Unity技术手册-UGUI零基础详细教程-Image图片
本文约3千字,新手阅读需要7分钟,复习需要2分钟 【收藏随时查阅不再迷路】
👉关于作者
众所周知,人生是一个漫长的流程,不断克服困难,不断反思前进的过程。在这个过程中会产生很多对于人生的质疑和思考,于是我决定将自己的思考,经验和故事全部分享出来,以此寻找共鸣 !!!
专注于Android/Unity和各种游戏开发技巧,以及各种资源分享(网站、工具、素材、源码、游戏等)
有什么需要欢迎私我,交流群让学习不再孤单。

👉前提
这是小空坚持写的Unity新手向系列,欢迎品尝。
小空为了方便更多的人(新手)看明白,使用的汉字,真实项目尽量使用英文规则昂。
新手(√√√)
大佬(√)
👉实践过程
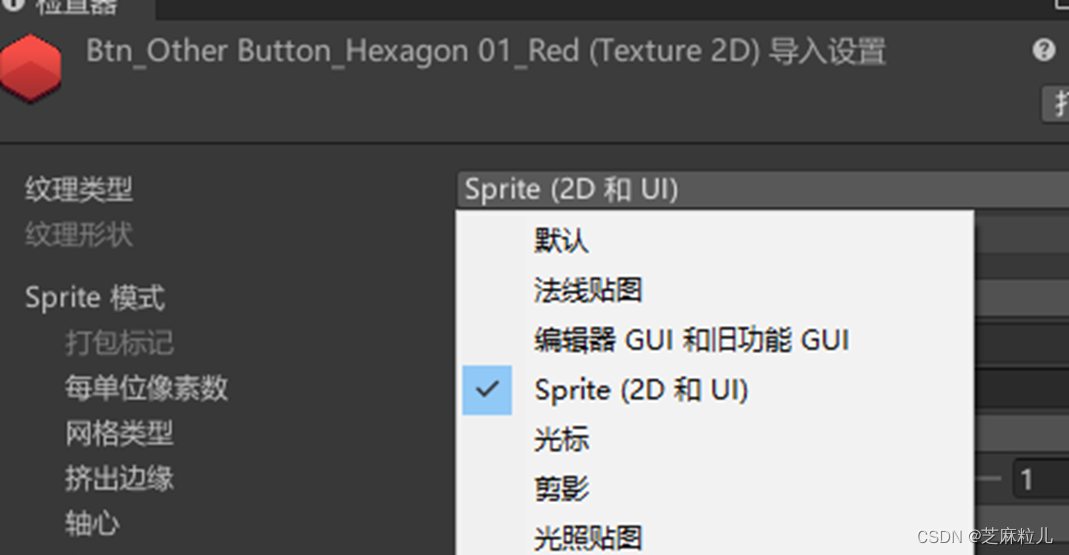
