Unity跨平台UI解决方案:可能是最全的FairyGUI系列教程.Part2
回顾
上一节详情请看这里:Unity跨平台UI解决方案:可能是最全的FairyGUI系列教程.Part1
上一节介绍了:FairyGUI编辑器使用(控制台,纹理集....)、元件、图片、动画、占位、装载器、视频/模型
现在小空带大家直接切入主题!了解字体、组件、滚动容器、控制器、关联系统、按钮、进度条、列表、树、窗体、动效、适配等
文本和富文本和输入文本

普通文本的鼠标/触摸感应是没有的,只是个单纯的文本,当然文本的字体样式设置,字体大小颜色行距字距,对齐方式,粗体斜体下划线,以及UBB语法支持
富文本可就厉害了,除了普通文本的功能,还支持点击事件,超链接和图文混排,更支持HTML语法,这能玩的花样就多了去了。你见过的游戏文本效果,基本都能搞出来。

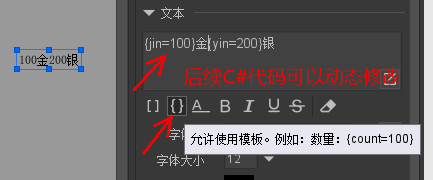
还有一个实际应用可能用到的就是文本模板,就像C语言中的log输出参数一样,可以将整个文本的某个内容设置为变量,这样修改的时候不用修改全部文本,只修改对应的即可。
例如:需要显示“我的钱:100金200银”,当金额发生变化的时候使用模板功能不需要将无关汉字重新赋值,只需要修改文字即可。下面的图示就可以用aTextField.SetVar("jin", "500").SetVar("yin", "500").FlushVars(); 修改为500金500银

再比如玩单机游戏的时候刚开始需要你输入角色名字,游戏角色内容就会改成你输入的角色名称,增强了游戏真实性。而且只需要改这么一个变量。
字体
除了上面讲解的项目设置那一块系统字体个普通的后缀为ttf/ttc/otf的字体文件外,FairyGUI还支持位图字体和TextMeshPro支持
啥是位图字体?
请看小空下面的截图:

GUI编辑器支持位图字体。首先,我们创建一种字体。点击主工具栏![]() ,然后,弹出了字体编辑窗口,我们从资源库里把制作好的数字图片拖入到窗口,并设置每个图片对应的字符,点击保存,这样我们的字体就设置好了。如果要修改每个字符对应的图片,将图片重新拖入即可。
,然后,弹出了字体编辑窗口,我们从资源库里把制作好的数字图片拖入到窗口,并设置每个图片对应的字符,点击保存,这样我们的字体就设置好了。如果要修改每个字符对应的图片,将图片重新拖入即可。
使用图片代替字符的办法,对于少量文本,这是非常方便的,但如果需要嵌入成百上千字,为每个字制作为图片,然后再每个设置对应字符,这工作量就有点大了。FairyGUI编辑器支持外部的位图字体制作工具BMFont、ShoeBox等,这些工具的使用方法请自行参考网络资料。使用外部工具最后会导出一个fnt文件(注意1:文件格式应该选择fnt格式,不支持xml或者json),在编辑器点击导入素材,然后选择这个fnt文件,就可以把字体导入到编辑器里了。
TextMeshPro
Unity里有一个TextMeshPro插件,它利用SDF(Signed-distance-field)技术渲染文字。相比常规的渲染方式,基于SDF渲染文字可无限放大并保持清晰,几乎没有开销就可实现描边,发光,抗锯齿等效果.且它只需要很小的纹理缓存SDF信息即可。FairyGUI内置支持使用TextMeshPro插件。
在FairyGUI编辑器里使用TextMeshPro的步骤如下:
- 导入一个ttf/ttc/otf文件。
- 双击字体,设置渲染方式为SDFAA,采样字体大小的选择可根据项目需求指定,这影响到一张贴图能容纳多少文字。这个值越大,渲染效果越好,但一张贴图能容纳的文字越少。一般建议值可以在30~90。
- 对文本元件使用这个字体(或设置为全局字体)即可。
从以上步骤可以看出,在FairyGUI中可以轻松切换文本是否使用TextMeshPro。
当文本使用了TextMeshPro字体后,文本的属性会增加额外的选项,见下图:

