解决 Angular 官网下载的 library Schematics build 出错的办法
2023-09-14 09:04:00 时间
从 angular 官网下载 Schematics 的例子,在工作区的根目录下,运行库的 ng build 命令。
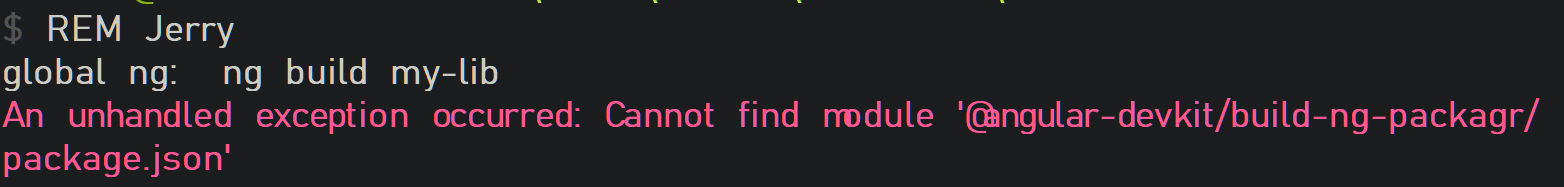
ng build my-lib
错误消息:
An unhandled exception occurred: Cannot find module ‘@angular-devkit/build-ng-packagr/package.json’