Image可以说是最简单的控件了,大部分情况只需要指定一个精灵Sprite即可。我们往Unity中导入一个图片,将纹理类型(Texture Type)改为精灵(Sprite 2D and UI)即可拖拽到Image控件中的Source Image属性中。


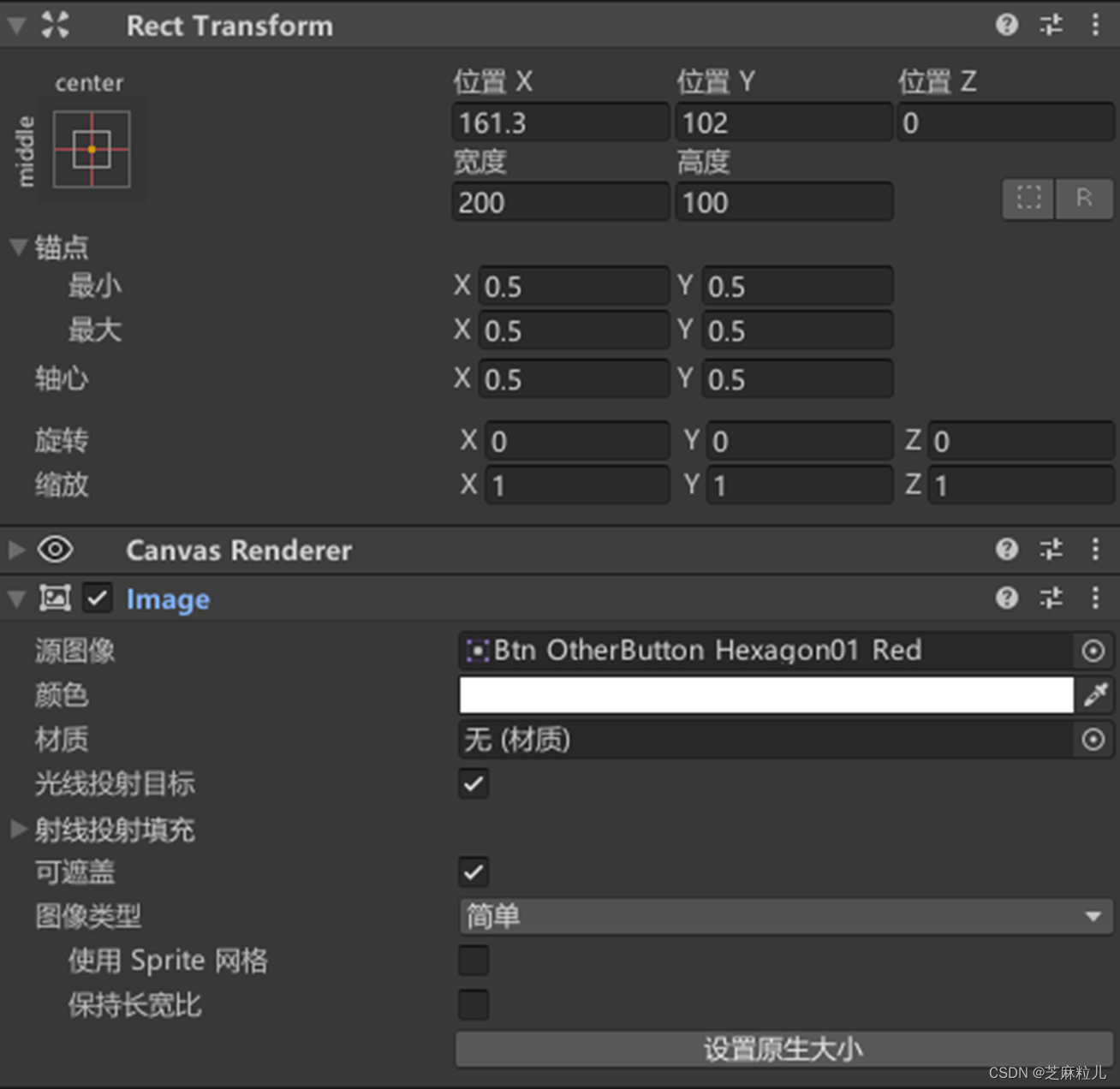
Source Image(源图像):指定精灵Sprite即可。
Color:选择一个颜色,会和Image图片进行叠加显示。
Material(材质):可以让文字拥有更真实的效果,比如金属材质,比如一种石头上的文字就需要石头材质。
Raycast Target:是否可以作为射线检测的目标,勾选表示可以检测,这样在代码中可以获取鼠标针对该控件的碰撞。
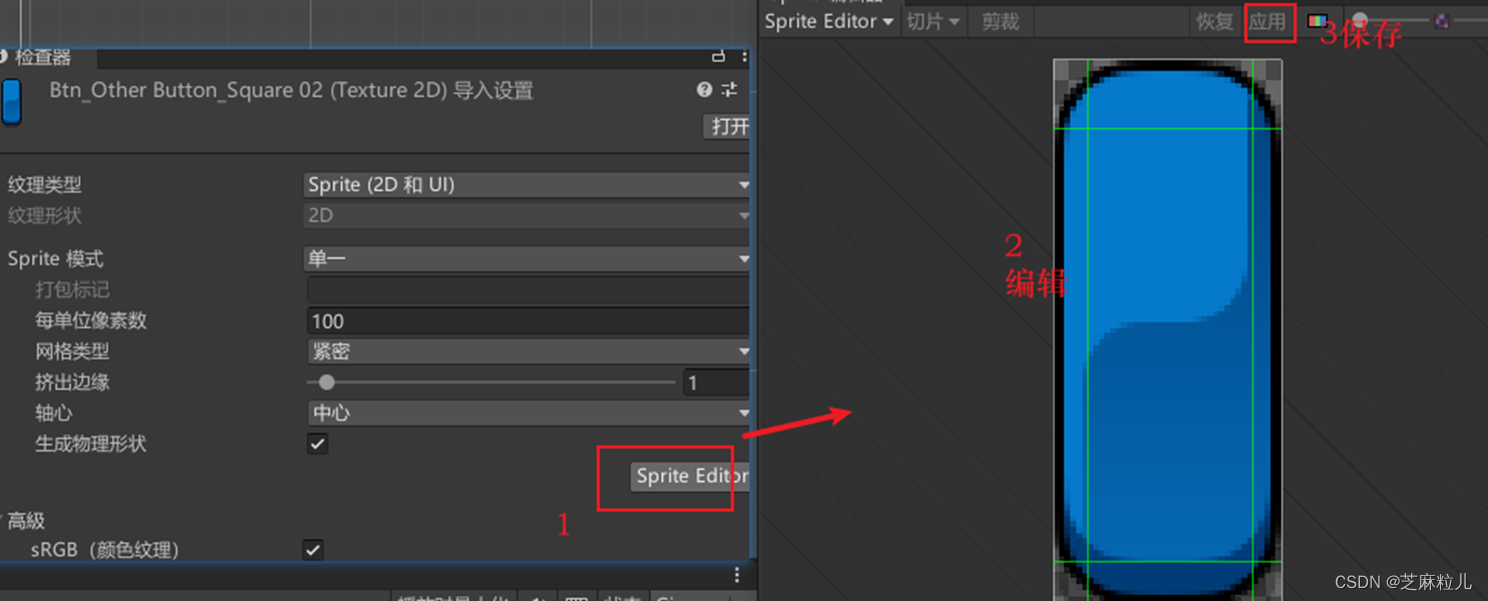
