Qt部件透明阴影效果与不规则窗体
Qt 效果 窗体 透明 部件 阴影 不规则
2023-09-14 09:05:26 时间
透明效果
原始效果

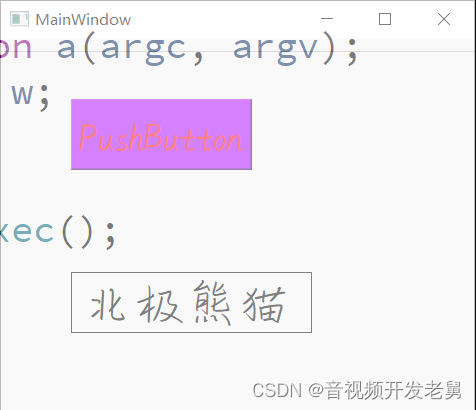
设置整个窗体透明,调用setWindowOpacity( )方法,传入一个0~1之间的值来表示透明度;1表示不透明,0表示完全透明
本文福利,莬费领取Qt开发学习资料包、技术视频,内容包括(C++语言基础,Qt编程入门,QT信号与槽机制,QT界面开发-图像绘制,QT网络,QT数据库编程,QT项目实战,QSS,OpenCV,Quick模块,面试题等等)↓↓↓↓↓↓见下面↓↓文章底部点击莬费领取↓↓
在构造函数中添加
setWindowOpacity(0.5);//0~1之间
设置窗体透明,部件不透明。在构造函数中添加
setWindowFlags(Qt::FramelessWindowHint);//无边框setAttribute(Qt::WA_TranslucentBackground);//透明
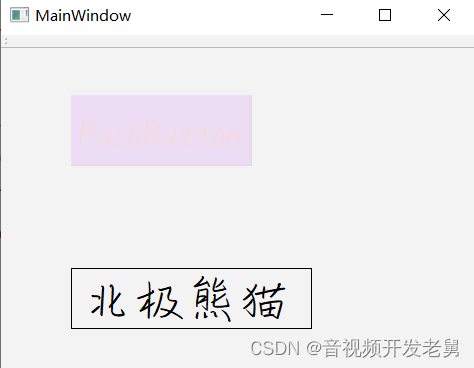
对单个部件设置透明。在构造函数中添加
QGraphicsOpacityEffect *opacityEffect=new QGraphicsOpacityEffect;
opacityEffect->setOpacity(0.5);
ui->pushButton->setGraphicsEffect(opacityEffect);
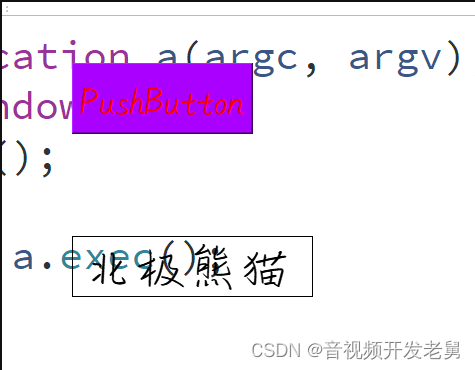
设置窗体半透明
需要重写paintEvent( )方法
在.h文件中添加:
protected:
void paintEvent(QPaintEvent *event);在方法重写中
//重写paintEvent方法,是实现窗体半透明void MainWindow::paintEvent(QPaintEvent *event)
{
QPainter painter(this);
painter.fillRect(rect(),QColor(255,255,255,50));
}之后在构造函数中设置窗体透明,部件不透明时就可以出现窗体班透明效果
setWindowFlags(Qt::FramelessWindowHint);//无边框
setAttribute(Qt::WA_TranslucentBackground);//透明
阴影效果
通过QGraphicsDropShadowEffect类来设置阴影效果。在构造函数中添加
QGraphicsDropShadowEffect *shadowEffect= new QGraphicsDropShadowEffect;
shadowEffect->setColor(QColor(100,100,100));//设置阴影颜色
shadowEffect->setBlurRadius(20);//设置阴影模糊半径
shadowEffect->setOffset(20);//设置阴影偏移值
ui->pushButton->setGraphicsEffect(shadowEffect);
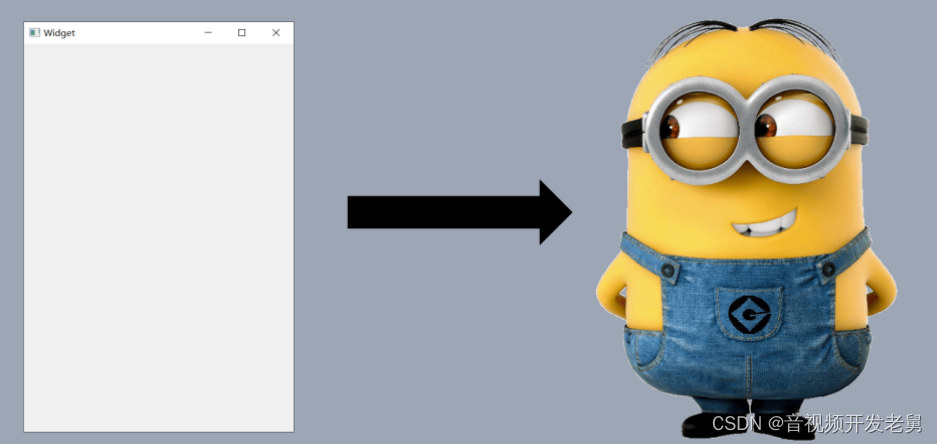
不规则窗体效果
将窗体外形设置成小黄人形状

