SAP 电商云 Spartacus UI 里如何捕捉语言设置的更改
2023-09-14 09:04:00 时间
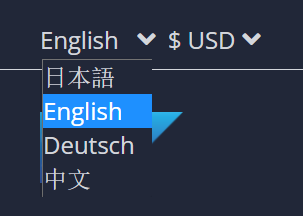
我们知道在 SAP 电商云 Spartacus UI 里,用户可以通过下拉菜单更改当前访问 site 的语言:

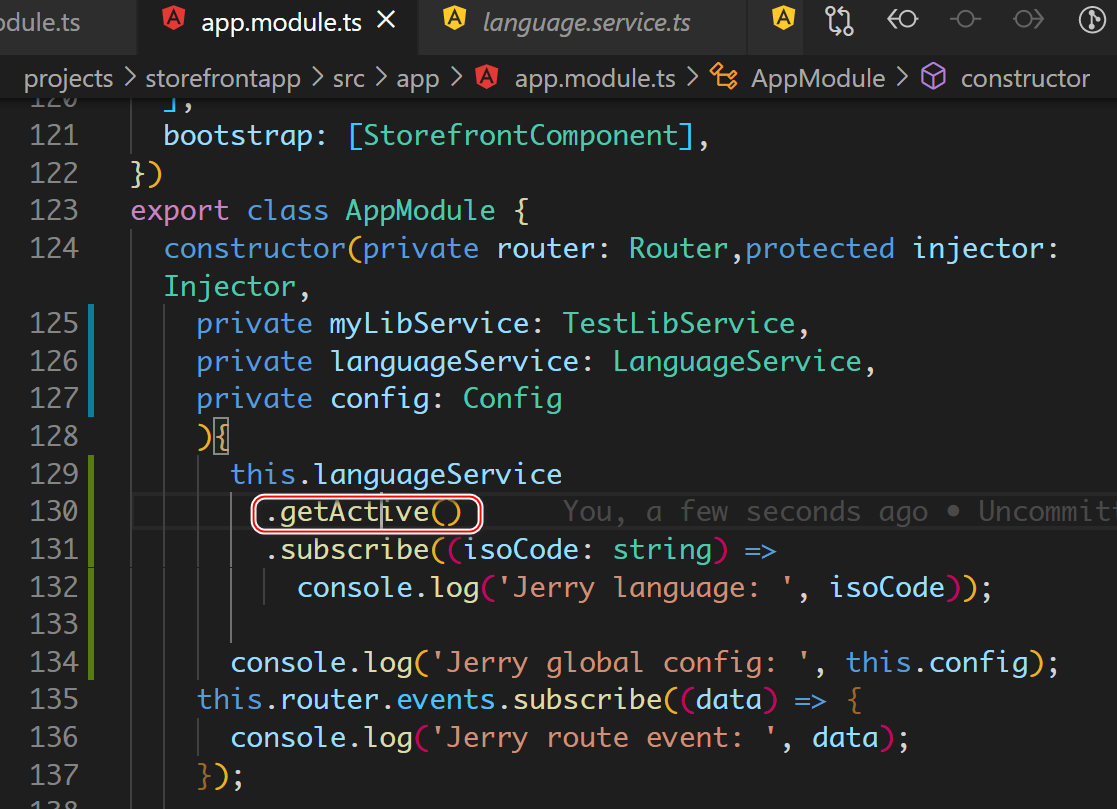
监控语言变化的代码:
this.subscription.add(
this.languageService
.getActive()