自行调整一下各个属性,通过实际效果感受其作用。通常建议当描边增大时,扩张值也应该同时调大。
在Unity引擎里还需要做些特别的处理:
- 确认安装了TextMeshPro插件。
- 将ttf文件拖入Unity编辑器,一般放置Resources目录或者Resources/Fonts目录最简单。
- 为ttf文件创建一个TextMeshPro FontAsset。通常,创建出来后的Asset的名字是’XXX SDF’,我们需要把名字改成’XXX‘,以便和FairyGUI编辑器里的资源名字一致。
- 配置这个FontAsset的Sampling Point Size与FairyGUI编辑器里的采样字体大小一致。
组(普通组和高级组)
把分散的物品结合成一个整体,移动复制缩放隐藏等操作都是共同的。后续动作都将针对整体进行。后续动作也分为在FairyGUI编译器中的动作和Unity中代码操作。这俩操作又引申出普通组和高级组。
普通组是在FairyGUI编译器中你在开发编辑的时候生效,帮你快速布局,铺设UI,在发布后和运行都不存在了,你就没办法把她当成一个整体操作了。
高级组就不一样,光听名字就知道这功能高级,她的优点在于除了在FairyGUI编译器中生效帮助你快速铺设UI,她在发布后仍然保留组关系,比如你用代码修改了高级组的位置,组内的所有元件都会移动。比Android的相对布局,当修改整体组时,组内元件大小对应变化;当组内某个元件变化,其他元件也适应变化。
组件-重点
组件是什么?
你点击资源->新建组件,看看出现什么

这不就是舞台(中央操作区)做布局用的吗?没错,组件就是布局,可以理解为组件就是Unity中的Canvas,Android中的xml布局,那既然是布局,就可以封装布局(封装组件),所以:
- 组件可以包含多个元件(布局里面可以包含多个控件),比如舞台中有按钮图片等
- 组件可以包含组件(布局可以嵌套布局),比如复用性较高的控件封装一个组件,在主组件中拖入使用
- 组件封装后,可以把她整体又当成一个元件
啊,这关系好乱啊,不过仔细想明白后,对FairyGUI的理解就顺畅多了。
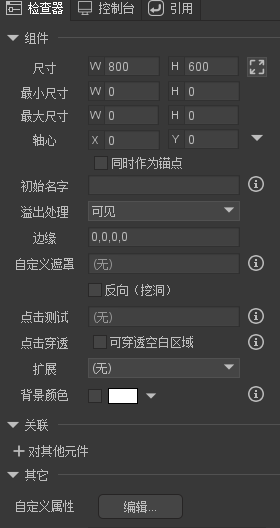
来看看组件的属性:

- 同时作为锚点 勾选这个选项后,元件的原点位置将设置为轴心所在的位置。默认情况下,每个元件的(0,0)都是在左上角;勾选了轴心同时作为锚点后,则元件的(0,0)在轴心的位置。Unity中默认是中心为锚点,这是左上角,保持默认即可。
- 溢出处理 设置超出舞台矩形区域的内容怎么显示,有可见,隐藏,垂直/水平/自由滚动
- 自定义遮罩 详情看下面遮罩内容
- 点击穿透 比如带有透明区域的png图片,默认情况下,空白区域点击事件照样触发,勾选后,透明区域不再响应事件,若项目中需要多个带有透明的PNG重叠且各自触发事件,建议勾选,因为不勾选,虽然能够看到下一层的图片效果,但是点击事件被第一层的透明区域拦截了,无法下发到下一层PNG上。
- 扩展 详情看下方扩展介绍
- 设计图功能 显示在舞台上,做布局的时候可以参考整体的UI图,就像印着写字帖一样,更快速,更精准的布局,甚至都不用UI进行尺寸标注
自定义遮罩
普通遮罩
可以设置组件内一个图片或者图形作为组件的遮罩。
当使用图形(Graph)作为遮罩时,有图形的区域内容可见,例如,一个圆形,则圆形区域内可见,其他区域不可见。
当使用图片作为遮罩时,图片内透明度为0的像素对应区域的内容不可见,反之可见。超出图片区域的内容不可见。
反向遮罩(挖洞)
效果和正常遮罩相反,也就是可见的区域变不可见,不可见的区域变可见。
使用图形(Graph)作为遮罩时,有图形的区域内容不可见,例如,一个圆形,则圆形区域内不可见,其他区域可见。
使用图片(Image)作为遮罩时,图片内透明度为0的像素对应区域的内容可见,反之不可见。超出图片区域的内容可见。