将准备好的小黄人png图片添加到项目资源中

在页面布局中添加一个Label标签用来显示图片,应用程序大小设置成与图片大学校一致。
在构造函数中初始化,通过setMask( )方法设置遮罩。
QPixmap pixmap;
pixmap.load(":/yellow.png");
ui->label->resize(pixmap.size());
resize(pixmap.size());
//设置遮罩
setMask(pixmap.mask());重写printEvent( )方法,将图片绘制到应用程序上
void Widget::paintEvent(QPaintEvent *event){
QPainter painter(this);
painter.drawPixmap(0,0,QPixmap(":/yellow.png"));
}本文福利,莬费领取Qt开发学习资料包、技术视频,内容包括(C++语言基础,Qt编程入门,QT信号与槽机制,QT界面开发-图像绘制,QT网络,QT数据库编程,QT项目实战,QSS,OpenCV,Quick模块,面试题等等)↓↓↓↓↓↓见下面↓↓文章底部点击莬费领取↓↓
相关文章
- qt 当前窗口句柄_QT获取窗口句柄
- qt交叉编译环境搭建_qt socket
- Qt —— QWebEngineView加载谷歌离线地图(包含离线地图瓦片下载制作)
- ios激活成功教程软件_qt.qpa.plugin:Could not
- Qt中基本的绘图方法
- Qt中使用标准输入框
- Qt-改变tabBar位置并改变文字方向
- 猿如意中的【Qt Creator】工具详情介绍
- C/C++ Qt MdiArea 多窗体组件应用
- C/C++ Qt Tree与Tab组件实现分页菜单
- C/C++ Qt ToolBar 菜单栏组件应用
- C/C++ Qt TabWidget 实现多窗体创建
- C/C++ Qt StringListModel 字符串列表映射组件
- 如何在Linux系统中安装Qt开发环境(linux下qt安装教程)
- 使用g++命令生成Qt程序
- Linux下 Qt 安装指南(linux下qt的安装)
- 版本Qt终于发布了Linux版本(qt发布linux)
- Linux下的Qt编译器之旅(qt编译器linux)
- 开发Linux下 Qt开发:从入门到精通.(linux下的qt)
- 快速搭建 Qt 与 MySQL 的数据库应用(qt使用mysql)
- 轻松上手,Qt在Linux安装教程,让你快速掌握技巧!(qt在linux安装)
- 「零基础入门」Linux下安装QT教程,助力程序员成为高手!(linux下安装qt教程)
- 的整合『使用 Qt 与MySQL实现创新性的数据库应用』(qt与mysql)
- 快速配置Linux Qt环境;(linuxqt环境配置)
- Linux下的Qt媒体播放器(qtlinux播放器)
- 如何在Qt应用程序中访问MySQL数据库?(qt访问mysql)
- 入门Linux下Qt编程,掌握技巧!(linux下qt编程入门)
- 配置Linux的QT环境变量,轻松打造高效开发环境(qt环境变量linux)
- Linux Qt窗口:快速构建你的GUI界面(linux qt 窗口)
- 深入浅出:使用Qt连接MSSQL(qt 连接mssql)
- MySQL与Qt的无缝连接(mysql 连接qt)
- MySQL和QT不配套使用,无法实现事务处理(mysql不支持qt事务)

