JavaScript基础语法(数据类型)
JavaScript基础 语法 数据类型
2023-09-14 09:05:15 时间
JavaScript基础语法(数据类型)
学习路线:JavaScript基础语法(输出语句)->JavaScript基础语法(变量)->JavaScript基础语法(数据类型)->JavaScript基础语法(运算符)->JavaScript基础语法(流程控制语句)->JavaScript基础语法(类型转换)->JavaScript基础语法(函数)->Array_JavaScript->String_JavaScript->自定义对象_JavaScript->JavaScript_BOM->Window对象->confirm()、setInterval()、setTimeout()->History、Location->闪烁的灯泡->JavaScript_DOM->事件绑定(onclick,onfocus,onblur)->
事件绑定(onmouseout,onmouseover)
->事件绑定(onsubmit)表单提交
->提交表单与验证表单案例
数据类型
简介:
JavaScript 中提供了两类数据类型:原始类型 和 引用类型。
使用 typeof 运算符可以获取数据类型
alert(typeof age);以弹框的形式将 age 变量的数据类型输出
原始数据类型
number:数字(整数、小数、NaN(Not a Number))
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
// 不论是整数还是小数,最后的类型都是number
var a = 1
var b = 1.1
console.log(typeof a)
console.log(typeof b)
</script>
</body>
</html>
运行结果

注意: NaN是一个特殊的number类型的值。
string:字符、字符串,单双引皆可
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
var ch = 'a';
var name = '张三';
var addr = "北京";
document.write(typeof ch); //结果是 string
document.write(typeof name); //结果是 string
document.write(typeof addr); //结果是 string
</script>
</body>
</html>

注意: 在 js 中 双引号和单引号都表示字符串类型的数据
boolean:布尔。true,false
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
var flag = true;
var flag2 = false;
document.write(typeof flag); //结果是 boolean
document.write(typeof flag2); //结果是 boolean
</script>
</body>
</html>
运行结果

null:对象为空
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
var obj = null;
document.write(typeof obj);//结果是 object
</script>
</body>
</html>
运行结果

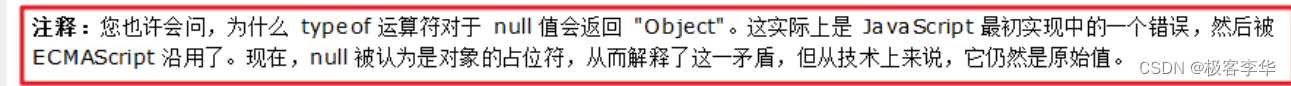
为什么打印上面的 obj变量的数据类型,结果是object;这个官方给出了解释,下面是从官方文档截的图

undefined:当声明的变量未初始化时,该变量的默认值是 undefined
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
var a ;
document.write(typeof a); //结果是 undefined
</script>
</body>
</html>
运行结果

相关文章
- 初识JavaScript EventLoop
- javascript基础修炼(1)——一道十面埋伏的原型链面试题
- javascript基础修炼——前端路由的基本原理
- JavaScript之函数基础
- [Javascript] MetaProgramming: new.target
- [Javascript] Advanced Reduce: Common Mistakes
- [Javascript] Hoisting in JavaScript
- JavaScript易错知识点整理
- [Javascript] Linting JavaScript with ESLint
- Atititjs javascript异常处理机制与java异常的转换.js exception process
- 03【Javascript 基础】1/6
- 从零开始学_JavaScript_系列(四)——jquery(基础,选择器,触发条件,动画,回调函数)
- 从零开始学_JavaScript_系列(三)——CSS相关(基础、选择器、position、div)
- JavaScript基础语法(类型转换)
- JavaScript基础语法(变量)
- 【华为OD机试 2023】 通信误码(C++ Java JavaScript Python)
- 【华为OD机试 2023】士兵过河(C++ Java JavaScript Python)
- javaScript实现归并排序
- 前端基础 & 初识JS(JavaScript)
- 2016.3.17__ JavaScript基础_1__第十二天
- web前端框架Javascript开发基础之JavaScript作用域
- JavaScript基础(三)函数、作用域
- C1能力认证训练题解析 _ 第三部分 _ JavaScript基础

