JS实现鼠标悬停变色
JS 实现 变色
2023-09-14 09:05:15 时间
JS实现鼠标悬停变色
案例池子:
JS实现鼠标悬停变色
JavaScript中的排他算法实现按钮单选
JavaScript中的localStorage
JavaScript中的sessionStorage
JavaScript实现网页关灯效果
JavaScript实现一段时间之后关闭广告
JavaScript实现按键快速获取输入框光标
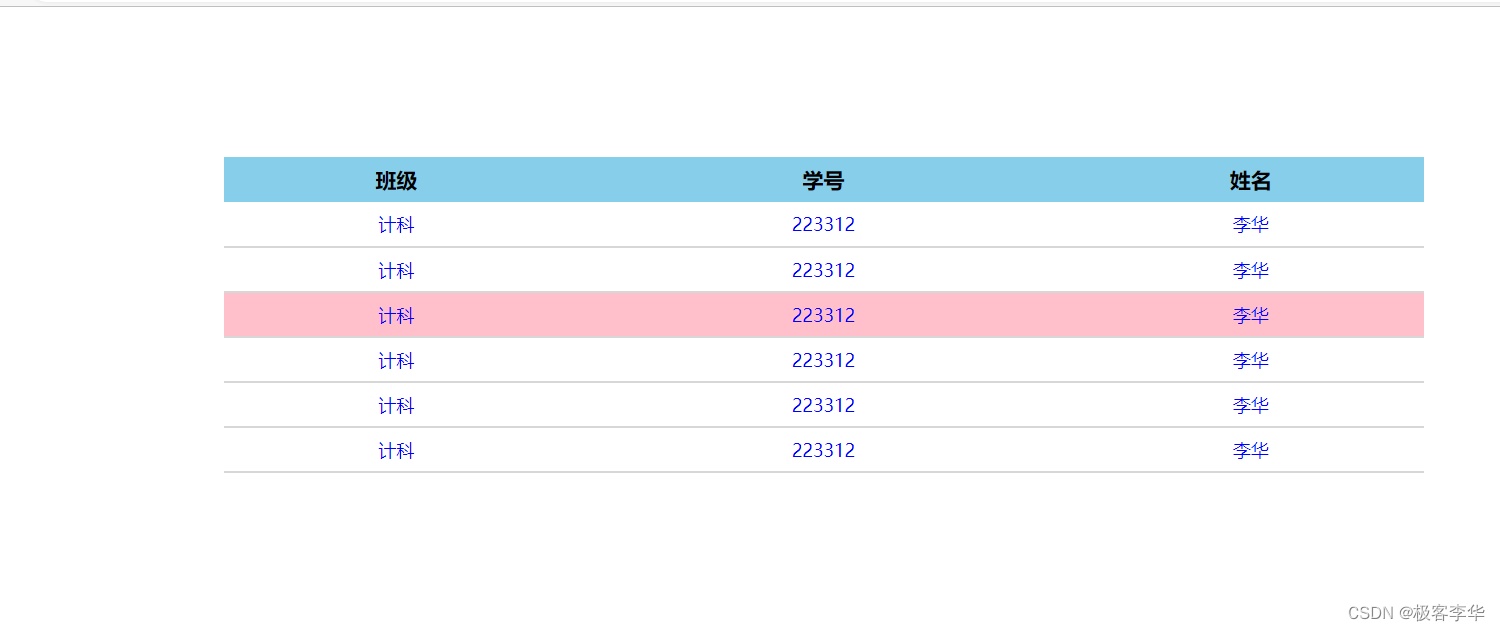
效果演示

概述
本文实现的是利用JS实现当鼠标悬停在表格上的时候,表格发生变色。
HTML骨架
<body>
<table>
<thead>
<tr>
<th>班级</th>
<th>学号</th>
<th>姓名</th>
</tr>
</thead>
<tbody>
<tr>
<td>计科</td>
<td>223312</td>
<td>李华</td>
</tr>
<tr>
<td>计科</td>
<td>223312</td>
<td>李华</td>
</tr>
<tr>
<td>计科</td>
<td>223312</td>
<td>李华</td>
</tr>
<tr>
<td>计科</td>
<td>223312</td>
<td>李华</td>
</tr>
<tr>
<td>计科</td>
<td>223312</td>
<td>李华</td>
</tr>
<tr>
<td>计科</td>
<td>223312</td>
<td>李华</td>
</tr>
</tbody>
</table>
</body>
CSS渲染
<style>
/* 设置表格table的样式 */
table {
/* 设置表格宽度 */
width: 800px;
/* 设置表格的外边距 */
margin: 100px auto;
/* 设置表格中的文本居中 */
text-align: center;
/* 设置边框会合并为一个单一的边框 */
border-collapse: collapse;
/* 设置字体大小 */
font-size: 14px;
}
thead tr {
/* 设置表头的行高 */
height: 30px;
/* 设置表头的每格的颜色 */
background-color: skyblue;
}
tbody tr {
/* 设置表格本体的每行的高度 */
height: 30px;
}
tbody td {
/* 设置表格的样式 */
border-bottom: 1px solid #d7d7d7;
font-size: 12px;
color: blue;
}
.bg {
/* 当被选择的时候的背景颜色 */
background-color: pink;
}
</style>
JS逻辑
`
<script>
// 1.获取元素 获取的是 tbody 里面所有的行
var trs = document.querySelector('tbody').querySelectorAll('tr');
// 2. 利用循环绑定注册事件
for (var i = 0; i < trs.length; i++) {
// 3. 鼠标经过事件 onmouseover 当鼠标经过的时候
// 给表格添加一个背景属性
trs[i].onmouseover = function() {
this.className = 'bg';
}
// 4. 鼠标离开事件 onmouseout
trs[i].onmouseout = function() {
this.className = '';
}
}
</script>
完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
/* 设置表格table的样式 */
table {
/* 设置表格宽度 */
width: 800px;
/* 设置表格的外边距 */
margin: 100px auto;
/* 设置表格中的文本居中 */
text-align: center;
/* 设置边框会合并为一个单一的边框 */
border-collapse: collapse;
/* 设置字体大小 */
font-size: 14px;
}
thead tr {
/* 设置表头的行高 */
height: 30px;
/* 设置表头的每格的颜色 */
background-color: skyblue;
}
tbody tr {