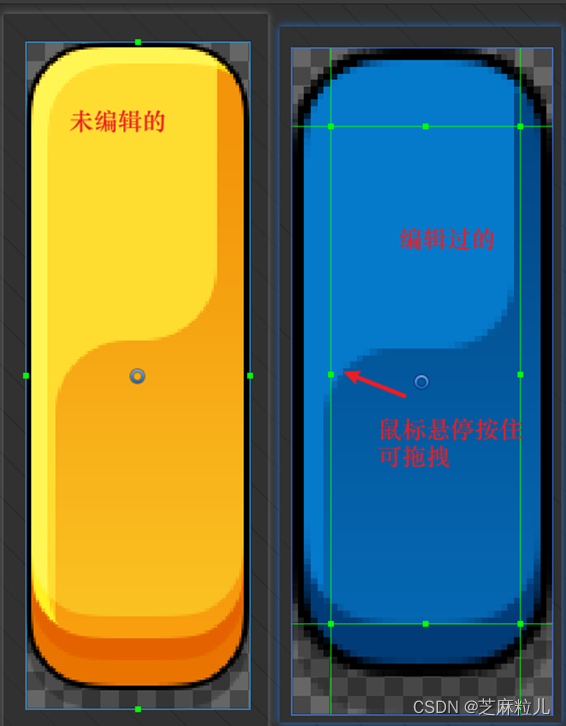
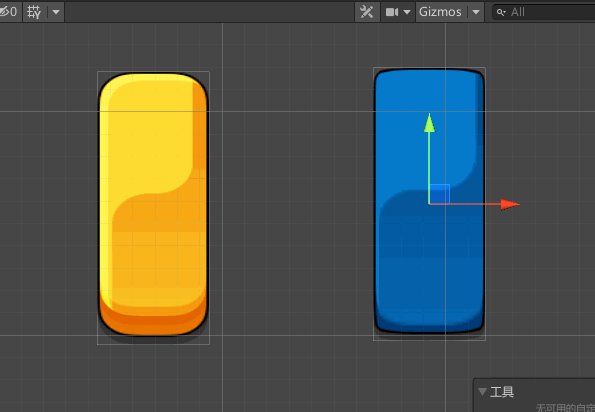
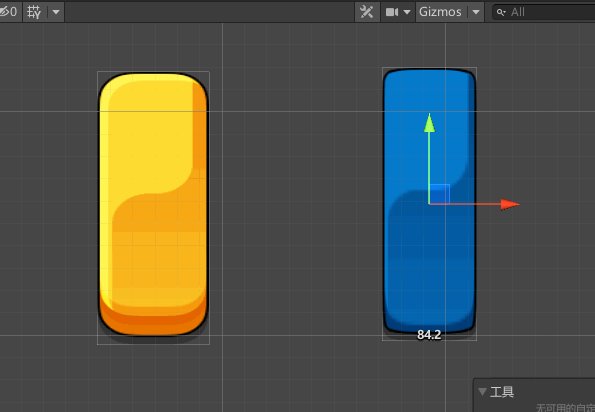
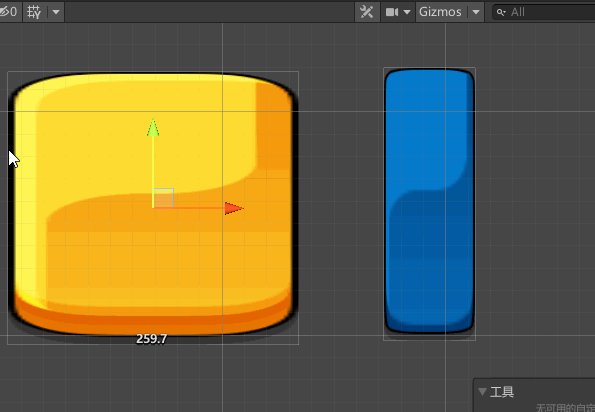
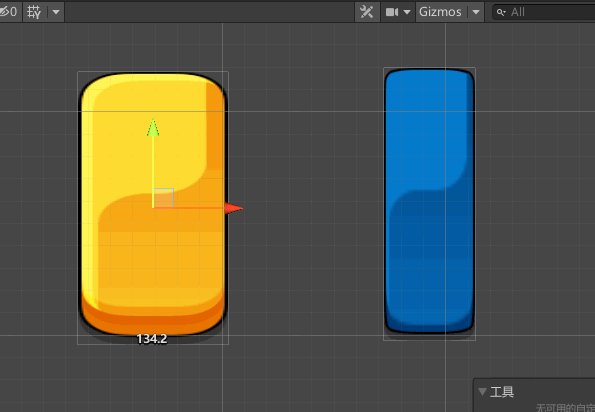
Image Type:总共有四个模式,(默认是Simple模式,有两个属性,User Sprite Mesh-表示使用图片网格,暂时只知道可以集合Sprite Tight完成Overdraw减少,Preserve Aspect-表示图片是否保持宽高比,而不是填充,set Native