扩展
这个功能就相当有意思了,刚才我们说了,中央操作区也是一个组件,一个组件就相当于一个页面,一般都是只有一个主页面,当你的页面复杂或者想要分开管理的时候可以创建多个组件,然后放到一个组件里,将这个组将当成主页面。当某个组件(页面)复用性高的时候,这种方法很有用。
Android里面布局代码过多的时候,通常都会提炼出一个布局,或者复用性较高的布局提炼出来(比如APP的标题栏复用很高),这样后续其他布局使用的时候直接使用include关键字直接引入布局,相当便利。
当你选择扩展为“按钮”的时候,会发什么效果?

修改保存后妥妥的发现组件的图标变成了按钮的图标;
这时候我就产生疑问了:难道按钮进度条这些都是用组件封装的?
我选择不同的扩展,保存后发现组件的图标会对应修改,表现出的效果相当明显了
- 按钮/标签/进度条/下拉框等功能都是组件修改封装而来
- 组件就相当于基类,你想要实现其他功能,可以在组件上进行修改封装,之后在主组件(主布局)中使用
- 元件包含基础元件/组合型元件/特殊元件,是官方已经封装好的控件,上面元件有分类,组件就包含元件里面的组合型元件,组件还可以凭你的想象自由组合成新控件
滚动容器
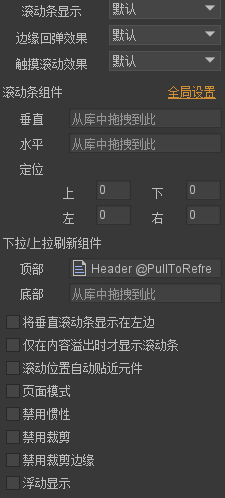
对组件或者列表设置了“溢出处理”为“水平滚动”、“垂直滚动”,“自由滚动”后,组件或者列表即成为滚动容器。点击“溢出处理”旁边的![]() 按钮,可以设置详细的滚动的相关属性。
按钮,可以设置详细的滚动的相关属性。

- 触摸滚动效果 是否允许用户直接拖拽滚动区域内的内容。一般在移动平台上使用,PC上较少,PC上一般需要拖动滚动条,或使用鼠标滚轮。
- 滚动条组件 设置滚动条资源。一般不需要设置,全局有一个设置,在主菜单“文件->项目属性->默认值”里。如果你要使用不同于全局设置的滚动条资源,那么在这里设置。
- 下拉/上拉刷新组件 设置上拉刷新或下拉刷新时需要显示的组件。一般是你封装好的组件
- 页面模式 以视口大小为页面大小,每次滚动的距离是一页。一般在移动平台上使用,PC上较少,拖动滚动条进行滚动操作与这个模式冲突。
- 禁用裁剪边缘 一般情况下,视口不包括边缘设置的部分,也即是容器设置四周的留空部分也会被裁剪。如果需要,可以勾选这个选项,使容器四周的留空部分不被裁剪。
- 浮动显示 勾选后,滚动条不占据视口的位置,而是直接覆盖在视口上面。例如一个适用于手机的滚动条,它是细条且半透明的,只在滚动时才显示出来,用于提示滚动位置。那么我们把它设置为“浮动”,这样就不会挤占视口的显示空间。
控制器-重点
FairyGUI的核心功能之一,提供了几个需求支持:
- 分页 一个组件可以由多个页面组成。
- 按钮状态 按钮通常有按下、鼠标悬浮等多个状态,我们可以利用控制器为每个状态安排不同的显示内容。
- 属性变化 利用控制器,我们可以使元件具有多个不同的形态,并且可以方便地切换。
每个组件可以创建多个控制器,且互不影响