.subscribe((isoCode: string) =>
this.setDirection(
this.winRef.document.documentElement,
this.getDirection(isoCode)
)
)
);
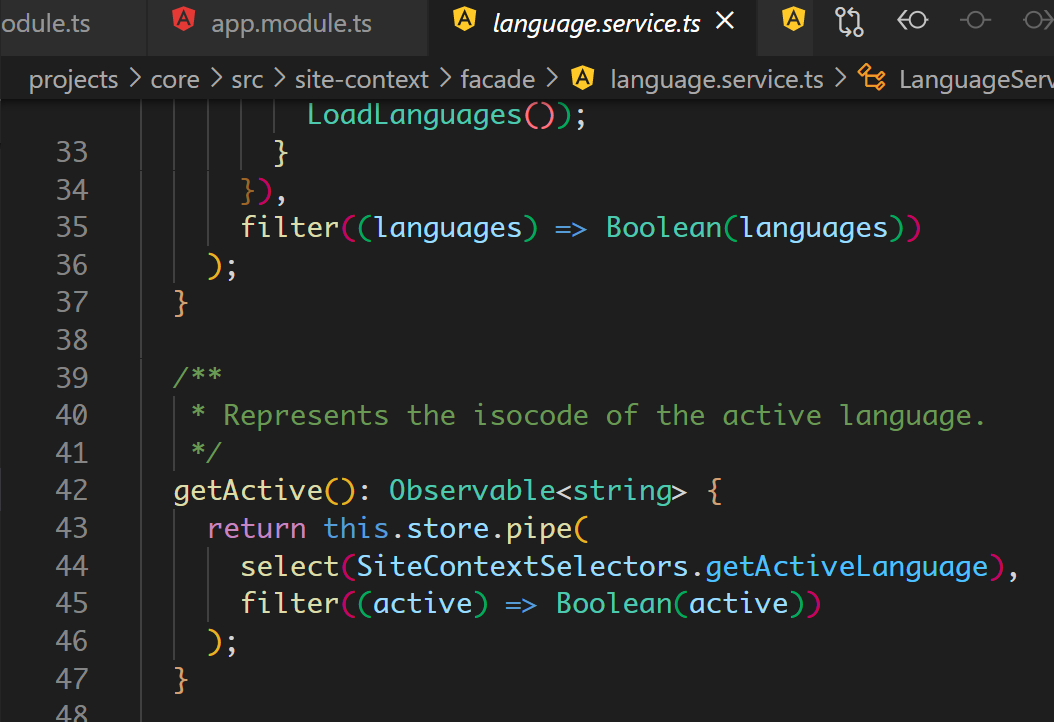
这里的 get active,拿的其实是 active language:

从 ngrx store 里读取语言:

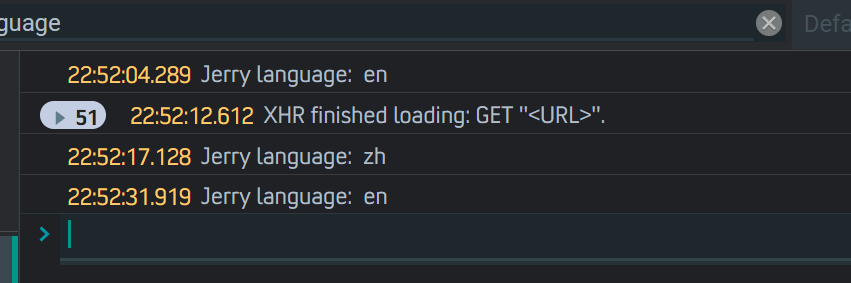
切换语言时发生了什么事情?