Size-直接将图片设置为原始大小,并且会改变Image组件的)、(Sliced是切片模式,表示的是点9,形式的图片,这样可以不断拉伸进而不影响特定位置,也就是九宫格方式,需要选择图片素材,点击Sprite Editor进入编辑之后修改保存。除此之外Sliced切片模式还有个Fill Center属性,表示是否填充中心,取消勾选编辑过的九宫格中间将消失,看下方第二个GIF)




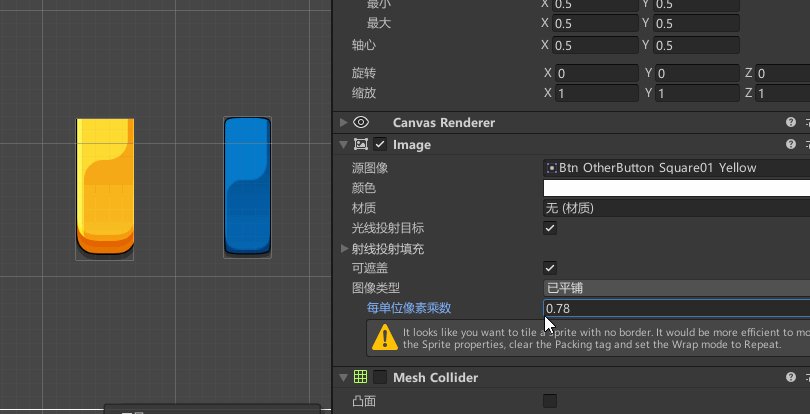
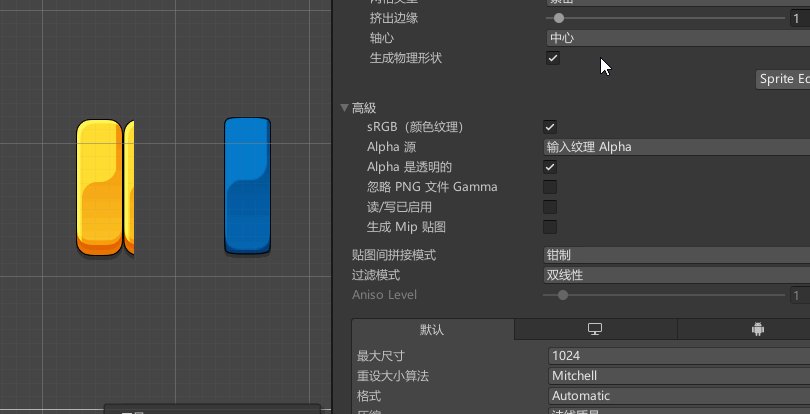
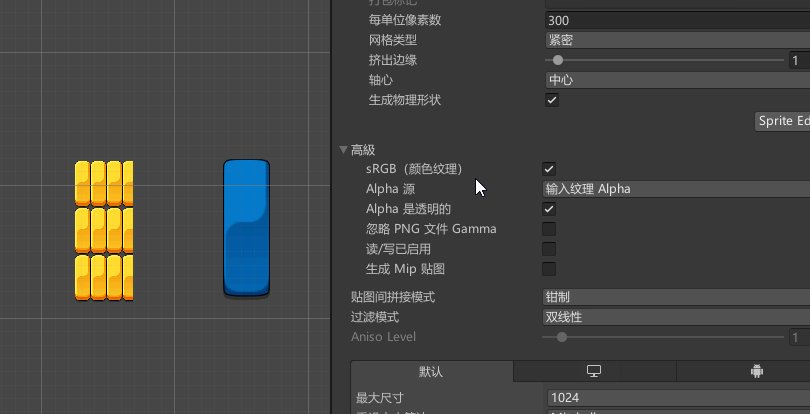
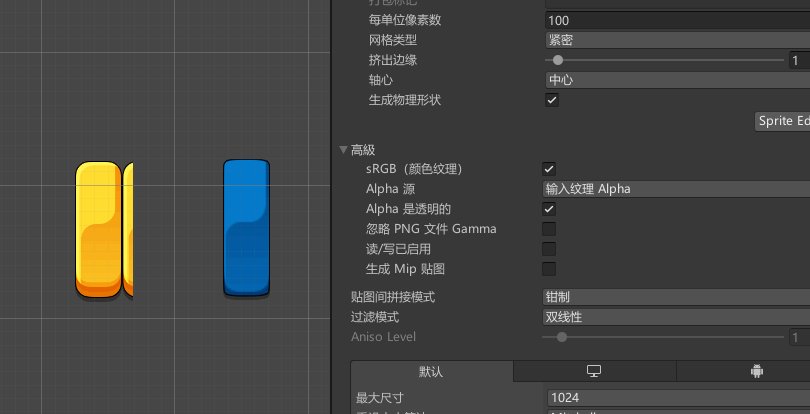
(Tiled平铺模式,将精灵图按照原始大小填充满区域,受Image中的每单位像素和图片素材属性中的像素密度影响)

