jQuery下table操作示例(附案例源码)
2023-09-14 09:05:03 时间
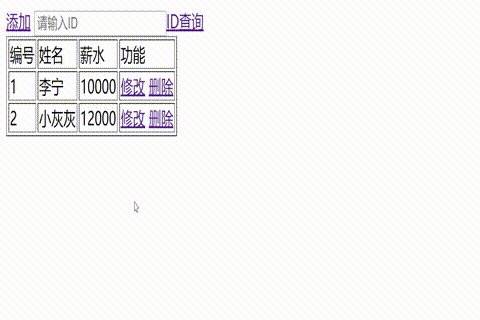
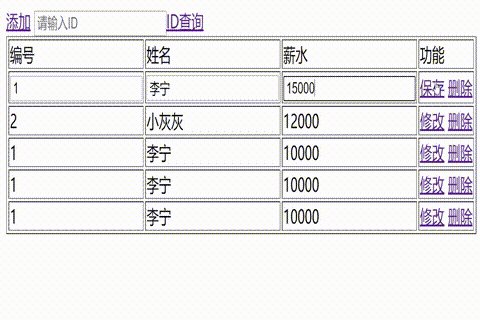
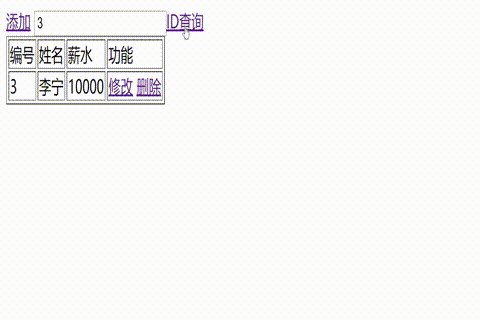
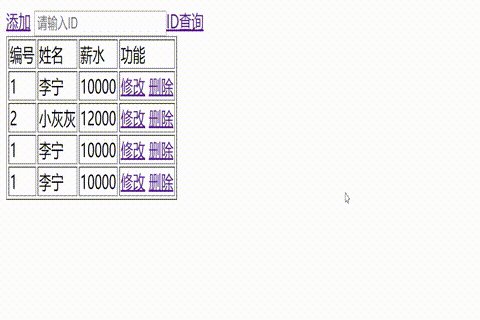
练习效果:(仅用于技术点练习)

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="https://code.jquery.com/jquery-3.4.0.min.js"></script>
<script>
//删除
function del(o) {
$(o).parent().parent().remove();
}
//修改
function update(o) {
if ($(o).text() == "修改") {
$(o).text("保存");
var c = $(o).parent().prevAll();
var chang = $(o).parent().prevAll().length;
for (var i = 0; i < chang; i++) {
var text = c[i].textContent;
c[i].innerHTML = "<input type='text' value='" + text + "'/>";
}
} else if ($(o).text() == "保存") {
$(o).text("修改");
var c = $(o).parent().prevAll();
var chang = $(o).parent().prevAll().length;
for (var i = 0; i < chang; i++) {
c[i].innerHTML = $(c[i]).children().val();
}
}
}
//添加
function add() {
//复制元素clone
var c = $("tr:eq(1)").clone();
//添加到table的最后
c.appendTo($("table"));
}
//查询
function find() {
//需要查询的内容
var cha = $("#cha").val();
if (cha != "") {
var result = "";
var list = $("tr:gt(0)");
for (var i = 0; i < list.length; i++) {
if ($(list[i]).children()[0].textContent == cha) {
result = $(list[i]).clone();
}
}
if (result != "") {
$("tr:gt(0)").hide();
result.appendTo($("table"));
}
} else {
window.location.reload();
}
}
</script>
</head>
<body>
<a href="#" onclick="add()">添加</a>
<input type="text" id="cha" /><a href="#" onclick="find()">查询</a>
<table border="1">
<tr>
<td>编号</td>
<td>姓名</td>
<td>薪水</td>
<td>功能</td>
</tr>
<tr>
<td>1</td>
<td>李宁</td>
<td>10000</td>
<td>
<a href="#" onclick="update(this)">修改</a>
<a href="#" onclick="del(this)">删除</a>
</td>
</tr>
<tr>
<td>2</td>
<td>小灰灰</td>
<td>12000</td>
<td>
<a href="#" onclick="update(this)">修改</a>
<a href="#" onclick="del(this)">删除</a>
</td>
</tr>
</table>
</body>
</html>希望能对大家有所帮助,欢迎一键三连。
相关文章
- 实例解析java + jQuery + json工作过程(登录)
- jQuery选择器案例之——index.js
- jquery动画与事件案例
- jquery选择器案例分享
- 初识jQuery的案例
- jquery表单内容过滤
- jQuery源码分析系列(39) : 动画队列
- jQuery源码-jQuery.fn.attr与jQuery.fn.prop
- 第一百七十三节,jQuery,Ajax
- 电子签章盖章之jQuery插件jquery.zsign
- jQuery ajax简单案例-验证用户名是否可用
- jquery ajax/post 请求 案例
- jQuery UI API 类别 - 实用工具(Utilities)
- jQuery经典案例【倒计时】
- jQuery下拉菜单经典案例
- jquery方法.serializeArray()获取name和value并转为json数组
- jquery绑定事件的坑,重复绑定问题
- Jquery操作属性选择器
- 使用Jquery+EasyUI进行框架项目开发案例解说之中的一个---员工管理源代码分享
- 黑马day16 jquery入门
- jQuery.Validate自定义规程的使用案例
- jquery案例17——手机端监听点击、长按、移动事件
- jquery案例16——电梯导航
- jquery案例15——jq回到顶部
- jquery案例13——jq简易购物车、加减计算、删除
- jquery案例8——王者手风琴
- jquery案例7——王者显示与隐藏、淡入、淡出、遮罩层、fadeIn、fadeOut
- jquery案例3——jq隔行换色
- jquery案例1——jq倒计时、5秒倒计时

