原生js与jQuery显示隐藏div的几种方法
2023-09-14 09:05:15 时间
原生Js与jQuery显示隐藏div的几种方法
简介:本文将会讲解,如何使用原生的JS和jquery来实现对于这个div盒子的隐藏
js
方式一
首先是进行js演示和讲解。
首先是display的方法,display属性的特点为,可以使得div隐藏之后释放占用的页面空间。
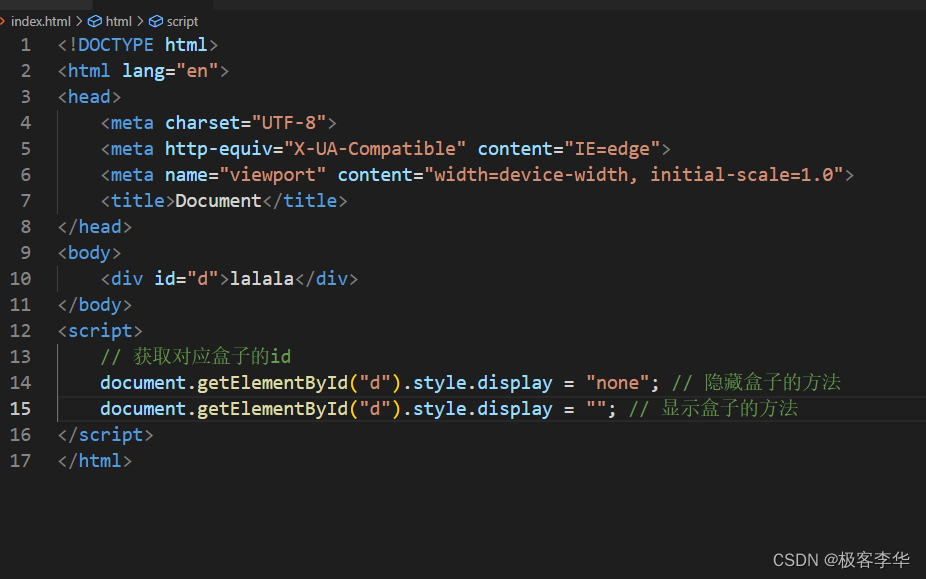
原理就是给div盒子的样式中的display属性加上一个"none"值

// 获取对应盒子的id
document.getElementById("d").style.display = "none"; // 隐藏盒子的方法
document.getElementById("d").style.display = ""; // 显示盒子的方法
方式二
visibility属性可以控制div的显示和隐藏,但是隐藏后页面显示空白,功能也消失。
代码演示