Require stack:
- C:\app\node-v12.18.3-win-x64\node_modules@angular\cli\node_modules@angular-devkit\architect\node\node-modules-architect-host.js
- C:\app\node-v12.18.3-win-x64\node_modules@angular\cli\node_modules@angular-devkit\architect\node\index.js
- C:\app\node-v12.18.3-win-x64\node_modules@angular\cli\models\architect-command.js
- C:\app\node-v12.18.3-win-x64\node_modules@angular\cli\commands\build-impl.js
- C:\app\node-v12.18.3-win-x64\node_modules@angular\cli\node_modules@angular-devkit\schematics\tools\export-ref.js

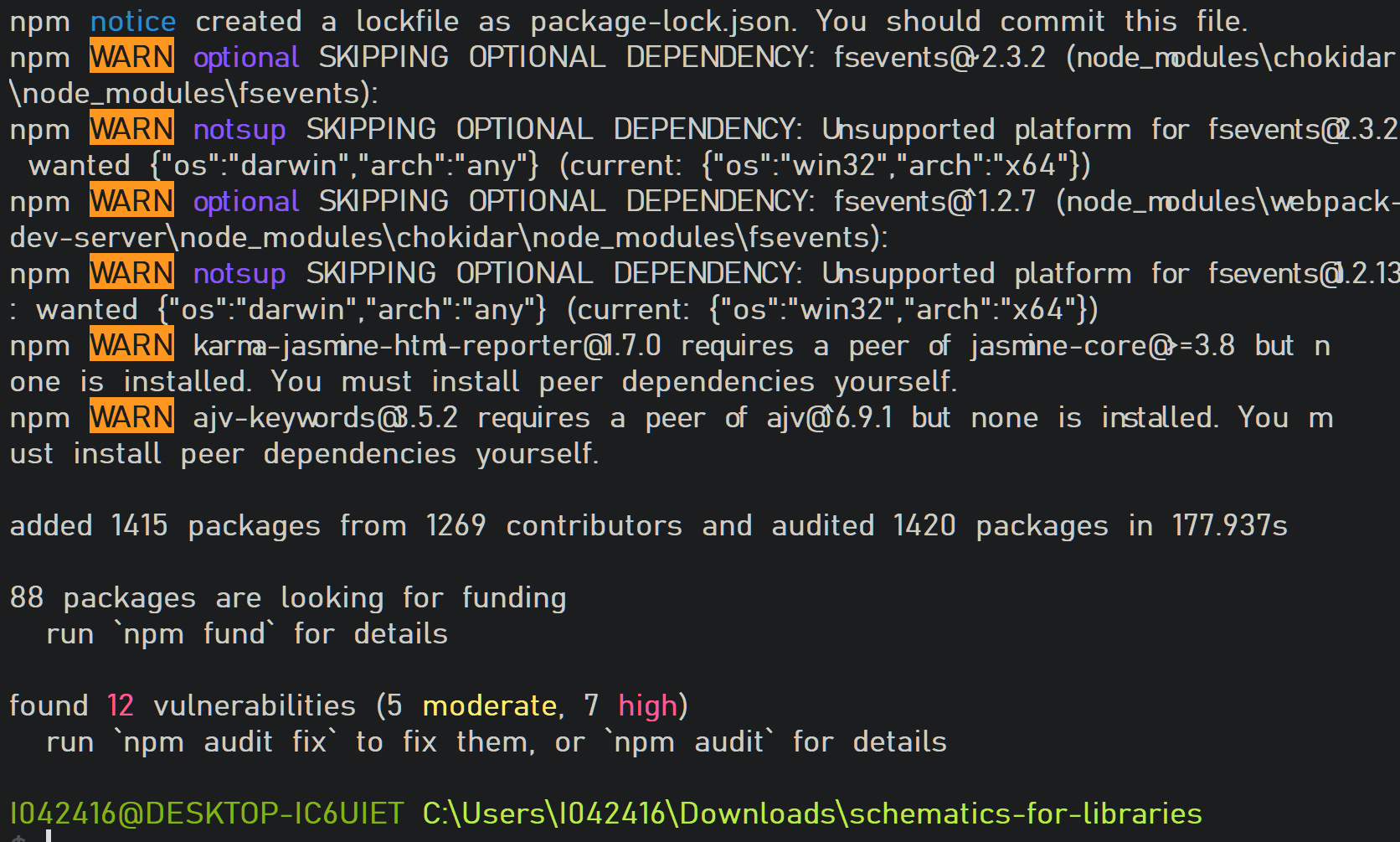
npm install 之后,问题依旧:

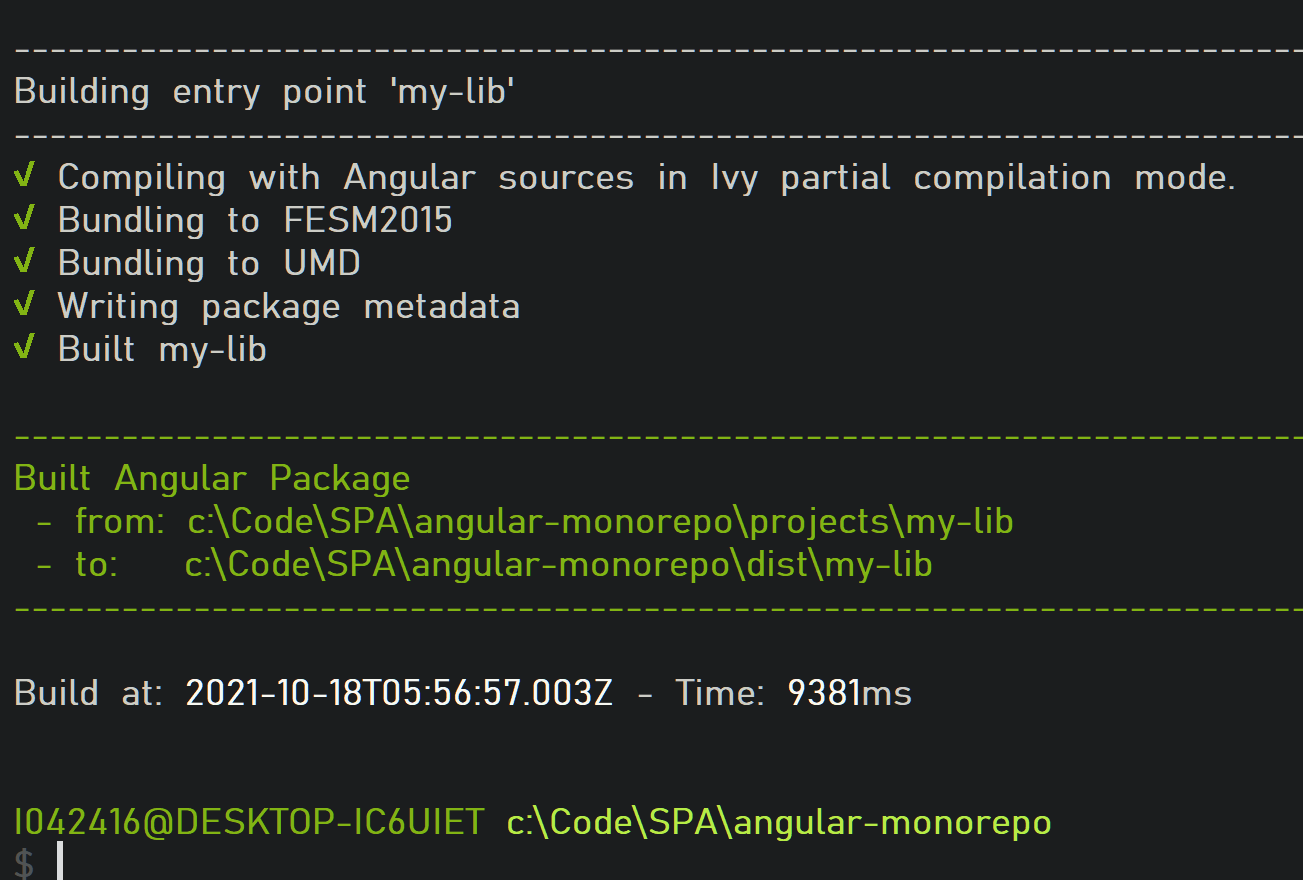
然而,我自己的 lib github repo 没有这个问题:
https://github.com/wangzixi-diablo/angular-monorepo
ng build my-lib 很顺利:

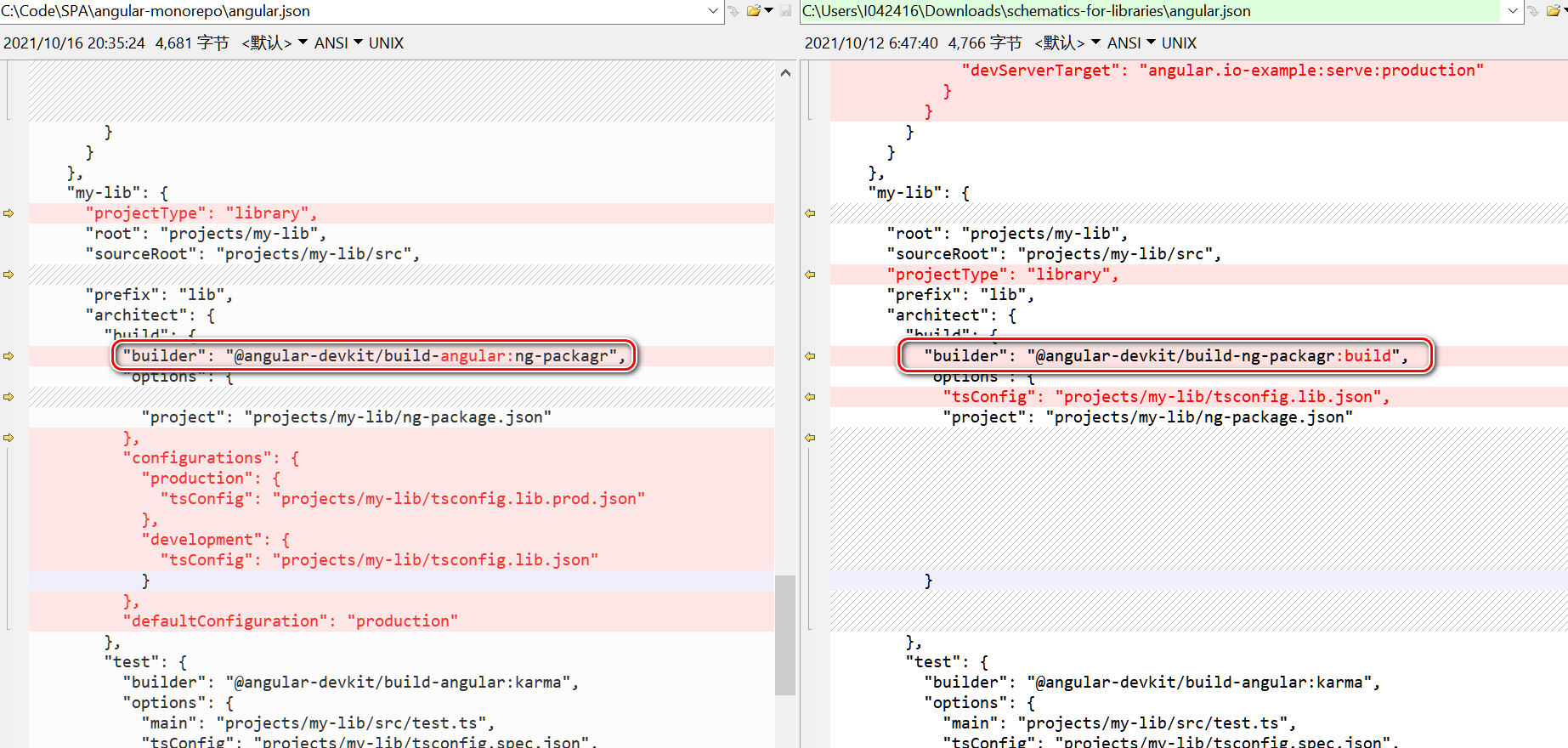
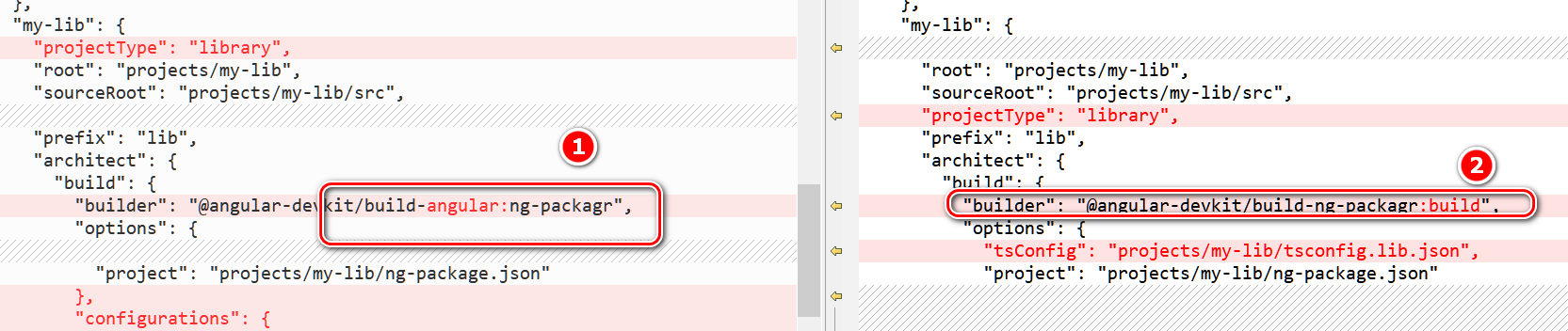
比较两个工作区的 angular.json, 果然还是发现了一些区别:

注意下列标注的差别:

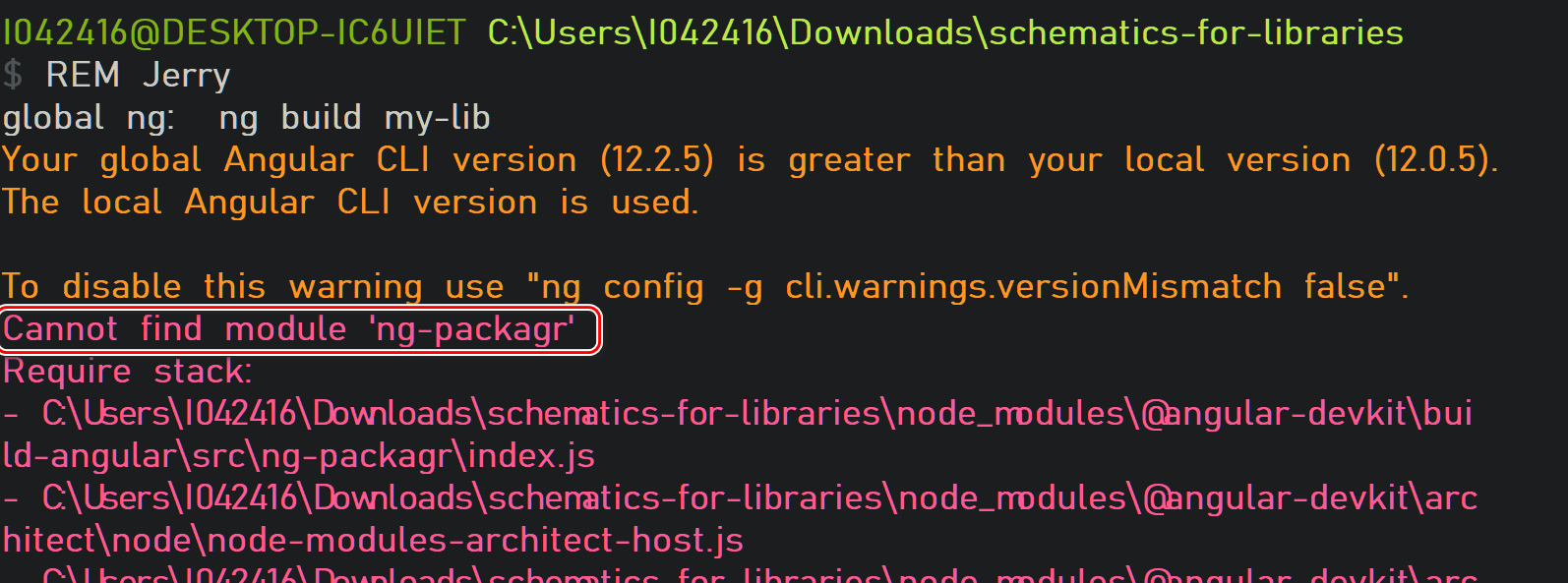
把 2 替换成 1 之后,又遇到如下的错误消息:
Cannot find module ng-packagr

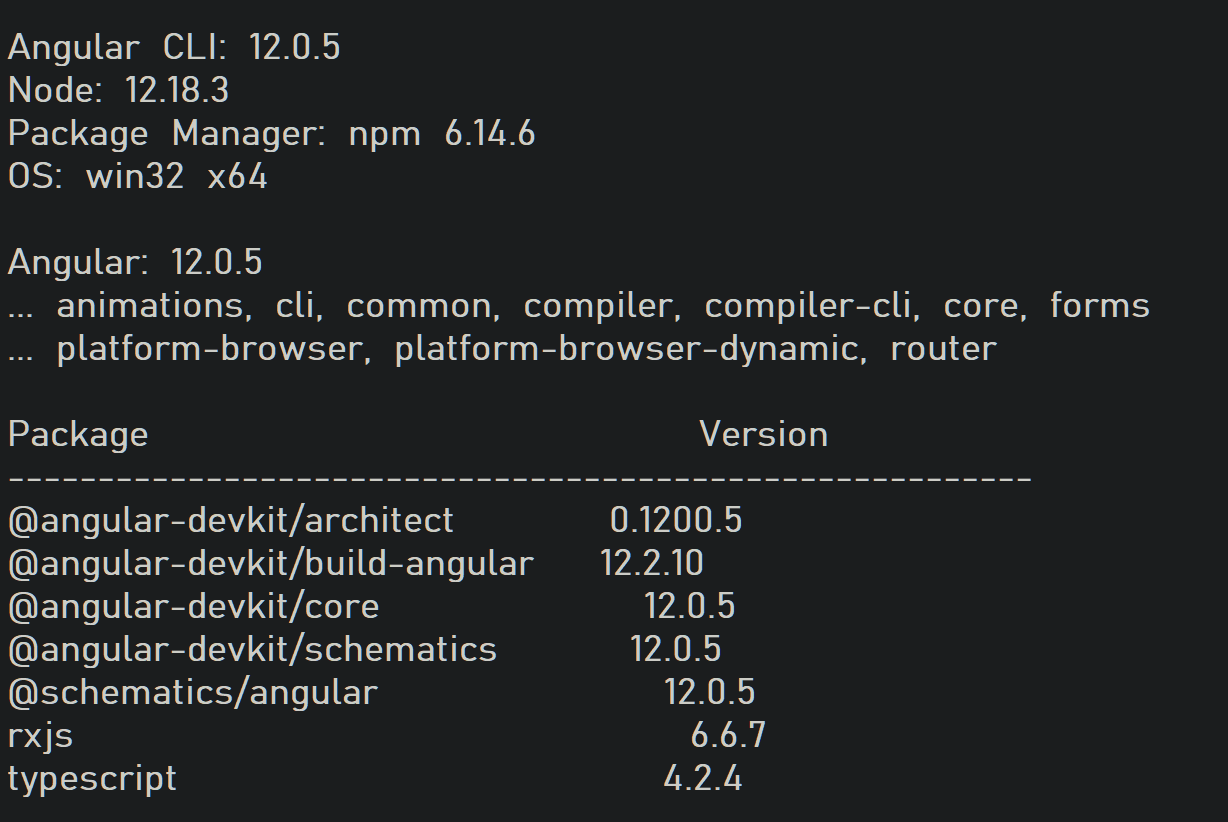
