es6学习笔记(四)箭头函数
2023-09-14 09:04:23 时间
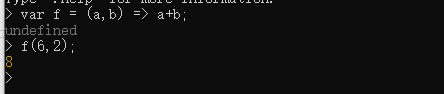
es6中出现了一种新的语法,箭头函数,我们学习的时候需要注意两点,一个是写法,另外一个是使用的场景,写法比较简单就是一个符号=>这就代表着箭头的意思,教程里这样定义箭头函数
参数 => 函数体

这是一种写法

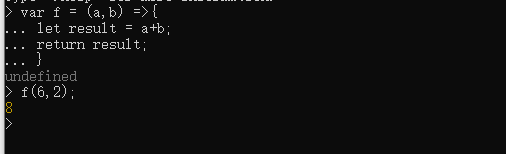
如果函数体有多行代码需要用大括号包裹起来
适应场景是在回调函数中,如果不使用箭头函数,我们经常需要这样定义
var that = this
笔者在学习小程序开发的时候,在官方的视频教程里经常出现这种语法,当时不知道为啥会有这种操作,后来用的熟练了也就理解了,给一个实际的案例
createData() {
this.$refs['dataForm'].validate((valid) => {
if (valid) {
this.temp.id = parseInt(Math.random() * 100) + 1024 // mock a id
this.temp.author = 'vue-element-admin'
this.temp.status = '待支付'
this.temp.no = parseTime(new Date(), '{y}{m}{d}') + (++this.total).toString().padStart(5, '0')
this.$cloudbase.database().collection('order').add({
no: this.temp.no,
name: this.temp.name,
telphone: this.temp.telphone,
address: this.temp.address,
items: this.products,
totalprice: this.temp.totalprice,
discountprice: this.temp.discountprice,
status: this.temp.status,
createdate: new Date()
}).then((res) => {
this.temp._id = res.id
this.list.unshift(this.temp)
this.dialogFormVisible = false
this.$notify({
title: '提示信息',
message: '新增成功',
type: 'success',
duration: 2000
})
this.fetchData()
}).catch((e) => {})
}
})
}
箭头函数的用处就是为了在回调里继续使用this,只需要记住这一点会用就可以,当然他还有很多知识点,但是作为实用主义的我来说,不细究,学会用就可以了。
相关文章
- ES6 Array
- Sublime Es6教程2-基本语法
- ES6的新特性
- [Javascript] Webpack Loaders, Source Maps, and ES6
- [ES6] 04. The let keyword -- 2 Fiald case
- [ES6] 02. Traceur compiler and Grunt
- ES6学习之路6----箭头函数
- JS ES6 中export 和 export default 的区别
- JavaScript ES6对Proxy的原生支持的一个例子
- es6学习笔记(gulp、babel、webpack、express)
- es6读书笔记(六) async await
- es6学习笔记(三)对象
- ES6笔记--持续更新
- JS与ES6高级编程学习笔记(五)——ECMAScript6 代码组织
- JS与ES6高级编程学习笔记(四)——ECMAScript6 新增语法
- 随笔-深入学习ES6的Map和Set(底层数据结构层面)
- 前端js进阶之ES6 Promise(承诺)用法小结笔记、详细解释(resolve,catch,catch)历史最通俗易懂的承诺