// 获取对应盒子的id
document.getElementById("cnt").style.visibility = "hidden"; // 隐藏盒子的方法
document.getElementById("cnt").style.visibility = ""; // 显示盒子的方法
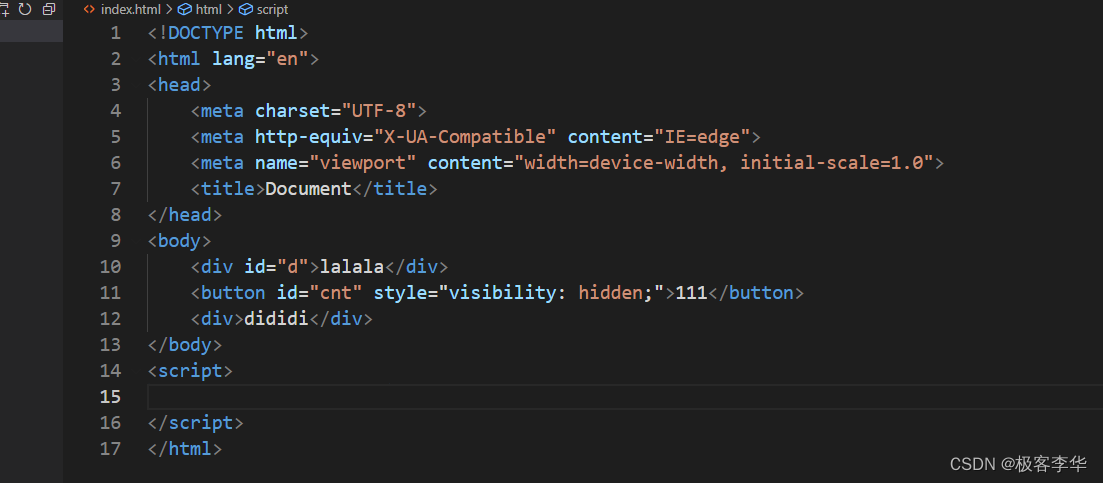
演示代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="d">lalala</div>
<button id="cnt" style="visibility: hidden;">111</button>
<div>dididi</div>
</body>
<script>
// 获取对应盒子的id
document.getElementById("cnt").style.visibility = "hidden"; // 隐藏盒子的方法
// document.getElementById("cnt").style.visibility = ""; // 显示盒子的方法
</script>
</html>
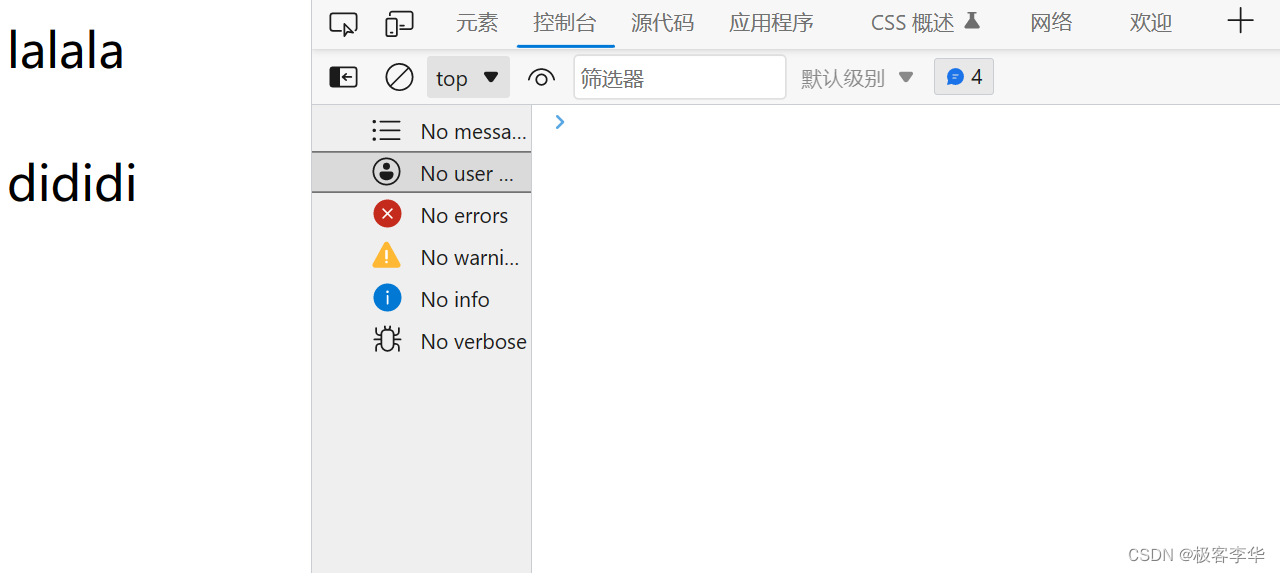
运行的效果
通过这些效果可以看出来,原来的这个按钮的位置表现为空白了,但是所占的位置还是存在的。

从性能角度分析:第一种方式性能更高,用div.style.display="none"隐藏会引起,div里面的东西休眠,里面的事件就不响应了。
jQuery
使用jQuery的话就会更加的便捷了。
通过attr设置属性
$(“#id”).attr(“style”,“display:none;”);//隐藏div
$(“#id”).attr(“style”,“display:block;”);//显示div
通过css方法设置
$(“#id”).css(“display”,“none”);//隐藏div
$(“#id”).css(“display”,“block”);//显示div
通过hide与show方法
$(“#id”).hide();//隐藏div 表示display:none
$(“#id”).show();//显示div 表示display:block
动态显示
$(“#id”).toggle(
function () {
$(this).attr(“style”,“display:none;”);//隐藏div
},
function () {
$(this).attr(“style”,“display:block;”);//显示div
}
);
相关文章
- html如何只刷新页面指定,js控制页面刷新 JS刷新当前页面的几种方法总结
- js怎么让指定方法先后顺序_jquery固定table表头
- 生成二维码的 jQuery 插件:jquery.qrcode.js
- Jquery 给Js动态新添加的元素 绑定的点击事件详解编程语言
- 使用JS连接MySQL数据库:实现化繁为简(js连接mysql数据库)
- jQuery基础教程笔记适合js新手
- JQuery初体验(建议学习jquery)
- JQuery,Extjs,YUI,Prototype,Dojo等JS框架的区别和应用场景简述
- js和jquery批量绑定事件传参数一(新猪猪原创)
- 结构/表现/行为完全分离的选项卡(jquery版和原生JS版)
- 兼容IE与firefox火狐的回车事件(js与jquery)
- jQuery.getScript加载同域JS的代码
- 解决3.01版的jquery.form.js中文乱码问题的解决方法
- js/jQuery对象互转(快速操作dom元素)
- JQuery的read函数与js的onload不同方式实现
- JQuery中关于jquery.js与jquery.min.js的比较探讨
- jquery动态加载js三种方法实例
- 利用js(jquery)操作Cookie的方法说明
- js与jQuery获取父窗、子窗的iframe
- js与jquery获取父元素,删除子元素的两种不同方法
- js/jquery解析json和数组格式的方法详解
- JS对象转换为Jquery对象示例
- JQuery与JS里submit()的区别示例介绍
- 简单选项卡js和jquery制作方法分享
- 三种动态加载js的jquery实例代码另附去除js方法
- 分享2个jQuery插件--jquery.fileupload与artdialog

