Android Button 实现阴影边界
Android 实现 button 边界 阴影
2023-09-14 09:04:24 时间
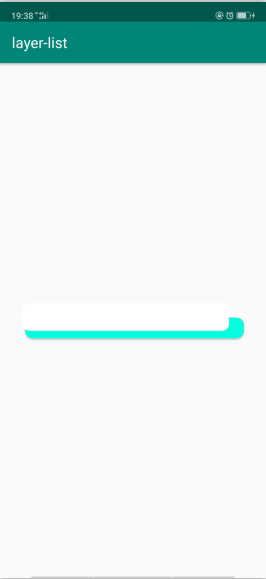
效果图:

第一步:
activity_main.xml ,布局代码:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:elevation="10dp"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:layout_marginLeft="60dp"
android:background="@drawable/button_style"
android:textSize="20dp"
android:textColor="#fff"
android:text="登录"/>
</RelativeLayout>
第二步:
res / drawable 右击新建自定义名为: button_style.xml 文件:
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<!-- 蓝色阴影 -->
<!--android:top 顶部的偏移量-->
<!--android:bottom 底部的偏移量-->
<!--android:left 左边的偏移量-->
<!--android:right 右边的偏移量-->
<!--值越大,消失越多-->
<!--color 设置阴影颜色-->
<item
android:left="4dp"
android:top="20dp">
<shape>
<solid android:color="#04fcdf" />
<corners android:radius="10dp" />
</shape>
</item>
<!-- 白色前景 按钮背景 -->
<!--bottom 下边也有阴影,明显度为: 10dp-->
<!--right 右边也有阴影,明显度为: 20dp-->
<!--color 设置阴影背景色-->
<item
android:bottom="10dp"
android:right="20dp">
<shape>
<solid android:color="#FFFFFF" />
<corners android:radius="10dp" />
</shape>
</item>
</layer-list>
MainActivity 代码不变,点击运行即可!
相关文章
- Android 设置背景透明度
- Android_(控件)使用AlertDialog实现点击Button显示出多选框
- Android实例-利用WebBrowser实现浏览器(XE8+小米2)
- Android实例-自定义程序名称、图标、全屏和可旋转方向(XE8+小米2)
- Android之shape与selector实现圆角
- Android------三种监听OnTouchListener、OnLongClickListener同时实现即其中返回值true或者false的含义
- Android实训案例(七)——四大组件之一Service初步了解,实现通话录音功能,抽调接口
- 转--Android中自定义字体的实现方法
- android中实现无标题、全屏的几种方法
- Android竖屏模式实现横屏效果
- Android P实现静默安装的方法示例
- Android Button 实现渐变背景色、外边框颜色、圆角弧度、点击变色(完整源码)
- Android 实现日期选择器
- android app用百度ocr识别sdk实现手写扫描功能(二)
- Android 仿58同城进度条加载内容动画效果的实现
- Android 8.1 9.0 10.0 第三方app系统签名的方法
- android 8.0 9.0 10.0 静默安装app和静默卸载app功能实现
- Android自定义控件之四 自定义ViewGroup实现标签云
- 通过UDP广播实现Android局域网Peer Discovering
- Android ViewPager用法小结
- 从设计到实现,一步步教你实现Android-Universal-ImageLoader-辅助类
- 【Android 逆向】Android 权限 ( Android 逆向中使用的 android.permission 权限 | Android 系统中的 Linux 用户权限 )
- 【Android 安装包优化】Android 中使用 SVG 图片 ( 使用 appcompat 支持库兼容 5.0 以下版本的 Android 系统使用矢量图 )
- 【Android 安全】DEX 加密 ( 常用 Android 反编译工具 | apktool | dex2jar | enjarify | jd-gui | jadx )
- Android JNI环境要SQLite加密模块简介
- Chromium on Android: Android在系统Chromium为了实现主消息循环分析
- android 更新实现自己主动
- Android网络编程http派/申请服务
- Android实现加载时提示“正在加载”的功能
- Android studio 2021版安装与配置
- Android 11.0 Launcher3 folder文件夹去掉背景功能实现
- Android NDK 字符串的查找拼接截取替换转换等相关操作
- Android studio之Button点击事件的四种实现方法