找到触发源:

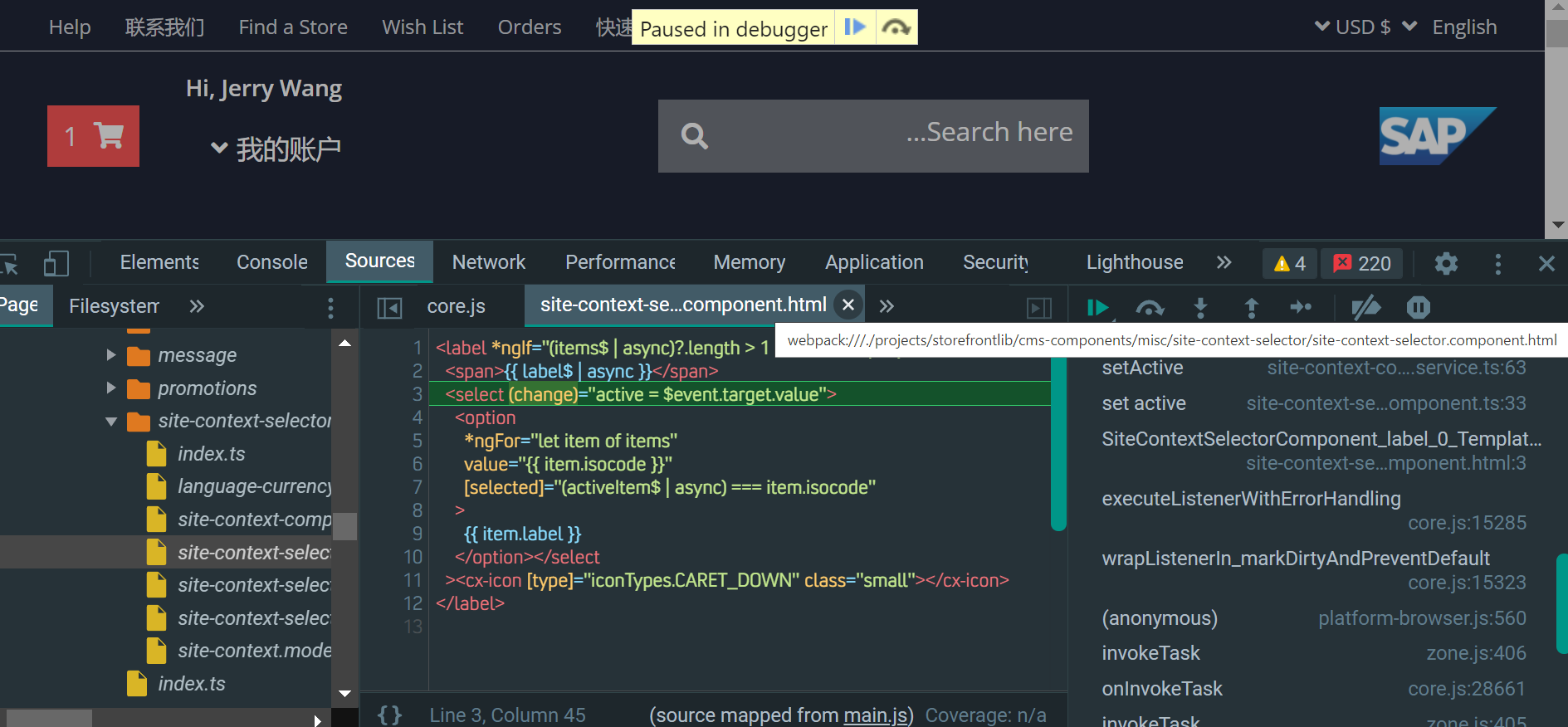
在 Angular UI 里找到了 select 控件的 change 事件的响应处理逻辑:
等号右边是一个表达式:active = $event.target.value;
active 就是 Component 的属性,将 $event 的 target 的 value 字段值(即用户当前选中的语言)赋给 Component active 属性。

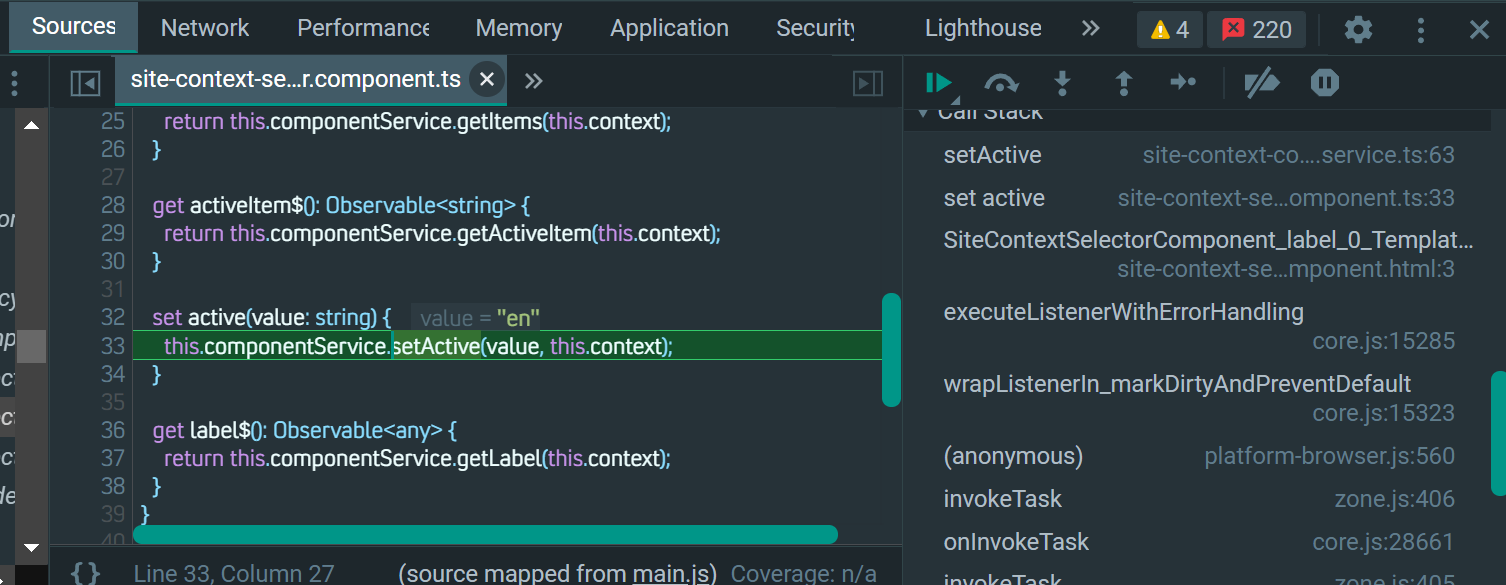
