JavaScript中的localStorage
JavaScript localStorage
2023-09-14 09:05:15 时间
JavaScript中的localStorage
参考这篇文章一起学习:JavaScript中的session
案例池子:
JS实现鼠标悬停变色
JavaScript中的排他算法实现按钮单选
JavaScript中的localStorage
JavaScript中的sessionStorage
JavaScript实现网页关灯效果
JavaScript实现一段时间之后关闭广告
JavaScript实现按键快速获取输入框光标
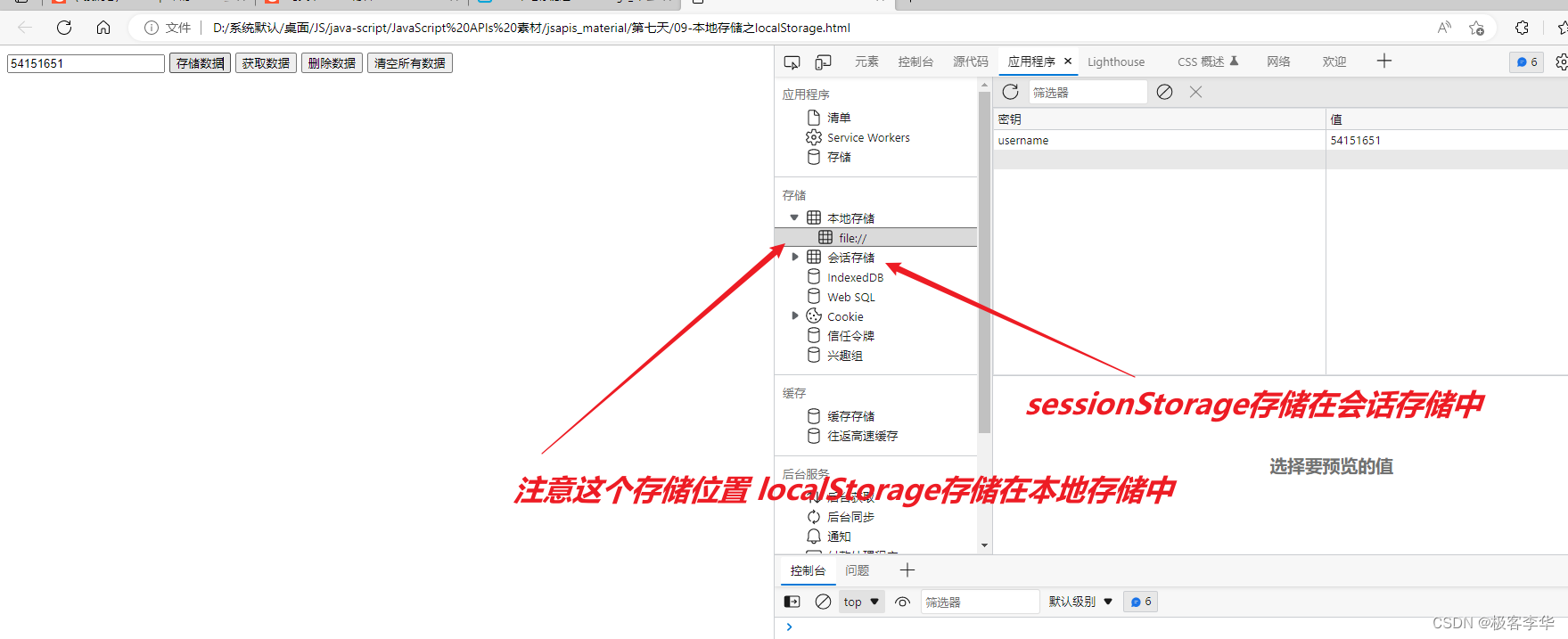
效果展示

概述

简介:localStroage是JavaScript中的,在浏览器中存储数据的一个API,我们通过一个例子演示他的使用方法,它与sessionStorage的区别在于,sessionStorage的声明周期是页面没有关闭,而且sessionStorage是只能单页面使用。
学习代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<input type="text">
<button class="set">存储数据</button>
<button class="get">获取数据</button>
<button class="remove">删除数据</button>
<button class="del">清空所有数据</button>
<script>
var ipt = document.querySelector('input');
var set = document.querySelector('.set');
var get = document.querySelector('.get');
var remove = document.querySelector('.remove');
var del = document.querySelector('.del');
set.addEventListener('click', function() {
var val = ipt.value;
localStorage.setItem('username', val);
})
get.addEventListener('click', function() {
console.log(localStorage.getItem('username'));
})
remove.addEventListener('click', function() {
localStorage.removeItem('username');
})
del.addEventListener('click', function() {
localStorage.clear();
})
</script>
</body>
</html>
相关文章
- javascript 高级教程 视频_精通JavaScript
- javascript html转换成markdown,如何使用Turndown使用JavaScript将HTML转换为Markdown[通俗易懂]
- JavaScript快速入门
- 使用JavaScript的padStart()和padEnd()格式化字符串的技巧
- JavaScript学习总结(二十)——Javascript非构造函数的继承详解编程语言
- Javascript代码混淆综合解决方案-Javascript在线混淆器
- javascript之函数直接量(function(){})()
- Javascript阻止javascript事件冒泡,获取控件ID值
- javascript之嵌套函数使用方法
- javascript中方便增删改cookie的一个类
- 目前流行的JavaScript库的介绍及对比