在组件中点击添加控制器会跳出创建框
名称 为控制器名称,同一个组件内的不要同名
备注名 帮助你理解的注释名,会和下方的导出为组件属性联合使用,勾选导出为组件属性,当你将这个组件拖动到其他的组件上时,右侧属性区会显示
页面 你可以理解成状态,既然是控制器,就要控制出效果,比如按钮(滑过/点击/抬起等状态),设置不同的动作效果
你可以单独新建按按钮看看,按钮的上方就有一个默认名为button的控制器,有4个状态(页面)
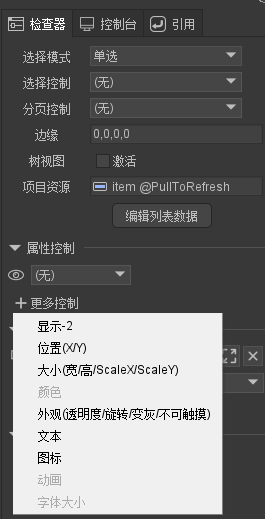
属性控制 创建好控制器后,想要使用她,你选中一个元件,在右侧属性栏会有“属性控制”面板,隔这选择即可。她有显示/位置/大小/颜色/外观/动画/文本等控制。

她还可以实现联动效果:
- 与按钮联动,当点击不同按钮后,跳转不同页面
- 与列表联动,就像Android的列表一样点击一个item显示出对应索引的页面
- 与下拉框联动,效果同上
具体效果我们会在后续的实际案例中学学习
关联系统
不管是前端还是移动端或者PC端,应该都有这种相对布局体系。
比如移动端的相对布局(RelativeLayout)

FairyGUI任何元件可以互相关联,在右侧有关联选项,可以实现布局自适应,对话框自适应,动态变化的内容等。

比如:玩游戏的时候有全屏或者小屏的时候,界面大小修改后UI布局仍然保持的相当好,想想当年天龙八部窗口化UI布局就是这种机制。

按钮和下拉框
常用的基础组件,传统UI框架中的RadioButton、Checkbox、List Item等,在FairyGUI里通通都是按钮。
这里注意下要想改变按钮不同状态的效果,需要先在右侧属性控制中选择控制器
下拉框的创建已经很简单了

提前切好图,按照三部曲即可创建出来,创建好后会有三个文件

Item是下拉框内容item,双击进去后还可以自定义里面的内容
Popup是列表控件,同样可以双击进去自定义

除了在这编辑,列表需求多数都是请求自动变化的,FairyGUI同样支持代码中设置item集合内容,和传统集合一样,要想访问集合中的item通过索引即可从0开始。有一点不同的就是上图的“值”(索引),你不写的话默认从0开始。当你修改后就需要索引值就是你修改的。比如上图,我如果没修改访问叮叮当1 就是getIndex(0),当时我把值修改为1了,访问叮叮当就是getIndex(1)
还有更多按钮详情(状态分析普通按钮selected属性无效,单选按钮组的多个实现普通按钮方式 控制器+单选按钮连接方式)讲解在……,我还没上传,回头小空发布后更新出来链接。
进度条/滑动条/滚动条
进度条
可以改变元件的宽度/高度/填充比例,分为横向和纵向,还有正向和反向;创建也很简单,一个进度条背景,一个伸缩条即可。
如何显示进度条当前进度?

双击进入进度条,添加个文本控件,然后名称改为“title”,要想和进度条最右侧实时跟随移动,设置关联即可。

如何实现带有跟随动画的进度条?
细心的朋友发现了,还有个小狐狸跟随进度条,平时玩游戏切换场景的时候经常看到进度条不是单调的横线,还有些小动画跟随,增强灵动性。
这个实现和上面的文本添加类似,区别在于你要想拖入动画的话,可以在编辑进度条的时候增加个装载器,装载器放入动画文件,想要和进度条进度试试跟随的话,再设置小狐狸和进度条的伸缩条的关联设置为右右关联
如何监听进度条?
进度条最大的作用就是和程序相结合,用于加载中,流程进度节点等,所以我们要能修改和监听进度条

滑动条
她和进度条就像双胞胎一样相似,但是她多出个按钮让用户自己拖动改变进度值。
创建也很简单点击资源->新建滑动条按照提示添加即可

想要自定义她的样式也是可以的。
滚动条
在FairyGUI中,滚动条是可以随心设计的。滚动容器和滚动条是独立的,也就是说,即使没有滚动条,滚动容器也能完成滚动的功能。
她的创建同样是点击主菜单“资源”->“新建滚动条”,然后按照向导的提示一步步完成即可。
列表-重点
这是个特殊的扩展,应用场景也挺广,比如内容展示,邮箱,若项目时教学类的项目,少不了各种题目各种列表。
点击侧工具栏的![]() 按钮生成一个列表。上面说下拉框的时候也借助了列表。
按钮生成一个列表。上面说下拉框的时候也借助了列表。
列表属性丰富多彩