active 是 Component 的属性。
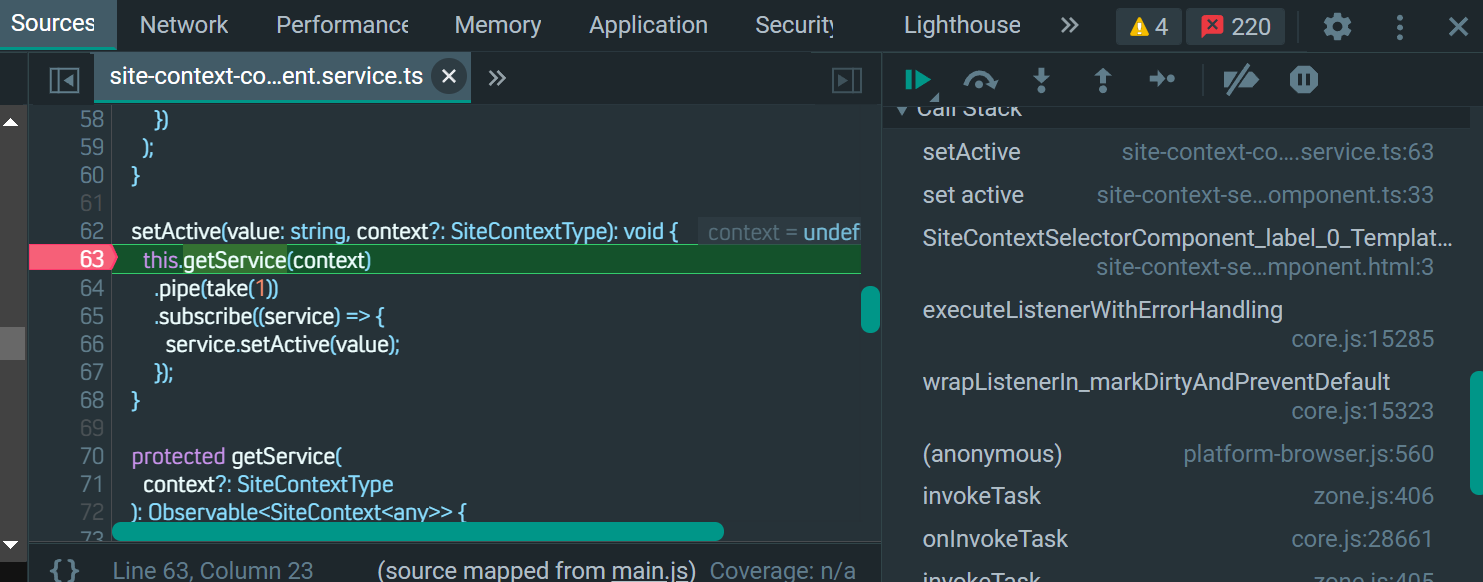
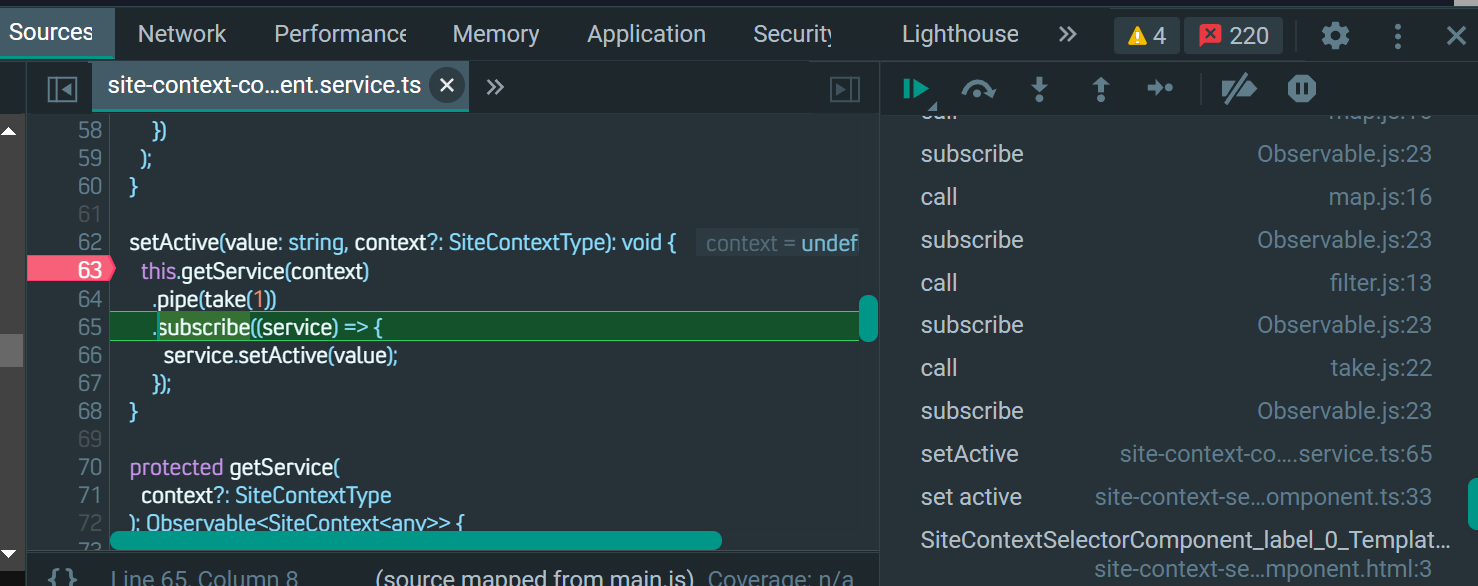
Component 将控制权交给 service:

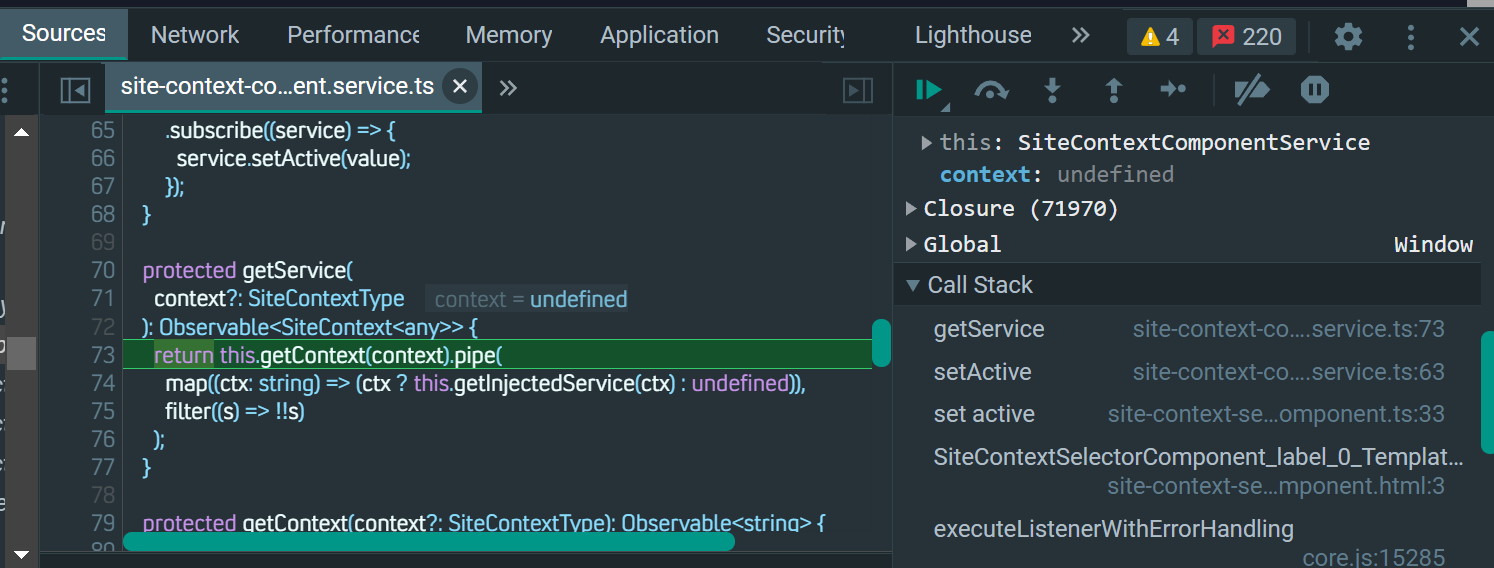
根据不同的 context 拿到 service:


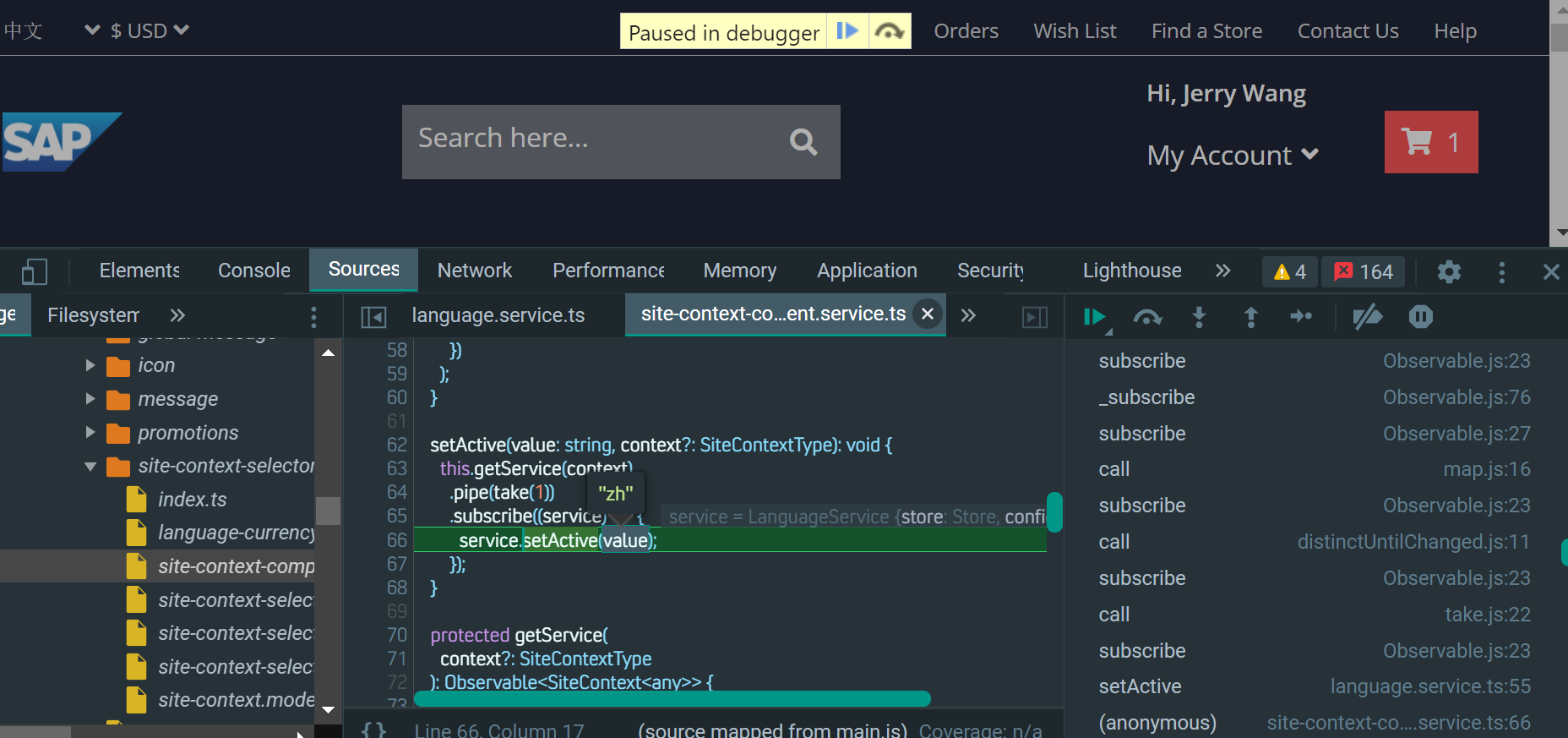
精髓在于,返回的是 Observable 对象:

等到 subscribe 调用时才触发:


SAP Commerce Cloud中的CMS包括以下特殊页面类型:产品、类别和目录。还有一种通用的Content页面类型,用于所有其他类型的页面,比如登录、订单历史记录和FAQ页面。
内容页面在CMS中有一个可配置的URL,称为页面标签。但是,产品、类别和品牌页面的url只能在Spartacus中配置。
相关文章
- 68. 关于 SAP ABAP 报表的多语言显示问题
- SAP UI5 manifest.json 和 i18n 多语言文本的解析逻辑
- SAP UI5是如何从浏览器读取语言设置并按照优先级排序的
- SAP CRM organization Model(组织架构模型)自动决定的逻辑分析
- SAP Gateway OData服务的语言决定逻辑 - language determination
- SAP ABAP和Hybris的源代码生成工具
- SAP 电商云 Spartacus UI 有状态 的 url 和 title 属性的赋值代码
- SAP Spartacus category在breadcrumb里显示不正确的一个问题
- SAP Spartacus支持的语言和货币单位的数据源
- SAP CRM产品主数据错误消息Product ID Not in valid range的分析方法
- SAP CRM里note界面默认语言的决定逻辑
- SAP HANA里的情感分析实现的SQLScript代码
- 不借助 Fiori client,直接在手机浏览器里调用 SAP UI5 BarcodeScanner 实现条形码扫描的可能性?
- SAP UI5 标准应用的多语言支持 - SAP UI5 运行时语言判定机制
- 在WebIDE里导入SAP Fiori应用
- SAP UI5 DatePicker控件和语言设置相关的属性详解
- 安装 SAP Spartacus 3.0 并使用B2B功能

