ 合并单元格
合并单元格有两种:跨列合并单元格、跨行合并单元格。
🌟 跨列合并单元格
HTML中跨列合并单元格就用到了<table>标签的colspan属性

实现上图效果的代码如下:
<table border="1" width="200">
<tr>
<td colspan="2">A</td>
<td>C</td>
<td>D</td>
</tr>
<tr>
<td>A1</td>
<td colspan="3">B1</td>
</tr>
<tr>
<td colspan="4">A2</td>
</tr>
</tble>

🌟 跨行合并单元格
HTML中跨列合并单元格就用到了<table>标签的rowspan属性

实现上图效果的代码如下:
<table border="1" width="200">
<tr>
<td>A</td>
<td>B</td>
<td>C</td>
<td>D</td>
</tr>
<tr>
<td>A1</td>
<td rowspan="2">B1</td>
<td>C1</td>
<td rowspan="3">D1</td>
</tr>
<tr>
<td>A2</td>
<td>C2</td>
</tr>
<tr>
<td>A3</td>
<td>B3</td>
<td>C3</td>
</tr>
</tble>

🌟 跨行并且跨列合并单元格
同时使用colspan和rowspan属性就可以同时实现跨行&跨列合并单元格。

实现上图效果的代码如下:
<table border="1" width="200">
<tr>
<td>A</td>
<td>B</td>
<td>C</td>
<td>D</td>
</tr>
<tr>
<td>A1</td>
<td rowspan="2">B1</td>
<td rowspan="3" colspan="2">D1</td>
</tr>
<tr>
<td>A2</td>
</tr>
<tr>
<td>A3</td>
<td>B3</td>
</tr>
</tble>

合并单元格的难点:一定要分清楚有几行,每行有几个小格,有几个小格就有几个td。遵循这个原则,就不怕合并出错。
跨行且跨列的表格在实际项目中遇到的概率较小,但是我们也要掌握方法。有些面试题中会有这样的题目,可以增加我们面试成功的概率。
相关文章
- MySQL基础之数据类型
- 软硬件融合技术内幕 基础篇 (11) ——大厂高P毕业背后的隐情 (下)
- js把HTML转成对象,将js对象转换为html「建议收藏」
- Go语言基础语法之import别名(七)
- Python基础
- ufw防火墙命令基础讲解
- HTML5期末大作业:大学生个人网站设计——我们的班级(7页) HTML+CSS+JavaScript 学生DW网页设计作业成品 html网页制作代码大全 html5网页设计作业代码
- HTML基础第三课(冲浪笔记3)
- html怎么将表格居中_HTML居中代码
- HTML制作网页_手机制作html网页
- 【重识云原生】第六章容器基础6.4.11.1节——Ingress综述
- (七)51单片机基础——串口通信
- Spring基础(十七):Spring日志框架和测试支持
- MySQL 之基础命令(精简笔记)
- 【Java面试八股文宝典之基础篇】备战2023 查缺补漏 你越早准备 越早成功!!!——Day13
- 【rainbowzhou 面试23/101】基础提问--你常用的Linux命令有哪些?
- mongodb数据库基础 之 数据库增删查改实验
- bs4.BeautifulSoup的基础用法详解编程语言
- 库之治MySQL:构建稳固的数据库基础(mysql造数据)
- Linux 开发HTML的简单技巧(linux开发html)
- 让Linux灵活运行HTML:简单有效的方法(linux运行html)
- Linux解析HTML:一种快捷的方式(linux解析html)
- PingCAP CTO 黄东旭:开源与基础软件创业在中国
- MySQL基础:初学者必备的数据库知识(mysql基础)
- Redis与HTML的不同之处(redis跟html区别)
- Linux学习基础
- mysql基础:mysqld_safe启动执行流程详解