- 渲染顺序 定义item的显示顺序与它的列表中的顺序的关系。
- 选择模式 支持四种选择模式:无,单选,多选(使用shift键),多选(单击选择)。item要参与到单选有一个前提,是必须为单选按钮,如果不是单选按钮,则不会参与到选择模式中。单选是指同一时间只能有一个item被选中;多选则允许有多个,多选的操作方式有两种,一种是使用shift键进行多选,不过这需要键盘的支持,不适合移动设备;另一种是每个item单击即选中,再单击就取消选中的方式,不需要键盘的支持。
- 选择控制 可以绑定一个控制器。当列表发生翻页滚动时(溢出处理必须为三种滚动之一,滚动必须勾选为页面模式),控制器也同时跳转到相同索引(页码)的页面。反之亦然,如果控制器跳转到某个页面,那么列表也同时滚动到相同索引(页码)的页面。
- 项目资源 设置列表默认使用的item类型,也就是item样式
- 编辑列表数据 除了设置固定的数据外,代码中还支持动态设置数据内容
当你对列表增删改后,列表是自动排列和刷新的,不需要调用任何API。自动排列时会根据列表的布局设置item的坐标、大小和深度,所以不要自行设置item的位置,也不要设置sortingOrder尝试去控制item的深度。除了一个例外,垂直布局的列表只会自动设置item的y坐标,如果你需要item有一个水平位移的效果,你仍然可以修改item的x值。水平布局的也是一样道理。
在实际应用中,列表的内容通常被频繁的更新。典型的用法就是当接收到后台数据时,将列表清空,然后再重新添加所有项目。如果每次都创建和销毁UI对象,将消耗很大的CPU和内存。因此,GList内建了对象池。
注意,不管是添加合适移除都要使用对应的对象池方法,不要搞什么AddChild添加RemoveChildrenToPool来清除,这明显不一致,会导致对象池不断增大,造成内存溢出。
更多详细建议看官方文档
树
她是列表的特殊个例,实现的功能为类似手机里面的文件夹列表,具有层级关系。
她的创建仍然是先创建列表,然后列表右侧有激活树视图的勾选,勾选后在编辑内容时,就会增加个层级选项。

弹出菜单和窗口
弹出菜单
弹出界面可以说很常见了,这些组件会在用户点击空白地方的时候自动消失,Android里面经常用到。
点击“资源->新建弹出菜单…”,然后根据向导完成。菜单组件里的关键元素是命名为list的列表组件,列表的溢出处理模式应该选择为可见,因为一般来说,菜单都是显示全部item的,不需要滚动。
创建完成后在Unity中用代码进行管理
UIConfig.popupMenu 设置全局菜单资源
GRoot.inst.ShowPopup 弹出组件,可以指定弹出位置在哪个下方
PopupMenu 菜单类,管理弹出菜单
窗口
窗口花样百出,可以设置任意组件作为她的显示内容,且窗口支持拖动。
窗口样式内容你需要在FairyGUI中提前编辑好,制作好后,需要在Unity中用代码进行管理。
Window win = new Window();
GRoot里提供了一些窗口管理的常用API。
- BringToFront 把窗口提到所有窗口的最前面。
- CloseAllWindows 隐藏所有窗口。注意不是销毁。
- CloseAllExceptModals 隐藏所有非模态窗口。
- GetTopWindow 返回当前显示在最上面的窗口。
- hasModalWindow 当前是否有模态窗口在显示。
动效-重点
又是一个重点,FairyGUi除了静态UI外,动效UI做起来也很轻松
在上面讲编译器主页面的时候就说过了动效。更多图文并茂参考官方文档。
适配
做过Android开发的都知道,适配是个体力活,一分钟开发三分钟适配,即使开始经验充足或者使用了今日头条的适配,后续仍然可能有需要适配的。
FairyGUI为手游提供了自动适应各个设备分辨率的UI策略。选择一个设计分辨率的图片(通常为全屏界面)来进行开发,运行的时候会根据设备将UI界面经过缩放投到屏幕上。
有一个很有意思的机制:假如整体需要放大两倍的话,一个窗口为400*400的,投射到屏幕上是800*800放大后的,但是你用代码读取窗口的宽高时,仍然是400*400且坐标也不变化。
除了等比的缩放,有一点就得需要注意-全屏,现在有的全面屏手机,高度贼拉长,有的高度正常,大部分手机宽度基本一致,这就导致宽高比不一样,就需要有所调整了:
如果你使用的是UIPanel,那么在Inspector上设置Fit Screen为Fit Size就可以了
多国语言
三部曲
- 现在FairyGUI中做好你的界面,最后再适配多国语言,点击“工具-字符串导入和导出”,导出来
- 复制一份导出来的文件,开始进行翻译,翻译完毕后修改下文件后缀挂上en和上面导出的放在同一地方(Unity里面的文件夹)
- 代码动态加载语言文件FairyGUI.Utils.XML xml = new FairyGUI.Utils.XML(fileContent);
UIPackage.SetStringsSource(xml);
注意:语言不能动态实时切换,要想中切英或者英切中,都需要先销毁所有UI卸载所有包
导入和导出
这个功能和Unity的功能类似,Unity是.unitypackage后缀文件,FairyGUI是. Fairypackage后缀文件。
FairyGUI帮助我们从Unity中解脱出来,提高生产力,那么有想法的人又开始“得寸进尺”了,
虽然由原来纯Unity实现转为UI靠拼拼点点无代码开发,但是UI出图后用FairyGUI开发仍然需要人力和事件。
啊,这思想就有点过分了啊,难不成直接从UI图全自动帮你生成FairyGUI?开玩笑,不过确实是有:psd2fgui,但她未必能满足每个人的项目需求,只能作为辅助工具。
psd2fgui开源地址:https://github.com/fairygui/psd2fgui,看名字就知道她是将PSD转为FGUI。
首先准备PSD文件:

如上图所示,使用图层名称或组名称来表达它的类型和用途。以下是约定的细节:
按钮 组的名称以Button开始表示这个组是一个按钮。组内的层如果名称中含有下面定义的特殊字符串(注意是包含即可,不是相同。推荐作为后缀),表示这个图层的特别含义:
@up 这个图层只在按钮的up状态显示
@over 这个图层只在按钮的over状态显示
@down 这个图层只在按钮的down状态显示
@selectedOver 这个图层只在按钮的selectedOver状态显示
@title 文字用作按钮的标题
@icon 图片用作按钮的图标
组件 组的名称以Com开始表示这个组是一个组件。组件可以嵌套。
用命令进行转换提取,之后在FairyGUI中导入资源包。
Unity使用
将编辑好的UI在Unity中使用也很简单
- Unity下载FairyGUI插件并导入
- 将Fairy GUI中发布的资源放到Unity项目文件夹下,Resources下即可
- 如果第一步成功,在你的场景Hierarchy中右键会有FairyGUI选项,创建UIPanel
- 在UIPanel中的Package Name选择你在FairyGUI的包名,ComponentName选择你的主场景组件
- 显示成功,你还可以添加UIContentScaler脚本设置分辨率相关
结束也是开始
好了,关于介绍学习小空就到这里了,小空接下来还会分享几篇较难的案例来更深入的理解技术。
案例包含:视频、音频、3D画廊、雷达图柱形图仪表盘、日期选择器、Item多布局、轮播图、图片查看器

作者:小空和小芝中的小空
公众号:【空名先生】,专注于分享Android/Unity以及自己掌握的资源。期待与你交流。互利共赢。
转载说明:务必注明来源。
壁纸分享

相关文章
- LoadRunner教程(16)-LoadRunner SLA分析「建议收藏」
- Adobe Premiere Pro 2020软件安装教程!Premiere2023视频编辑全版本下载
- 使用腾讯云轻量应用服务器搭建网站教程
- InCopy(Ic)2023软件下载及安装教程永久使用 InCopy(Ic)
- 轻松学习MSSQL:视频教程指南(mssql教程视频)
- 界面优化Linux UI界面优化提升体验(linux的ui)
- 老男孩Linux教程:成为Linux高手的秘诀(老男孩linux教程)
- 微擎平台快速安装Redis教程(微擎安装redis教程)
- NBU轻松学习Oracle教程,精彩呈现(nbu oracle教程)