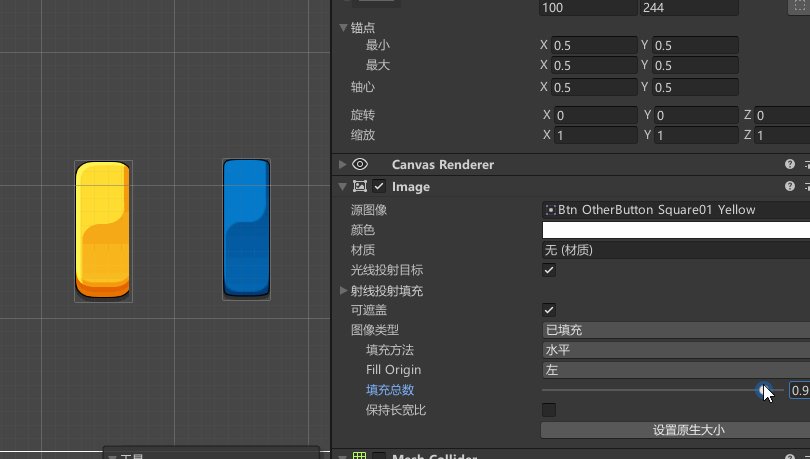
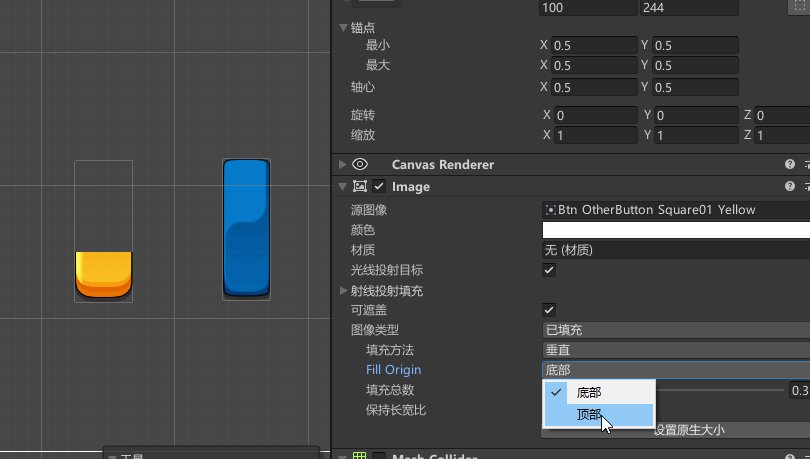
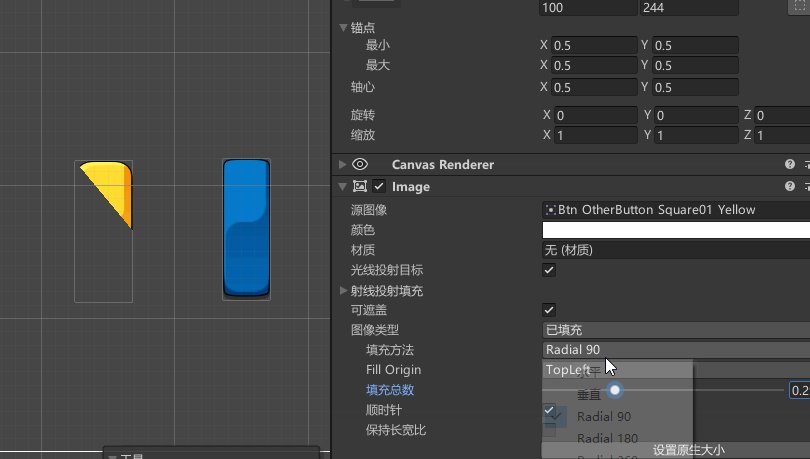
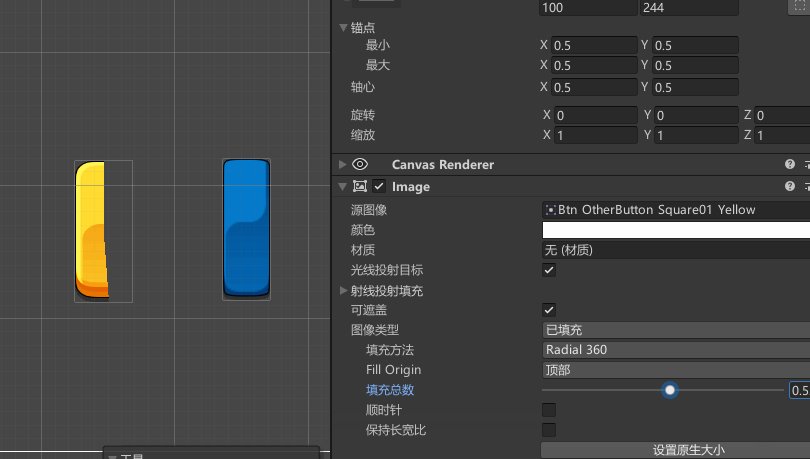
(Filed为填充模式,非常适合做冷却效果和进度条,包含Fill Method填充方法的修改-包含水平垂直90度180度360度,以及填充起点修改,还有填充量,是顺时针还是逆时针)

👉其他
📢作者:小空和小芝中的小空
📢转载说明-务必注明来源:https://zhima.blog.csdn.net/
📢这位道友请留步☁️,我观你气度不凡,谈吐间隐隐有王者霸气💚,日后定有一番大作为📝!!!旁边有点赞👍收藏🌟今日传你,点了吧,未来你成功☀️,我分文不取,若不成功⚡️,也好回来找我。
