已解决AttributeError: ‘WebElement‘ object has no attribute ‘sendkeys‘
已解决selenium向文本框输入内容,抛出异常AttributeError: ‘WebElement’ object has no attribute 'sendkeys’的正确解决方法,亲测有效!!!
报错问题
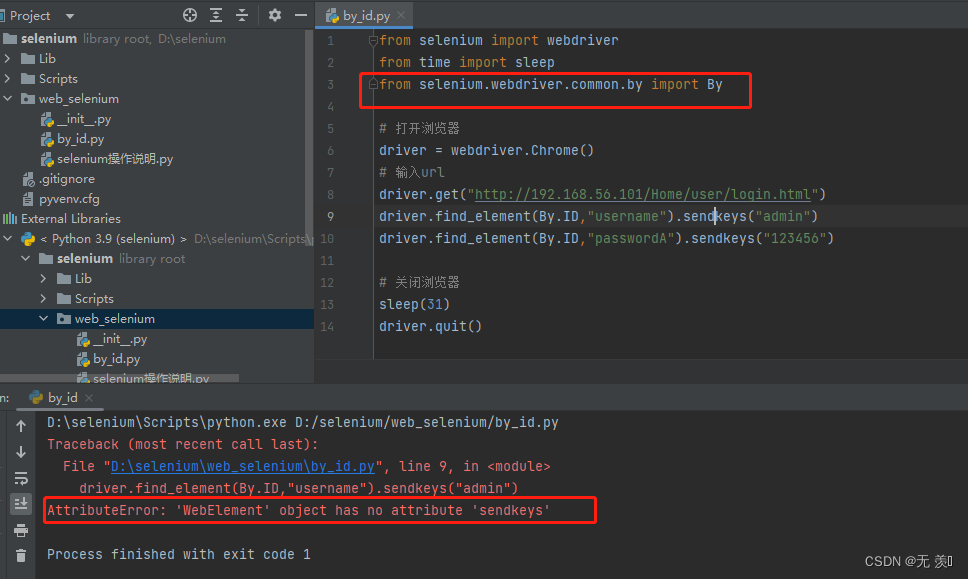
一个粉丝群小伙伴遇到问题跑来私信我,想用Selenium向文本框输入内容,但是发生了报错(当时他心里瞬间凉了一大截,跑来找我求助,然后顺利帮助他解决了,顺便记录一下希望可以帮助到更多遇到这个bug不会解决的小伙伴),报错代码如下所示:

报错信息截图如下所示:

报错翻译
报错信息翻译如下所示:
属性错误:WebElement‘ 对这个属性 ‘sendkeys‘
报错原因
报错原因:
- 这个粉丝的报错是因为写代码不仔细,代码写错了,正确是:
send_keys()
通常情况下:
Selenium模拟操作文本框输入内容失败问题,selenium 对文本框的输入操作一般有两种形式,传统的是直接通过定位元素通过send_keys()方法直接在文本框中输入信息。但有时候我们可以通过id 的方式将其进行定位,但却不能通过sendKeys()向文本框中输入文本信息。下面五种解决方法小伙伴们任选其一即可!!!
解决方法
解决方法1:先清空默认值再输入文本
先使用clear()方法先清空默认文本 -> 再使用send_keys()方法进行输入文本操作。
e = driver.find_element(by=By.XPATH, value="//input[@id='verycode']")
e.clear() # 清空默认文本
e.send_keys(code)
driver.find_element(by=By.XPATH, value="//button[@class='gsxt-btn btn-small btn-primary']").click()
解决方法2:用jQuery的val方:
js = "return $('input').val();"
driver.execute_script(js)
解决方法3:用jQuery的attr方法:
js = "return $('input').attr('value');"
driver.execute_script(js)
解决方法4:用selenium自带的方法:
driver.find_element_by_tag_name('input').get_attribute('value')
解决方法5:实在没法定位,就设置time.sleep(),然后手动输入内容
以上是此问题报错原因的解决方法,欢迎评论区留言讨论是否能解决,如果有用欢迎点赞收藏文章谢谢支持,博主才有动力持续记录遇到的问题!!!
千人全栈VIP答疑群联系博主帮忙解决报错
由于博主时间精力有限,每天私信人数太多,没办法每个粉丝都及时回复,所以优先回复VIP粉丝,可以通过订阅限时9.9付费专栏《100天精通Python从入门到就业》进入千人全栈VIP答疑群,获得优先解答机会(代码指导、远程服务),白嫖80G学习资料大礼包,专栏订阅地址:https://blog.csdn.net/yuan2019035055/category_11466020.html
-
优点:作者优先解答机会(代码指导、远程服务),群里大佬众多可以抱团取暖(大厂内推机会),此专栏文章是专门针对零基础和需要进阶提升的同学所准备的一套完整教学,从0到100的不断进阶深入,后续还有实战项目,轻松应对面试!
-
专栏福利:简历指导、招聘内推、每周送实体书、80G全栈学习视频、300本IT电子书:Python、Java、前端、大数据、数据库、算法、爬虫、数据分析、机器学习、面试题库等等
-
注意:如果希望得到及时回复,订阅专栏后私信博主进千人VIP答疑群



相关文章
- 成功解决Exception “unhandled AttributeError“ module ‘cv2.cv2‘ has no attribute ‘estimateRigidTransform‘
- 成功解决AttributeError: ‘dict_values‘ object has no attribute ‘index‘
- 成功解决AttributeError: 'collections.defaultdict' object has no attribute 'iteritems'
- 成功解决Exception "unhandled AttributeError" 'MainWindow' object has no attribute 'setDaemon'
- 成功解决AttributeError: 'Word2Vec' object has no attribute 'index2word'
- 成功解决ModuleNotFoundError: No module named ‘spacy‘
- 成功解决ModuleNotFoundError: No module named ‘catboost‘(出现在flaml)
- 成功解决Exception “unhandled ModuleNotFoundError“No module named ‘sklearn.neighbors.classification‘
- 成功解决AttributeError: ‘Series‘ object has no attribute ‘name’
- 成功解决KeyError: “Passing list-likes to .loc or [] with any missing labels is no longer supported. The
- 成功解决AttributeError: ‘int‘ object has no attribute ‘encode‘
- 成功解决TypeError: object of type ‘int‘ has no len()
- 成功解决AttributeError: 'map' object has no attribute 'items'
- 成功解决FileNotFoundError: [Errno 2] No such file or directory: 'F:Program FilesPythonPython36li
- 已解决‘WebDriver‘ object has no attribute ‘find_element_by_xpath‘
- 已解决AttributeError: ‘CountVectorizer‘ object has no attribute ‘get_feature_names‘
- 已解决(selenium 操作火狐Firefox浏览器报错)AttributeError: ‘WebDriver’ object has no attribute ‘execute_cdp_cmd’
- 已解决(sqlalchemy+pandas.read_sql)AttributeError: ‘Engine‘ object has no attribute ‘execution_options‘
- 已解决SyntaxError: Non-UTF-8 code starting with ‘æ‘ in file E:/Python/3.py on line 4, but no encod
- 【Qt】错误GL/gl.h: No such file or directory的解决方法
- 解决“/bin/bash^M: bad interpreter: No such file or directory”
- Ubuntu中“no required module provides package github.com/mattn/go-sqlite3”问题的详细解决过程