/* 设置表格本体的每行的高度 */
height: 30px;
}
tbody td {
/* 设置表格的样式 */
border-bottom: 1px solid #d7d7d7;
font-size: 12px;
color: blue;
}
.bg {
/* 当被选择的时候的背景颜色 */
background-color: pink;
}
</style>
</head>
<body>
<table>
<thead>
<tr>
<th>班级</th>
<th>学号</th>
<th>姓名</th>
</tr>
</thead>
<tbody>
<tr>
<td>计科</td>
<td>223312</td>
<td>李华</td>
</tr>
<tr>
<td>计科</td>
<td>223312</td>
<td>李华</td>
</tr>
<tr>
<td>计科</td>
<td>223312</td>
<td>李华</td>
</tr>
<tr>
<td>计科</td>
<td>223312</td>
<td>李华</td>
</tr>
<tr>
<td>计科</td>
<td>223312</td>
<td>李华</td>
</tr>
<tr>
<td>计科</td>
<td>223312</td>
<td>李华</td>
</tr>
</tbody>
</table>
<script>
// 1.获取元素 获取的是 tbody 里面所有的行
var trs = document.querySelector('tbody').querySelectorAll('tr');
// 2. 利用循环绑定注册事件
for (var i = 0; i < trs.length; i++) {
// 3. 鼠标经过事件 onmouseover 当鼠标经过的时候
// 给表格添加一个背景属性
trs[i].onmouseover = function() {
this.className = 'bg';
}
// 4. 鼠标离开事件 onmouseout
trs[i].onmouseout = function() {
this.className = '';
}
}
</script>
</body>
</html>
相关文章
- js校验表单后提交表单的三种方法总结
- js常用的函数库
- js随手笔记-------理解JavaScript碰撞检测算法核心简单实现原理
- 关于爬虫本地JS Hook的研究
- baguetteBox.js响应式画廊插件(纯JS)
- Node.js入门学习笔记
- 批量自动取消抖音所有关注 利用JS代码解放双手
- 实现网页页面跳转的几种方法(meta标签、js实现、php实现)
- [Hapi.js] POST and PUT request payloads
- Js 操作 Cookies 代码
- [Mise] Update a count state value with the x-on event listener directive in Alpine JS
- [Node.js] Serve Static Files with Express
- [Cycle.js] From toy DOM Driver to real DOM Driver
- [MEAN Stack] First API -- 1. with Node.js, Express and MongoDB
- js实现页面跳转的几种方式
- JS中实现页面跳转和刷新方法总结
- atitit.复合变量,也就是类似$$a的变量的原理与实现 java c#.net php js
- CRM Fiori offline技术实现:js/createStores.js
- 日志库 winston 的学习笔记 - 创建一个使用 winston 的 Node.js 应用
- html+css+js实现点球球小游戏
- html+css+js实现文本编辑器
- 第57篇 QML 之 JS 数据类型详解(必看)
- js实现 flat 扁平函数
- leetcode 136. 只出现一次的数字 js 实现
- leetcode 2. 两数相加 js 实现
- js实现 once 方法
- js防抖和节流实现
- leetcode 199 二叉树的右侧视图 js 实现
- js 实现二叉树后序遍历
- js实现lodash的 keyBy 和 maxBy
- react-router 4.3 js实现跳转