温馨提示:点击下方卡片获取更多意想不到的资源。

相关文章
- [系统安全2]免杀与特征码、其他免杀技术、PE进阶介绍
- 【华为云技术分享】小熊派IoT开发板华为物联网操作系统LiteOS内核实战教程01-IoT-Studio介绍及安装
- LVS系列教程03-IP负载均衡技术
- 关于大型网站技术演进的思考(三)--存储的瓶颈(3)(转)
- SAP云平台CloudFoundry上部署了一个应用的技术明细
- Unity技术手册-UGUI零基础详细教程-ScrollBar和ScrollView
- Unity技术手册-UGUI零基础详细教程-Canvas缩放的三种方式
- AI;预训练模型技术总结与进展(更新中)
- 【华为云技术分享】STM32L476移植华为LiteOS系列教程------背景知识 1
- 【Python算法】实验6-霍纳法则及变治技术
- 自己主动化脚本自己主动生成技术探讨
- Unity技术手册-UGUI零基础详细教程-Graphic Raycaster 射线检测和Canvas Group
- 擎创技术流 | ClickHouse实用工具—ckman教程(14)
- 擎创技术流 | ClickHouse实用工具—ckman教程(13)
- 擎创技术流 | ClickHouse实用工具—ckman教程(9)
- 擎创技术流 | ClickHouse实用工具—ckman教程(7)
- Oracle的学习心得和知识总结(十四)|Oracle数据库Real Application Testing之DBMS_WORKLOAD_CAPTURE包技术详解
- 模拟电子技术基础笔记