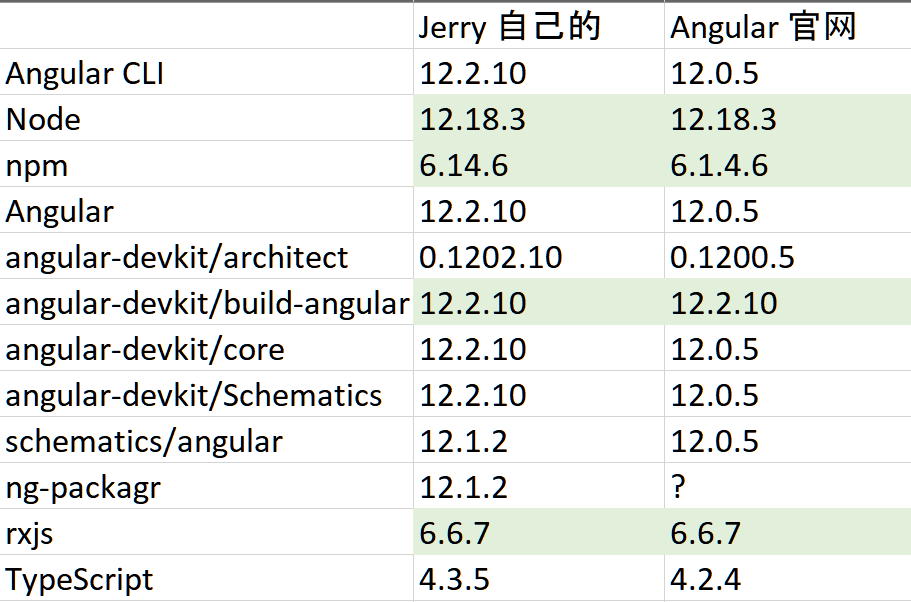
在我能够工作的仓库下的 ng version 输出:


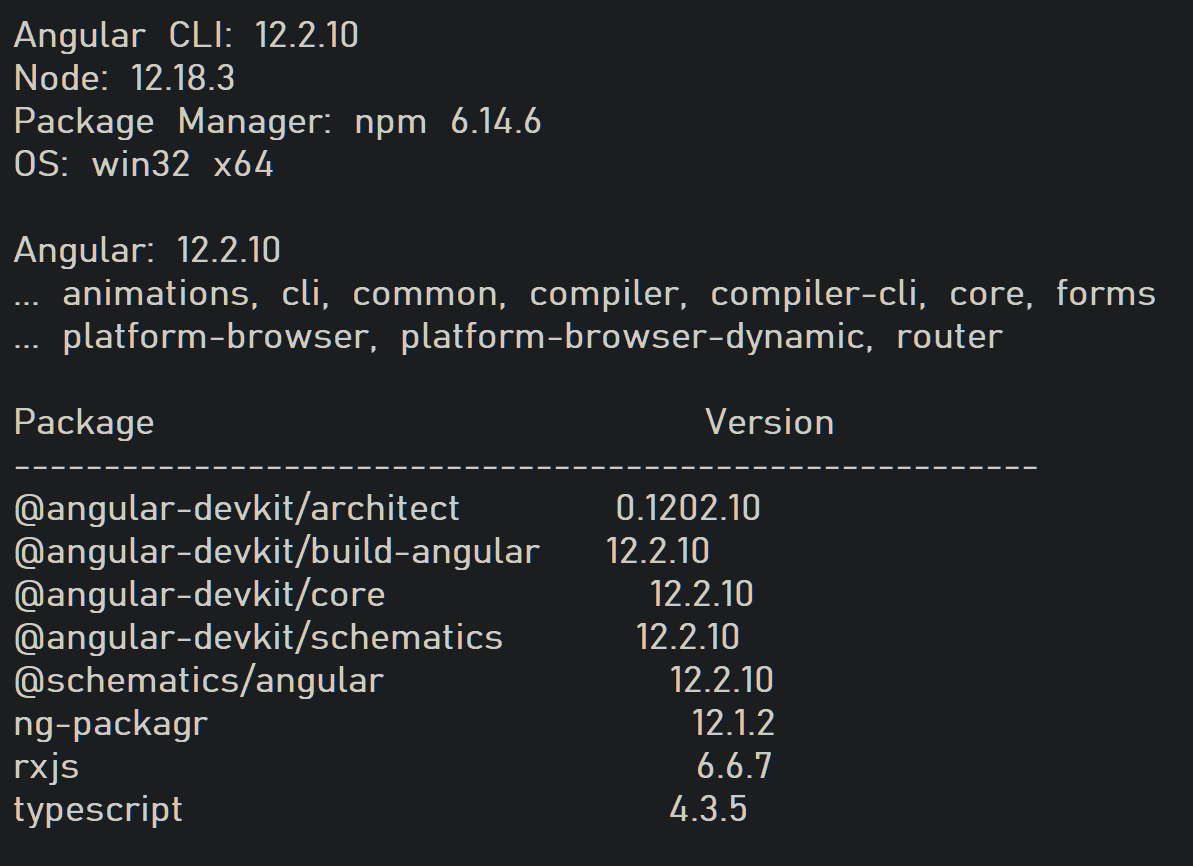
而 Angular 官网:

做一个表格比较一下:

这一行: “ng-packagr”: “^12.1.1”,
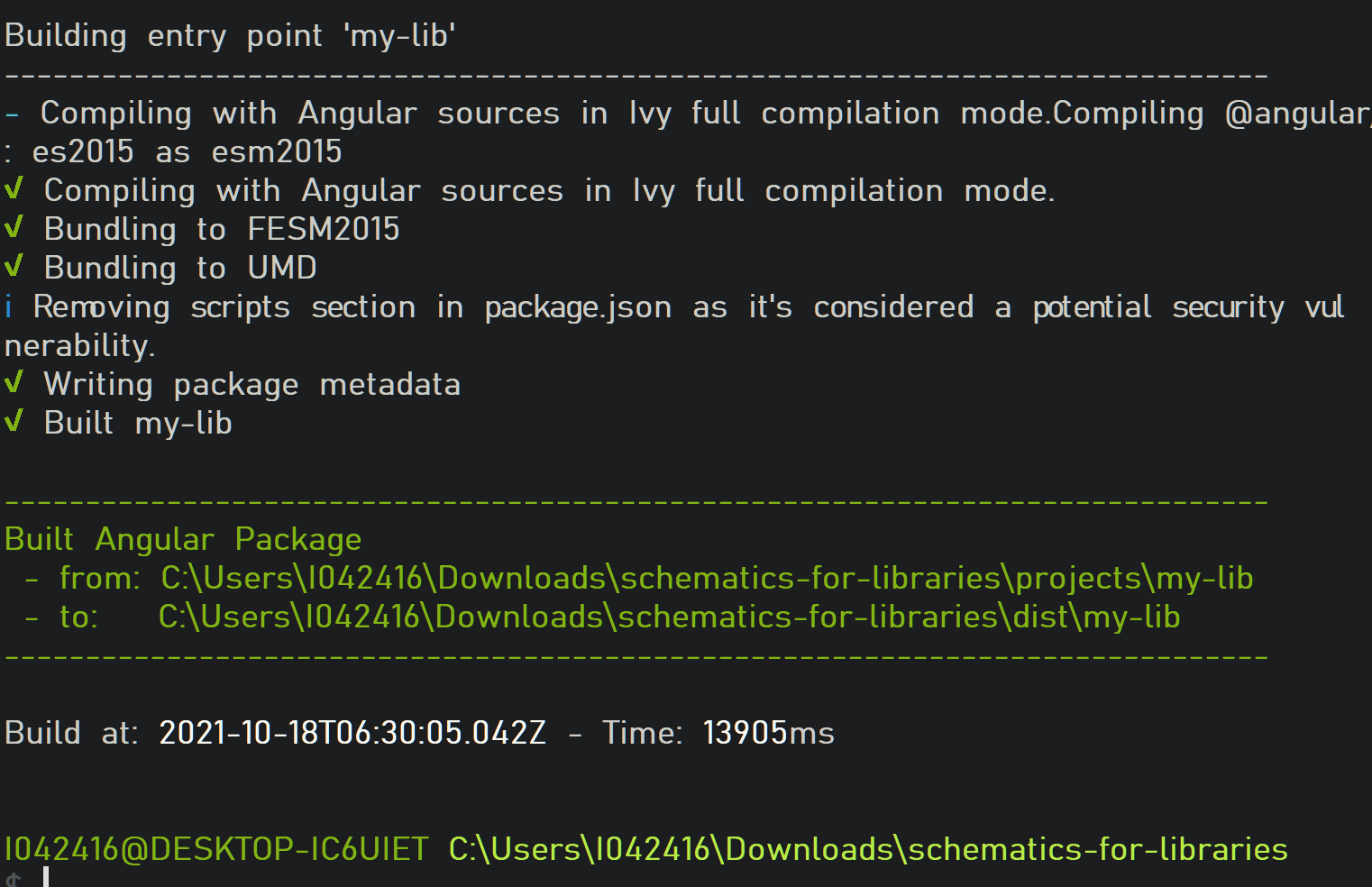
官网的 package.json 没有。添加到官网项目的 package.json 之后,问题消失,build 成功:

更多Jerry的原创文章,尽在:“汪子熙”:

相关文章
- [Angular 2] ng-class and Encapsulated Component Styles
- [Angular 2] NgNonBindable
- [Angular] N things you might don't know about Angular Route
- [Angular 2] Property Binding
- [AngularJS] Angular 1.3 ng-model-options - getterSetter
- 关于 Angular 编程中的 shim 概念
- Angular Component的默认changeDetection策略
- Angular 页面元素的DOM级别的删除过程
- 对具有外部依赖的Angular服务类(service class)进行单元测试的几种方式
- 使用setup函数替代beforeEach函数进行Angular单元测试
- Angular里遇到的一个依赖注入问题以及解决办法
- Angular:都2021年了,你为啥还没用Angular

